SolidWorks如何绘制抽壳零件
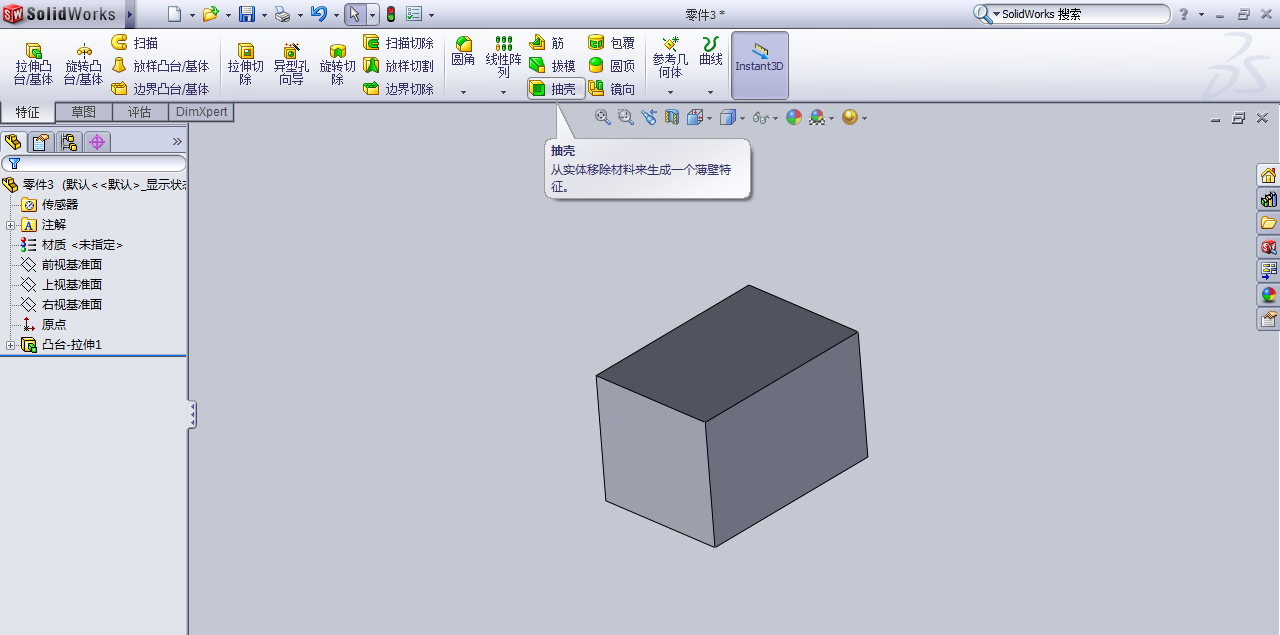
1 绘制一个零件,点击抽壳

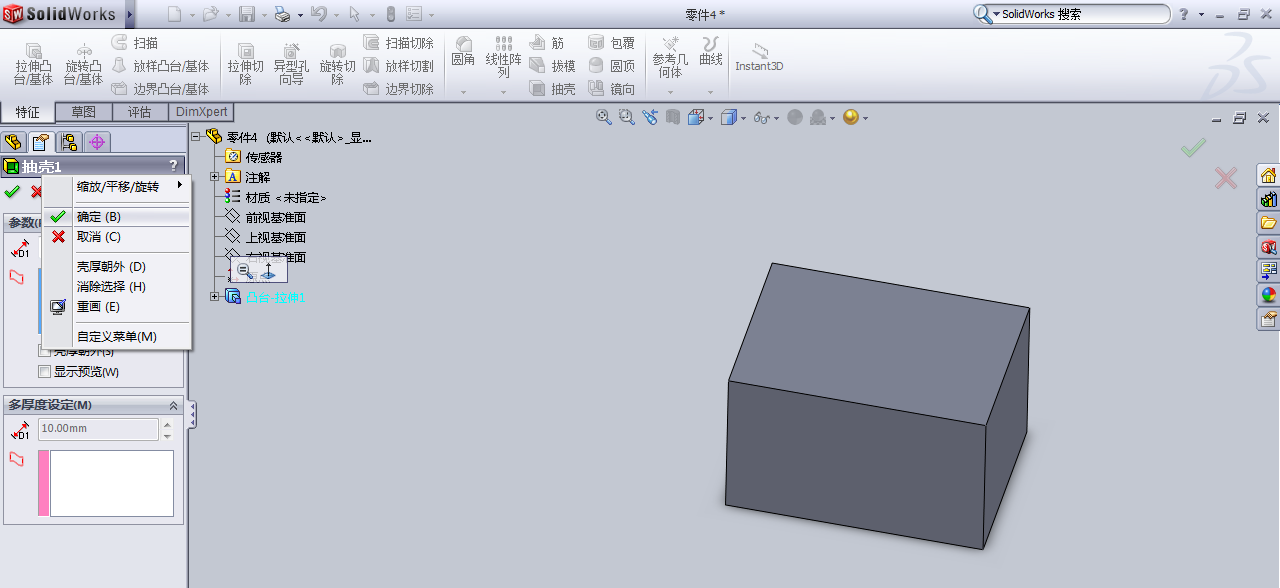
2 你可以一个一个面选,也可以直接选中一个零件,对他的所有面都薄壳处理(右击弹出菜单选择确定即可)

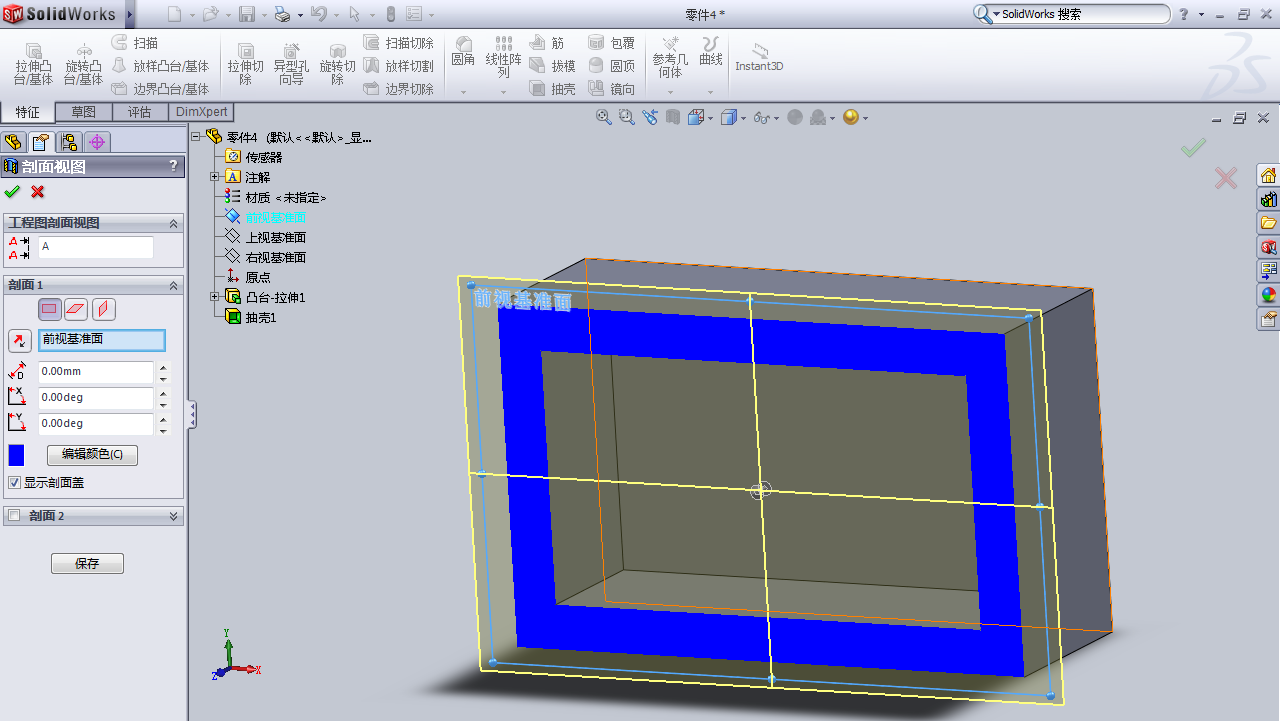
3 可以用剖视图检查是否抽壳成功

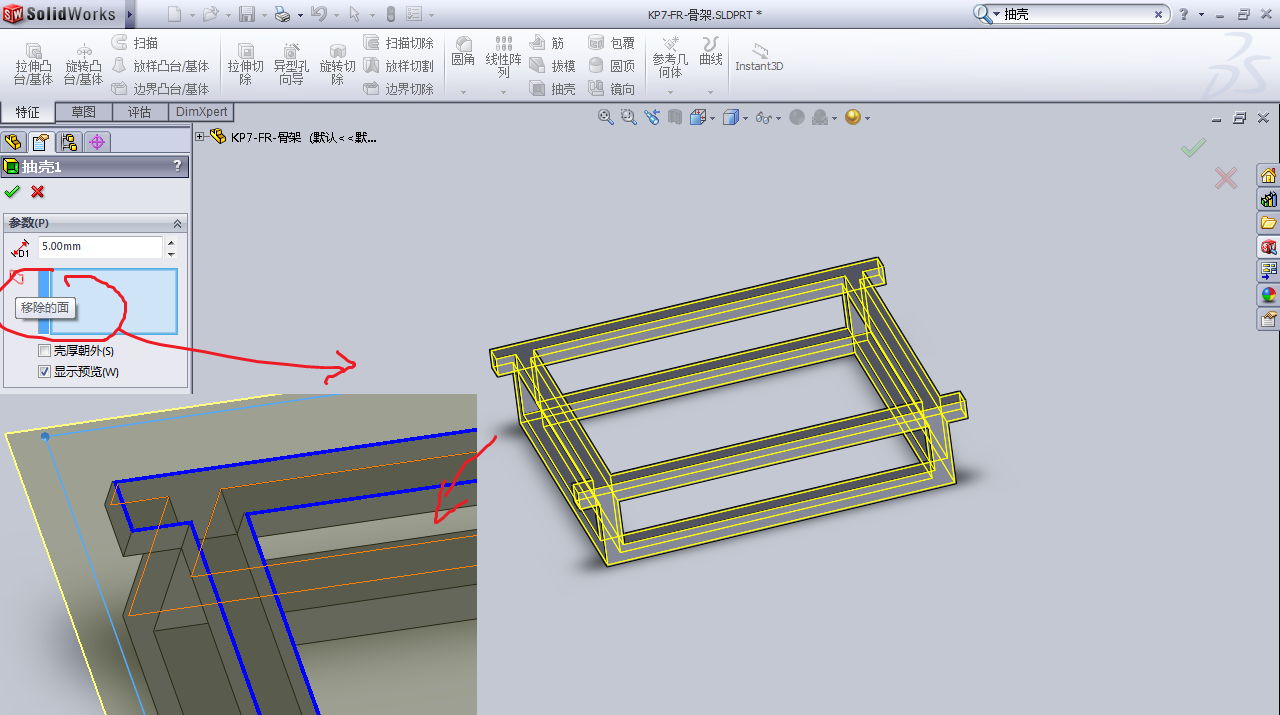
4 对于复杂的零件,一个一个选平面是很麻烦的,直接一个都不选,则默认对所有表面进行抽壳。比如下面的零件,没有选择任何移除的面,仅仅设置抽壳厚度为5mm,仍然可以抽壳成功。

SolidWorks如何绘制抽壳零件的更多相关文章
- SolidWorks学习笔记6抽壳,加强筋,扫描,放样
抽壳 概念:移除一个或者多个面,然后将其余的模型外表面向内或者向外偏移相等或者不等的距离 针对不同面设置不同厚度 方向参考 有实体的一侧是内测, 没有实体的一侧是外侧 顺序 先圆角再抽壳 加强筋. 点 ...
- Solidworks如何替换工程图参考零件
不要在左侧树形图右击修改 而是要在右侧主视图上右击,替换模型 左侧浏览找到新的零件,然后打开 替换完成之后,会有一些尺寸变成黄色,只需要改动黄色部分即可,不需要每个尺寸重新标注
- Solidworks如何绘制文字
1 新建草图,并点击工具-草图绘制实体,文本 2 在弹出的窗口中输入文字,并设置文字的字体和样式 3 画好之后效果如下图所示 4 使用拉伸或者拉升切除来得到凸面的文字或者凹面的文字. ...
- Solidworks如何绘制装饰螺纹线
1 插入-注解,装饰螺纹线 2 绘制装饰螺纹线,选择螺纹的边线,标准选择ISO,下面可以选择的范围就确定了(M6的孔,只能选择M8的螺纹或者M10的螺纹),画好之后在3D图中并没有明确的螺纹样式 ...
- Solidworks如何绘制标准螺纹线
1 绘制螺旋线,螺距为0.5mm,圈数为15,起始角度为0°. 2
- Solidworks 如何绘制投影曲线
1 画一个半圆,然后旋转360°得到一个正圆 2 在视图中任意绘制一条平面曲线(用样条曲线绘制) 3 退出草图,在特征选项卡中点击"投影曲线" 4 将草图2(一条平面曲 ...
- Solidworks如何绘制螺纹
1 随便画一个圆柱 2 在原来的地方画一个一摸一样的圆(草图2) 3 在特征选项卡中点击曲线-螺旋线/涡状线 4 设置螺距和圈数,画螺旋线 5 建立一个基准面,第一参考是点,第二参考是 ...
- 如何使用openscad绘制一个简单的键帽.
1 新建空项目 2测数据 测量得出数据.这个长方体的长宽高分别是1.6.4.6.8 注意,这三个数据并不是测量得到的数据,而且加了一点公差值(为3D打印做准备) 3画图 写代码 导入模型 为了方便以后 ...
- Solidworks 好的测试题模拟题
题目:按照下图构建草图,注意设置必要的几何约束. 问题: 1.参照下图所示参数时请问其中绿色区域的面积为多少平方毫米? 题目:参照下图绘制草图轮廓,注意图中各线条之间均为相切过渡. 问题: ...
随机推荐
- 条款37:绝不重新定义继承而来的缺省参数值(Never redefine a function's inherited default parameter value)
NOTE: 1.绝不重新定义一个继承而来的缺省参数值,因为缺省参数值都是静态绑定的,而virtual 函数-----你唯一应该覆盖的东西----却是动态绑定的.
- Juqyer:$.ajax()方法详解
Jquery中的ajax方法参数总是记不住,这里记录一下. 最常用的属性是:url.data 1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. 2.type: 要求为S ...
- 【php】类型转换
$a = 9; print_r((array) $a) ; 输出: [0=>9] print_r((array) null); 输出: []
- Django ORM (一) 创建数据库和模型常用的字段类型参数及Field 重要参数介绍
创建一个 Django 项目及应用 django-admin startproject orm cd orm python manage.py startapp app01 在 models.py 上 ...
- day20-python之装饰器
1.装饰器 #!/usr/bin/env python # -*- coding:utf-8 -*- import time def cal(l): start_time=time.time() re ...
- 学习javascript中的事件——事件流
事件概念: HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件onclick.页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件.想要知道 ...
- GitHub中国区前100名到底是什么样的人?(转载)
本文根据Github公开API,抓取了地址显示China的用户,根据粉丝关注做了一个排名,分析前一百名的用户属性,剖析这些活跃在技术社区的牛人到底是何许人也!后续会根据我的一些经验出品<技术人员 ...
- json分享
JSON是什么? JavaScript Object Notation (JSON) is a text format for the serialization of structured data ...
- bounds 和frame区别
仔细看下这个图就知道了
- Python 日期与时间
Python 3.6.4 import time, calendar, datetime print("距离1970年的秒数为:", time.time()) print(&quo ...
