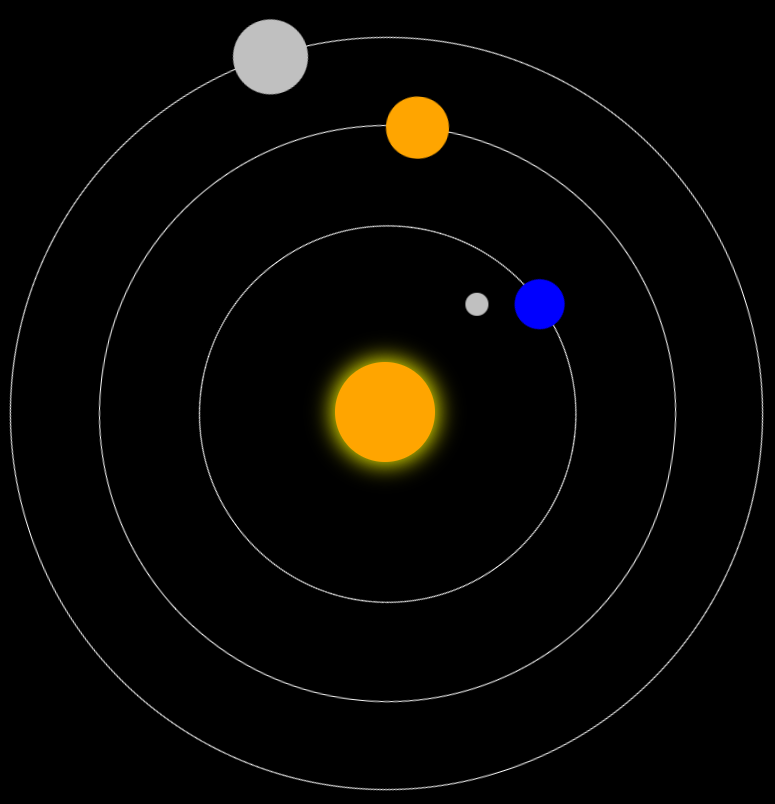
html5——动画案例(太阳系)
太阳系主要利用定位,伪元素
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- * {
- padding: 0;
- margin: 0;
- }
- html, body {
- width: 100%;
- height: 100%;
- overflow: hidden;
- }
- body {
- background-color: #000;
- }
- .sun {
- width: 80px;
- height: 80px;
- border-radius: 50%;
- position: absolute;
- top: 50%;
- left: 50%;
- margin-left: -40px;
- margin-top: -40px;
- background-color: orange;
- box-shadow: 0px 0px 30px 2px yellow;
- }
- .earth {
- width: 300px;
- height: 300px;
- border-radius: 50%;
- position: absolute;
- top: 50%;
- left: 50%;
- margin-left: -150px;
- margin-top: -150px;
- border: 1px solid #fff;
- animation: gun 10s infinite linear;
- }
- .earth::before {
- content: "";
- position: absolute;
- width: 40px;
- height: 40px;
- top: 50%;
- margin-top: -20px;
- left: -20px;
- border-radius: 50%;
- background-color: blue;
- }
- .moon {
- position: absolute;
- width: 100px;
- height: 100px;
- top: 50%;
- margin-top: -50px;
- left: -50px;
- border-radius: 50%;
- /*border: 1px solid #fff;*/
- animation: gun 2.5s infinite linear;
- }
- .moon:before {
- content: "";
- position: absolute;
- width: 18px;
- height: 18px;
- top: 50%;
- margin-top: -9px;
- left: -9px;
- border-radius: 50%;
- background-color: silver;
- }
- .mars {
- width: 460px;
- height: 460px;
- border-radius: 50%;
- position: absolute;
- top: 50%;
- left: 50%;
- margin-left: -230px;
- margin-top: -230px;
- border: 1px solid #fff;
- animation: gun 15s infinite linear;
- }
- .mars::before {
- content: "";
- position: absolute;
- width: 50px;
- height: 50px;
- top: 50%;
- margin-top: -25px;
- left: -25px;
- border-radius: 50%;
- background-color: orange;
- }
- .venus {
- width: 600px;
- height: 600px;
- border-radius: 50%;
- position: absolute;
- top: 50%;
- left: 50%;
- margin-left: -300px;
- margin-top: -300px;
- border: 1px solid #fff;
- animation: gun 20s infinite linear;
- }
- .venus::before {
- content: "";
- position: absolute;
- width: 60px;
- height: 60px;
- top: 50%;
- margin-top: -30px;
- left: -30px;
- border-radius: 50%;
- background-color: silver;
- }
- @keyframes gun {
- 0% {
- transform: rotate(0deg);
- }
- 100% {
- transform: rotate(360deg);
- }
- }
- </style>
- </head>
- <body>
- <div class="sun"></div>
- <div class="earth">
- <div class="moon"></div>
- </div>
- <div class="mars"></div>
- <div class="venus"></div>
- </body>
- </html>

参考资料:cssRules js操作cssRules
html5——动画案例(太阳系)的更多相关文章
- html5——动画案例(时钟)
1.秒钟转360度需要60s分60步 2.分针转360度需要3600s分60步 3.秒钟转360度需要43200s分60步 <!DOCTYPE html> <html lang=&q ...
- html5——动画案例(无缝滚动)
无缝滚动:是两组拼在一起的 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- html5——动画案例(大海)
太阳的发散效果主要是利用transform: scale(1.3),将物体变大 <!DOCTYPE html> <html lang="en"> <h ...
- 精选19款华丽的HTML5动画和实用案例
下面是本人收集的19款超酷HTML5动画和实用案例,觉得不错,分享给大家. 1.HTML5 Canvas火焰喷射动画效果 还记得以前分享过的一款HTML5烟花动画HTML5 Canvas烟花特效,今天 ...
- 使用css3的动画模拟太阳系行星公转
本文介绍使用css3的animation画一个太阳系行星公转的动画,再加以改进,讨论如何画椭圆的运行轨迹.然后分析京东和人人网使用animation的实际案例,最后结合css3的clip-path做一 ...
- HTML5 动画效果的多种实现方式
HTML5 动画效果的多种实现方式 1. CSS3 transform + transition https://www.w3.org/TR/css-transforms-1/ https://ww ...
- 给你推荐10款优秀的 HTML5 动画工具
HTML5 在过去三年快速增长,已经成为 Web 开发人员最喜欢的编程语言之一.强大的编程语言拥有开发更好的网页应用的能力. HTML5 中引入的新技术都非常好,像 Chrome.Firefox.Sa ...
- HTML5 Maker – 在线轻松制作 HTML5 动画效果
HTML5 Maker 是一个在线动画制作工具,帮助你使用 HTML,CSS 和 JavaScript 创建动态,互动的内容.它非常容易使用,同时可以帮你实现非常好的效果.它可以制作跨浏览器的动画内容 ...
- HTML5动画软件工具编辑器 HTML5动画分类 工具推荐
接下来介绍几款制作HTML5动画的工具,它们可以分为几类: 1.导出canvas动画: Flash CC(13.1).Animation.Radi 2.导出DIV+CSS3动画: HTML5 Make ...
随机推荐
- Ubuntu查看和写入系统日志
一.背景 Linux将大量事件记录到磁盘上,它们大部分以纯文本形式存储在/var/log目录中.大多数日志条目通过系统日志守护进程syslogd,并被写入系统日志. Ubuntu包括以图形方式或从命令 ...
- 6、Java并发性和多线程-并发性与并行性
以下内容转自http://tutorials.jenkov.com/java-concurrency/concurrency-vs-parallelism.html(使用谷歌翻译): 术语并发和并行性 ...
- linux下让irb实现代码自己主动补全的功能
我不知道其它系统上irb是否有此功能,可是在ubuntu上ruby2.1.2自带的irb默认是没有代码自己主动补全功能的,这多少让人认为有所不便.事实上加上也非常easy,就是在irb里载入一个模块: ...
- 使用CDN
CDN的全称是Content Delivery Network.中文直译过来是:内容交付网络. 它的主要意思是,将某些内容进行交付的网络.对于站点开发而言,我们所讲的内容通常指的是内容文件(比如jav ...
- 数据结构——算法之(027)( 在O(1)时间内删除链表结点)
[申明:本文仅限于自我归纳总结和相互交流,有纰漏还望各位指出. 联系邮箱:Mr_chenping@163.com] 题目:在O(1)时间内删除链表结点.且不知道链表头 题目分析: 1.把要删除节点的下 ...
- javascript 将中文符号转换成英文符号
javascript 将中文符号转换成英文符号 CreateTime--2018年3月30日09:01:29 Author:Marydon /** * 将中文符号转换成英文符号 */ functi ...
- git项目创建
1.在gitserver上创建git项目如图 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill ...
- 《textanalytics》课程简单总结(1):两种word relations——Paradigmatic vs. Syntagmatic
coursera上的公开课<https://www.coursera.org/course/textanalytics>系列,讲的很不错哦. 1.两种关系:Paradigmatic vs. ...
- HDU 5090 Game with Pearls(二分匹配)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5090 Problem Description Tom and Jerry are playing a ...
- LeetCode 804. Unique Morse Code Words (唯一摩尔斯密码词)
题目标签:String 题目给了我们 对应每一个 字母的 morse 密码,让我们从words 中 找出 有几个不同的 morse code 组合. 然后只要遍历 words,把每一个word 转换成 ...
