jQuery 2.0.3 源码分析 样式操作
根据API分类
CSS
.addClass()
对元素的样式操作,底层的实现就是修改元素的className值
实现的功能:
增加一条样式规则: .addClass(‘myClass’)
增加多条样式规则: .addClass(‘myClass yourClass’)
传递回调遍历样式规则:
$("ul li:last").addClass(function(index) {
return "item-" + index;
});
从接口传参去分析这个实现手法:
源码:


addClass源码 // 为匹配的每个元素增加指定的class(es)
addClass: function( value ) {
var classes, elem, cur, clazz, j,
i = 0,
len = this.length,
proceed = typeof value === "string" && value; //如果传递的是回调函数,递归调用 ⑴
if ( jQuery.isFunction( value ) ) {
return this.each(function( j ) {
jQuery( this ).addClass( value.call( this, j, this.className ) );
});
} if ( proceed ) {
// The disjunction here is for better compressibility (see removeClass)
//分解下样式规则,通过正则/\S+/g 空白分组
// classes [
// 0: "highlight"
// ] ⑵
classes = ( value || "" ).match( core_rnotwhite ) || []; for ( ; i < len; i++ ) {
elem = this[ i ];
//如果元素本身存在class样式,先取出来 ⑷
cur = elem.nodeType === 1 && ( elem.className ?
( "" + elem.className + "" ).replace( rclass, "" ) :
""
); if ( cur ) { //组合成新的规则按照空格分开 ⑸
j = 0;
while ( (clazz = classes[j++]) ) {
if ( cur.indexOf( "" + clazz + "" ) < 0 ) {
cur += clazz + "";
}
}
//设置样式 ⑹
elem.className = jQuery.trim( cur ); }
}
} return this;
},
我把代码简略的分了5个步骤
- 如果传递的是回调函数,递归调用
- 分解下样式规则,通过正则/\S+/g 空白分组
- 如果元素本身存在class样式,先取出来
- 组合成新的规则按照空格分开
- 通过className 设置新的样式
传递一个参数与多个参数的处理无非就是字符串的拼接,这里就不详讲,看看代码就能理解
重点说一下传递回调函数的设计
官方给的测试案例
HTML结构
<p class ='selected highlight'>Goodbye</p>
<p class ='selected1 highlight1'>Goodbye</p>
<p class ='selected2 highlight2'>Goodbye</p>
增加样式代码
$(p).addClass(function(index,className){
// index className
// 0 "selected highlight"
// 1 "selected1 highlight1"
// 2 "selected2 highlight2"
});
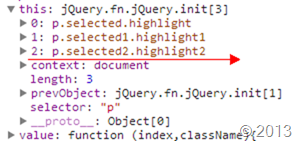
遍历出所有的P节点,并找其对应的class,返回给每一个回调函数
看看源码的设计
//如果传递的是回调函数,递归调用 ⑴
if ( jQuery.isFunction( value ) ) {
return this.each(function( j ) { //each addClass回调
jQuery( this ).addClass( value.call( this, j, this.className ) );
});
}
不管是写插件还是其他的,只要是设计操作DOM的在jQuery内部就的到 this.each方法
原因很简单,jQuery就是一个数组保存着所有对应的节点的下标

内部在传递一个编写好的回调函数,传递给each方法
each方法理解就是一个循环方法,分解出jQuery数组中每一个下标元,然后把每一个元素返回给外部回调

这里在进步替换下代码就很明显了
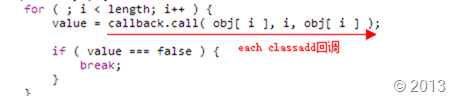
function( i, obj[ i ] ) { //each addClass回调
jQuery( this ).addClass( value.call( this, j, this.className ) );
}
这里的this是指向的每一个p元素节点,因为callback.call了一下,把每一个上下文指定到当前的函数了,所以this就是对应的obj[i]
最后执行的代码就是
value.call( this, j, this.className )
value就是最外层用户定义的回调了
$(p).addClass(function(index,className){
// index className
// 0 "selected highlight"
// 1 "selected1 highlight1"
// 2 "selected2 highlight2"
});
这里意外的发现jQuery Api没给出
还包装了一层jQuery( this ).addClass
那么意味着,jQuery还可以接受用户最外层的返回参数,然后再调用addClass给当前节点增加新的类名
jQuery( this ).addClass( value.call( this, j, this.className ) );
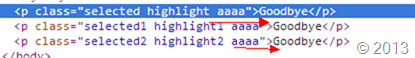
p.addClass(function(index,className){
return 'aaaa'
});

.removeClass( [className ] )
代码跟结构与addClass很相似


removeClass源码 removeClass: function( value ) {
var classes, elem, cur, clazz, j,
i = 0,
len = this.length,
proceed = arguments.length === 0 || typeof value === "string" && value;
if ( jQuery.isFunction( value ) ) {
return this.each(function( j ) {
jQuery( this ).removeClass( value.call( this, j, this.className ) );
});
}
if ( proceed ) {
classes = ( value || "" ).match( core_rnotwhite ) || [];
for ( ; i < len; i++ ) {
elem = this[ i ];
// This expression is here for better compressibility (see addClass)
cur = elem.nodeType === 1 && ( elem.className ?
( "" + elem.className + "" ).replace( rclass, "" ) :
""
);
if ( cur ) {
j = 0;
while ( (clazz = classes[j++]) ) {
// Remove *all* instances
while ( cur.indexOf( "" + clazz + "" ) >= 0 ) {
cur = cur.replace( "" + clazz + "", "" );
}
}
elem.className = value ? jQuery.trim( cur ) : "";
}
}
}
return this;
},
.hasClass
.hasClass() 检测匹配的元素是否指定了传入的class,只要有一个匹配就返回true;
元素可能有多个class,在HTML中多个class用空格隔开;
如果遇到某个元素含有指定的className,.hasClass()将会返回true,即便还指定了其他的className。
/**
* 检测匹配的元素是否指定了传入的class,只要有一个匹配就返回true
* .hasClass( className )
* className 要查找的class
* 核心技巧:前后加空格 + indexOf
*/
hasClass: function( selector ) {
var className = " " + selector + " ", // 前后加空格
i = 0,
l = this.length;
for ( ; i < l; i++ ) {
// 必须是Element,技巧同样是前后加空格,同样是indexOf
if ( this[i].nodeType === 1 && (" " + this[i].className + " ").replace(rclass, " ").indexOf( className ) > -1 ) {
return true;
}
} return false;
},
jQuery.cssHooks
http://www.css88.com/jqapi-1.9/jQuery.cssHooks/
关于jQuery的钩子,单独暴露的一个接口,然用户可以自定义兼容
http://www.cnblogs.com/aaronjs/p/3387906.html 文章已经说了原理
.toggleClass()
.toggleClass() 负责对匹配元素集中的每个元素增加或删除一个或多个class,增加或删除的行为依赖当前元素是否含有指定的class或switch参数的值;
.toggleClass()接受一个或多个class;自从jQuery1.4以后,如果没有为.toggleClass()指定参数,元素上的所有class名称将被切换;
自从jQuery1.4以后,className可以是一个函数,函数的返回值作为切换的className。
通过判断节点上是否有className从而实现切换
结合了hasClass,addClass,removeClass
while ( (className = classNames[ i++ ]) ) {
// check each className given, space separated list
if ( self.hasClass( className ) ) {
self.removeClass( className );
} else {
self.addClass( className );
}
}
jQuery 2.0.3 源码分析 样式操作的更多相关文章
- jQuery 2.0.3 源码分析Sizzle引擎解析原理
jQuery 2.0.3 源码分析Sizzle引擎 - 解析原理 声明:本文为原创文章,如需转载,请注明来源并保留原文链接Aaron,谢谢! 先来回答博友的提问: 如何解析 div > p + ...
- jQuery 2.0.3 源码分析 事件绑定 - bind/live/delegate/on
事件(Event)是JavaScript应用跳动的心脏,通过使用JavaScript ,你可以监听特定事件的发生,并规定让某些事件发生以对这些事件做出响应 事件的基础就不重复讲解了,本来是定位源码分析 ...
- jQuery 2.0.3 源码分析 Deferred(最细的实现剖析,带图)
Deferred的概念请看第一篇 http://www.cnblogs.com/aaronjs/p/3348569.html ******************构建Deferred对象时候的流程图* ...
- jQuery 2.0.3 源码分析core - 选择器
声明:本文为原创文章,如需转载,请注明来源并保留原文链接Aaron,谢谢! 打开jQuery源码,一眼看去到处都充斥着正则表达式,jQuery框架的基础就是查询了,查询文档元素对象 ...
- jQuery 2.0.3 源码分析 Deferred概念
JavaScript编程几乎总是伴随着异步操作,传统的异步操作会在操作完成之后,使用回调函数传回结果,而回调函数中则包含了后续的工作.这也是造成异步编程困难的主要原因:我们一直习惯于“线性”地编写代码 ...
- jQuery 2.0.3 源码分析 事件体系结构
那么jQuery事件处理机制能帮我们处理那些问题? 毋容置疑首先要解决浏览器事件兼容问题 可以在一个事件类型上添加多个事件处理函数,可以一次添加多个事件类型的事件处理函数 提供了常用事件的便捷方法 支 ...
- jQuery 2.0.3 源码分析 Deferrred概念
转载http://www.cnblogs.com/aaronjs/p/3348569.html JavaScript编程几乎总是伴随着异步操作,传统的异步操作会在操作完成之后,使用回调函数传回结果,而 ...
- jQuery 2.0.3 源码分析core - 整体架构
拜读一个开源框架,最想学到的就是设计的思想和实现的技巧. 废话不多说,jquery这么多年了分析都写烂了,老早以前就拜读过, 不过这几年都是做移动端,一直御用zepto, 最近抽出点时间把jquery ...
- jQuery 2.0.3 源码分析Sizzle引擎 - 词法解析
声明:本文为原创文章,如需转载,请注明来源并保留原文链接Aaron,谢谢! 浏览器从下载文档到显示页面的过程是个复杂的过程,这里包含了重绘和重排.各家浏览器引擎的工作原理略有差别,但也有一定规则. 简 ...
随机推荐
- SpringMVC -- 注解
@Entity -- 实体类@Table(name = "hat_province", catalog = "news") -- 对应的表name -- 表名c ...
- bzoj3674同上(好短)
+强在 就过了 既没有启发式又没有路径压缩,连建树都用的是代码最短的写法(什么心态,每天追求代码短) 话说回来 可持久化的数组感觉只能出类似裸题的题目,,,,藏也藏不住啊 #include <c ...
- linux学习第一阶段
最近比较盲目的生活,翻来覆去,总归是为了自己,还是静下心来看看东西吧.好好学习.天天向上
- 第一个Mac shell 小脚本
大多数程序员都喜欢偷懒的,我也不例外.相信好多Android开发的coder 在网络http请求方面,会浪费很多时间在接口调试这里..有时候,自己写了一个小测试,行还好,不行的话,还要跟写后台的哥们一 ...
- ACCEPTANCE CRITERIA FOR USER STORIES
One of the teams I have recently coached quickly got a grasp of how to phrase user stories but found ...
- 学习安装并配置前端自动化工具Gulp
Gulp和所有Gulp插件都是基于nodeJs来运行的,因此在你的电脑上需要安装nodeJs,安装过程请移驾安装并配置前端自动化工具--grunt.安装完成后,通过运行cmd进入DOS命令窗口,如图: ...
- pythonchallenge 解谜 Level 1
得到第一关地址后可以进行第一关的解析了. 看起来好神秘的样子.但是也就是把字母 k 变成 m , o 变成 q ,e 变成 g.将字母对应的ASCII的值+2就行了. #-*- coding:utf- ...
- BSBuDeJie_05
1 点包装成对象 [NSValue valueWithCGPoint] 2 获取当前时刻 CACurrentMediaTime
- 不需要sql进行计算数据的平均值、最大值、最小值、和
介绍下SqlServer.前端js.后台C#三个阶段对均值.最大值.最小值.和计算int[] jisuan = {0, 1, 3, 5, 7,8 }; List<int> jisuan2 ...
- Linux 系统的初始化配置
1.零时配置网卡IP地址 2.配置永久生效IP地址 需要进如 cd /etc/sysconfig/network-scripts 找到网卡文件编辑 3.零时主机名的更改. 4.永久主机名的更 ...
