Mui使用jquery并且使用点击跳转新窗口
网上好多朋友是这样做的:
全局插入了js代码
mui('body').on('tap', 'a', function () { document.location.href = this.href; });
这样做是行的,但是有很多问题,比如点击侧栏的时候,就不出现,错误很多,
经实践自己的方法还是可行的,写多了jquery,竟然调试js原生老不成功。可能是生疏了,啥东西还是要用~
那就先加入jquery
@Scripts.Render("~/bundles/jquery")
好了,直接上代码:
id跳转:
$('#Message').on("tap", function () {
//打开关于页面
mui.openWindow({
url: '../Home/About',
id: 'About'
});
9宫格跳转:
$('.mui-grid-9').on("tap", 'a', function () {
var url = $(this).attr('href');
//打开关于页面
mui.openWindow({
url: url,
id: 'info'
});
});
图片轮播跳转:
$('#slider').on("tap", 'a',function () {
var url = $(this).attr('href');
//打开关于页面
mui.openWindow({
url: url,
id: 'info'
});
});
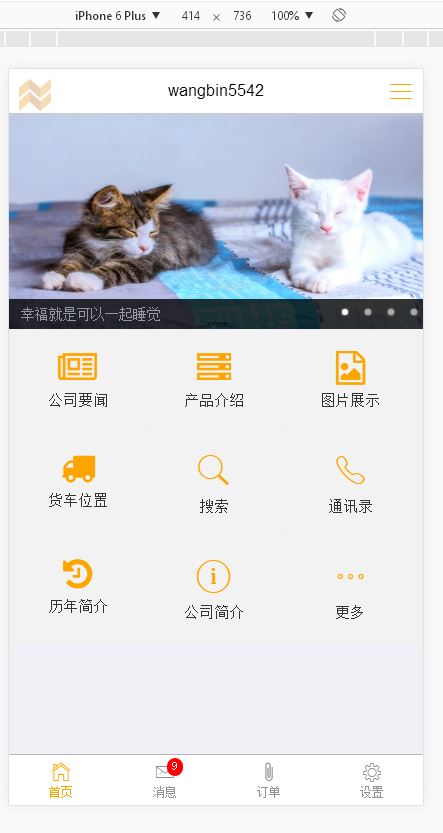
现在看起来一切就对劲了:

Mui使用jquery并且使用点击跳转新窗口的更多相关文章
- win32 htmlayout点击按钮创建新窗口,以及按钮图片样式
最近在做一个C++ win32的桌面图形程序,我不是C++程序员,做这个只是因为最近没什么java的活. windows api,之前接触的时候,还是大学,那时用这个开发打飞机游戏纯粹是娱乐.现在基本 ...
- js 页面跳转 新窗口打开
页面跳转:Window.showModalDialog(url,width,height); 弹出一个html文档的模式对话框Parent.window.document.location.href ...
- js跳转新窗口
语法:window.open(url,[target]); eg: window.open("index.html"); window.open("index.html& ...
- html点击链接打开新窗口
html标记中格式为<a href="url"> text </a> 此时,内容在原来窗口呈现,如果想新开窗口,可以采用下列方式. 1. <a hre ...
- HTML跳转新窗口的方法
笔试遇到这样的一个问题,特意整理一下. 方法一 纯HTML <a href="http://www.cnblogs.com" target="_blank" ...
- 使用JS或jQuery模拟鼠标点击a标签事件代码
原文 使用JS或jQuery模拟鼠标点击a标签事件代码 这篇文章主要介绍了使用JS或jQuery模拟鼠标点击a标签事件代码,需要的朋友可以参考下 <a id="alink" ...
- jquery如何实现点击标题收缩下面的内容
jquery如何实现点击标题收缩下面的内容 一.总结 一句话总结:怎么做复杂前端任务,先把样式(最简单)做出来,然后在写js. 1.如何取jquery集合中的某个索引号的元素? 不是get(),是eq ...
- jquery 实现重复点击一个元素时不重复执行效果
jquery 实现重复点击一个元素时不重复执行效果 这需要用到jquery的stop方法 实例 停止当前正在运行的动画: $("#stop").click(function(){ ...
- Jquery插件实现点击获取验证码后60秒内禁止重新获取
通过jquery.cookie.js插件可以快速实现“点击获取验证码后60秒内禁止重新获取(防刷新)”的功能 先到官网(http://plugins.jquery.com/cookie/ )下载coo ...
随机推荐
- Query on a string
You have two strings SS and TT in all capitals. Now an efficient program is required to maintain a o ...
- Java :面向对象
Java :面向对象 直面Java 第001期 什么是面向过程 面向过程是以函数为中心,要解决一个问题,需要把问题分解为一个个的步骤,然后定义一系列的流程,用特定的输入经过函数的处理,最终输出特定的结 ...
- 技术杂记之:在阿里云centos7上部署JDK MYSQL TOMCAT
今日小编闲来无事,乘着公司新项目即将上线之际,在阿里云上整了一台centos作为测试机.原本以为一个小时搞定,结果还是花了一点小小时间.不管怎么说,记录下来,给各位小白当成课后甜点吧. 价格 先上价格 ...
- JSP标准标签库(JSTL)
JSTL:JSP Standard Tag Library:JSP标准标签库 以下内容引用自http://wiki.jikexueyuan.com/project/jsp/standard-tag-l ...
- 作为一名CEO
你 不能怕得罪人 不能奢望完成工作的时候 有太多的愉悦感 你 必须要去做左右为难但左右亦可的 操蛋决策 你 得脸皮够厚 肚囊儿宽超 什么事情都能快速消化 哪怕 是 一坨屎 你 还得 决不放弃 永不言败 ...
- Linux学习系列之memcached
memcached简介 一.memcached是什么 memcached是一个开源的.支持高性能.高并发的分布式内存缓存系统 mem+cache+daemon:分布式内存缓存守护进程 memcache ...
- cocos2d-x中绘制3D图形--3D ToolKit for cocos2dx实现原理
首先:了解具体情况请看这里:https://github.com/wantnon2/3DToolKit-for-cocos2dx 在看代码之前,最好还是先把项目git下来执行一下demoproject ...
- Office 佳能MP259打印EXCEL线条歪曲,字迹模糊怎么办
这大概是墨盒的缘故,判断方法很简单,随便找一个文档,点击打印,属性 在维护选项卡中把清洗和打印头对齐做一遍(一般字迹模糊可以通过清洗解决,线条歪曲可以通过打印头对齐解决),如果你打印的结果是纸张边 ...
- QlikView格式化某一个单元格
QlikView中能够创建透视表和垂直表,或者一般的Table.假如有的时候须要某一个单元格的样式和其它单元格不一样.颜色或者边框宽度等.能够通过下面方式实现: 工具栏里面有个button叫:Desi ...
- ZOJ问题(2010浙江大学研究生复试上机题目[找规律] hdoj 3788)
ZOJ问题 pid=3788">点击打开链接 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K ...
