html中 accept 属性
1.HTML <input> 标签的 accept 属性
在文件上传中使用 accept 属性,本例中的输入字段可以接受 GIF 和 JPEG 两种图像:
<form>
<input type="file" name="pic" id="pic"accept="image/gif, image/jpeg"/>
</form> 2.HTML <input> 标签的 accept 属性
<input type="file" accept="application/msword"><br><br>accept属性列表<br>
1.accept="application/msexcel"
2.accept="application/msword"
3.accept="application/pdf"
4.accept="application/poscript"
5.accept="application/rtf"
6.accept="application/x-zip-compressed"
7.accept="audio/basic"
8.accept="audio/x-aiff"
9.accept="audio/x-mpeg"
10.accept="audio/x-pn/realaudio"
11.accept="audio/x-waw"
12.accept="image/gif"
13.accept="image/jpeg"
14.accept="image/tiff"
15.accept="image/x-ms-bmp"
16.accept="image/x-photo-cd"
17.accept="image/x-png"
18.accept="image/x-portablebitmap"
19.accept="image/x-portable-greymap"
20.accept="image/x-portable-pixmap"
21.accept="image/x-rgb"
22.accept="text/html"
23.accept="text/plain"
24.accept="video/quicktime"
25.accept="video/x-mpeg2"
26.accept="video/x-msvideo"
这个就可以实现选择具体的数据类型,但是有兼容问题,我在测试的时候只有Opera,Chrome能用,火狐和IE都不兼容
好吧,就在这里测试一下吧:
我只想要word
在这里如果想支持多种类型的话,比如金山的office和microsoft的office的不同扩展名,这样的话可以在accept里面放置多个属性就可以了:
<form> <input type="file" name="pic" id="pic" accept="image/gif, image/jpeg" /></form>
如果不限制图像的格式,可以写为:accept="image/*"。同样是可以的
好的,测试一下:
我只想要gif、bmp
好吧,只要是图片我就要了
嗯,测试成功,用Opera,Chrome能用,因为accept也是html5的新特性,所以火狐和IE的支持就显得单薄了,这样还是让我们等待他们的接受把
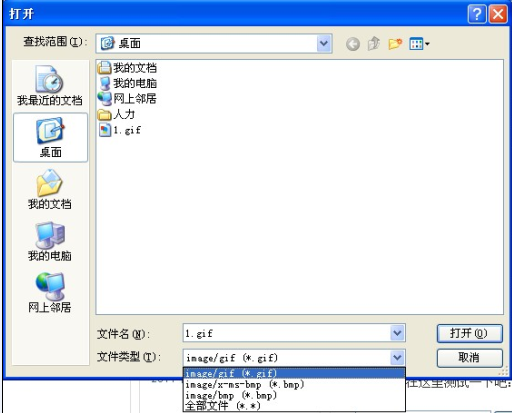
测试了好久,发现gif和bmp一起的时候并不是能取得他们的并集,仔细观察以后是按写入顺序排列了一下他们的“文件选择类型”:
就像是下面的图片一样:

我们如果不定义input file的格式的时候,那么文件类型的地方就是全部文件*.*,
如果我们定义了自己的,那么文件类型就会和我们选中的一样,但是这时候我们
如果想看别的文件的时候还是可以通过文件类型的下拉框,去选择自己额外喜欢的类型的,
简单的说,它就是起到了一个简单的按照我们的主观意愿筛选的作用,
同时我们如果不是选择的image/*而是好几个并列的话就会按照上面的情况分别得排列出来,
比如图上的我input就是这个样子的:
<form> <input type="file" name="pic" id="pic" accept="image/gif /></form>, image/x-ms-bmp, image/bmp"
html中 accept 属性的更多相关文章
- JQuery中根据属性或属性值获得元素
根据属性获得元素 1.比如要获取页面p标签中属性有id的元素 $("p[id]").css("color","red"); 根据属性值获得元 ...
- Springmvc中@RequestMapping 属性用法归纳
简介: @RequestMapping RequestMapping是一个用来处理请求地址映射的注解,可用于类或方法上.用于类上,表示类中的所有响应请求的方法都是以该地址作为父路径. RequestM ...
- JQuery中根据属性或属性值获得元素(6种情况获取方法)
根据属性获得元素 1.比如要获取页面p标签中属性有id的元素 $("p[id]").css("color","red"); 根据属性值获得元 ...
- input标签的accept属性、JQuery绑定keyDown事件
一. input标签的accept属性 当我们上传文件或者注册上传头像时,我们可以一般都是使用: <input type="file" id="my_file&qu ...
- Objective-C中的属性机制
Objective-C 2.0中的属性机制为我们提供了便捷的获取和设置实例变量的方式,也可以说属性为我们提供了一个默认的设置器和访问器的实现.在学习OC中属性之前我们先要知道为什么要为变量实现gett ...
- Javascript中prototype属性详解
在典型的面向对象的语言中,如java,都存在类(class)的概念,类就是对象的模板,对象就是类的实例.但是在Javascript语言体系中,是不存在类(Class)的概念的,javascript中不 ...
- 转载:java 中对类中的属性使用set/get方法的意义和用法
经常看到有朋友提到类似:对类中的属性使用set/get方法的作用?理论的回答当然是封闭性之类的,但是这样对我们有什么作用呢?为什么要这样设计?我直接使用属性名来访问不是更直接,代码更简洁明了吗?下面我 ...
- DTD中的属性类型
<![CDATA[文本内容]]> DTD中的属性类型 全名:character data 在标记CDATA下,所有的标记.实体引用都被忽略,而被XML处理程序一视同仁地当做字符数据看待, ...
- java-读取类中的属性名称和值
方法 /** * 获取类中的所有属性明名称和值(因涉及到可能会是继承关系的父类,所以从f中去属性名称,从f2中取值,两个可以一样,也可以使父类) * @param f:读取属性类(如果取父类的,则这里 ...
随机推荐
- Being a Hero (hdu 3251 最小割 好题)
Being a Hero Time Limit: 20000/10000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) T ...
- I.MX6 查看baudrate确定是否被其他程序占用
/*********************************************************************** * I.MX6 查看baudrate确定是否被其他程序 ...
- Docker实现CentOS容器SSH远程登录
Docker实现CentOS容器SSH远程登录 https://blog.csdn.net/A632189007/article/details/78625378 这里根据Dockerfile方式构建 ...
- Python实现跨文件全局变量的方法
Python 中 global 关键字可以定义一个变量为全局变量,但是这个仅限于在一个模块(py文件)中调用全局变量,在另外一个py文件 再次使用 global x 也是无法访问到的,因为在这个py模 ...
- SimpliciTI 地址分配
1.多个ED节点和AP正确连接后,AP都会给ED分配一个相应的地址.当某个ED出现意外,比如电源问题,和AP断开连接,AP并不将该ED节点的地址消除.当该ED恢复正常,重新申请加入网络时,AP会检测该 ...
- [转]RF+Selenium2Library元素定位不到的问题
原文地址:http://m.blog.csdn.net/m0_37553368/article/details/78016729 在基于RobotFramework框架使用Selenium2Libra ...
- win7上安装macaca的报错问题
macaca网上的各种教程中,都建议使用淘宝源安装macaca,使用淘宝源就需要先安装cnpm,在win7上切换到淘宝源安装cnpm后(npm install -g cnpm --registry=h ...
- Mysql数据库的数据类型、索引、锁、事务和视图
Mysql数据库的数据类型.索引.锁.事务和视图 数据的类型 1)数据类型: 数据长什么样? 数据需要多少空间来存放? 系统内置数据类型和用户定义数据类型 2)MySql 支持多种列类型: 数值类型 ...
- CodeForces 721B Passwords (水题)
题意:给定 n 个密码,你要按长度不递减的顺序进行尝试,问你最多和最少试多少次可能找出密码,每尝试 k 次错误的,就要等5秒. 析:我们只要把长度全都统计下来,然后从1开始去找目标长度,最少的就是正好 ...
- 洛谷P3250 [HNOI2016]网络(整体二分+树状数组+树剖)
传送门 据说正解是树剖套堆???然而代码看着稍微有那么一点点长…… 考虑一下整体二分,设当前二分到的答案为$mid$,如果所有大于$mid$的边都经过当前点$x$,那么此时$x$的答案必定小于等于$m ...
