CSS属性操作二
9.float属性
基本浮动规则
先来了解一下block元素和inline元素在文档流中的排列方式。
block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性;
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效
• 常见的块级元素有 div、、table、p、pre、h1~h5、dl、ol、ul 等。
• 常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
示例:
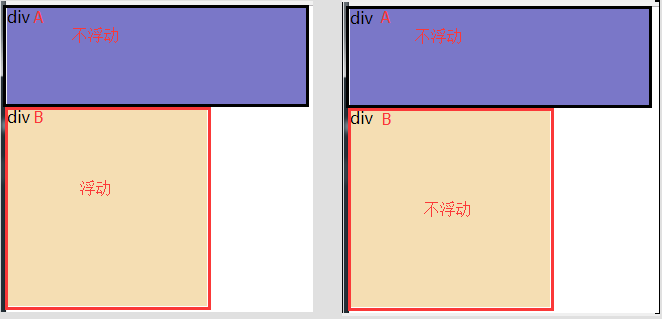
1、上面不浮动

如果B元素上一个元素是标准流中的元素,那么B的相对垂直位置不会改变,也就是说B的顶部总是和上一个元素的底部对齐。
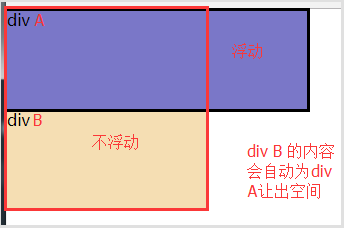
2、上面的浮动,下面的不浮动

浮动的框之后的block元素元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置。
同理: 浮动的框之后的inline元素,也会为这个框空出位置,然后按顺序排列。
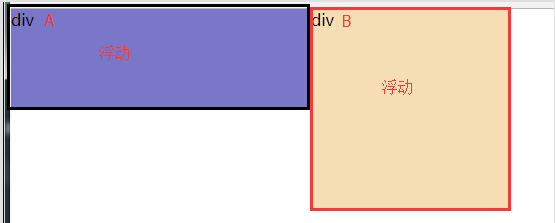
3.上面的浮动,下面的也浮动

假如某个div元素B是浮动的,如果B元素上一个元素也是浮动的,那么B元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么B元素会被挤到下一行);
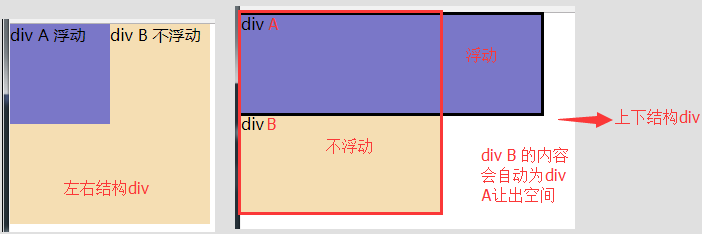
非完全脱离文档流
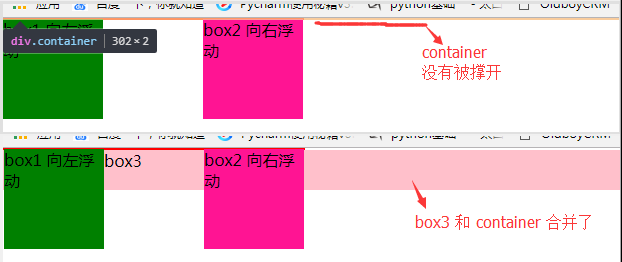
左右结构div盒子重叠现象,一般是由于相邻两个DIV一个使用浮动一个没有使用浮动。一个使用浮动一个没有导致DIV不是在同个“平面”上,但内容不会造成覆盖现象,只有DIV形成覆盖现象。

>>>>解决方法:要么都不使用浮动;要么都使用float浮动;要么对没有使用float浮动的DIV设置margin样式
父级坍塌现象

例子如上:.container和box3的布局是上下结构,上图发现box3跑到了上面,与.container产生了重叠,但文本内容没有发生覆盖,只有div发生覆盖现象。这个原因是因为第一个大盒子里的子元素使用了浮动,脱离了文档流,导致.container没有被撑开。box3认为.container没有高度(未被撑开),因此跑上去了。
10.overflow溢出属性
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
-
• overflow(水平和垂直均设置)
• overflow-x(设置水平方向)
• overflow-y(设置垂直方向)
11.定位(position)
position(定位)
1. static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
2. position: relative/absolute
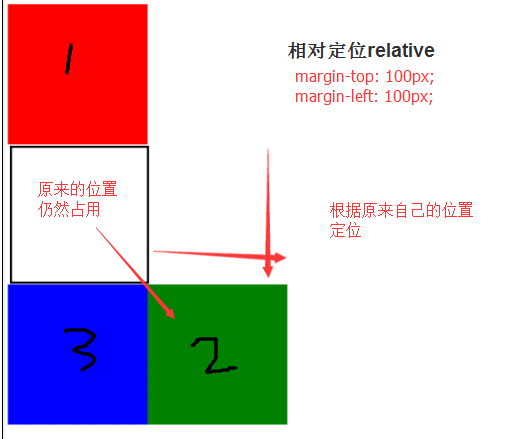
relative: 相对定位。
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
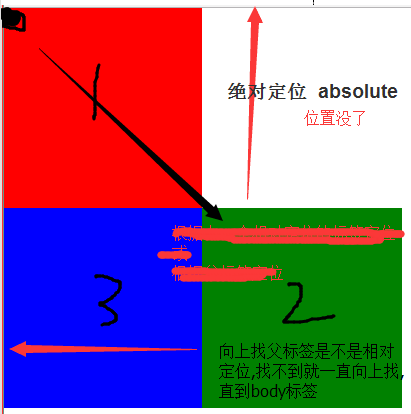
absolute: 绝对定位。
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
absolute:往父标签找相对定位,找不到,就一直往上找,知道body.
总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。
3. position:fixed
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一
个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可
以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。


绝对定位: 根据 往上找已经相对定位的元素的左上角 来定位 (通常配合相对定位使用)
定位 脱离文档流
12. z-index
(一般配合模态框使用)
设置对象的层叠顺序,数值大的会覆盖在数值小的标签之上。
CSS属性操作二的更多相关文章
- 前端基础:CSS属性操作
CSS属性操作 1.文本 文本颜色:color,颜色属性被用来设置文字的颜色,颜色是通过CSS经常指定的,其格式有: 1.十六进制:#FF0000: 2.RGB值:RGB(255,0,0): 3.颜色 ...
- CSS属性操作一
CSS属性操作 一.CSS text 1.文本颜色:color 颜色属性被用来设置文字的颜色.颜色是通过CSS最经常的指定: • 十六进制值 - 如: #FF0000 • 一个RGB值 - 如: RG ...
- CSS属性操作/下
CSS属性操作/下 1.伪类 anchor伪类 跟<a>/</a>有关:专用于控制链接的显示效果 a:link(没有接触过的链接),用于定义了链接的常规状态. a:hover( ...
- CSS属性操作
CSS属性操作 1 属性选择器 Elenment(元素) E[att] 匹配所有具有att属性的E元素,不考虑它的值.(注意:E在此处可以省略)(推荐使用) 例如:[po]{ font-size: 5 ...
- 前端基础-CSS属性操作
前端基础-CSS属性操作 css text 文本颜色:color 颜色属性被用来设置文字的颜色. 颜色是通过CSS最经常的指定: 十六进制值 - 如: #FF0000 一个RGB值 - 如: RGB( ...
- IE7浏览器下CSS属性选择器二三事
一.为何专门说起IE7 以前,或者说数年前,我们从事桌面端网页开发的时候,基本上都还要兼顾IE6浏览器, 即使有些特性,IE7支持,我们也会忽略之.于是,我们会不自然地把IE6和IE7浏览器归为一路货 ...
- day4 CSS属性操作
1.CSS属性 基本属性 height, 高度 百分比 width, 宽度 像素,百分比 text-align:ceter, 水平方向居中 line-height, 垂直方向根据标签高度 color. ...
- 52、css属性操作
前面说的主要是css的使用规则和选择器等,这篇主要讲解css的具体使用. 一.css text 1.文本颜色:color 颜色属性被用来设置文字的颜色. 颜色是通过CSS最经常的指定: 1)十六进制值 ...
- 4、css属性操作
前面说的主要是css的使用规则和选择器等,这篇主要讲解css的具体使用. 本篇导航: css text 背景属性 边框属性 列表属性 dispaly属性 外边距(margine)和内边距(paddin ...
随机推荐
- (5)《Head First HTML与CSS》学习笔记---布局与定位
层叠与CSS的权重判断 1.要理解层叠,除了前面的内容外还差最后一个知识点.你已经知道如何使用多个样式表来更好地组织你的样式,或者支持不同类型的设备.不过实际上用户访问你的页面时还有另外一些样式表. ...
- 伟景行 citymaker 从入门到精通系列
伟景行 citymaker 从入门到精通(1)——js开发,最基本demo,加载cep工程文件 伟景行 citymaker 从入门到精通(2)——工程图层树加载 伟景行 citymaker 从入门 ...
- 微信小程序组件解读和分析:一、view(视图容器 )
view组件说明: 视图容器 跟HTML代码中的DIV一样,可以包裹其他的组件,也可以被包裹在其他的组件内部.用起来比较自由随意,没有固定的结构. view组件的用法: 示例项目的wxml ...
- Oracle 11g r2 Enterprise Manager (EM) 中文页面调整为英文页面
Oracle 11g r2 Enterprise Manager (EM) 在中文语言环境下, 部分功能(如包含时间的查询数据库实例: orcl > 指导中心 > SQL 优化概要 ...
- COGS 2111. [NOIP2015普及]扫雷游戏
★ 输入文件:2015mine.in 输出文件:2015mine.out 简单对比时间限制:1 s 内存限制:256 MB [题目描述] 扫雷游戏是一款十分经典的单机小游戏.在 n 行 ...
- Vue.js系列之vue-router(上) (转载自向朔1992)
概述 Vue非常适用于实践单页面应用程序也就是平时大家说的比较多的SPA(single page application),这点应该了解过Vue的应该都知道吧.一般的单页面应用是基于路由或页面之间的链 ...
- stay hungry stay foolish.
I am honored to be with you today at your commencement from one of the finest universities in the wo ...
- 暑假集训 || 树DP
树上DP通常用到dfs https://www.cnblogs.com/mhpp/p/6628548.html POJ 2342 相邻两点不能同时被选 经典题 f[0][u]表示不选u的情况数,此时v ...
- 解决chrome 批量下载器 mgblihnaaedmhhgadafknogahbgejnno 插件乱码
找到 mgblihnaaedmhhgadafknogahbgejnno\当前版本号(0.0.1_0)\popup.html <html> <head> <meta cha ...
- Linux常用命令大全2
Linux命令是对Linux系统进行管理的命令.对于Linux系统来说,无论是中央处理器.内存.驱动.键盘.鼠标,还是用户等都是文件,Linux命令是它正常运行的核心.接下来,就来看看xp系统下载编辑 ...
