实现一个简易的express中间件
代码:
- // 通过闭包实现单例
- const Middlewave = (function(){
- let instance;
- class Middlewave{
- constructor() {
- this.stack = []; // 中间件调用栈
- return instance || (instance = this); // 返回单例
- }
- // 注册中间件
- use(...funcs) {
- // 将中间件push到stack调用栈中
- funcs.forEach(func => this.stack.push(func));
- }
- // 调用下一个中间件
- next() {
- if (this.stackCopy[0]) {
- // 取出当前中间件
- const curWave = this.stackCopy.shift();
- // 执行当前中间件
- // next绑定this,防止this指向被修改
- curWave(this.req, this.res, this.next.bind(this));
- }
- }
- init(req, res) {
- this.req = req;
- this.res = res;
- // 复制一份中间件调用栈调用栈
- this.stackCopy = this.stack.map(item => item);
- // 执行下一步
- this.next();
- }
- }
- return Middlewave;
- })();
测试:
- const app = new Middlewave();
- function middlewave_a(req, res, next) {
- req.a = true;
- res.a = true;
- console.log('a', req, res);
- next();
- }
- function middlewave_b(req, res, next) {
- req.b = true;
- res.b = true;
- console.log('b', req, res);
- next();
- }
- function middlewave_c(req, res, next) {
- req.c = true;
- res.c = true;
- console.log('c', req, res);
- }
- function middlewave_d(req, res, next) {
- req.d = true;
- res.d = true;
- console.log('d', req, res);
- next();
- }
- app.use(middlewave_a);
- app.use(middlewave_b);
- app.use(middlewave_c);
- app.use(middlewave_d);
- app.init({name: 'a'}, { name: 'a'});
- app.init({name: 'b'}, { name: 'b'});
- app.init({name: 'c'}, { name: 'c'});
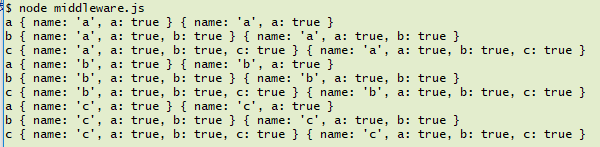
结果:

实现一个简易的express中间件的更多相关文章
- express中间件系统的基本实现
一直觉得express的中间件系统这种流式处理非常形象,就好像加工流水线一样,每个环节都在针对同一个产品的不同部分完成自己的工作,最后得到一个成品.今天就来实现一个简易的[中间件队列]. 一. API ...
- 【nodejs原理&源码赏析(1)】Express中间件系统的基本实现
一直觉得express的中间件系统这种流式处理非常形象,就好像加工流水线一样,每个环节都在针对同一个产品的不同部分完成自己的工作,最后得到一个成品.今天就来实现一个简易的[中间件队列]. 一. API ...
- express中间件原理 && 实现
一.什么是express中间件? 什么是express中间件呢? 我们肯定都听说过这个词,并且,如果你用过express,那么你就一定用过express中间件,如下: var express = re ...
- Node:使用express搭建一个简易的服务器
①安装node环境 在node.js官网下载LTS长期支持版本,然后傻瓜式安装 ②查看是否安装成功 打开cmd终端,输入node -v 有版本号,则安装成功.再输入npm -v 有版本号,则npm也安 ...
- express + mongodb 搭建一个简易网站 (四)
express + mongodb 搭建一个简易网站 (四) 目前网站整体页面都已经能全部展示了,但是,整个网站还有两个块需要做完才能算完整,一个连接数据库,目前网站上的数据都是抓取的本地假数据,所以 ...
- express + mongodb 搭建一个简易网站 (三)
express + mongodb 搭建一个简易网站 (三) 前面已经实现了基本的网站功能,现在我们就开始开搞一个完整的网站,现在整个网站的UI就是下面的这个样子. 我们网站的样子就照着这个来吧. 1 ...
- express + mongodb 搭建一个简易网站(二)
express + mongodb 搭建一个简易网站 (二) 在搭建网站(一)中,实现了简单的路由功能,这离一个完整的网站还差的有点远,继续撸代码吧. 1.首先在根目录下新建一个views文件夹,用来 ...
- express + mongodb 搭建一个简易网站(一)
express + mongodb 搭建一个简易网站(一) 前言:后台使用node.js的express框架,数据库使用mongodb,模板使用ejs.大概就这些. 开始第一个简易网站之旅吧.... ...
- .NET Core的文件系统[5]:扩展文件系统构建一个简易版“云盘”
FileProvider构建了一个抽象文件系统,作为它的两个具体实现,PhysicalFileProvider和EmbeddedFileProvider则分别为我们构建了一个物理文件系统和程序集内嵌文 ...
随机推荐
- cc.Label
cc.Label 1:cc.Label是显示文字的组件;2:cc.Label属性面板: String: 文本显示的内容; Horiznotal: 水平对齐的方式: 左 右 居中; Vertial ...
- 启发式合并 CodeForces - 600E
启发式合并最重要的思想就是指的是每次将小集合拷贝合并至大集合.考虑每个元素的合并开销.对于合并次数最多的那个元素来说,它每合并一次,所在集合的规模扩大两倍,最多只会合并 logN 次,因而对于所有元素 ...
- poj3134 Power Calculus
题目描述: 你现在有x^1,每动一步可以用当前存在的x^a和x^b获得x^(a+b)或x^(abs(a-b)).给出n(n<=1000),求最少多少步能得到x^n. 题解: IDDFS.枚举步数 ...
- IO之Print流举例
import java.io.*; public class TestPrintStream1 { public static void main(String[] args) { PrintStre ...
- python字符串,常用编码
Python的字符串和编码 1.常用编码 与python有关的编码主要有:ASCII.Unicode.UTF-8 其中ASCII如今可以视作UTF-8的子集 内存中统一使用Unicode编码(如记事本 ...
- Python的发展与应用
cpu 内存 硬盘 操作系统 cpu:计算机的运算和计算中心,相当于人类大脑.飞机 内存:暂时存储数据,临时加载数据应用程序,4G,8G,16G,32G 速度快,高铁,断电即消失.造价很高 ...
- 集训第六周 古典概型 期望 D题 Discovering Gold 期望
Description You are in a cave, a long cave! The cave can be represented by a 1 x N grid. Each cell o ...
- CUDA_one
首先我看了讲解CUDA基础部分以后,大致对CUDA的基本了解如下: 第一:CUDA实行并行化的过程分为两部分,一个是线程块之间的并行(这是在每个线程网格中grid进行的),一个是对于每一个线程块内部各 ...
- PS一些技巧
色阶的解决办法 我们做效果图的时候经常会使用大面积渐变,时常会出现比较严重的色阶问题,通常出现这些明显色阶的时候,可以通过使用高斯模糊对色阶进行模糊化处理. 在使用PS CC的过程中,笔者经常遇到假死 ...
- 安装最新版本的zabbix
1. 先安装php5.4 最新版本: yum安装php5.4或5.5 https://blog.csdn.net/MarkBoo/article/details/49424183 2. 然后参照官网或 ...
