页面渐进式消失【JS代码】
- // 设定时间,页面慢慢变透明,直到消失
- var opacityInterval = setInterval(function () {
- // 普通时间转为格林威治时间
- var targetDate = new Date('2019-05-23 17:20:00')
- var currentDate = new Date()
- // 目标时间距1970年毫秒数
- var time1 = targetDate.getTime()
- // 当前时间距1970年毫秒数
- var time2 = currentDate.getTime()
- // 剩余时间毫秒数
- var times = time1 - time2
- // 设定timeMsec值, 让 times/timeMsec 的比值小于等于1, 也就是opacity的取值范围
- var timeMsec = ''
- // 剩余时间少于1小时, 就以一小时为单位, 当然你也可以设置单位为一天、一周、半个月、或半年, 相应改下 targetDate值
- if (times < * * ) {
- timeMsec = * *
- }
- // 计算出均匀透明度
- var opacityRate = (times / timeMsec).toFixed()
- if (times > ) {
- document.getElementsByTagName("body")[].style.opacity = opacityRate
- } else {
- // 剩余时间为0, 设置opacityRate为0, 并清除定时器
- opacityRate =
- clearInterval(opacityInterval)
- }
- }, 3)
在github上面看到的 ,代码挺简单的,但是效果还可以,大家可以试试,挺有意思的。
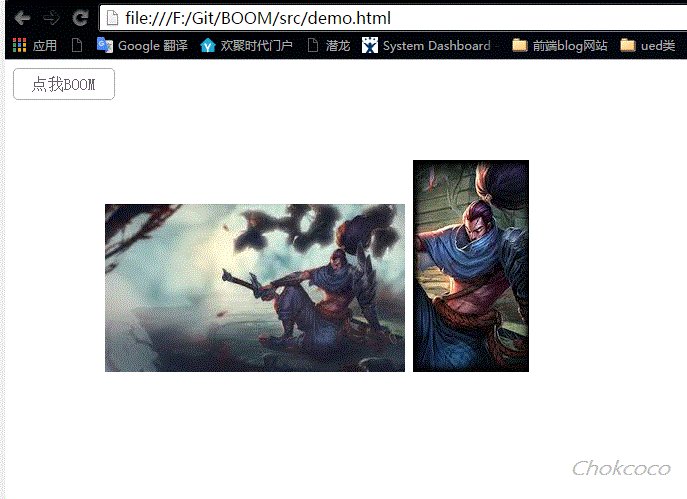
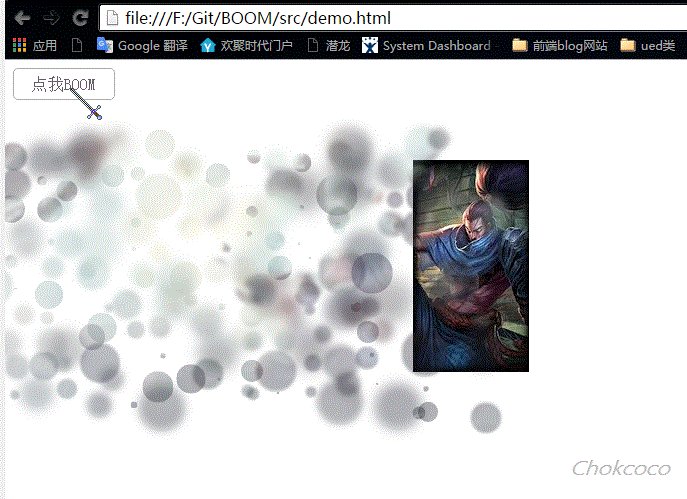
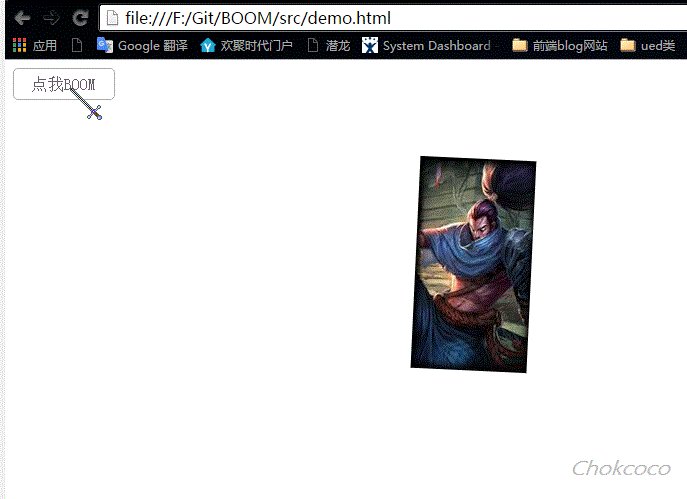
顺便分享一个JS+CSS3 让图片爆炸的效果 源地址 :https://github.com/chokcoco/boomJS

Usage
- <!-- style -->
- <link rel="stylesheet" type="text/css" href="Boom.css" />
- <!-- scripts -->
- <script src="jquery.js"></script>
- <!-- scripts -->
- <script src="boom.js"></script>
- <script>
- // 调用方法:
- //法一:传入图片的 jQuery 对象
- boom($('img'))
- // 法二:构建 boom 实例,传入图片的 jQuery 对象
- var bom = boom();
- bom.boom($('img'));
- </script>
API
- boom($('img'),{
- // 缩放值
- 'scaleLevel' : ,
- // 模糊值
- 'blurLevel': ,
- // 弹射距离
- 'boomLevel': ,
- // 爆炸时长
- 'boomTime':,
- // 是否打开日志
- 'isOpenLog':true
- });
温馨提示,不建议将 scaleLevel 的值设太高 :) 。
IOS 下的效果
之前在 IOS 上面看到了一个这样的效果,寻思着能否用 Javascript 实现一遍,捣鼓了一番做出了如上图所示效果,因为是非 canvas ,无法取到图片上的色值,使用了背景图定位代替,所以性能方面可能有所不足。
页面渐进式消失【JS代码】的更多相关文章
- 怎样确保页面中的js代码一定是在DOM结构生成之后再调用
有这样一类问题, 如下所示, 就是在dom结构没有生成时就在js代码中调用了, 此时就会报错: <head> <script> console.log(document.bod ...
- 刷新页面后,让控制台的js代码继续执行
在各种限时,秒杀活动中,有个自动循环的点击的工具是很重要的. 为了方便起见,我们把Js代码放在浏览器的控制台执行,但是刷新页面后,js代码就清空了,也就无法执行. 可以用js代码实现一个不受页面刷新影 ...
- thinkphp在前端页面的js代码中可以使用 U方法吗? 可以使用模板变量如__URL__等吗?
thinkphp在前端页面的js代码中可以使用 U方法吗? : 可以的! tp的U方法, 是"全局的", 什么是全局的? 就是, 可以在 "任何地方"使用的: ...
- JS代码指导原则
一.什么是平稳退化? 如果含有JS代码的网页在用户浏览器不支持JS(或者禁用JS)时,用户仍然能够顺利浏览(网站功能正常,只是视觉效果可能差一些),那么这个网页就能够平稳退化 网页能够平稳退化是很必要 ...
- QQ空间自动点赞js代码
1.jQuery().each(): each() 方法为每个匹配元素规定要运行的函数. 提示:返回 false 可用于及早停止循环. 函数原型: function(index,element) 为每 ...
- requirejs 多页面,多js 打包代码,requirejs多对多打包【收藏】
这段代码来自 http://stackoverflow.com/questions/20583812/grunt-requirejs-optimizer-for-a-multi-app-project ...
- js页面跳转参考代码大全
整理一下JS页面跳转参考代码 第一种: <script language=/"javascript/" type=/"text/javascript/&qu ...
- js禁止页面复制 禁用页面右键菜单的代码
js实现禁止页面复制功能.禁用页面右键菜单等功能. <body oncontextmenu="return false">禁用网页右键菜单,但是仍然可以使用快捷键复制 ...
- 如何在一个网站或者一个页面,去书写你的JS代码
// JavaScript Document //如何在一个网站或者一个页面,去书写你的JS代码: //1.js的分层(功能) : jquery(tools) 组件(ui) 应用(app), mvc( ...
随机推荐
- 自定义属性Attribute的运用
有时候需要一个枚举类,能够承载更多的信息,于是可以利用attribute这个特性. 首先编写自己业务需求类 [AttributeUsage(AttributeTargets.Field)] publi ...
- 深入理解PHP之strpos
概述 在php中经常用 strpos 判断字符串是否在另一个字符串中存在, 本文介绍 strpos 函数及其实现. strpos应用 <?php /* strpos示例 */ // test e ...
- Swift 对象创建(PUT Object)过程详解——基于副本策略(一)
swift中创建对象,即PUT object,根据选定的存储策略将对象内容写入至相应的服务器(object server).我们重点关注object controller和object servers ...
- [K/3Cloud]如何解决kdpkg无法部署到业务站点的问题
自从下载了sp1后,就迫不急待的试用下,看看反馈的几个关键bug是否修复,可惜sp1安装后发现业务站点下的组件一个都没有被更新,这指定是有问题了,这真是让哥百思不得其解,真后悔在研发时没仔细研究下部署 ...
- [USACO09JAN]全流Total Flow
题目描述 Farmer John always wants his cows to have enough water and thus has made a map of the N (1 < ...
- android中listview点击监听器onItemClick四个参数的含义
public void onItemClick(AdapterView<?> arg0, View view, int position, long arg3) X, Y两个listvie ...
- 母函数(Generating function)详解
母函数(Generating function)详解 在数学中,某个序列的母函数(Generating function,又称生成函数)是一种形式幂级数,其每一项的系数可以提供关于这个序列的信息.使用 ...
- [bzoj3668][Noi2014]起床困难综合症_暴力
起床困难综合征 bzoj-3668 Noi-2014 题目大意:题目链接. 注释:略. 想法:Noi考这题...联赛T1难度.... 我们将每个门上的数二进制拆分. 发现:当前位的操作可能直接确定了当 ...
- [poj2505]A multiplication game_博弈论
A mutiplication game poj-2505 题目大意:给定一个数n和p,两个选手每次可以将p乘上[2,9].最先使得p大于n的选手胜利. 注释:$1\le n\le 429496729 ...
- WinMain和MFC的差别
API(Application Programming Interface):开放给应用程序调用的系统功能. 一个Windows Application(SDK): WinMain ReristerC ...
