JS——event
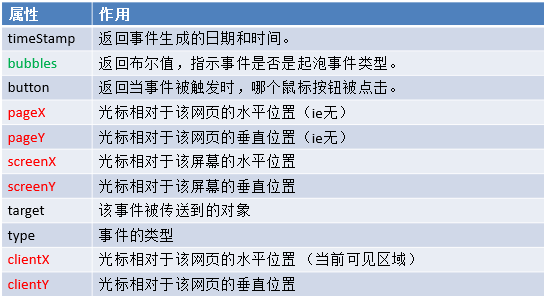
触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息:

普通浏览器支持 event(传参),IE678支持 window.event(无参),兼容写法:
<script>
var divEle = document.getElementsByTagName("div")[0];
divEle.onclick = function (e) {
e = e || window.event;
console.log(e);
}
</script>
client、page、screen三者之间的区别:
clientX/clientY:当前窗口(可视区域)的左上角为基准点 pageX/pageY:在不拖动情况下同上,在拖动的情况下,会越来越大 screenX/screenY:当前屏幕左上角为基准点
pageX、pageY在IE678中不支持,兼容写法:被卷去的部分+可视区域坐标
<script>
document.onclick = function (e) {
e = e || window.event;
var pageY = e.pageY || scroll().top + e.clientY;
console.log(pageY);
} function scroll() {
return {
"top": window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop,
"left": window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft
};
}
</script>
特别补充:offsetX/offsetY,以触发事件的元素左上角为基准点
<script>
var divEle = document.getElementsByTagName("div")[0];
divEle.onclick = function (e) {
e = e || window.event;
console.log(e.offsetY);
}
</script>
JS——event的更多相关文章
- js event 2
js event 2 浏览器兼容 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " ...
- js event 事件兼容浏览器 ie不需要 event参数 firefox 需要
js event 事件兼容浏览器 ie不需要 event参数 firefox 需要 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 ...
- Node.js Event Loop 的理解 Timers,process.nextTick()
写这篇文章的目的是将自己对该文章的理解做一个记录,官方文档链接The Node.js Event Loop, Timers, and process.nextTick() 文章内容可能有错误理解的地方 ...
- JS Event 鼠标拖拽事件
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> ...
- The Node.js Event Loop, Timers, and process.nextTick() Node.js事件循环,定时器和process.nextTick()
个人翻译 原文:https://nodejs.org/en/docs/guides/event-loop-timers-and-nexttick/ The Node.js Event Loop, Ti ...
- Node.js event loop 和 JS 浏览器环境下的事件循环的区别
Node.js event loop 和 JS 浏览器环境下的事件循环的区别: 1.线程与进程: JS 是单线程执行的,指的是一个进程里只有一个主线程,那到底什么是线程?什么是进程? 进程是 CPU ...
- The Node.js Event Loop, Timers, and process.nextTick()
The Node.js Event Loop, Timers, and process.nextTick() | Node.js https://nodejs.org/uk/docs/guides/e ...
- js & Event Bus
js & Event Bus global event handler (broadcast / trigger / emit / listen ) // 实现一个 EventBus类,这个类 ...
- [译]Node.js - Event Loop
介绍 在读这篇博客之前,我强列建议先阅读我的前两篇文章: Getting Started With Node.js Node.js - Modules 在这篇文章中,我们将学习 Node.js 中的事 ...
- JS Event事件流(冒泡机制、捕获机制、事件绑定)
1.事件流 事件流:从页面中接收事件的顺序.也就是说当一个事件产生时,这个事件的传播过程,就是事件流. IE的事件流 IE中的事件流叫事件冒泡:事件冒泡:事件开始时由最具体的元素接收,然后逐级向上传播 ...
随机推荐
- MySQL的Date()函数拼接
SELECT date_format(DATE(a.date_created),'%Y-%c-%d') As dateCreate, SUM(a.sm) As sumAmount, sum(order ...
- [bzoj1356]Rectangle[Baltic2009][几何常识乱搞]
虽然说是几何常识乱搞,但是想不到啊.. 题意:n个点取4个组成矩形,使面积最大,求面积. n<=1500 题解: 1.对角线相等且相互交于中点的四边形是矩形. 2.矩形四点共圆. 所以$n^2$ ...
- react面试题(一)
react 生命周期函数 初始化阶段: getDefaultProps:获取实例的默认属性 getInitialState:获取每个实例的初始化状态 componentWillMount:组件即将被装 ...
- ssh远程连接出现someone counld be eavesdropping on you right now 的错误
master主机通过ssh远程连接slaves机子时出现下述错误 解决的方法: 一.删除/root/.ssh/下的kown_hosts文件 二.在master机子上又一次运行scp id_dsa.pu ...
- 精确计算java中float和double的精度
[本文相关的代码放在github上.地址为:https://github.com/VigourJiang/StructuredFloat] Java中double类型的格式基本遵循IEEE 754标准 ...
- 【MVC框架】——View和Controller之间的传值
在MVC中,Controller运行一个能够说是路由功能.它通过View传过来的数据,来决定应该调用哪一个Model,相同会把Model处理完的数据传给View,所以就总是涉及到Controller和 ...
- eclipse中报错:java.lang.OutOfMemoryError: Java heap space
问题: 在eclipse中执行java程序.去重100多万的数据,报例如以下错误: java.lang.OutOfMemoryError: Java heap space 异常原因: 在JVM中假设9 ...
- vim随想笔记(1)
本人是一个vim的狂热粉丝,越是使用vim,越是认为琐碎内容太多,时不时地出现一些自己没有见过的使用方法.命令. 因此准备在博客上用空余时间在阅读<学习vi和vim编辑器>的基础上总结一下 ...
- B. Case of Fake Numbers( Codeforces Round #310 (Div. 2) 简单题)
B. Case of Fake Numbers time limit per test 2 seconds memory limit per test 256 megabytes input stan ...
- Linux对外连接port数限制
左右时,開始大量抛例如以下异常: java.net.BindException:Cannot assign requested address atsun.nio.ch.Net.connect0(Na ...
