chrome调试之Workspaces
可通过workspaces来编辑本地文件
workspaces是Chrome DevTools的一个强大功能,这使DevTools变成了一个真正的IDE。Workspaces会将Sources选项卡中的文件和本地项目中的文件进行匹配,所以你可以直接编辑和保存,而不必复制/粘贴外部改变的文件到编辑器。
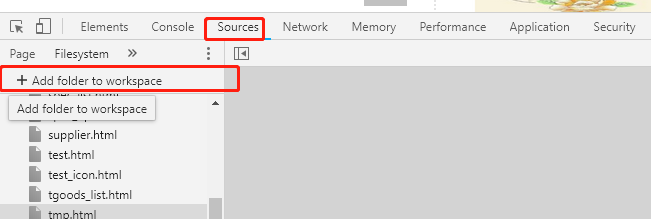
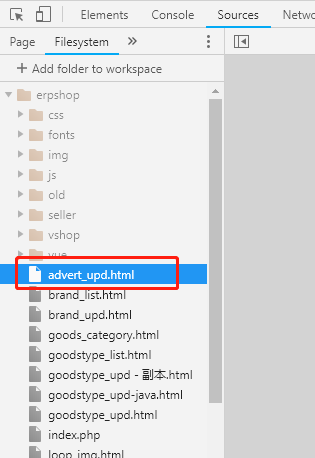
为了配置Workspaces,只需打开Sources选项,然后右击左边面板的任何一个地方,选择Add Folder To Worskpace,或者只是把你的整个工程文件夹拖放入Developer Tool。现在,无论在哪一个文件夹,被选中的文件夹,包括其子目录和所有文件都可以被编辑。为了让Workspaces更高效,你可以将页面中用到的文件映射到相应的文件夹,允许在线编辑和简单的保存。

选择响应的代码目录添加后,google会有一个弹出框,点击允许,即可实现再调试模式下编辑代码自动同步本地文件

其他一些chrome开发技巧可参考:
https://www.cnblogs.com/luoruiyuan/p/6479007.html
chrome调试之Workspaces的更多相关文章
- Chrome调试手机页面
新开发的网页需要在手机或是模拟机上运行测试,如果手头事件比加紧,那么可以借助 Chrome提供的手机网页预览程序进行简单调试.查看 制作的网页是否能够适合各种手机型号使用. 下面所以下如何使用Chro ...
- Chrome调试中的奇技淫巧
网上有关Chrome调试的文章一搜一大堆,本文主要记录一下自己平时经常用并且又比较冷门的一些技巧. 打开Chrome调试工具 1.打开控制台的情况下,长按页面的“刷新”按钮可以选择按何种方式刷新(有正 ...
- VS Code - Debugger for Chrome调试JavaScript的两种方式
VS Code - Debugger for Chrome调试JavaScript的两种方式 最近由于出差的缘故,博客写的不是很多,一直想写一篇VS Code - Debugger for Chrom ...
- chrome 调试 SASS
第一步: 执行sass预编译命令 先来我的项目文件夹结构: ->进入sass /css文件下->打开cmd命令 ->输入sass --watch --scss test.scss: ...
- chrome调试
今天对chrome调试又进行了系统的学习. Chrome调试工具developer tool技巧 把以前没有使用过的功能列举一遍. 伪类样式调试:伪类样式一般不显示出来,比如像调试元素hover的样式 ...
- chrome调试hove等类似事件
前台开发过程中经常会用chrome调试代码.但是有的时候,hover或者js控制的属性显示不全 解决办法有两种: 1.根据chrome版本不一样(检查两个字)可能会有所差别 2.图中有标记
- chrome调试本地项目, 引用本地javascript文件
chrome调试本地项目, 引用本地javascript文件 本地文件可以访问本地文件 修改快捷方式属性 C:\Users\xxx\AppData\Local\Google\Chrome\Applic ...
- 利用chrome调试JavaScript代码
看见网上很多人问怎么用chrome调试JavaScript代码,我也对这个问题抱着疑问,但是没有找到一篇能用的中文文章(可能我的google有问题),也不知道怎么点出一篇E文的,感觉作者写得不错,所以 ...
- Chrome 调试动态加载的js
今天有个同事问到我用chrome调试动态加载js的问题,这个问题之前遇到过,只是时间有点长了,有些忘记.在这里做一下记录: 在要调试的源码的后面加上 //@ sourceURL= debug.js 注 ...
随机推荐
- LoadRunner性能测试样例分析
LR性能测试结果样例分析 测试结果分析 LoadRunner性能测试结果分析是个复杂的过程,通常可以从结果摘要.并发数.平均事务响应时间.每秒点击数.业务成功率.系统资源.网页细分图.Web服务器资源 ...
- Lucene 的四大索引查询 ——bool 域搜索 通配符 范围搜索
Lucene 的四大索引查询 清单1:使用布尔操作符 Java代码 //Test boolean operator blic void testOperator(String indexD ...
- 西交校赛 I. GZP and CS(数位dp)
I. GZP and CS GZP love to play Counter-Strike(CS). One day GZP was playing a mod of CS. The counter- ...
- 「LuoguP3369」 【模板】普通平衡树 (用vector乱搞平衡树
Description 您需要写一种数据结构(可参考题目标题),来维护一些数,其中需要提供以下操作: 插入 x 数 删除 x 数(若有多个相同的数,应只删除一个) 查询 x 数的排名(排名定义为比当前 ...
- python(二):使用multiprocessing中的常见问题
简介在python的解释器中,CPython是应用范围最广的一种,其具有丰富的扩展包,方便了开发者的使用.当然CPython也不是完美的,由于全局解释锁(GIL)的存在,python的多线程可以近似看 ...
- laravel的核心概念:服务提供者provider解析
我们知道laravel和核心就是一个IoC容器, 被称之为服务容器. 那么作为IoC容器, 就必须要有绑定对象生成器的工作. 在laravel中是服务提供者来项服务容器中绑定对象生成器的. 百牛信息 ...
- robotframework之APP混合H5自动化测试
app中有webview的情况 手机淘宝的天猫国际页面是一个webview robotframework代码: *** Settings *** Suite Setup Suite Teardown ...
- delphi 2010 启动卡死,过一段时间后出现“displayNotification:堆栈溢出 怎么解决?
解决方法:打开IE,在Internet选项中,删除历史记录.
- 附加类型“UniversalReviewSystem.Models.ApplicationUser”的实体失败,因为相同类型的其他实体已具有相同的主键值。在使用 "Attach" 方法或者将实体的状态设置为 "Unchanged" 或 "Modified" 时如果图形中的任何实体具有冲突键值
在使用asp.net Identity2 的 UserManager RoleManager 时,同时还有其他仓储类型接口,能实现用户扩展信息的修改,用户注册没有问题.当修改用户信息时,出现了如下异常 ...
- 算法练习--LeetCode--54. Spiral Matrix 100%
Spiral MatrixMedium Given a matrix of m x n elements (m rows, n columns), return all elements of t ...
