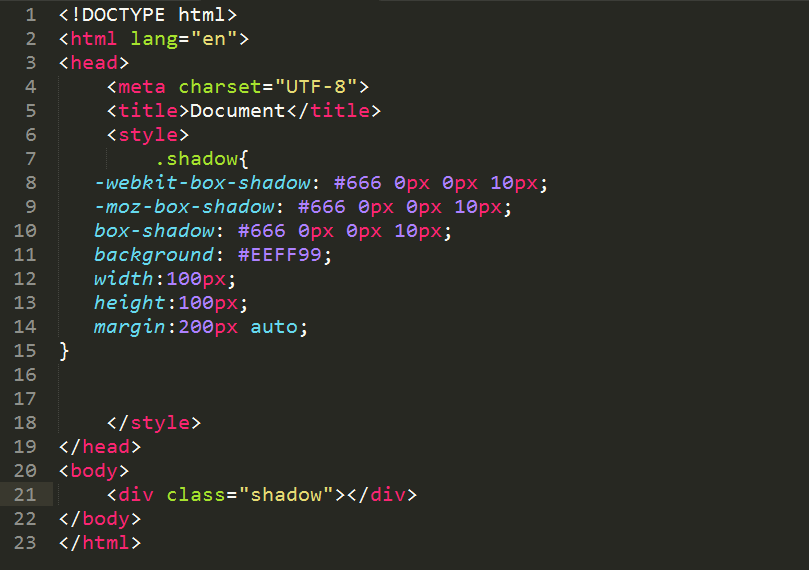
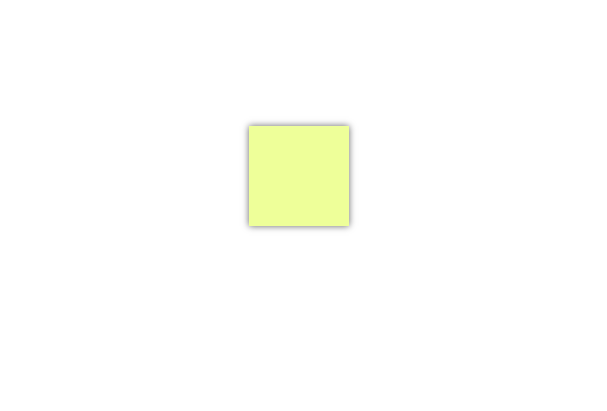
div 四周都有阴影的写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.shadow{
-webkit-box-shadow: #666 0px 0px 10px;
-moz-box-shadow: #666 0px 0px 10px;
box-shadow: #666 0px 0px 10px;
background: #EEFF99;
width:100px;
height:100px;
margin:200px auto;
} </style>
</head>
<body>
<div class="shadow"></div>
</body>
</html>


div 四周都有阴影的写法的更多相关文章
- box-shadow四周都有阴影
<style> .shadow{ -webkit-box-shadow: #666 0px 0px 10px; -moz-box-shadow: #666 0px 0px 10px; bo ...
- 如何让div上下左右都居中
在做登陆页面的话,需要login的div 上下左右都居中. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" ...
- css div居中显示的4种写法
Demo:http://www.feman.cn/h5/center.html .absolute 绝对定位 这是我们最常用的一种居中定位写法 要求必须确定div的宽高度 目前市面上的浏览器基本上都支 ...
- div最小高度的2种写法
1.第一种写法: 原理:在IE6中,使用CSS定义div的高度的时候经常遇到这个问题,就是当div的最小高度小于一定的值以后,就会发现,无论你怎么设置最小高度,div的高度会固定在一个值不再发生变动, ...
- Jquery实现遮罩层,就是弹出DIV周围都灰色不能操作
<%@ page language="java" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC & ...
- 禁止选择DIV内的文本(css,js写法)
css:<span style="font-family:SimSun;font-size:18px;">/* 禁止选择div内的文字 */ #hall_body { ...
- DIV水平垂直居中的CSS兼容写法
DIV水平垂直居中,非IE浏览器可以用CSS3来处理,IE浏览器中分别处理IE6和/IE7.IE8.IE9. 在IE低版本中,虽然大致上没有问题,但还是有一些细微的显示问题. 示例如下: <!D ...
- Educational Codeforces Round 76 (Rated for Div. 2)E(dp||贪心||题解写法)
题:https://codeforces.com/contest/1257/problem/E 题意:给定3个数组,可行操作:每个数都可以跳到另外俩个数组中去,实行多步操作后使三个数组拼接起来形成升序 ...
- div+css 圆角加阴影
.test{ display: inline-block; padding: 5px 10px 6px; text-decoration: none; border-radius: 5px; -moz ...
随机推荐
- C++结构体中使用函数与类中使用函数小结
#include <iostream>#include <string.h>using namespace std;struct stud//学生信息结构体{ char ...
- Ajax_HTTP请求以及响应
什么是HTTP请求? 就是从用户的浏览器端向服务器端发送请求 一个HTTP请求一般由四个部分组成 1.HTTP请求的方法或者动作,比如GET或者POST请求 2.请求的URL,也就是请求的地址 3.请 ...
- Entity Framework 6 Code First系列1: 实体类1:1配置
从4.1版本开始,EF开始支持Code First模式,值得注意的是Code First不是和DataBase First或Model First平级的概念,而是和EDM平级的概念.使用Code Fi ...
- 使用Genymotion调试出现错误INSTALL_FAILED_CPU_ABI_INCOMPATIBLE解决的方法
今天在使用android studio在Genymotion上调试程序出现INSTALL_FAILED_CPU_ABI_INCOMPATIBLE导致程序安装不了: 后来百度发现是要安装:http:// ...
- 自定义UISearchDisplayController的“No Results“标签和”Cancel“按钮
本文转载至 http://www.cnblogs.com/pengyingh/articles/2350154.html - (void)searchDisplayControllerWillBegi ...
- Smoke testing (software)
Smoke testing (software) - Wikipedia https://en.wikipedia.org/wiki/Smoke_testing_(software) In compu ...
- mysql----其他小技巧
小技巧: min/max优化 在表中,一般都是经过优化的. 如下地区表 id area pid 1 中国 0 2 北京 1 ... 3115 3113 我们查min(id), id是主键,查Min(i ...
- Spring boot 使用Junt
//@RunWith:启动器,SpringJUnit4ClassRunner:Spring整合JUnit4 //@SpringBootTest获取启动类,相当于@Contextconfiguartio ...
- HDU2609 How many —— 最小表示法
题目链接:https://vjudge.net/problem/HDU-2609 How many Time Limit: 2000/1000 MS (Java/Others) Memory L ...
- 字典树(Trie树) C++实现
说明: 以下代码是个人按照自己的理解写的,可能有错误或者不太规范的地方,欢迎指出! 代码如下: //插入.删除.查询.遍历四种操作 //注意:四种操作的函数实现中,T都是指向上一个结点的指针,以此方便 ...
