【05】JSON笔记
【05】笔记
JSON建构于两种结构:
JSON具有以下这些形式:

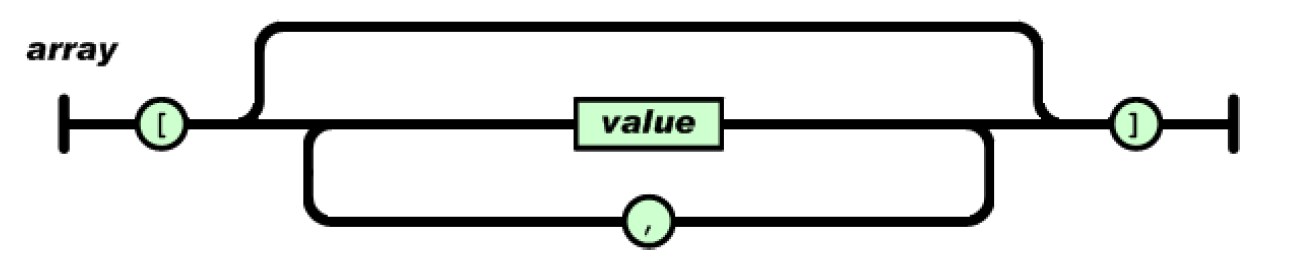
数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。

值(value)可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。

字符串(string)与C或者Java的字符串非常相似。

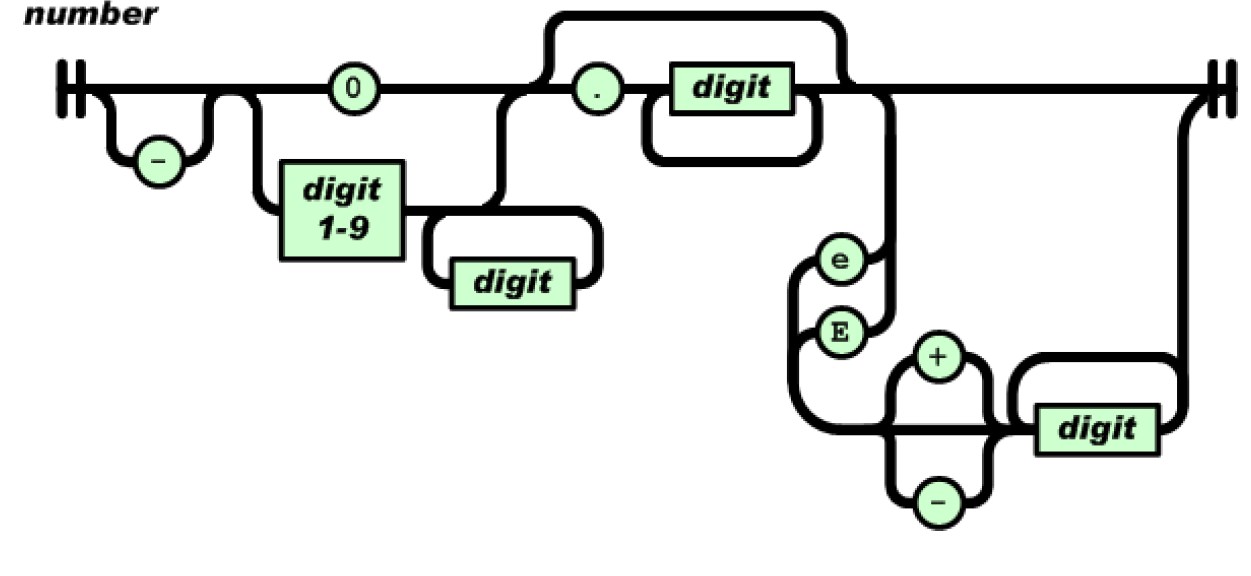
数值(number)也与C或者Java的数值非常相似。除去未曾使用的八进制与十六进制格式。除去一些编码细节。

<content><user><username>andy</username><age>20</age><info><tel>123456</tel><cellphone>98765</tel></info><address><city>Beijing</city><postcode>222333</postcode></address><address><city>newyork</city><postcode>555666</postcode></address></user></content>
function showJSON(){var user ={"username":"andy","age":20,"info":{"tel":"123456","cellphone":"98765"},"address":[{"city":"beijing","postcode":"222333"},{"city":"newyork","postcode":"555666"}]}alert(user.username);alert(user.age);alert(user.info.cellphone);alert(user.address[0].city);alert(user.address[0].postcode);}
user.username ="Tom";
json官网 http://www.json.org/
JSON提供了json.js包,下载http://www.json.org/json.js 后,将其引入然后就可以简单的使用object.toJSONString()转换成JSON数据。
function showCar(){var carr =newCar("Dodge","Coronet R/T",1968,"yellow");alert(carr.toJSONString());}functionCar(make, model, year, color){this.make = make;this.model = model;this.year = year;this.color = color;}
function myEval(){var str ='{ "name": "Violet", "occupation": "character" }';var obj =eval('('+ str +')');alert(obj.toJSONString());}
function myEval(){var str ='{ "name": "Violet", "occupation": "character" }';var obj = str.parseJSON();alert(obj.toJSONString());}
JSON 与XML对比
**
【05】JSON笔记的更多相关文章
- JavaScript基础第05天笔记
JavaScript基础第05天笔记 1 - 作用域 1.1 作用域概述 通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域.作用域的使用提 ...
- JavaScript高级程序设计第20章JSON 笔记 (学习笔记)
第二十章 JSON 1.Json 可以表示三种类型的值: 1.简单值: 表示数值:5 表示字符串:“hello wrold”注表示字符串时必须使用双引号 2.对象: {“name”:“mi”,”ag ...
- javascript . 05 json的组成、for...in 遍历对象、简单数据类型与复杂数据类型的传值与传址、内置对象
对象字面量 JSON var obj = { aaa :999}; var json={"aaa":999,"bbb":888}; "kay&quo ...
- JSON笔记
JSPN示例1: { "firstName": "Brett", "lastName":"McLaughlin", &q ...
- JSON笔记整理
JSON简介: JSON: JavaScript Object Notation(JavaScript 对象表示法) JSON 是存储和交换文本信息的语法.类似 XML. JSON 比 XML ...
- 《JSON笔记之三》---postman中传入json串
1.关于如何使用postman工具,简单的介绍一下, 用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等 ...
- 《JSON笔记之二》----封装JSONUtil
许多java开发人员对于fastjson再也熟悉不过了,这是alibaba开源的依赖,使用fastjson可以使我们很容易的把请求json串转换成为我们所需要的对象.list.map等对象格式,对于开 ...
- 黑马学习ajax&json 笔记
## 今日内容 1. AJAX: 2. JSON # AJAX: 1. 概念: ASynchronous JavaScript And XML 异步的JavaScript 和 XML 1. 异步和同步 ...
- AJAX和JSON笔记
### 1. 响应正文 传统的处理请求时,响应的方式有转发或重定向,无论是哪种,最终都会直接呈现某个页面给客户端,这样做的缺点在于: 1. 用户体验可能不好,例如:用户注册时,提交的用户名被占用, ...
随机推荐
- IIs+php 最精简的环境配置
一,安装IIS 1,打开控制面板->程序和功能->打开或关闭windows功能->Internet 信息服务 1>选 中web管理工具 2>选 中万维网服务 1>应 ...
- bzoj1880: [Sdoi2009]Elaxia的路线(spfa,拓扑排序最长路)
1880: [Sdoi2009]Elaxia的路线 Time Limit: 4 Sec Memory Limit: 64 MBSubmit: 1944 Solved: 759[Submit][St ...
- linux下jdk环境变量配置深度分析----解决环境变量不生效的问题
1.linux下jdk环境变量配置 是否需要配置环境变量,主要看java -version 显示的版本是否为你期望的版本 1.1 不需要配置环境变量的情况 使用java -version查看,版本显示 ...
- HDU 1007 平面上最近点对 分治
思路: 分治 套路题 //By SiriusRen #include <cmath> #include <cstdio> #include <algorithm> ...
- lower_bound和upper_bound函数
lower_bound(ForwardIter first,ForwardIter last,const_TP & val) upper_bound(ForwardIter first,For ...
- CSS之背景设置、字体设置、文本设置
<html> <head> <meta charset="utf-8"> <title>单行文本框与多行文本框</title& ...
- 377 Combination Sum IV 组合之和 IV
Given an integer array with all positive numbers and no duplicates, find the number of possible comb ...
- Winform学习知识汇总
引用博客 http://www.cnblogs.com/peterzb/archive/2009/06/14/1502918.html
- C++中图片重命名
非常简单的小程序,满足自己的需求. #include <iostream> #include <fstream> #include<sstream> using n ...
- webview页面间的通信问题
前提 记一次多页面开发. 开发需求时会对页面刷新(reload),返回到上一页(用户返回 / history.go()) 页面间的通信 sessionStorage保存本次会话的信息,同步到新页面或上 ...
