模拟Django的admin自定义stark组件
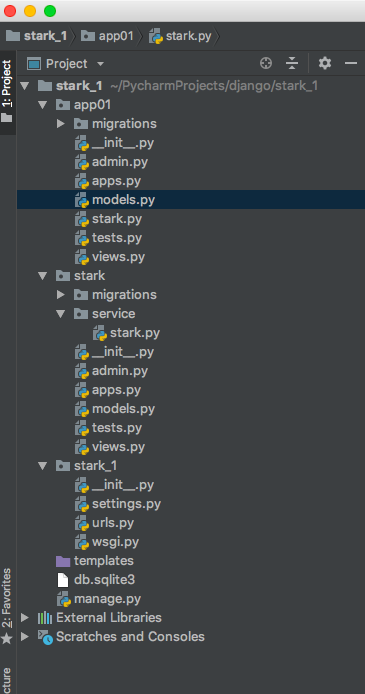
1、新建Django项目--新建app:app01和stark--在settings中配置app和数据库--在models.py中新建模型表--完成数据库迁移
2、在stark下的apps.py中:
from django.apps import AppConfig
from django.utils.module_loading import autodiscover_modules class StarkConfig(AppConfig):
name = 'stark' def ready(self):
autodiscover_modules('stark') # 在程序启动后、url路由分配之前去找到叫stark的app
3、在settings中配置stark:

4、在app01下新建stark.py文件,完成模型表注册:
from stark.service.stark import *
from django.utils.safestring import mark_safe
from django.urls import reverse
from .models import * class UserInfoConfig(ModelStark):
def edit(self, data_obj):
"""编辑"""
model_name = self.model._meta.model_name # 表名
app_label = self.model._meta.app_label # app名
_url = reverse("%s_%s_edit" % (app_label, model_name), args=(data_obj.pk,)) # 反向解析 拿到url
return mark_safe("<a href='%s'>编辑</a>" % _url) # 防止转义 def checkbox(self, data_obj):
"""每条记录前面插入一个选择框"""
return mark_safe("<input type='checkbox'>") list_display = [checkbox, "name", "age", edit] class BookConfig(ModelStark):
list_display = ["title", "price", "pub_date"] site.register(UserInfo, UserInfoConfig)
site.register(Book, BookConfig) print("_registry:", site._registry) """
函数:函数中有多少个参数,就要传递多少各参数,不存在自动传参
方法:自动将调用对象作为第一个参数进行传递
"""
5、在stark下新建包service--service下新建stark.py文件:
from django.conf.urls import url
from django.shortcuts import HttpResponse, render class ModelStark(object):
list_display = [] def __init__(self, model, site):
self.model = model # 用户当前访问的模型表
self.site = site def add(self, request):
"""新增记录"""
return HttpResponse("add") def delete(self, request, delete_id):
"""删除记录"""
return HttpResponse("delete") def edit(self, request, edit_id):
"""编辑"""
return HttpResponse("edit") def show(self, request):
"""查看"""
data_list = self.model.objects.all() # 获取数据 new_data_list = []
if self.list_display:
for data_obj in data_list: # 数据对象
temp = []
for field in self.list_display: # 字段名
if callable(field): # 判断是否为函数
val = field(self, data_obj)
else:
val = getattr(data_obj, field) # 通过反射获取字段对应的数据
temp.append(val)
new_data_list.append(temp) return render(request, "listInfo.html", locals()) def get_method(self):
"""增删改查url"""
method_list = []
model_name = self.model._meta.model_name
app_label = self.model._meta.app_label
method_list.append(url(r'^add/', self.add, name="%s_%s_add" % (app_label, model_name)))
method_list.append(url(r'^(\d+)/delete/', self.delete, name="%s_%s_delete" % (app_label, model_name)))
method_list.append(url(r'^(\d+)/edit/', self.edit, name="%s_%s_edit" % (app_label, model_name)))
method_list.append(url(r'^$', self.show, name="%s_%s_show" % (app_label, model_name)))
return method_list @property
def urls2(self):
return self.get_method(), None, None class StarkSite(object):
def __init__(self):
self._registry = {} def register(self, model, stark_class=None):
if not stark_class:
stark_class = ModelStark self._registry[model] = stark_class(model, self) def get_urls(self):
"""拼接url"""
urls_list = []
for model, stark_class_obj in self._registry.items():
model_name = model._meta.model_name # 模型表
app_label = model._meta.app_label # app名称
print(model_name, app_label)
# 添加url
urls_list.append(url(r'^%s/%s/' % (app_label, model_name), stark_class_obj.urls2))
"""
url(r'^app01/userinfo/', UserInfoConfig(UserInfo).urls2),
url(r'^app01/book/', ModelStark(Book).urls2),
"""
return urls_list @property
def urls(self):
return self.get_urls(), None, None site = StarkSite()
6、templates下新建模板
7、全局urls.py:
from django.contrib import admin
from django.urls import path, include
from django.conf.urls import url
from stark.service import stark urlpatterns = [
path('admin/', admin.site.urls), # 自定义stark组件
url('^stark/', stark.site.urls),
]
"""
admin源码:
1、注册
admin.py
admin.site.register()
2、url设计
在ModelStark中:
self.model :用户当前访问的模型表 查看页面:
表头
表数据
search
actions
分页
filter 增删改(modelForm) pop功能 作业:
访问任何模型表时都有编辑、删除、选择框
如果用户没有配置的list_display,如何显示数据
"""

模拟Django的admin自定义stark组件的更多相关文章
- admin源码解析以及仿照admin设计stark组件
---恢复内容开始--- admin源码解析 一 启动:每个APP下的apps.py文件中. 首先执行每个APP下的admin.py 文件. def autodiscover(): autodisco ...
- admin源码解析及自定义stark组件
admin源码解析 单例模式 单例模式(Singleton Pattern)是一种常用的软件设计模式,该模式的主要目的是确保某一个类只有一个实例存在.当你希望在整个系统中,某个类只能出现一个实例时,单 ...
- 10.15仿admin开发stark组件(一)
2018-10-15 12:28:50 越努力,越幸运!永远不要高估自己! 低调做人,高调做事! 明天开stark项目!! admin 参考连接: http://www.cnblogs.com/yua ...
- 关于模拟admin实现stark组件的知识点
一. url知识 还记得include分发么?里面的参数都可以有些什么? urlconf_module本质是返回的是模块路径对象 def include(arg, namespace=None, ap ...
- CRM系统之stark组件流程分析
CRM系统主要通过自定义stark组件来实现的(参照admin系统自定义): STARK组件: 1 admin组件 1 如何使用admin 2 admin源码 3 创建自己的admin组件:stark ...
- 模拟admin组件自己开发stark组件之自定义list_display,反向解析url
反向解析 在上一篇文章中,我们创建好了stark这个组件,一个应用一个表有四个默认的url,那么我们如何区别这些url,因为可能会有重复现象(本组件不会,因为前面拼接了应用名,表明,肯定唯一),概念请 ...
- 仿照admin的stark自定义组件的功能实现
仿照admin的stark自定义组件的功能实现:其中最主要的就是增删改查的实现 1.查:首先页面中显示表头和数据,都是动态的,而不是写死的. (1) 先看表头和表单数据:这个是查看的视图函数,但是为了 ...
- stark组件之批量操作【模仿Django的admin】
一.先看下django的admin是如何实现批量操作 首先在配置类中定义一个函数 然后我们为这个函数对象设置一个属性,这个属性主要用来显示在select标签中显示的文本内容 最后把函数对象放到一个ac ...
- stark组件之注册【模仿Django的admin】
一.先看下django的admin是如何实现注册功能 首先导入admin这个对象和我们的model模块 from django.contrib import admin # Register your ...
随机推荐
- Java SE 开篇
一. Java SE 开篇 1. Java 基本数据类型及其对应的包装类 基本数据类型 对应的包装类 * byte Byte * boolean Boolean * char Character ...
- hasLayout原理【转】
项目中经常用到:*html .clearfix{ height:1%;} //IE6能识别*+html .clearfix{height:1%;} //IE7能识别1,有很多方式能触发hasLayo ...
- [2010国家集训队]Crash的旅游计划
Description 眼看着假期就要到了,Crash由于长期切题而感到无聊了,因此他决定利用这个假期和好友陶陶一起出去旅游. Crash和陶陶所要去的城市里有N (N > 1) 个景点,Cra ...
- _bzoj1087 [SCOI2005]互不侵犯King【dp】
传送门:http://www.lydsy.com/JudgeOnline/problem.php?id=1087 令f(i, j, k)表示前i列,二进制状态为j,已经用了k个国王的方案数,则 f(i ...
- UML 顺序图(转载)
顺序图精确表达用户与系统的复杂交互过程. 顺序图用于描述进出系统的信息流. 顺序图与协作图是同构的,可以互相转换!!! 顺序图:着重体现对象间消息传递的时间顺序.顺序图允许直观的表示出对象的生存期,生 ...
- jsp声明周期
https://www.w3cschool.cn/jsp/jsp-life-cycle.html 几点注意: jsp初始化期: 容器载入jsp文件后,它会在为请求提供任何服务前调用jspinit()方 ...
- Join方法,yield方法,线程的优先级
- 199 Binary Tree Right Side View 二叉树的右视图
给定一棵二叉树,想象自己站在它的右侧,返回从顶部到底部看到的节点值.例如:给定以下二叉树, 1 <--- / \2 3 <--- \ ...
- [转]Windows Azure入门教学系列 (六):使用Table Storage
本文转自:http://blogs.msdn.com/b/azchina/archive/2010/03/11/windows-azure-table-storage.aspx 本文是Windows ...
- input 全选 jquery封装方法
HTML代码 <table class="table table-striped"> <thead> <tr> <th><in ...
