jQuery 冒泡事件
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>冒泡事件</title>
- <script src="scripts/jquery-1.7.1.min.js"></script>
- </head>
- <body>
- <script type="text/javascript">
- $(document).ready(function(){
- $('.one').click(function(e){
- alert('one');
- });
- $('.two').click(function(e){
- alert('two');
- e.stopPropagation();
- });
- $('.three').click(function(e){
- alert('three');
- //阻止起泡取消下面的注释
- e.stopPropagation();
- });
- });
- </script>
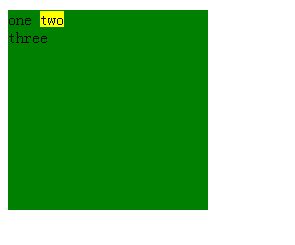
- <div class="one" style="width:200px;height:200px;background:green;">
- one
- <a class="two" style="width:150px;height:150px;background:yellow;">
- two
- <div class="three">
- three
- </div>
- </a>
- </div>
- </body>
- </html>

jQuery 冒泡事件的更多相关文章
- jQuery冒泡事件阻止
JQuery 提供了两种方式来阻止事件冒泡. 方式一:event.stopPropagation(); $("#div1").mousedown(function(event){ ...
- JQuery阻止事件冒泡
冒泡事件就是点击子节点,会向上触发父节点,祖先节点的点击事件. 我们在平时的开发过程中,肯定会遇到在一个div(这个div可以是元素)包裹一个div的情况,但是呢,在这两个div上都添加了事件,如果点 ...
- js阻止冒泡及jquery阻止事件冒泡示例介绍
js阻止冒泡 在阻止冒泡的过程中,W3C和IE采用的不同的方法,那么我们必须做以下兼容. 复制代码 代码如下: function stopPro(evt){ var e = evt || window ...
- js 事件冒泡是什么如何用jquery阻止事件冒泡
什么是事件起泡:一个事件不能凭空产生,这就是事件的发生等等,接下来为大家介绍下jquery阻止事件起泡以及关于js事件起泡的验证,感兴趣的朋友可以参考下哈 (1)什么是事件起泡 首先你要明 ...
- JQuery阻止事件冒泡---阻止后续代码执行
(1)什么是事件起泡 首先你要明白一点,当一个事件发生的时候,该事件总是有一个事件源,即引发这个事件的对象,一个事件不能凭空产生,这就是事件的发生. 当事件发生后,这个事件就要开始传播.为什么要传播呢 ...
- 事件冒泡是什么如何用jquery阻止事件冒泡
(1)什么是事件起泡 首先你要明白一点,当一个事件发生的时候,该事件总是有一个事件源,即引发这个事件的对象,一个事件不能凭空产生,这就是事件的发生. 当事件发生后,这个事件就要开始传播.为什么要传播呢 ...
- JQuery阻止冒泡事件on绑定中异常情况分析
科普下事件冒泡以及默认行为,以下面例子举列子: 事件冒泡:当点击内部button元素时,会触发自身及外层 a的点击事件,这就是事件冒泡引起的.事件会随着 DOM 的层次结构依次向上传播. 事件 ...
- jQuery之防止冒泡事件
冒泡事件就是点击子节点,会向上触发父节点,祖先节点的点击事件. 方法1: event.stopPropagation(); // 阻止事件冒泡 有时候点击提交按钮会有一些默认事件.但是如果没有通过验证 ...
- jQuery阻止事件冒泡的例子
下面给给各位朋友稍加整理了一jquery中阻止事件冒泡的一些例子,我们知道JQuery 提供了两种方式来阻止事件冒泡,但我们简单的利用它来做一些应用可能不深入或不理解,下面整理了更详细的方法,有兴趣的 ...
随机推荐
- XMU 1615 刘备闯三国之三顾茅庐(三) 【欧拉函数+快速幂+欧拉定理】
1615: 刘备闯三国之三顾茅庐(三) Time Limit: 1000 MS Memory Limit: 128 MBSubmit: 45 Solved: 8[Submit][Status][W ...
- 织梦万能调用LOOP标签!
1,安装DEDE织梦程序时候,数据库名称设置独立的一个. 2,雨田SEOER这里用的是在织梦本地文件夹中新建myblog文件夹,然后里面装入emlog_5.3.0的安装文件.URL地址栏输入htt ...
- go string []byte相互转换
string 不能直接和byte数组转换 string可以和byte的切片转换 1,string 转为[]byte var str string = "test" var data ...
- 《Visual C++ 2010入门教程》系列三:关于C++的一些问题
<Visual C++ 2010入门教程>系列三:关于C++的一些问题 这一回我自己都不知道应该写点什么好,或许今天的篇幅会比往常短很多.我说过,这不是C++的教程,因为我还没有那个能 ...
- poj3046 Ant Counting——多重集组合数
题目:http://poj.org/problem?id=3046 就是多重集组合数(分组背包优化): 从式子角度考虑:(干脆看这篇博客) https://blog.csdn.net/viphong/ ...
- choice() 函数
描述 choice() 方法返回一个列表,元组或字符串的随机项. 语法 以下是 choice() 方法的语法: import random random.choice( seq ) 注意:choice ...
- 关于Lucene全文检索相关技术
Lucene技术专门解决海量数据下的模糊搜索问题. Lucene主要完成的是数据预处理.建立倒排索引,及搜索.排名.高亮显示等功能 全文检索相关词语概要: 单词和文档矩阵: 文档(Document): ...
- 2018SCin tsyzDay2 模拟赛-动态规划(简单的)
内心OS:简单?????还是我太弱了. 期望得分:100+100+0+0+0+0+随机暴力的点==200 实际得分:0+100+10+0+10+0==120 您知道我第一题为什么错了嘛??文件在混乱中 ...
- [POI2007]四进制的天平Wag
Description Mary准备举办一个聚会,她准备邀请很多的人参加她的聚会.并且她准备给每位来宾准备一些金子作为礼物.为了不伤及每个人的脸面,每个人获得的金子必须相同.Mary将要用一个天平来称 ...
- JAVA大数处理(BigInteger,BigDecimal)
原文链接 Java中有两个类BigInteger和BigDecimal分别表示大整数类和大浮点数类. 这两个类都在java.math.*包中,因此每次必须在开头处引用该包. Ⅰ基本函数: 1.valu ...
