display:table / display:table-cell 用法
display:table 元素会作为块级表格来显示(类似table);表格前后带有换行符;
display:table-cell 元素会作为表格单元格来显示(类似<td> 和 <th>)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style> .wrap {
display:table;
width: 600px;
height: 300px;
background-color: pink;
margin:300px auto;
}
.box {
display:table-cell;
/*height:300px; 这个可以没有*/
text-align:center;
vertical-align:middle;
} </style>
</head>
<body>
<div class="wrap">
<div class="box">
投资发展有限公司
</div>
</div>
</body>
</html>
display:table一般是使用在父元素上,display:table-cell 是使用在子元素上。


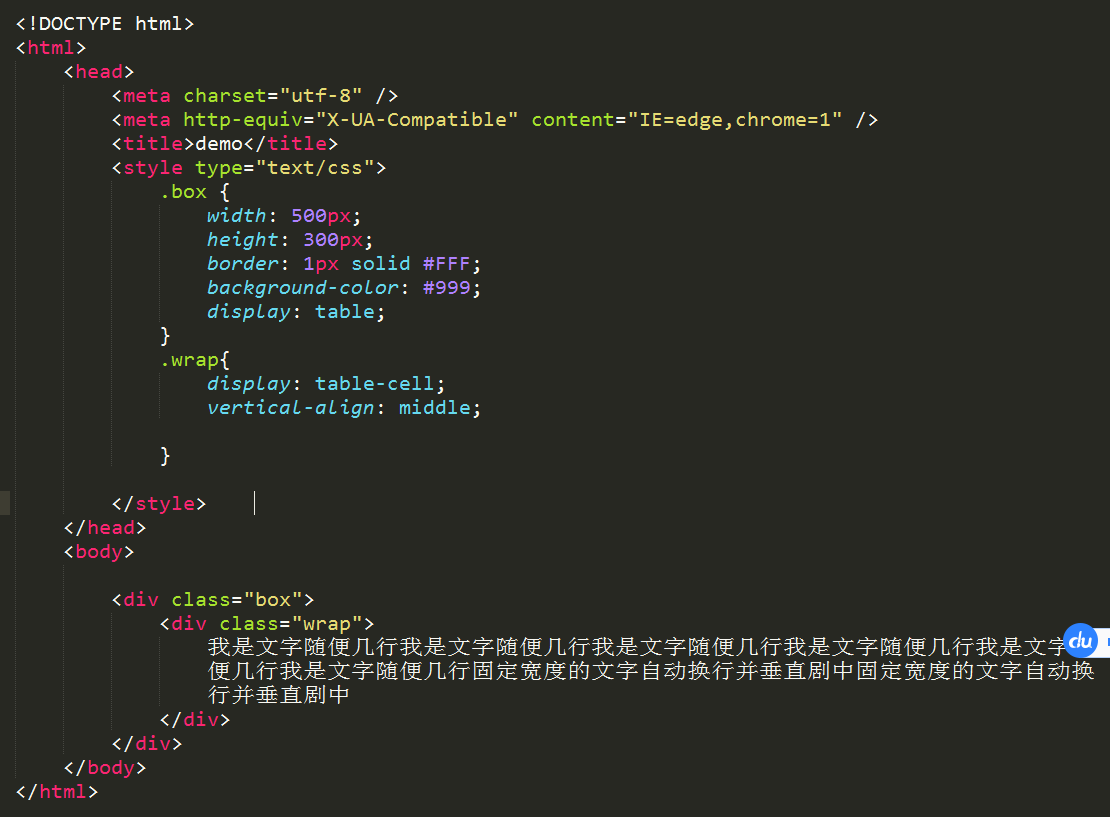
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title>demo</title>
<style type="text/css">
.box {
width: 500px;
height: 300px;
border: 1px solid #FFF;
background-color: #;
display: table;
}
.wrap{
display: table-cell;
vertical-align: middle; } </style>
</head>
<body> <div class="box">
<div class="wrap">
我是文字随便几行我是文字随便几行我是文字随便几行我是文字随便几行我是文字随便几行我是文字随便几行固定宽度的文字自动换行并垂直剧中固定宽度的文字自动换行并垂直剧中
</div>
</div>
</body>
</html>


display:table / display:table-cell 用法的更多相关文章
- css中display设置为table、table-row、table-cell后的作用及其注意点
html: <div class="table"> <div class="row"> <div class="cell ...
- Display Tag Lib Table进行分页
Display Tag Lib是一个标签库,用来处理jsp网页上的Table,功能非常强,可以对的Table进行分页.数据导出.分组.对列排序等等,反正我在做项目时需要的功能它都给我提供了,而且使用起 ...
- 配合bootstrap实现的table 嵌套table
不要忘了引入bootstrap.css库 html部分 <div class="container"> <div class="row"> ...
- InnoDB INFORMATION_SCHEMA Temporary Table Info Table
InnoDB INFORMATION_SCHEMA Temporary Table Info Table INNODB_TEMP_TABLE_INFO提供有关InnoDB实例中当前活动的用户创建的In ...
- ArcGIS engine中Display类库——Display
转自原文 ArcGIS engine中Display类库——Display Display类库包括了用于显示GIS数据的对象.除了负责实际输出图像的主要显示对象(display object)外,这 ...
- Java&Selenium处理页面Table以及Table中随机位置的数据
一.摘要 前一段时间公司小伙伴刚刚接触自动化,遇到的一个问题,页面新创建的数据保存后,出现在table中的某个位置,并不一定是第一行还是第几行,这种情况下如何去操控它 本篇博文将介绍处理这个问题的一种 ...
- mysqldump:Couldn't execute 'show create table `tablename`': Table tablename' doesn't exist (1146)
遇到了一个错误mysqldump: Couldn't execute 'show create table `CONCURRENCY_ERRORS`': Table INVOICE_OLD.CONCU ...
- ORA-01747: user.table.column, table.column 或列说明无效
Oracle.DataAccess.Client.OracleException ORA-01747: user.table.column, table.column 或列说明无效 原因1: 查了一下 ...
- SQLServer temporary table and table variable
Temporary tables are created in tempdb. The name "temporary" is slightly misleading, for ...
- Oracle10g 回收站及彻底删除table : drop table xx purge
drop后的表被放在回收站(user_recyclebin)里,而不是直接删除掉.这样,回收站里的表信息就可以被恢复,或彻底清除. 1.通过查询回收站user_recyclebin获取被删除的表信息, ...
随机推荐
- Andriod Atom x86模拟器启动报错。
用Inter Atom模式的Android模拟器启动报一下错误: Starting emulator for AVD 'new' emulator: ERROR: x86 emulation curr ...
- [转]XCode中修改缺省公司名称/开发人员名称
本文转载至 http://www.cnblogs.com/zhulin/archive/2011/11/24/2261537.html XCode新建文件后,头部会有开发人员名称,公司名称等信息 ...
- 从数据源拉取数据,将数据内容与一组搜索项做比对 go func() chanel
https://github.com/goinaction/code [root@hadoop3 sample]# go run main.go 2018/07/30 17:45:39 Registe ...
- Lambda Architecture
Lambda Architecture » λ lambda-architecture.net http://lambda-architecture.net/ Twitter's tweets ana ...
- MongoDB and Redis
简介 MongoDB更类似MySQL,支持字段索引.游标操作,其优势在于查询功能比较强大,擅长查询JSON数据,能存储海量数据,但是不支持事务. Mysql在大数据量时效率显著下降,MongoDB更多 ...
- 【转】【录教程必备】推荐几款屏幕录制工具(可录制GIF)
我们经常会遇到一些场景,需要你向别人展示一些操作或是效果——例如告诉别人某某软件的配置步骤啊.刚设计出来网站的动画效果怎么样啊.某某电影里面的一个镜头多么经典啊.打得大快人心的NBA绝杀瞬间是怎么回事 ...
- MySQL基本语句优化10个原则
在数据库应用中,程序员们通过不断的实践总结了很多经验,这些经验是一些普遍适用的规则.每一个程序员都应该了解并记住它们,在构造SQL语句时,养成良好的习惯.以下10条比较重要的原则供大家参考. 原则1: ...
- mysql 中varchar(50)最多能存多少个汉字
首先要确定mysql版本4.0版本以下,varchar(50),指的是50字节,如果存放UTF8汉字时,只能存16个(每个汉字3字节) 5.0版本以上,varchar(50),指的是50字符,无论存放 ...
- parquet文件格式——本质上是将多个rows作为一个chunk,同一个chunk里每一个单独的column使用列存储格式,这样获取某一row数据时候不需要跨机器获取
Parquet是Twitter贡献给开源社区的一个列数据存储格式,采用和Dremel相同的文件存储算法,支持树形结构存储和基于列的访问.Cloudera Impala也将使用Parquet作为底层的存 ...
- POJ3020 二分图匹配——最小路径覆盖
Description The Global Aerial Research Centre has been allotted the task of building the fifth gener ...
