Vue中devtools安装使用
vue.js的devtools安装
安装
1.github下载地址:https://github.com/vuejs/vue-devtools
2.下载好后进入vue-devtools-master工程 执行npm install ----->npm run build.
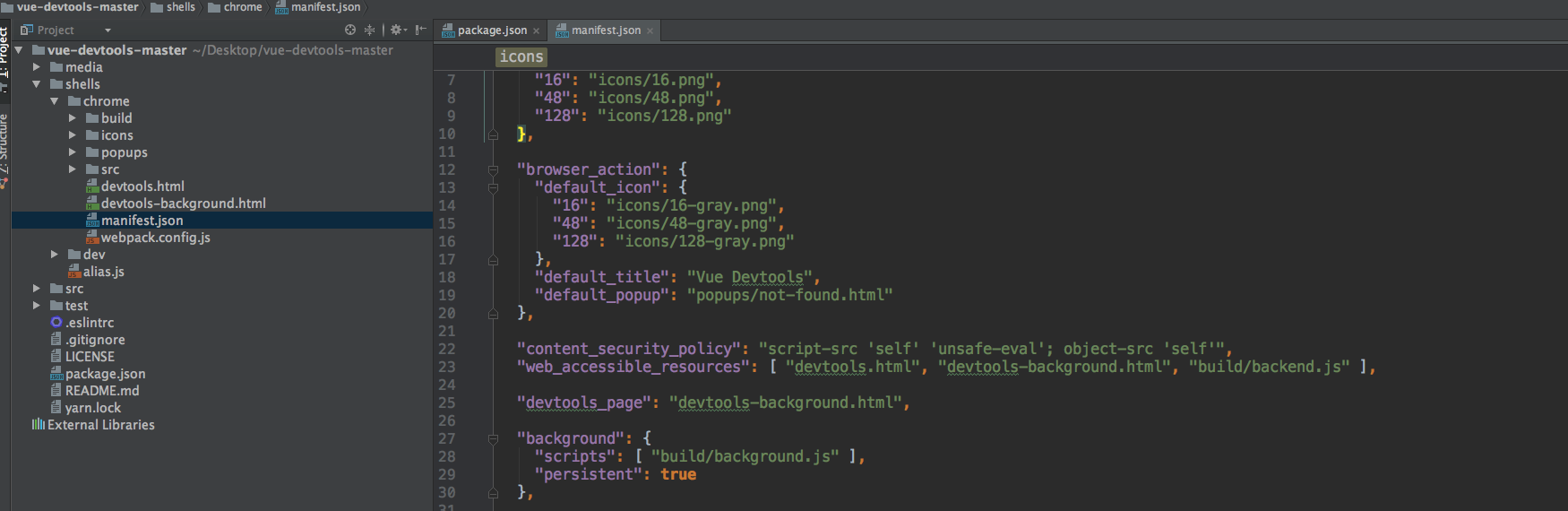
3.修改manifest.json 中的persistent为true

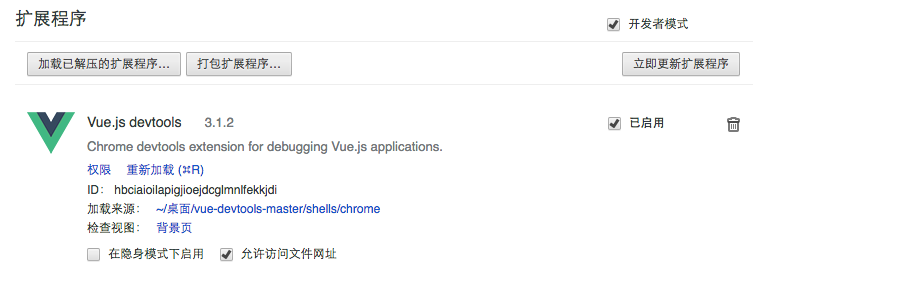
4.打开谷歌浏览器设置--->扩展程序--》勾选开发者模式---》添加工程中的shells-->chrome的内容或者直接拖动shells-->chrome,至此恭喜已经安装成功!!!

5.打开自己的vue项目中,如果是有vue-cli构建的项目,执行npm run dev,打开http://localhost:8080/ 服务器调试地址;至此完成devtools的安装;
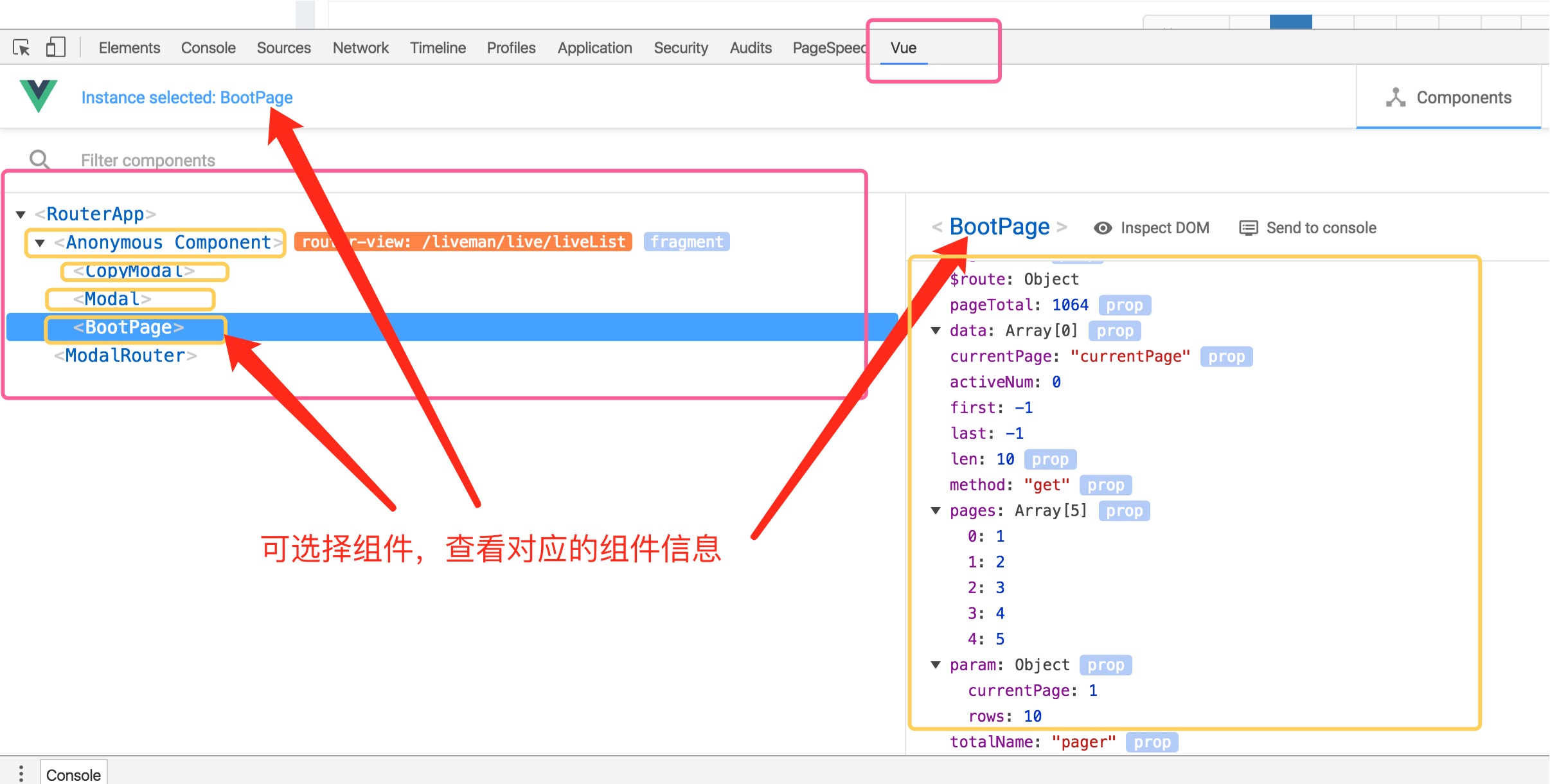
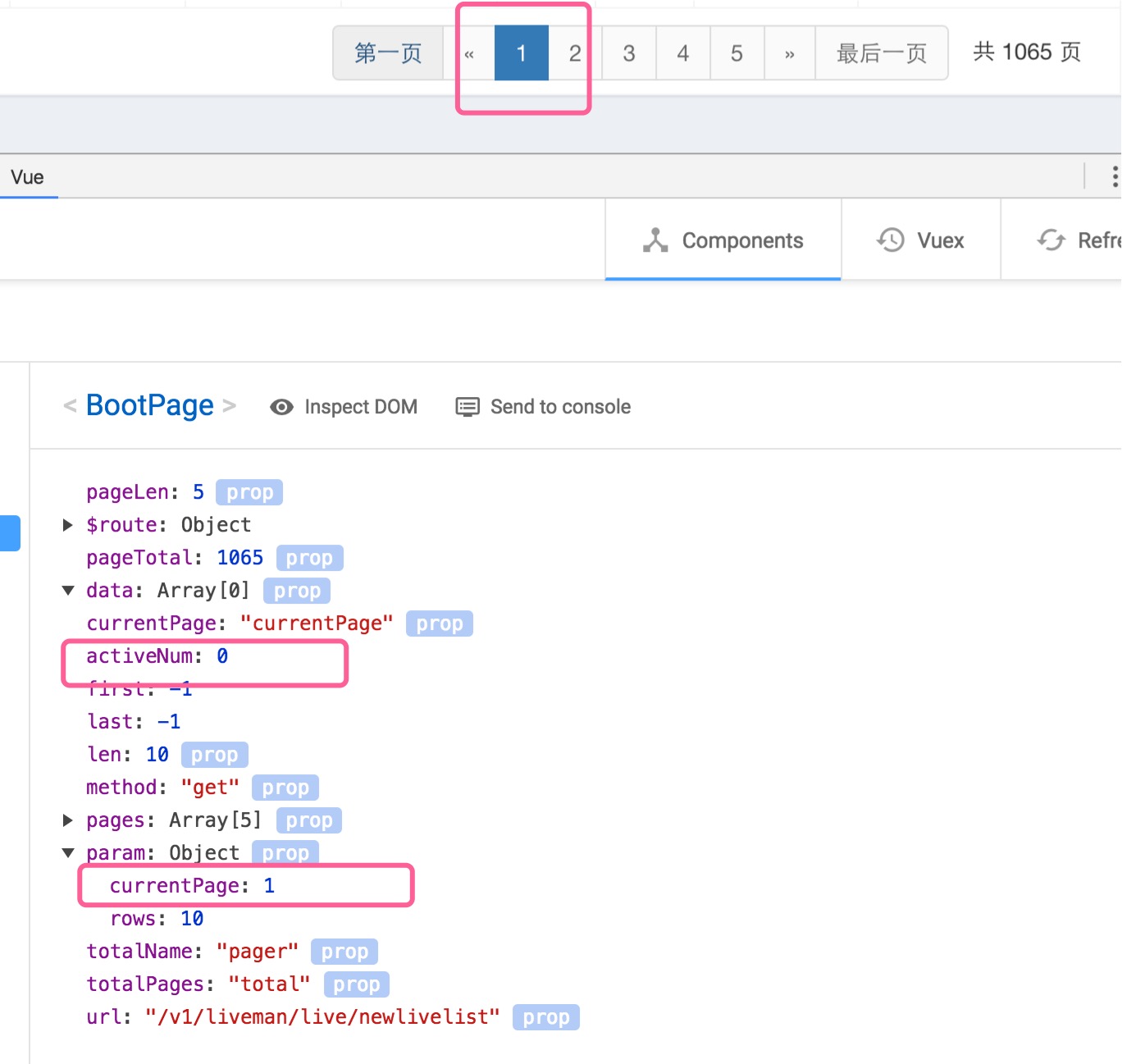
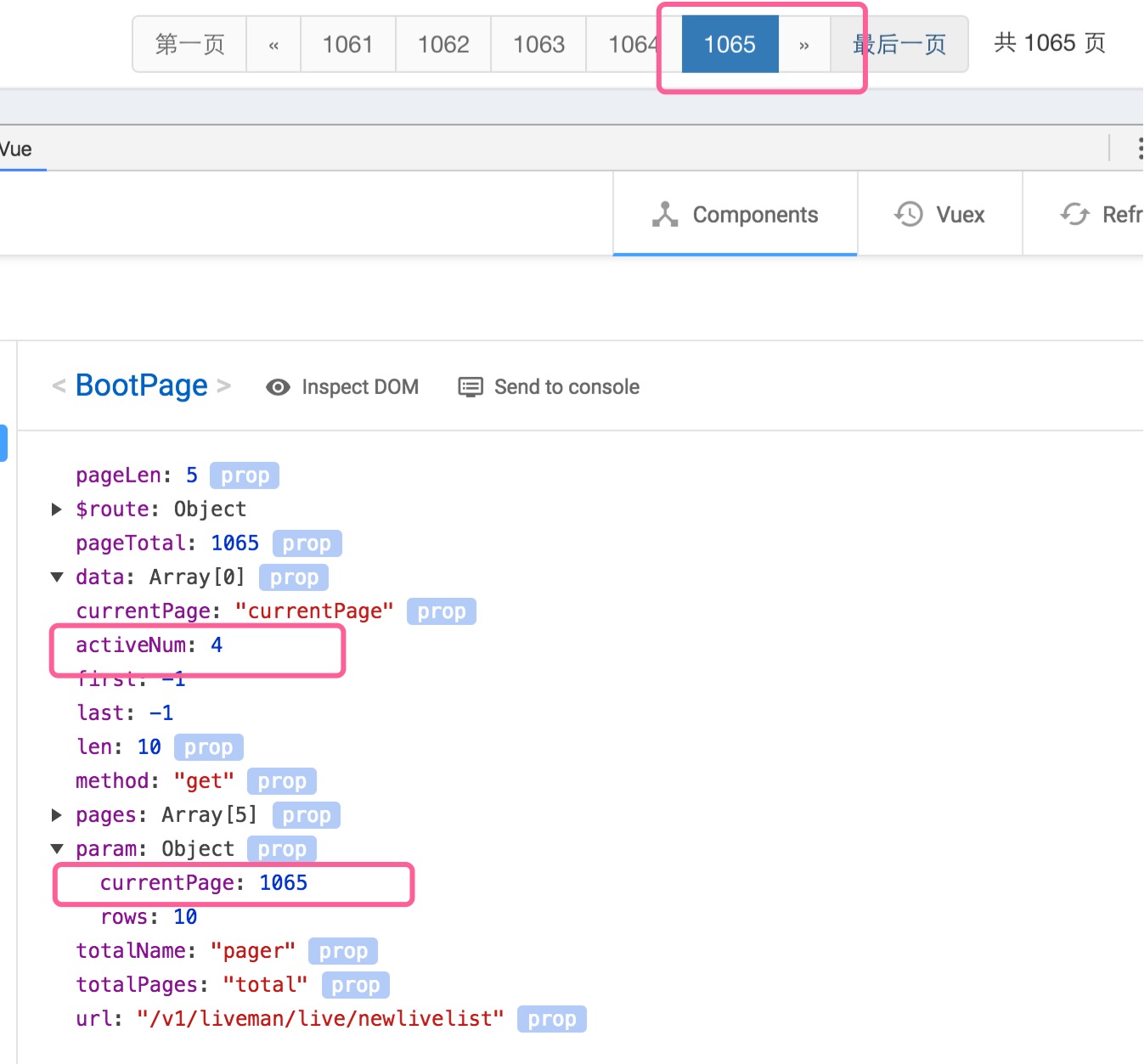
使用



Vue中devtools安装使用的更多相关文章
- vue.js devtools安装
在调试的时候chrome会提示安装vue devtools,我以为是要在chrome的程序商店直接安装,但是国内对谷歌的和谐,无法访问谷歌商店内容 官方有源代码,可以下载下来自行编译安装 官方地址:h ...
- vue.js not detected 解决办法-vue.js devtools 安装
国外网站:https://www.crx4chrome.com/ 国内网站:http://www.cnplugins.com/ http://chromecj.com/web-development/ ...
- 在vue中如何安装使用Vant
---恢复内容开始--- Vant中文文档地址:https://youzan.github.io/vant-weapp 1.创建Vue项目之后,运行安装命令:13:47:04 npm i vant - ...
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
- 安装Vue.js devtools
1.下载安装 https://github.com/vuejs/vue-devtools#vue-devtools 通过以上地址下载安装包,解压以后进入文件,按住shift,点击鼠标右键打开命令窗口 ...
- vue 中安装使用sass 报错遇到的问题整理
不出错的情况下,正常安装: 1.安装包: npm install node-sass --save-dev npm install sass-loader --save-dev (sass-loade ...
- webpack+vue中安装使用vue-layer弹窗插件
1.安装vue-layer插件 npm install vue-layer --save-dev 2.打包入口文件main.js中引入vue.vue-layer.并且将vue-layer添加到vue原 ...
- 解决游览器安装Vue.js devtools插件无效的问题
一: 打开自己写的一个vue.js网页,发现这个图标并没有亮起来,还是灰色 解决方案: 1.我们先看看Vue.js devtools是否生效,打开Bilibili(https://www.bilib ...
- 添加谷歌拓展程序 vue.js devtools过程中的问题
在用vue做项目过程中,需要用到vue.js devtools,在从github上面clone下来代码,然后再npm install ,过程报错,然后更新npm包也是会有问题,以下是install的问 ...
随机推荐
- 关于ios异步加载图片的几个开源项目
一.HjCache 原文:http://www.markj.net/hjcache-iphone-image-cache/ 获取 HJCache: HJCache is up on github h ...
- 梯度下降和EM算法,kmeans的em推导
I. 牛顿迭代法给定一个复杂的非线性函数f(x),希望求它的最小值,我们一般可以这样做,假定它足够光滑,那么它的最小值也就是它的极小值点,满足f′(x0)=0,然后可以转化为求方程f′(x)=0的根了 ...
- UITabBarController ---- 标签视图控制器
直接上代码: // // AppDelegate.m // // #import "AppDelegate.h" #import "RootViewController. ...
- scrollReveal 使用
传统的layzload只能适用于图片懒加载,而我们现在需要的是全部元素的懒加载! 官网:https://scrollrevealjs.org/ gitHub:https://github.com/jl ...
- 深入JVM系列(二)之GC机制、收集器与GC调优(转)
一.回顾JVM内存分配 需要了解更多内存模式与内存分配的,请看 深入JVM系列(一)之内存模型与内存分配 1.1.内存分配: 1.对象优先在EDEN分配2.大对象直接进入老年代 3.长期存活的对象 ...
- php操作xml的方法
xml源文件 <?xml version="1.0 encoding="UTF-8"?> <humans> <zhangying> & ...
- AdaBoost算法原理简介
AdaBoost算法原理 AdaBoost算法针对不同的训练集训练同一个基本分类器(弱分类器),然后把这些在不同训练集上得到的分类器集合起来,构成一个更强的最终的分类器(强分类器).理论证明,只要每个 ...
- Spyder的汉化
我准备写下spyder的汉化问题:对于英文大佬,从来没得汉化问题,但是对于新手和英语差的来说,汉化还是有必要,至少用汉化过得软件能快速掌握软件等.后期会用软件了在慢慢习惯英文也不迟...哈哈哈哈.本文 ...
- hadoop mapred和mapreduce包
mapred包是老的1.0的map reduce api mapreduce包是新的2.0的map reduce api
- [a,s]=[22,3]
[a,s]=[22,3] Object.assign() - JavaScript | MDN https://developer.mozilla.org/en-US/docs/Web/JavaScr ...
