UIScrollView控件介绍
1.UIScrollView控件是什么?
(1)移动设备的屏幕⼤大⼩小是极其有限的,因此直接展⽰示在⽤用户眼前的内容也相当有限
(2)当展⽰示的内容较多,超出⼀一个屏幕时,⽤用户可通过滚动⼿手势来查看屏幕以外的内容
(3)普通的UIView不具备滚动功能,不能显⽰示过多的内容
(4)UIScrollView是一个能够滚动的视图控件,可以⽤用来展⽰示⼤大量的内容,并且可以通过滚 动查看所有的内容
(5) 举例:手机上的“设置”、其他⽰示例程序
2.UIScrollView的简单使用
(1)将需要展⽰的内容添加到UIScrollView中
(2)设置UIScrollView的contentSize属性,告诉UIScrollView所有内容的尺⼨寸,也就是告诉 它滚动的范围(能滚多远,滚到哪⾥里是尽头)
3.属性
(1)常用属性:
1)@property(nonatomic)CGPointcontentOffset; 这个属性⽤用来表⽰示UIScrollView滚动的位置
2)@property(nonatomic)CGSizecontentSize;这个属性⽤用来表⽰示UIScrollView内容的尺⼨寸,滚动范围(能滚多远)
3)@property(nonatomic)UIEdgeInsetscontentInset; 这个属性能够在UIScrollView的4周增加额外的滚动区域
(2)其他属性:
1)@property(nonatomic) BOOL bounces; 设置UIScrollView是否需要弹簧效果
2)@property(nonatomic,getter=isScrollEnabled)BOOLscrollEnabled; 设置UIScrollView是否能滚动
3)@property(nonatomic) BOOL showsHorizontalScrollIndicator; 是否显⽰示⽔水平滚动条
4)@property(nonatomic) BOOL showsVerticalScrollIndicator; 是否显⽰示垂直滚动条
4.注意点
• 如果UIScrollView⽆无法滚动,可能是以下原因:
(1)没有设置contentSize
(2) scrollEnabled = NO
(3) 没有接收到触摸事件:userInteractionEnabled = NO
(4)没有取消autolayout功能(要想scrollView滚动,必须取消autolayout)
二、关于UIScrollView常见属性的一些说明
1.属性使用的代码示例

1 #import "MJViewController.h"
2
3 @interface MJViewController ()
4 {
5 //在私有扩展中创建一个属性
6 UIScrollView *_scrollView;
7 }
8 @end
9
10 @implementation MJViewController
11
12 - (void)viewDidLoad
13 {
14 [super viewDidLoad];
15
16 // 1.创建UIScrollView
17 UIScrollView *scrollView = [[UIScrollView alloc] init];
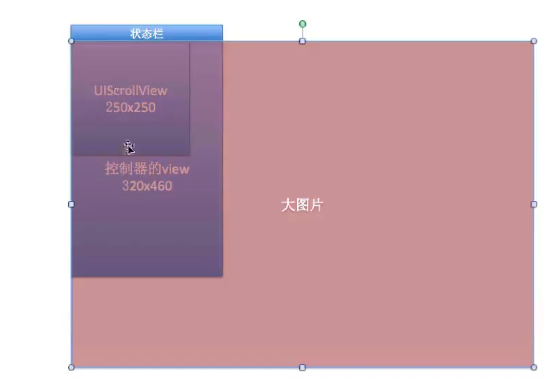
18 scrollView.frame = CGRectMake(0, 0, 250, 250); // frame中的size指UIScrollView的可视范围
19 scrollView.backgroundColor = [UIColor grayColor];
20 [self.view addSubview:scrollView];
21
22 // 2.创建UIImageView(图片)
23 UIImageView *imageView = [[UIImageView alloc] init];
24 imageView.image = [UIImage imageNamed:@"big.jpg"];
25 CGFloat imgW = imageView.image.size.width; // 图片的宽度
26 CGFloat imgH = imageView.image.size.height; // 图片的高度
27 imageView.frame = CGRectMake(0, 0, imgW, imgH);
28 [scrollView addSubview:imageView];
29
30 // 3.设置scrollView的属性
31
32 // 设置UIScrollView的滚动范围(内容大小)
33 scrollView.contentSize = imageView.image.size;
34
35 // 隐藏水平滚动条
36 scrollView.showsHorizontalScrollIndicator = NO;
37 scrollView.showsVerticalScrollIndicator = NO;
38
39 // 用来记录scrollview滚动的位置
40 // scrollView.contentOffset = ;
41
42 // 去掉弹簧效果
43 // scrollView.bounces = NO;
44
45 // 增加额外的滚动区域(逆时针,上、左、下、右)
46 // top left bottom right
47 scrollView.contentInset = UIEdgeInsetsMake(20, 20, 20, 20);
48
49 _scrollView = scrollView;
50 }
51
52 - (IBAction)down:(UIButton *)sender {
53 [UIView animateWithDuration:1.0 animations:^{
54 //三个步骤
55 CGPoint offset = _scrollView.contentOffset;
56 offset.y += 150;
57 _scrollView.contentOffset = offset;
58
59 //_scrollView.contentOffset = CGPointMake(0, 0);
60 }];
61 }
62 @end

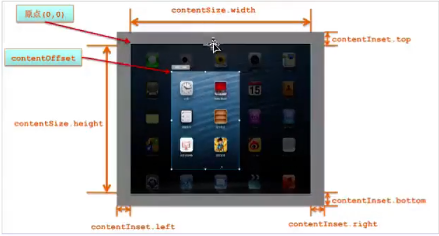
2.几个属性坐标示意图

3.重要说明
(1)UIScrollView的frame与contentsize属性的区分:UIScrollView的frame指的是这个scrollview的可视范围(可看见的区域),contentsize是其滚动范围。
(2)contentinset(不带*号的一般不是结构体就是枚举),为UIScrollView增加额外的滚动区域。(上,左,下,右)逆时针。contentinset可以使用代码或者是视图控制器进行设置,但两者有区别(注意区分)。
(3)contentsize属性只能使用代码设置。
(4)contentoffset是个CGpoint类型的结构体,用来记录ScrollView的滚动位置,即记录着“框”跑到了哪里。知道了这个属性,就知道了其位置,可以通过设置这个属性来控制这个“框”的移动。
(5)不允许直接修改某个对象内部结构体属性的成员,三个步骤(先拿到值,修改之,再把修改后的值赋回去)。
(6)增加了额外区域后,contentoffset的原点在哪里?
三、有助于理解的几个截图
模型图:

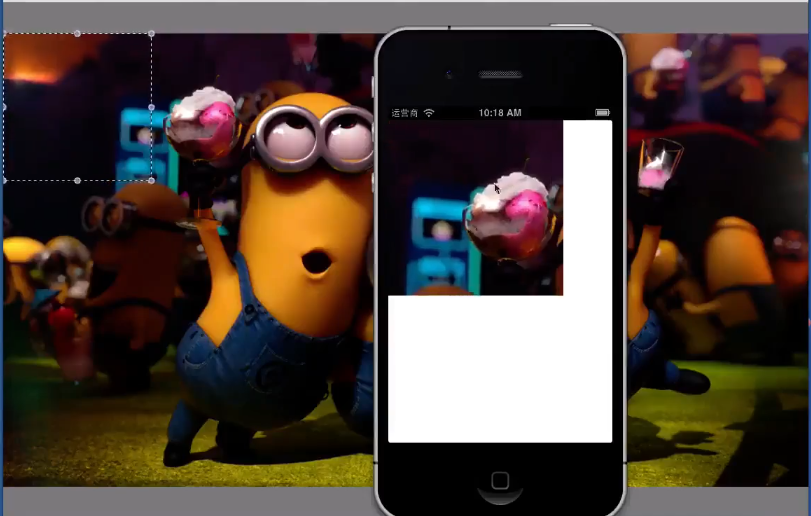
对比图:

坐标图:

UIScrollView控件介绍的更多相关文章
- iOS开发UI篇—UIScrollView控件介绍
iOS开发UI篇—UIScrollView控件介绍 一.知识点简单介绍 1.UIScrollView控件是什么? (1)移动设备的屏幕⼤大⼩小是极其有限的,因此直接展⽰示在⽤用户眼前的内容也相当有限 ...
- 【转】 iOS开发UI篇—UIScrollView控件实现图片轮播
原文:http://www.cnblogs.com/wendingding/p/3763527.html iOS开发UI篇—UIScrollView控件实现图片轮播 一.实现效果 实现图片的自动轮播 ...
- UIScrollView控件详解
一.知识点简单介绍 1.UIScrollView控件是什么? (1)移动设备的屏幕⼤大⼩小是极其有限的,因此直接展⽰示在⽤用户眼前的内容也相当有限 (2)当展⽰示的内容较多,超出⼀一个屏幕时,⽤用户可 ...
- 基于CkEditor实现.net在线开发之路(3)常用From表单控件介绍与说明
上一章已经简单介绍了CKEditor控件可以编写C#代码,然后可以通过ajax去调用,但是要在网页上面编写所有C#后台逻辑,肯定痛苦死了,不说实现复杂的逻辑,就算实现一个简单增删改查,都会让人头痛欲裂 ...
- iOS开发UI篇—UIScrollView控件实现图片缩放功能
iOS开发UI篇—UIScrollView控件实现图片缩放功能 一.缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScrollView不仅能滚动显示大量内容,还能对 ...
- iOS开发UI篇—UIScrollView控件实现图片轮播
iOS开发UI篇—UIScrollView控件实现图片轮播 一.实现效果 实现图片的自动轮播 二.实现代码 storyboard中布局 代码: #import "YYV ...
- android xml 常用控件介绍
android常用控件介绍 ------文本框(TextView) ------列表(ListView) ------提示(Toast) ------编辑框(EditText) ...
- WPF Step By Step 控件介绍
WPF Step By Step 控件介绍 回顾 上一篇,我们主要讨论了WPF的几个重点的基本知识的介绍,本篇,我们将会简单的介绍几个基本控件的简单用法,本文会举几个项目中的具体的例子,结合这些 例子 ...
- ASP.NET服务端基本控件介绍
ASP.NET服务端基本控件介绍 大概分为三种控件: HTML控件,ASP.NET把HTML控件当成普通字符串渲染到浏览器端,不去检查正确性,无法在服务端进行处理ASP.NET服务端控件,经过ASP. ...
随机推荐
- 王垠 :写给支持和反对《完全用Linux工作》的人们 ( 2004/8/26)
在一阵阵唾骂和欢呼声中,<完全用linux工作>被转载到了天涯海角.很多人支持我,也有很多人唾骂我.我不知道它是怎样流传到那么多地方,其实 我不知道它都被转到哪里去了…… 我知道现在这篇文 ...
- Adobe Premiere Pro导入插件开发遇到的一个问题
最近在更新公司一款Premiere Pro CC导入插件的时候,遇到了一个神奇的现象.具体的现象是这样的:我们的插件需要将一些私有的文件数据放到插件中,比如说当前活动的文件名.当插件中收到不同的sel ...
- 洛谷 P2831 愤怒的小鸟
P2831 愤怒的小鸟 题目描述 Kiana 最近沉迷于一款神奇的游戏无法自拔. 简单来说,这款游戏是在一个平面上进行的. 有一架弹弓位于 (0,0)(0,0) 处,每次 Kiana 可以用它向第一象 ...
- Android Studio 1.3RC版 build加速
Android Studio 确实是好用.但build的速度却是奇慢无比!.! ! 我上网找了非常多build加速的设置,却不能适配到我的1.3RC版... . .心塞.无耐,忍着超级无敌慢的速度硬是 ...
- JNI之—— Eclipse配置C/C++开发环境
转载请注明出处:http://blog.csdn.net/l1028386804/article/details/46622173 开发环境:Eclipse3.2.CDT3.1.MinGW5.1 1. ...
- BUPT复试专题—复数集合(?)
https://www.nowcoder.com/practice/abdd24fa839c414a9b83aa9c4ecd05cc?tpId=67&tqId=29643&rp=0&a ...
- ProFTPD配置匿名登录与文件夹訪问权限控制
对ProFTPDserver配置匿名登录. 查看配置文件proftpd.conf.默认情况下配置文件里的.匿名登录配置User和Group均为ftp. 查看/etc/passwd确认用 ...
- GridView的经常使用属性
1.android:numColumns="auto_fit" //GridView的列数设置为自己主动 2.android:columnWidth="90dp &q ...
- java类加载机制的代码实例
package typeinfo; import java.util.Random; class Initable { static final int staticFinal = 47 ; stat ...
- 死去活来的OC NSArray 中文排序 及输出
目的 1.NSArray 能够支持中文排序 2.NSLog 能够直接输出 NSArray 内的中文(事实上 java 直接打印数组也不能显示内容哈) 又是死去活来的搞了1个小时,分类实现.废话少说,上 ...
