vue 中slot 的具体用法
子组件
<template>
<div class="slotcontent">
<ul>
<!--<slot></slot>-->
<li v-for="item in items">{{item.text}}</li>
</ul>
</div>
</template> <script>
export default{
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
} </script> <style scoped> </style>
父组件
<template>
<div>
<h2>首页</h2>
<router-link to="/home/details">跳转到详情</router-link>
<p>父组件</p>
<slotshow>
<p>{{msg}}</p>
</slotshow>
</div>
</template> <script>
import slotshow from '../components/slotshow'
export default{
data(){
return{
msg:"测试内容"
}
},
components:{
slotshow
}
}
</script> <style> </style>
这种情况是如果要父组件在子组件中插入内容 ,必须要在子组件中声明slot 标签 ,如果子组件模板不包含<slot>插口,父组件的内容<p>{{msg}}</p>将会被丢弃。
当slot存在默认值<slot><p>默认值</p></slot>,且父元素在<slotshow></slotshow>中没有要插入的内容时,会显示<p>默认值</p>(p标签会去掉),当slot存在默认值,且父元素在<child>中存在要插入的内容时,则显示父组件中设置的值,
具名slot
<slot> 元素可以用一个特殊的属性 name 来配置如何分发内容。多个 slot 可以有不同的名字。具名 slot 将匹配内容片段中有对应 slot 特性的元素
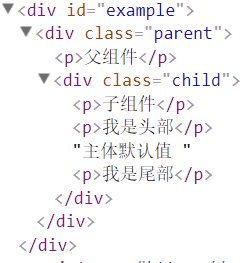
var childNode = {
template: `
<div class="child">
<p>子组件</p>
<slot name="my-header">头部默认值</slot>
<slot name="my-body">主体默认值</slot>
<slot name="my-footer">尾部默认值</slot>
</div>
`,
};
var parentNode = {
template: `
<div class="parent">
<p>父组件</p>
<child>
<p slot="my-header">我是头部</p>
<p slot="my-footer">我是尾部</p>
</child>
</div>
`,
components: {
'child': childNode
},
};

仍然可以有一个匿名 slot,它是默认 slot,作为找不到匹配的内容片段的备用插槽。匿名slot只能作为没有slot属性的元素的插槽,有slot属性的元素如果没有配置slot,则会被抛弃
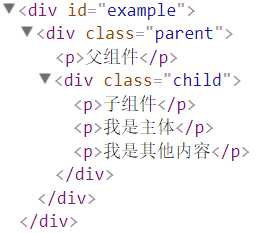
var childNode = {
template: `
<div class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
<slot></slot>
</div>
`,
};
var parentNode = {
template: `
<div class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</div>
`,
components: {
'child': childNode
},
};
<p slot="my-body">插入<slot name="my-body">中,<p>我是其他内容</p>插入<slot>中,而<p slot="my-footer">被丢弃

如果没有默认的 slot,这些找不到匹配的内容片段也将被抛弃
var childNode = {
template: `
<div class="child">
<p>子组件</p>
<slot name="my-body">主体默认值</slot>
</div>
`,
};
var parentNode = {
template: `
<div class="parent">
<p>父组件</p>
<child>
<p slot="my-body">我是主体</p>
<p>我是其他内容</p>
<p slot="my-footer">我是尾部</p>
</child>
</div>
`,
components: {
'child': childNode
},
};
<p>我是其他内容</p>和<p slot="my-footer">都被抛弃

作用域插槽
作用域插槽是一种特殊类型的插槽,用作使用一个 (能够传递数据到) 可重用模板替换已渲染元素。
在子组件中,只需将数据传递到插槽,就像将 props 传递给组件一样
<div class="child">
<slot text="hello from child"></slot>
</div>
在父级中,具有特殊属性 scope 的 <template> 元素必须存在,表示它是作用域插槽的模板。scope 的值对应一个临时变量名,此变量接收从子组件中传递的 props 对象.
var childNode = {
template: `
<div class="child">
<p>子组件</p>
<slot xxx="hello from child"></slot>
</div>
`,
};
var parentNode = {
template: `
<div class="parent">
<p>父组件</p>
<child>
<template scope="props">
<p>hello from parent</p>
<p>{{ props.xxx }}</p>
</template>
</child>
</div>
`,
components: {
'child': childNode
},
};
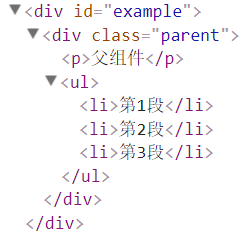
如果渲染以上结果,得到的输出是

【列表组件】
作用域插槽更具代表性的用例是列表组件,允许组件自定义应该如何渲染列表每一项
var childNode = {
template: `
<ul>
<slot name="item" v-for="item in items" :text="item.text">默认值</slot>
</ul>
`,
data(){
return{
items:[
{id:1,text:'第1段'},
{id:2,text:'第2段'},
{id:3,text:'第3段'},
]
}
}
};
var parentNode = {
template: `
<div class="parent">
<p>父组件</p>
<child>
<template slot="item" scope="props">
<li>{{ props.text }}</li>
</template>
</child>
</div>
`,
components: {
'child': childNode
},
};

vue 中slot 的具体用法的更多相关文章
- 详解Vue中watch的高级用法
我们通过实例代码给大家分享了Vue中watch的高级用法,对此知识点有需要的朋友可以跟着学习下. 假设有如下代码: <div> <p>FullName: {{fullName} ...
- vue 中 命名视图的用法
今天主要记录 vue中命名视图的用法 先奉上官网网址:https://router.vuejs.org/zh/guide/essentials/named-views.html 一般情况下,一个页面 ...
- vue中slot组件的使用
插槽(Slot)是Vue提出来的一个概念,正如名字一样,插槽用于决定将所携带的内容,插入到指定的某个位置,从而使模板分块,具有模块化的特质和更大的重用性. Slot 是在组件模板中设置的用于在父组件中 ...
- vue中watch的详细用法
在vue中,使用watch来响应数据的变化.watch的用法大致有三种.下面代码是watch的一种简单的用法: <input type="text" v-model=&quo ...
- 使用slot-scope复制vue中slot内容
有时候我们的vue组件需要复制使用者传递的内容. 比如我们工程里面的轮播组件需要使用复制的slot来达到循环滚动的效果 使用者关注轮播内容的静态效果,组件负责让其滚动起来 组件: <div cl ...
- vue中watch的详细用法(转载)
在vue中,使用watch来响应数据的变化.watch的用法大致有三种.下面代码是watch的一种简单的用法: <input type="text" v-model=&quo ...
- 浅谈Vue中Slot以及slot-scope
vue中关于插槽的文档说明很短,语言又写的很凝练,再加上其和methods,data,computed等常用选项使用频率.使用先后上的差别,这就有可能造成初次接触插槽的开发者容易产生“算了吧,回头再学 ...
- vue中this.$set的用法
之前了解这个方法的时候,感觉这一辈子也用不到这个方法,因为当时没有应用场景,但是还真有用的时候,我相信你们也有用到时候. 从三个方面给大家说一下这个this.$set: 1.this.$set实现什么 ...
- vue中$ref的基本用法
1.使用在一般的标签上 <div id="app"> <input ref="count" type="text" v-m ...
随机推荐
- Android Debuggerd 简要介绍和源码分析(转载)
转载: http://dylangao.com/2014/05/16/android-debuggerd-%E7%AE%80%E8%A6%81%E4%BB%8B%E7%BB%8D%E5%92%8C%E ...
- bzoj P1979 华容道【bfs+spfa】
调死我了-- 首先观察移动方式,需要移动的格子每次移动到相邻格子,一定是先把空白格子挪过去,所以我们得到一种做法,就是bfs预处理出每一个格子的四联通格子之间的空白格子移动距离建边,注意这个移动是不能 ...
- 无法生成DH密钥对Could not generate DH keypair
Source from here Add this library to classpath(following is maven project) <dependency> < ...
- linux php5.6 提示 could not find driver
1.进入在PHP源码包中进入ext/pdo_mysql # wget http://pecl.php.net/get/PDO_MYSQL-1.0.2.tgz 2.然后是解压缩. # tar -zxvf ...
- Hibernate3中重复引用hbm文件错误信息记录
Hibernate3中重复引用hbm文件错误信息记录. 八月 ::, ERROR - Context initialization failed org.springframework.beans.f ...
- HTML/XML转义字符对照表
HTML/XML转义字符对照表 HTML/XML转义字符对照表包含符号.数学符号.希腊字母 .重要的国际标志.ISO 8859-1 (Latin-1)字符集.特殊符号等. 1.特殊字符转义表 字符 十 ...
- C#中的预编译指令介绍[转]
原文链接 1.#define和#undef 用法: #define DEBUG #undef DEBUG #define告诉编译器,我定义了一个DEBUG的一个符号,他类似一个变量,但是它没有具体的值 ...
- Struts2 第三个程序 namespacce的用法
1.创建web项目,添加struts2支持的类库,在web.xml中配置struts2过滤器. 2.创建名为UserAction的Action对象,并分别在其中编写add()和update()方法,用 ...
- 应用CSS样式表
首先应该分清楚应用CSS样式表到HTML页面中和将css样式表绑定到HTML页面的对象,是两个不同的概念.像之前说的通过不同的选择器将样式表绑定到HTML页面中的对象,但其实使用的都是同一种方法应用c ...
- OpenCV2.4.9 + Ubuntu15.04配置
为了run Car-Detection安装了OpenCV. 基本上就照着这个弄下来: ubuntu14.04 + OpenCV2.4.9 配置方法 1. 安装openCV 所需依赖库或软件: s ...
