Axure Base 01
名词解释:
线框图:一般就是指产品原型,比如:把线框图尽快画出来和把原型尽快做出来是一个意思。
axure元件:也叫axure组件或axure部件,系统自带了一部分最基础常用的,网上也有很多别人做好的,软件使用到一定阶段可以考虑自己制作元件,以便提高产品原型的制作速度。
生成原型:是指把绘制好的原型通过axure rp生成静态的html页面,检查原型是否正确,同时,方便演示。建议生成时选择用谷歌浏览器打开(第一次会有提示安装相关插件),ie会每次都有安全提示,不如谷歌浏览器方便。
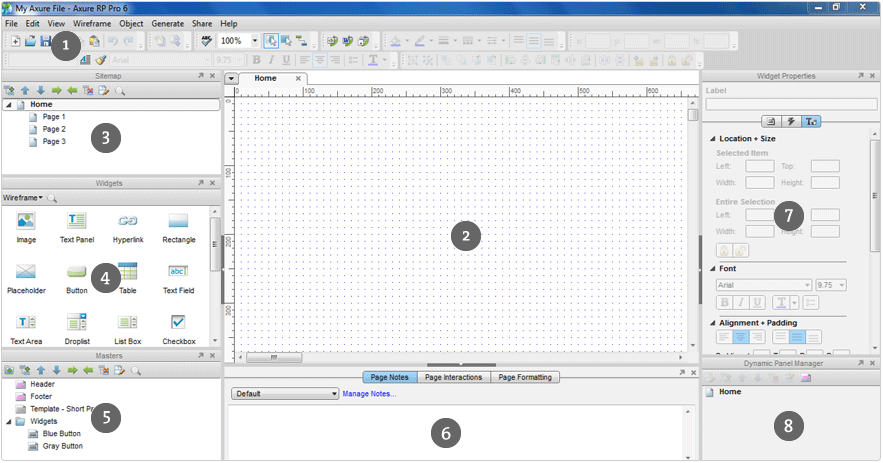
(一) Axure rp的界面

1-主菜单工具栏:大部分类似office软件,不做详细解释,鼠标移到按钮上都有对应的提示。
2-主操作界面:绘制产品原型的操作区域,所有的用到的元件都拖到该区域。
3-站点地图:所有页面文件都存放在这个位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
4-axure元件库:或者叫axure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
5-母版管理:这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。
6-页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。
7-元件属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件;
A-交互事件:元件属性区域闪电样式的小图标代表交互事件;
B-元件注释:交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如:文本框的话,可以添加注释指出输入字符长度不能超过20。
C-元件样式:交互事件右侧的图标是用来设置元件样式的,可以在这里更改原件的字体、尺寸、旋转角度等,当然也可以进行多个元件的对齐、组合等设置。
8 动态面板:这个是很重要的区域,在这里可以添加、删除动态面板的状态,以及状态的排序,也可以在这里设置动态面板的标签;当绘制原型动态面板被覆盖时,我们可以在这里通过点击选中相应的动态面板,也可以双击状态进入编辑。
Axure rp的界面就介绍到这里,界面中的各个区域基本上在做产品原型的过程中,使用都很频繁,所以建议不要关闭任何一个区域。如果不小心关闭了,可以通过主菜单工具栏—视图—重置视图来找回。
Axure Base 01的更多相关文章
- Axure Base 10 动态面板滑动效果
示例原型:http://pan.baidu.com/s/1mgjYahi 实现目标: 1. 点击登录滑出登录面板 2. 点击确定滑出动态面板 最终效果如下: 这种效果可以通过两种方法实现: 首先准 ...
- Axure Base 08 动态面板的用途
写了几个Axure教程之后发现,可能教程的起点有些高了,过分的去讲效果的实现,而忽略了axure功能以及基础元件的使用,那么从这个教程开始,把这些逐渐的展开讲解. 关于动态面板 动态面板是axure原 ...
- Axure Base 09 带遮罩层的弹出框
示例原型下载:小楼Axure原创元件-带遮罩层的弹出框 实现目标: 1. 点击按钮弹出带遮罩层的对话框: 2. 页面上下左右滚动时,弹出的对话框水平和垂直始终居中. 实现步骤如下: 1. 拖入 ...
- Axure Base 07 元件使用思路的补充
我们曾经对axure线框图基本元件进行过说明,现结合这我对这些元件的使用习惯,对部分元件的使用,再做一些补充. 1. 图片:可以编辑悬停.按下时候显示不同的图片,做图片的一些特殊效果. 2. 文本(l ...
- Axure Base 03
(三)Axure rp元件的触发事件 l OnClick(点击时): 鼠标点击事件,除了动态面板的所有的其他元件的点击时触发.比如点击按钮. l OnMouseEnter(鼠标移入时): 鼠标进入 ...
- Axure Base 02
(二)Axure rp的线框图元件 l 图片 图片元件拖入编辑区后,可以通过双击选择本地磁盘中的图片,将图片载入到编辑区,axure会自动提示将大图片进行优化,以避免原型文件过大:选择图片时可以选择 ...
- 7月新的开始 - Axure学习01 - 元件库、元件交互样式设置
解释: Axure 属于原型制作里的霸道总裁 1.原型:原型模拟真实产品的功能与设计.用于在初期阶段测试产品的可行性与效果.来节省开发成本与周期. 2.线框图:在初期实现对产品的了解.实现产品的基本结 ...
- Ubuntu下配置 keepalived+nginx+tomcat 负载均衡
本文力图阐述在 Ubuntu Server 环境下使用 Keepalived + Nginx + Tomcat 搭建高可用负载均衡环境的操作步骤和简约配置,这里不涉及性能调优.先说一下他们各自扮演的角 ...
- Python3 与 NetCore 基础语法对比(就当Python和C#基础的普及吧)
Jupyter排版:https://www.cnblogs.com/dotnetcrazy/p/9102030.html 汇总系列:https://www.cnblogs.com/dunitian/p ...
随机推荐
- PHP文件锁定机制
<?php //如果多用户访问一个文件,采用文件锁定机制 /* flock()文件锁定 */ header("Content-Type:text/html;charset=utf8&q ...
- 洛谷 [P2734] 游戏
博弈论+区间dp 有博弈论吗?大约只有一个博弈论的壳子 设 dp[i][j] 表示区间 i ~ j 先手最多能取多少, 它可以由 i ~ j - 1 与 i + 1 ~ j 来转移, 等于上述两个区间 ...
- 16.1113 模拟考试T3
城堡[问题描述]给定一张N个点M条边的无向连通图,每条边有边权.我们需要从M条边中选出N − 1条, 构成一棵树. 记原图中从 1 号点到每个节点的最短路径长度为?Di ,树中从 1 号点到每个节点的 ...
- Controller配置汇总
1.通过Url对应Bean <bean class="org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping ...
- Netty构建游戏服务器(一)--基本概念与原理
一,Netty是什么 1,Netty是由 JBOSS提供的一个 java开源框架. 2,Netty是JAR包,一般使用ALL-IN-ONE的JAR包就可以开发了. 3,Netty不需要运行在Tomca ...
- Codeforces 540 D Bad Luck Island
Discription The Bad Luck Island is inhabited by three kinds of species: r rocks, s scissors andp pap ...
- Execption异常 手动和自动抛除异常
package cn.zmh.Exception; /* * * try{ * 需要被检测的语句 * } * catch(异常类 变量){ * 异常的处理语句 * } * finally{ * 一定会 ...
- BS版代码生成器 简介
自用的代码生成器 核心:JdbcTemplate+freemarker 目前支持sqlserver和mysql 演示: 1.首界面 2.读数据库中的所有表 3.打开某数据库下的所有表.视图.存储过程 ...
- 转:Twemproxy——针对MemCached与Redis的代理
转自: http://www.infoq.com/cn/news/2012/12/twemproxy Twemproxy是一个代理服务器,可以通过它减少Memcached或Redis服务器所打开的连接 ...
- 安卓执行机制JNI、Dalvik、ART之间的比較 。android L 改动执行机制。
Android L默认採用ART执行环境.全然兼容64位移动处理器.Google称这将比此前的Dalvik模式性能提高两倍,可是会占用很多其它的内存空间.Android有三种执行模式:JNI.Dalv ...
