简单svg动画
svg是指可伸缩矢量图形,它使用XML格式定义图像。在html中可以使用<svg>标签直接嵌入svg代码,例如:
- <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve">
- </svg>
svg标签中的属性:
- version:表示svg的版本,目前只能有1.0、1.1两种
- xmlns="http://www.w3.org/2000/svg":固定值,表示命名空间
- xmlns:xlink="http://www.w3.org/1999/xlink":固定值,表示命名空间
- xml:space="preserve":保留所有的空格、TAB、回车键
svg提供了一些预定义的形状,例如:矩形(rect)、圆形(circle)、椭圆(ellipse)、线(line)、折线(polyline)、多边形(polygon)、路径(path)等,你可以像下面这样绘制一个圆角矩形:
- <svg width="200" height="200" style="border:solid 1px" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve">
- <rect x="10" y="10" rx="15" ry="15" width="80" height="80" style="fill:green;stroke:grey;stroke-width:3px"/>
- </svg>
效果如下:

在svg中,可以使用被提供的属性来定义样式,也可以使用css定义样式,不过建议使用后一种。
- <svg width="200" height="200" style="border:solid 1px" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve">
- <rect x="10" y="10" rx="15" ry="15" width="80" height="80" fill="green" stroke="grey" stroke-width="3px" />
- </svg>
以上代码的效果跟前面的相同。
svg图形可使用的css样式包括以下几种:
| CSS属性 | 描述 |
|---|---|
| fill | 设置图形的填充颜色 |
| fill-opacity | 设置图形填充颜色的透明度 |
| fill-rule | 设置图形的填充规则 |
| marker | 设置这个图形上沿直线(边)使用的marker |
| marker-start | 设置这个图形上沿直线(边)使用的开始marker |
| marker-mid | 设置这个图形上沿直线(边)使用的中间marker |
| marker-end | 设置这个图形上沿直线(边)使用的结束marker |
| stroke | 设置图形的描边颜色 |
| stroke-dasharray | 设置使用虚线来对图形进行描边 |
| stroke-dashoffset | 设置图形描边虚线的偏移值 |
| stroke-linecap | 设置描边线条线头的类型。可选择有round, butt 和 square |
| stroke-miterlimit | 设置描边的斜接限制 |
| stroke-opacity | 设置描边的透明度 |
| stroke-width | 设置描边的宽度 |
| text-rendering | 设置描边的text-rendering属性 |
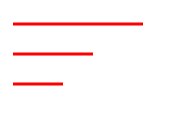
1、stroke-dasharray属性:使用虚线来对图形描边。如果只有一个参数"a",则先画"a"px的实线,再画"a"px的虚线;如果有两个参数"a,b",第一个参数"a"代表实线的长度,第二参数"b"代表虚线的长度;如果有三个参数"a,b,c",这种情况下,数字会循环两次,首先画"a"px实线,"b"px虚线,"c"px实线,然后画"a"px虚线,"b"px实线,"c"px虚线。
- <svg width="200" height="200" style="border:solid 1px" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve">
- <line x1="20" y1="30" x2="165" y2="30" style="stroke:red;stroke-width:3px;stroke-dasharray:5" />
- <line x1="20" y1="60" x2="165" y2="60" style="stroke:green;stroke-width:3px;stroke-dasharray:10,5" />
- <line x1="20" y1="90" x2="165" y2="90" style="stroke:blue;stroke-width:3px;stroke-dasharray:5,10,5" />
- </svg>
效果如下:

2、stroke-dashoffset属性:设置描边虚线的偏移值。
- <svg width="200" height="200" style="border:solid 1px" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve">
- <line x1="20" y1="30" x2="165" y2="30" style="stroke:red;stroke-width:3px;stroke-dasharray:15,5;stroke-dashoffset:0" />
- <line x1="20" y1="60" x2="165" y2="60" style="stroke:red;stroke-width:3px;stroke-dasharray:15,5;stroke-dashoffset:5" />
- <line x1="20" y1="90" x2="165" y2="90" style="stroke:red;stroke-width:3px;stroke-dasharray:15,5;stroke-dashoffset:10" />
- </svg>
效果如下:

当实线和虚线的长度足够大时,配合stroke-dasharray和stroke-dashoffset属性可以画出长短不一的实线:

最后,stroke-dasharray和stroke-dashoffset属性同时也是css样式,可以用css animation动画控制stroke-dashoffset属性的值,动态改变线条的长度。
示例:

另外,你也可以使用svg的path路径创建复杂图案,实现更酷炫的动画;
简单svg动画的更多相关文章
- 简单svg动画实现
一.将svg嵌入到html中 svg是指可伸缩矢量图形,它使用XML格式定义图像.在html中可以使用<svg>标签直接嵌入svg代码,例如: <svg version=" ...
- Walkway.js – 用线条制作简约的 SVG 动画
Walkway.js 是一个使用线条和路径元素组成 SVG 动画图像的简单方法.只需根据提供的配置对象创建一个新的 Walkway 实例就可以了.这种效果特别适合那些崇尚简约设计风格的网页.目前, W ...
- HTML5的 2D SVG和SVG DOM的学习笔记(2)---SVG动画
SVG支持动画.可以通过以下几种方法获得动画效果: 使用SVG动画元素.SVG可以描述随时间变化的图形对象,使用不同的动画元素可以定义运动路径,淡入淡出效果和对象的膨胀.收缩.旋转和变换颜色. 使用S ...
- 借助Bodymovin播放svg动画
svg动画,截取工具有点不忍直视了~~~ 为了实现上面的svg动画,可以使用bodymovin插件,简单配置之后,就可以直接可以实现在 AE(可视化操作,不用码代码)上面导出 svg的json数据,在 ...
- 10 个非常实用的 SVG 动画操作JavaScript 库
SVG 通常可以用作跨分辨率视频.这意味着在一块高分屏幕上不会降低图片的锐度.此外,你甚至可以让SVG动起来,通过使用一些javascript类库.下面,我们分享一些javascript类库,这些 ...
- 10 个非常有用的 SVG 动画的 JavaScript 库
SVG 通常可以用作跨分辨率视频.这意味着在一块高分屏幕上不会降低图片的锐度.此外,你甚至可以让SVG动起来,通过使用一些javascript类库.下面,我们分享一些javascript类库,这些类库 ...
- SVG 动画(animate、animateTransform、animateMotion)
原文:https://blog.csdn.net/chy555chy/article/details/53535581 参考 MDN开发文档 https://developer.mozilla.org ...
- 推荐10 款 SVG 动画的 JavaScript 库
SVG 通常可以用作跨分辨率视频.这意味着在一块高分屏幕上不会降低图片的锐度.此外,你甚至可以让SVG动起来,通过使用一些javascript类库.下面,我们分享一些javascript类库,这些类库 ...
- svg动画 之 我的自制太阳系
SVG意为可缩放矢量图形,svg的图片与普通的jpg,png等图片相比,其优势在于不失真.一般普通的图片放大后,会呈现出锯齿的形状,但是svg图片则不会这样,它可以被高质量地打印. 现在就用dream ...
随机推荐
- markdown 常用语法总结 - 个人版
这里并不是要总结所有的 markdown 语法,只是总结笔者自己撰写博客时常用的一些 markdown 语法. 1 图片设置 1.1 设置图片位置 利用markdown在编写文档时插入图片是默认靠左, ...
- [C陷阱和缺陷] 第3章 语义“陷阱”
第3章 语义"陷阱" 一个句子哪怕其中的每个单词都拼写正确,而且语法也无懈可击,仍然可能有歧义或者并非书写者希望表达的意思.程序也有可能表面上是一个意思,而实际上的意思却相 ...
- c语言小项目-使用mysql数据库的图书管理系统
VS2013通过MySQL方式连接到MySQL MySQL官网上C++的API有两个.一个是很成熟的mysql++,另一个是MySQL Connector/C++,近两年才出的,模仿JDBC做的,封装 ...
- 贪心 CodeForces 137B Permutation
题目传送门 /* 贪心:因为可以任意修改,所以答案是没有出现过的数字的个数 */ #include <cstdio> #include <algorithm> #include ...
- ACM_四数之和
四数之和 Time Limit: 2000/1000ms (Java/Others) Problem Description: 有n个不同的整数,判断能否从中选4次,4个数和刚好为m.数字可重复选取. ...
- checkbox全选和取消功能
这是开发中常见的小功能,想当初我也曾对于attr和prop的不了解踩过坑. 前端工作中,常常会使用到select复选框,select复选框有一个属性checked,当使用js或者jquery控制这个属 ...
- WebForm vs MVC
What is ASP.NET? ASP.NET is a Microsoft’s Web application framework built on Common language runtime ...
- linux 常用shell命令 ls
ls:查看文件名和目录,用法:$ ls [选项] 1. $ ls 直接输入ls命令,则列出当前目录下的所有文件和目录,不显示详细信息,如类型,大小,日期权限等. 2. $ ls -l -l 选项,每行 ...
- Django基础之数据库增删改查
Django中生成多个APP,每个APP下都有自己models模块,避免了多个APP之间数据的相互影响. 1.首先在APP的models下创建一个类 class UserInfo(models.Mod ...
- Vue实战之插件 sweetalert 的使用
安装npm install sweetalert2@7.15.1 --save 封装 sweetalertimport swal from 'sweetalert2' export default { ...
