Django打造大型企业官网(一)
一、nvm的安装
(1)下载:nvm1.16
(2)安装完成后添加环境变量
C:\Users\Administrator\AppData\Roaming\nvm
(3)修改settings.txt,将npm镜像改为淘宝的镜像
在你安装的目录下找到settings.txt文件,打开后加上
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
(4)安装node
nvm install node 6.4.0 nvm list nvm use 6.4.0
二、gulp的安装和用法
2.1.安装
npm init 生成一个package.json npm install gulp -g 全局 npm install gulp --save-dev 本地
2.2.创建gulp任务
在项目根目录创建 gulpfile.js,里面代码如下
var gulp = require("gulp");
gulp.task("greet",done => {
console.log('hello world');
done();
});
终端输入命令执行任务:gulp greet

2.3.创建css处理文件任务
主要对css文件进行压缩,然后再将压缩的文件放到指定目录
安装插件
npm install cssnano --save-dev
gulpfile.js代码
var gulp = require("gulp");
var cssnano = require("gulp-cssnano")
gulp.task("greet",done => {
console.log('hello world');
done();
});
gulp.task("css",done =>{
gulp.src("./css/*.css")
.pipe(cssnano())
.pipe(gulp.dest("./dest/css/"))
done();
})
2.4.修改文件名
安装插件
npm install gulp-rename --save-dev
gulpfile.js
var cssnano = require("gulp-cssnano")
var rename = require("gulp-rename")
gulp.task("css",done =>{
gulp.src("./css/*.css")
.pipe(cssnano())
.pipe(rename({"suffix":".min"}))
.pipe(gulp.dest("./dest/css/"))
done();
})
2.5.创建处理js文件的任务
安装插件
npm install gulp-uglify --save-dev
gulpfile.js
var uglify = require("gulp-uglify")
gulp.task("js",done =>{
gulp.src("./js/*.js")
.pipe(uglify({
'toplevel':true,
'compress':{
'drop_console':true
}
}))
.pipe(rename({"suffix":".min"}))
.pipe(gulp.dest("./dest/js/"))
done();
})
2.6.合并多个文件
安装插件
npm install gulp-concat --save-dev
gulpfile.js
var uglify = require("gulp-uglify")
var concat = require("gulp-concat")
gulp.task("js",done =>{
gulp.src("./js/*.js")
.pipe(concat("index.js")) //拼接成一个文件
.pipe(uglify({
'toplevel':true,
'compress':{
'drop_console':true
}
}))
.pipe(rename({"suffix":".min"}))
.pipe(gulp.dest("./dest/js/"))
done();
})
2.7.压缩图片
安装插件
npm install gulp-tinypng-nokey -–save-dev
gulpfile.js
var tinypng_nokey = require('gulp-tinypng-nokey')
gulp.task("images",done =>{
gulp.src("./images/*.*")
.pipe(tinypng_nokey())
.pipe(gulp.dest("./dest/images/"))
done();
});
终端命令;gulp images

2.8.watch检测代码,自动保存
gulp.task('auto',function () {
gulp.watch('./css/*.css', gulp.series('css'));
})
修改代码后,自动执行相应的任务

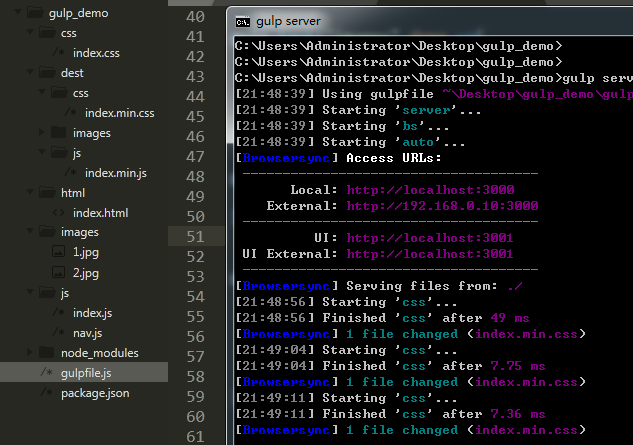
2.9.更改文件自动刷新浏览器
安装插件
npm install browser-sync -–save-dev
gulpfile.js
var bs = require("browser-sync").create();
gulp.task("css",done =>{
gulp.src("./css/*.css")
.pipe(cssnano())
.pipe(rename({"suffix":".min"}))
.pipe(gulp.dest("./dest/css/"))
.pipe(bs.reload({
stream: true
}))
done();
});
gulp.task('auto',function () {
gulp.watch('./css/*.css', gulp.series('css'));
});
gulp.task("bs",function () {
bs.init({
'server':{
'baseDir':'./',
}
})
});
gulp.task("server",gulp.parallel('bs','auto'));
var gulp = require("gulp");
var cssnano = require("gulp-cssnano");
var rename = require("gulp-rename");
var uglify = require("gulp-uglify");
var concat = require("gulp-concat");
var tinypng_nokey = require('gulp-tinypng-nokey')
var bs = require("browser-sync").create();
gulp.task("greet",done => {
console.log('hello world');
done();
});
gulp.task("css",done =>{
gulp.src("./css/*.css")
.pipe(cssnano())
.pipe(rename({"suffix":".min"}))
.pipe(gulp.dest("./dest/css/"))
.pipe(bs.reload({
stream: true
}))
done();
});
gulp.task("js",done =>{
gulp.src("./js/*.js")
.pipe(concat("index.js")) //拼接成一个文件
.pipe(uglify({
'toplevel':true,
'compress':{
'drop_console':true
}
}))
.pipe(rename({"suffix":".min"}))
.pipe(gulp.dest("./dest/js/"))
done();
});
gulp.task("images",done =>{
gulp.src("./images/*.*")
.pipe(tinypng_nokey())
.pipe(gulp.dest("./dest/images/"))
done();
});
gulp.task('auto',function () {
gulp.watch('./css/*.css', gulp.series('css'));
});
gulp.task("bs",function () {
bs.init({
'server':{
'baseDir':'./',
}
})
});
gulp.task("server",gulp.parallel('bs','auto'));
gulpfile.js
修改完代码自动刷新浏览器

Django打造大型企业官网(一)的更多相关文章
- 超细讲解Django打造大型企业官网
本文为知了课堂黄勇老师讲的<超细讲解Django打造大型企业官网>的笔记. 第一章 Django预热 1.创建virtualenv虚拟环境 2.URL组成部分详解 3.Django介绍 4 ...
- Django打造大型企业官网
第1章 Django预热 1-为什么需要虚拟环境 2-virtualenv创建虚拟环境 3-virtualenvwrapper使用 4-URL组成部分讲解 5-课程准备工作 6-Django介绍 第2 ...
- Django打造大型企业官网(二)
三.项目环境搭建 3.1.创建项目环境和安装包 创建django项目 mkvirtualenv DjangoProject workon DjangoProject pip install -i ht ...
- Django打造大型企业官网(八)
4.16.侧边栏标题和广告位布局完成 templates/news/index.html <div class="sidebar-wrapper"> <div c ...
- Django打造大型企业官网(七)
4.13.新闻列表tab栏布局完成 templates/news/index.html <div class="list-outer-group"> <ul cl ...
- Django打造大型企业官网(六)
4.9.根据轮播图个数修改小圆点数量 src/js/index.js function Banner() { this.bannerWidth = 798; } Banner.prototype.in ...
- Django打造大型企业官网(五)
4.6.切换轮播图的箭头样式以及显示和隐藏 templates/news/index.html <span class="arrow left-arrow">‹< ...
- Django打造大型企业官网(四)
4.3.轮播图布局和样式 templates/news/index.html <div class="news-wrapper"> <div class=&quo ...
- Django打造大型企业官网(三)
四.前端首页 4.1.导航条实现 (1)templates/new/index.html <!DOCTYPE html> <html lang="en"> ...
随机推荐
- Dynamic type checking and runtime type information
动态类型的关键是将动态对象与实际类型信息绑定. See also: Dynamic programming language and Interpreted language Dynamic type ...
- 用闭包方式实现点击a标签弹也索引值
var self = document.getElementsByTagName("a"); for(var i=0;i<self.length;i++){ self[i]. ...
- 神经机器翻译(NMT)开源工具
博客地址:http://blog.csdn.net/wangxinginnlp/article/details/52944432 工具名称:T2T: Tensor2Tensor Transformer ...
- libuv httpparser写的简单http server
libuv文档地址:http://docs.libuv.org/en/v1.x/代码地址:https://github.com/libuv/libuvhttp-parser https://githu ...
- [GXOI/GZOI2019]宝牌一大堆(dp)
luogu bzoj 这个麻将题还算挺友善的,比隔壁zjoi的要好得多... 比较正常的做法是五维dp 但事实上六维dp也是完全不会被卡的 七对子选权值最高的七个,国士无双直接$13^2$暴力 ...
- 笔试算法题(18):常数时间删除节点 & 找到仅出现一次的两个数字
出题:给定链表的头指针和一个节点指针,要求在O(1)的时间复杂度下删除该节点 分析: 如果需要删除的节点为A,其前序节点为A-,其后续节点为A+,所以删除A之后,需要使得A-的下一个节点就是A+,常规 ...
- 小甲鱼Python学习笔记
一 isdigit()True: Unicode数字,byte数字(单字节),全角数字(双字节),罗马数字False: 汉字数字Error: 无 isdecimal()True: Unicode数字, ...
- Linux学习笔记(一) 文件系统
对于每一个 Linux 学习者来说,了解 Linux 文件系统的结构是十分有必要的 因为在 Linux 中一切皆文件,可以说只有深入了解 Linux 的文件系统,才会对 Linux 有更深刻的理解 L ...
- HTML5地理定位-Geolocation API
HTML5提供了一组Geolocation API,来自navigator定位对象的子对象,获取用户的地理位置信息Geolocation API使用方法:1.判断是否支持 navigator.geol ...
- ubuntu server 12.04.4安装配置
这里讲
