bootstrap3无间距栅格/grid no-gutter

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap3 Grid no gutter</title>
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script>
<![endif]-->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.js"></script> <style>
/*bootstrap无间距栅格*/
.row.no-gutter {
margin-left: 0;
margin-right: 0;
} .row.no-gutter > [class*='col-'] {
padding-right: 0;
padding-left: 0;
} .demo {
border: 1px solid #e2b709;
word-wrap: break-word;
}
</style>
</head>
<body> <div class="container-fluid">
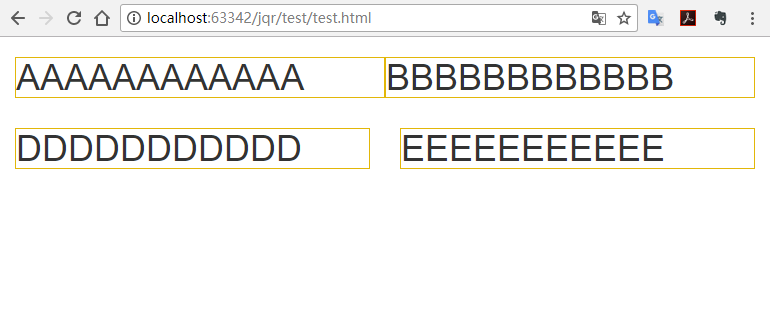
<div class="row no-gutter clearfix">
<div class="col-sm-6">
<h1 class="demo">AAAAAAAAAAAA</h1>
</div>
<div class="col-sm-6">
<h1 class="demo">BBBBBBBBBBBB</h1>
</div>
</div> <div class="row clearfix">
<div class="col-sm-6">
<h1 class="demo">DDDDDDDDDDD</h1>
</div>
<div class="col-sm-6">
<h1 class="demo">EEEEEEEEEEE</h1>
</div>
</div>
</div> </body>
</html>
bootstrap3无间距栅格/grid no-gutter的更多相关文章
- Bootstrap3.0 栅格系统背后的精妙魔法(Bootstrap3.0的栅格布局系统实现原理)
这个标题取的有点奇怪,怪我翻译的有问题吧.英文学平有限,有道词典和google翻译齐上阵是必须的.还好翻译的不是小说,对于技术文章,还是能勉强翻过来的. 本文主要讲解了Bootstrap3.0的栅格布 ...
- Bootstrap3.0的栅格布局系统实现原理
这个标题取的有点奇怪,怪我翻译的有问题吧.英文学平有限,有道词典和google翻译齐上阵是必须的.还好翻译的不是小说,对于技术文章,还是能勉强翻过来的. 本文主要讲解了Bootstrap3.0的栅格布 ...
- vue element-ui 饿了么布局,gutter间距碰上bordr 会失效
//如下情况,gutter间距会失效 <el-row :gutter="20"> <el-col :span="12" style=" ...
- 浅谈css的栅格布局
栅格布局想必大家都很了解,我们做页面开发的时候,往往对页面板式的要求很高,如何对各个区域的内容排版,并使之对齐是我们的一大难题.而栅格系统就是我们排版的利器,他支持自动对齐.自动计算边距.流式布局等优 ...
- PADS无模命令总结
1.PADS2007无模命令与快捷键 <x.y>表示坐标.<s>表示文体.<n>表示数字. 1.[C]显示平面的焊盘和热焊盘(Thermal). 2.[D]显示当前 ...
- State Lattice Planner(状态栅格规划)
参考文献: Efficient constrained path planning via search in state lattices Differentially Constrained Mo ...
- Web UI设计师需要了解的用栅格化系统指导网页设计
出处:https://www.jianshu.com/p/9838f217f4f6 致敬,,, ---------------------------------------------------- ...
- CSS3全览_最新布局
CSS3全览_最新布局 目录 CSS3全览_最新布局 1. 浮动及其形状 2. 定位 3. 弹性盒布局 4. 栅格布局 5. 表格布局 作者: https://www.cnblogs.com/xiax ...
- 【开源】分享一个前后端分离方案-前端angularjs+requirejs+dhtmlx 后端asp.net webapi
一.前言 半年前左右折腾了一个前后端分离的架子,这几天才想起来翻出来分享给大家.关于前后端分离这个话题大家也谈了很久了,希望我这个实践能对大家有点点帮助,演示和源码都贴在后面. 二.技术架构 这两年a ...
随机推荐
- OCP知识点讲解 之 队列、资源与锁:RHCA|OCM|CCIE RedHat大中华地区前50位RHCA系统架构师:叶绍琛
一.队列与共享资源 共享资源可以被多个会话.进程同时访问,因此它的访问需要保护.Oracle中,除了PGA,所有的东西(包括内存.磁盘.CPU.表.索引.事务等等,种类太多,一概用东西两字来代表) ...
- Creating A Simple Web Server With Golang
原文:https://tutorialedge.net/post/golang/creating-simple-web-server-with-golang/ -------------------- ...
- C# .NET想要另存一个项目,sln文件丢了怎么办
如下图所示,我想要另存一个工程,把 V4.4整个的项目另存为V4.5,我可以把解决方案文件(.sln)改名字,但是我没法把文件夹改名字,改了打开sln就说找不到. 很简单的一个思路是反正sln是多 ...
- Servlet学习笔记(八)—— 文件下载
一.文件下载概述 比如图片或者HTML这类静态资源,仅仅要在浏览器中打开正确的网址就行下载.仅仅要资源放在应用程序文件夹或者其下的子文件夹中,但不在WEB-INF下.Servlet/JSP容器就会将资 ...
- .Net 与 Javascript 混合编程系列
之前的文章有提到 edge 和 nodejs 交互,通过node的模块为C# 提供一些扩展,这个还是比較方便. 这里说下为什么要使用js. 1.SharpKit是一个用于在编译时将C#语言转换为Jav ...
- Redis3.0--集群安装部署
准备环境 操作系统:CentOS6.5 Redis3.0.0 192.168.3.154 192.168.3.158 192.168.3.160 192.168.3.162 一.安装 安装文件夹 / ...
- 【HNOI模拟By YMD】move
Description 设P(n)为从(0,0)移动到点(n,0)的不同路径数目,移动的方式有以下三种:(x,y)->(x+1,y-1),(x,y)->(x+1,y),(x+y)-> ...
- Windows 点击 模拟
点击模拟 安卓模拟器 爬虫
- ios33--线程通信
// // ViewController.m // 06-掌握-线程间通信 // // atomic:为set方法加锁,线程安全,需要消耗资源. // nonatomic:不为set方法加锁,非线程安 ...
- Bing Maps进阶系列九:使用MapCruncher进行地图切片并集成进Bing Maps
Bing Maps进阶系列九:使用MapCruncher进行地图切片并集成进Bing Maps 在Bing Maps开发中,由于各种应用功能的不同,更多的时候用户可能需要将自己的一部分图片数据作为地图 ...
