选择器(E:hover/E:active/E:focus的使用)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
input[type=text]:hover {
background-color:limegreen;
}
input[type=text]:active {
background-color:skyblue;
}
input[type=text]:focus{
background-color:#00ff90;
}
</style>
</head>
<body>
<!-- E:hover
选择器被用来指定当鼠标指针移动到元素上时,元素所使用的样式,方法如下:
<元素>:hover
{
//指定样式。
}
-->
<!-- E:active
选择器被用来指定元素被激活(就是按下没有释放时)所使用的样式。 -->
<!-- E:focus
选择器被用来指定元素获取焦点时所使用的样式。 -->
<form>
<p>姓名:<input type="text" name="name" /></p>
<p>地址:<input type="text" name="address" /></p>
</form>
</body>
</html>
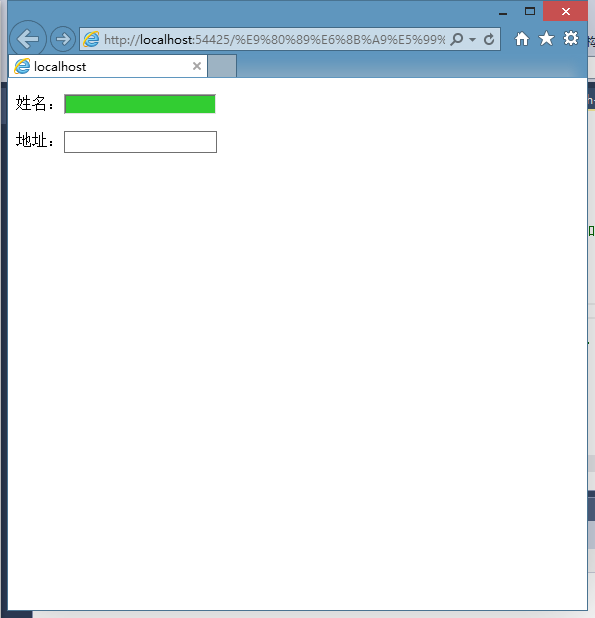
效果如下:


选择器(E:hover/E:active/E:focus的使用)的更多相关文章
- CSS样式中visited,hover,active , focus这四个分别表示什么意思?
CSS伪类用于向某些选择器添加特殊的效果.CSS又名层叠样式表,所谓层叠,就是后面的样式会覆盖前面的样式,所以在样式表中,各样式排列的顺序很有讲究. :link 与 :visited 在样式文件中的顺 ...
- 伪类link,hover,active,visited,focus的区别
例一: /*css*/a:link{ color: blue;}a:visited{ color: green;}a:hover{ color: red;}a:focus{ color:blac ...
- a标签伪类link,hover,active,visited,focus区别
<div id="content"> <h3><a class="a1" href="#">a标签伪类l ...
- 转载利用伪元素单个颜色实现 hover 和 active 时的明暗变化效果
1.颜色小tip知识 在背景色上方叠加一个黑色半透明层 rgba(0,0,0,.2) 可以得到一个更暗的颜色 在背景色上方叠加一个白色半透明层 rgba(255,255,255,.2) 可以得到一个更 ...
- 如何消除移动端a标签点击时的蓝色底色以及a标签link、visited、hover、active的顺序
1.消除a标签移动端点击时的蓝色底色 -webkit-tap-highlight-color:transparent 2.link.visited.hover.active的顺序 a:link{tex ...
- a:link,a:visited,a:hover,a:active
1:解释 link:连接平常的状态 visited:连接被访问过之后 hover:鼠标放到连接上的时候 active:连接被按下的时候 详细的: :hover版本:CSS1/CSS2 兼容性 ...
- a标签的link、visited、hover、active的顺序
a标签的link.visited.hover.active是有一定顺序的,以下是我一直在用的一个顺序,能正确显示四个颜色,我也不知道有没有其他的顺序能正确显示,如果你没办法判断哪个是对的,那就先用这个 ...
- 你知道hover、active这四个伪类为什么要按顺序写吗
刨根问底,你知道:hover等4个伪类为什么要按顺序排列吗 引言 :link,:visited,:hover,:active这4个伪类大家都不陌生,4个伪类要按照LvHa这个爱恨原则来排(外国友人起的 ...
- css中链接的4个状态 link、visited 、hover、active 顺序与设置
link 未点时链接色visited 已点过的链接色hover 光标放入链接上的色active 点击时的样式 顺序一定要按link.visited.hover.active来设置 ...
随机推荐
- ReactJS-3-组件生命周期
简介 普通的UI应用生命周期一般包括Birth, Growth, Death, React中Component的生命周期也是如此,这是一个持续的过程,贯穿整个应用的生命历程. 阶段 1.mountin ...
- MTK处理器手机 解锁Bootloader 教程
目前很多手机都需要解锁Bootloader之后才能进行刷机操作 本篇教程教你如何傻瓜式解锁Bootloader 首先需要在设置-关于手机 找到版本号(个别手机可能是内核版本号,甚至其他) 然后 快 ...
- R Programming week 3-Loop functions
Looping on the Command Line Writing for, while loops is useful when programming but not particularly ...
- vue2.0 路由知识一(路由的创建的全过程)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- laravel UserRequest $request error
laravel UserRequest $request error Ask Question 0 laravel5.2,I create a UserRequest.php under Re ...
- Maven的pom报错的解决方法
如果在MyEclipse里面导入项目,导入不了,如下图 接下来可以点击Import Maven Projects里的Action那一行Resolve Later. 点击Do Not Execute(a ...
- 2.10.4 aside元素
aside元素 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> < ...
- MongoDB安装与配置启动
1.下载安装包.mongodb-linux-x86_64-rhel62-3.6.3.tgz 2.解压.修改名字. 3.修改配置文件: # mongodb.conf #where to loglogpa ...
- Xshell连接Centos7.5和yum
目 录 第1章 Centos7 IP地址的配置 1 1.1 第一种配置ip方法(nmtui) 1 1.2 第二种 修改网卡配置文件 5 1.2.1 使用cat查看配置文件 5 ...
- 树莓派2-SSH
树莓派3系统SSH是默认关闭的, 将SD卡插入linux, 在root 分区, 修改/etc/rc.local 在exit 0前增加一行 /ect/init.d/ssh start 将SD卡插回树莓派 ...
