Android(java)学习笔记157:开源框架的文件上传(只能使用Post)
1.文件上传给服务器,服务器端必然要写代码进行支持,如下:
我们新建一个FileUpload.jsp的动态网页,同时我们上传文件只能使用post方式(不可能将上传数据拼凑在url路径下),上传数据Apache给我们提供了完善的框架,我们只要引入commons-fileupload-1.2.2.jar 和 commons-io-2.0.1.jar就可以使用这个Apache给我们封装好的框架,这两个jar放到如下目录下:
WebContent/WEB-INF/lib/
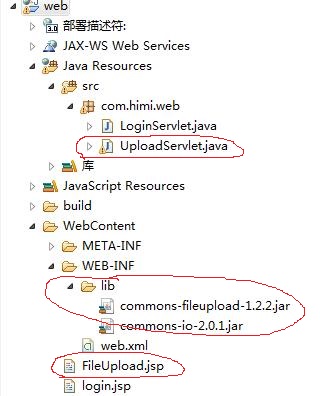
引入jar包之后,接下来我们新建一个Servlet程序,命名为"UploadServlet.java",整个工程如下图:

2.PC端上传数据到服务器:
编写服务器端代码UploadServlet.java代码:
package com.himi.web; import java.io.File;
import java.io.IOException;
import java.util.List; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileItemFactory;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload; /**
* Servlet implementation class UploadServlet
*/
@WebServlet("/UploadServlet")
public class UploadServlet extends HttpServlet {
private static final long serialVersionUID = 1L; /**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// 判断上传数据是否包含文件,true--包含文件,false--不包含文件
boolean isMultipart = ServletFileUpload.isMultipartContent(request);
//如果上传数据包含文件
if (isMultipart) {
//获取servlet上下文真实的路径
String realpath = request.getSession().getServletContext()
.getRealPath("/files");
//打印servlet上下文真实的路径给用户观察
System.out.println(realpath);
File dir = new File(realpath);
if (!dir.exists())
dir.mkdirs();
//public DiskFileItemFactory()://创建一个基于硬盘的FileItem工厂。
FileItemFactory factory = new DiskFileItemFactory();
//创建一个文件上传处理器
ServletFileUpload upload = new ServletFileUpload(factory);
upload.setHeaderEncoding("UTF-8");
try {
//工具类ServletFileUpload解析我们的http的post请求的参数数据,解析结果赋给一个List集合
//List集合中是我们form(jsp)标签中我们的每个input节点的数据
List<FileItem> items = upload.parseRequest(request);
for (FileItem item : items) {
//如果是一个普通的表单
if (item.isFormField()) {
String name1 = item.getFieldName();// 得到请求参数的名称
String value = item.getString("UTF-8");// 得到参数值
System.out.println(name1 + "=" + value);
} else {//如果里面有文件数据,就把文件写到当前servlet上下文真实路径里面,文件名称是以系统事件命名的
item.write(new File(dir, System.currentTimeMillis()
+ item.getName().substring(
item.getName().lastIndexOf("."))));
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
} }
同时我们还要编写FileUpload.jsp代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>???????</title>
</head>
<body> <form action="UploadServlet" method="post" enctype="multipart/form-data">
请选择文件上传<input type="file" name="file"> <br>
<input type="submit" value="提交"> <br>
</form> </body>
</html>
运行FileUpload.jsp动态页面在Tomcat服务器上,显示效果如下:

复制路径http://localhost:8080/web/FileUpload.jsp到360浏览器上,如下:

这里我们选择文件为桌面上的一个 心得.txt ,我们提交之后,观察浏览器 和 服务器反应,如下:
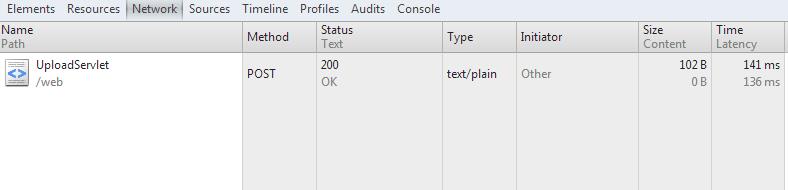
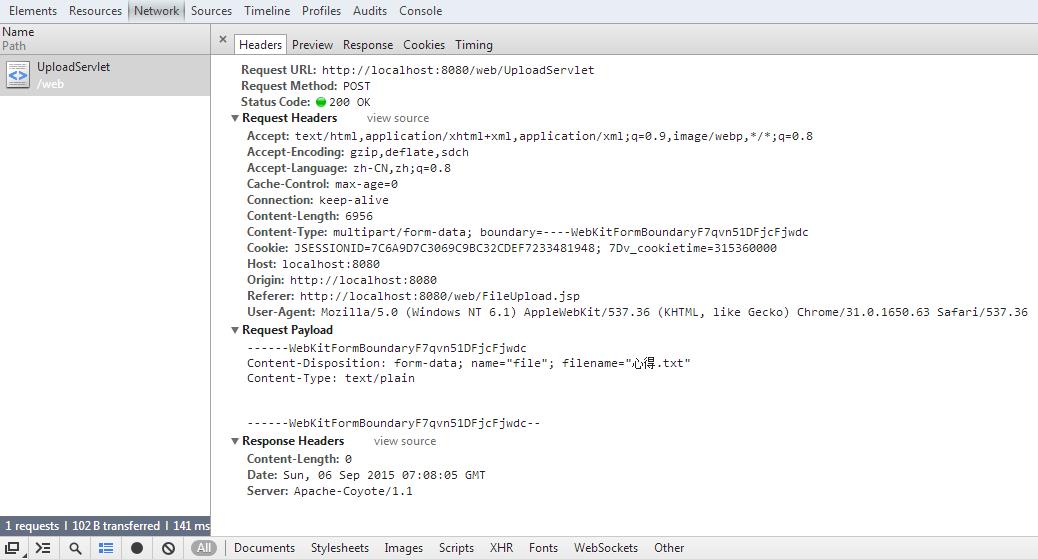
浏览器的反应:


服务器的反应:

追溯到这个打印出来的路径,我们找到了我们上传的文件,如下:

打开文件,文件内容是对的。
到这里说明PC到服务器端的文件上传是没有问题的。
3.Android手机客户端上传数据到服务器:
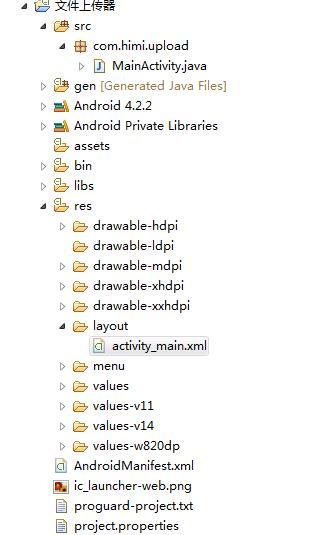
(1)我们新建一个Android工程,如下,命名为"文件上传器",工程一览图如下:

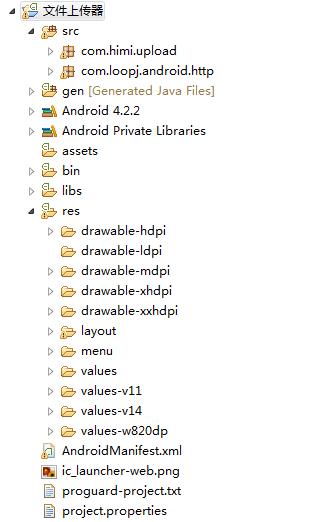
(2)复制loopj/android-async-http的Http开源框架到项目中:

(3)布局文件activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.himi.upload.MainActivity" > <EditText
android:id="@+id/et_path"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="请输入要上传文件的路径" /> <Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="upload"
android:text="上传" /> <ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content" /> </LinearLayout>
布局效果如下:

(4)同时MainActivity.java:
package com.himi.upload; import java.io.File;
import java.io.FileNotFoundException; import org.apache.http.Header; import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.ProgressBar;
import android.widget.Toast; import com.loopj.android.http.AsyncHttpClient;
import com.loopj.android.http.AsyncHttpResponseHandler;
import com.loopj.android.http.RequestParams; public class MainActivity extends Activity {
private EditText et_path;
private ProgressBar progressBar1; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et_path = (EditText) findViewById(R.id.et_path);
progressBar1 = (ProgressBar) findViewById(R.id.progressBar1);
} public void upload(View view) {
String path = et_path.getText().toString().trim();
File file = new File(path);
if(file.exists()) {
String serverurl = getString(R.string.server);
AsyncHttpClient client = new AsyncHttpClient();
RequestParams params = new RequestParams();
try {
params.put("file", file);
} catch (FileNotFoundException e) {
// TODO 自动生成的 catch 块
e.printStackTrace();
}//Upload a File client.post(serverurl, params, new AsyncHttpResponseHandler() { @Override
public void onSuccess(int statusCode, Header[] headers, byte[] responseBody) {
Toast.makeText(MainActivity.this, "上传成功", 0).show(); } /**
* bytesWritten:当前进度
* totalSize:总进度
*/
@Override
public void onProgress(int bytesWritten, int totalSize) {
progressBar1.setMax(totalSize);
progressBar1.setProgress(bytesWritten);
super.onProgress(bytesWritten, totalSize);
} @Override
public void onFailure(int statusCode, Header[] headers,
byte[] responseBody, Throwable error) {
Toast.makeText(MainActivity.this, "上传失败", 0).show(); }
}); }else {
Toast.makeText(this, "文件不存在,请检查路径", 0).show();
}
}
}
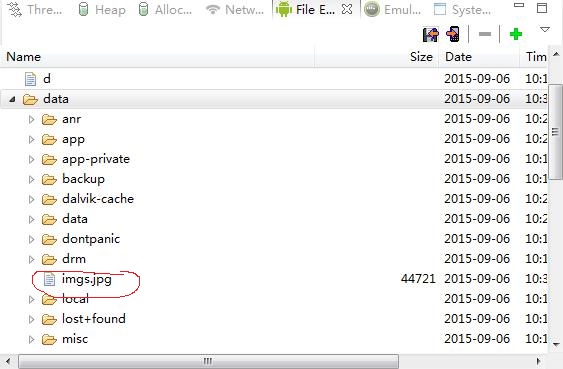
在模拟器文件的文件目录,存储imgs.jpg图片文件在目录/data/imgs.ipg,如下:

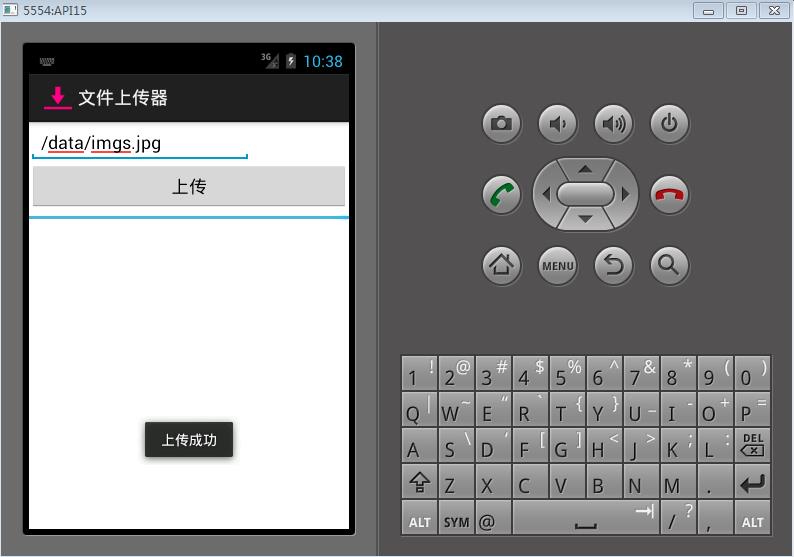
然后布署程序到模拟器上,输入上面imgs.jpg文件的存在目录,点击"上传",提示"上传成功"土司:

(5)这时候服务器端出现提示信息,说明我们已经上传成功了,这个提示信息是上传文件的存放的位置:

追溯到这个目录下,我们看到了我们之前上传的imgs.jpg图片,只是这里重新以系统时间进行命名了,如下:

Android(java)学习笔记157:开源框架的文件上传(只能使用Post)的更多相关文章
- Android(java)学习笔记214:开源框架的文件上传(只能使用Post)
1.文件上传给服务器,服务器端必然要写代码进行支持,如下: 我们新建一个FileUpload.jsp的动态网页,同时我们上传文件只能使用post方式(不可能将上传数据拼凑在url路径下),上传数据Ap ...
- 从.Net到Java学习第十篇——Spring Boot文件上传和下载
从.Net到Java学习系列目录 图片上传 Spring Boot中的文件上传就是Spring MVC中的文件上传,将其集成进来了. 在模板目录创建一个新的页面 profile/uploadPage. ...
- JSP学习笔记(四):文件上传
JSP 可以与 HTML form 标签一起使用,来允许用户上传文件到服务器.上传的文件可以是文本文件或图像文件或任何文档.我们使用 Servlet 来处理文件上传,使用到的文件有: upload.j ...
- CodeIgniter学习笔记五:分页,文件上传,session,验证码
一.分页 示例代码: //装载类文件 $this -> load -> library('pagination'); $controller = $this->router-> ...
- AntDesign vue学习笔记(九)自定义文件上传
第七节时提到,上传文件时实际可能需要传输一个token. 1.查看vue antdesign文档https://vue.ant.design/components/upload-cn/ 2.使用cus ...
- 笨鸟先飞之Java(一)--使用struts2框架实现文件上传
无论是.net还是Java,我们最常接触到的就是文件的上传和下载功能,在Java里要实现这两个经常使用功能会有非常多种解决方案,可是struts2的框架却能给我们一个比較简单的方式,以下就一起来看吧: ...
- jersey框架实现文件上传
jersey框架是一个开源的RESTful的框架,实现了实现了JAX-RS规范,进一步地简化 RESTful service 和 client 开发.当然而且是必须的,jersey对文件的上传和下载也 ...
- layUI框架中文件上传前后端交互及遇到的相关问题
下面我将讲述一下我在使用layUI框架中文件上传所遇到的问题: 前端jsp页面: <div class="layui-form-item"> <label cla ...
- node.js使用express框架进行文件上传
关于node.js使用express框架进行文件上传,主要来自于最近对Settings-Sync插件做的研究.目前的研究算是取得的比较好的进展.Settings-Sync中通过快捷键上传文件,其实主要 ...
随机推荐
- Python mutilprocess模块之第二种创建进程方法--继承Process类
'''创建新的进程的第二种方法: 使用类的方式,可以自己定义一个类,继承Process类,每次实例化这个类的时候, 就等于实例化一个进程对象 '''from multiprocessing impor ...
- Linux Bash 提示符的一些骚年操作
当你在 Linux 环境下打开一个 Shell 终端时,会看到命令行中出现了类似下面的一个 Bash 提示符: 百牛信息技术bainiu.ltd整理发布于博客园[user@$host ~]$1[use ...
- vue 组件 props 和event
组件是可扩展的HTML元素,封装可重用的代码. 使用祖册的组件,要确保在初初始化根实例之前注册组件 注册的组件中,data必须是函数 父组件通过props向子组件传递数据,子组件通过事件events给 ...
- 移动web开发-------meta
<meta content=”width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0″ name=”v ...
- HDU 1207 汉诺塔II (简单DP)
题意:中文题. 析:在没有第四个柱子时,把 n 个盘子搬到第 3 个柱子时,那么2 ^ n -1次,由于多了一根,不知道搬到第四个柱子多少根时是最优的, 所以 dp[i] 表示搬到第4个柱子 i 个盘 ...
- https://www.luogu.org/blog/An-Amazing-Blog/mu-bi-wu-si-fan-yan-ji-ge-ji-miao-di-dong-xi
https://www.luogu.org/blog/An-Amazing-Blog/mu-bi-wu-si-fan-yan-ji-ge-ji-miao-di-dong-xi
- Codeforces 711B 【模拟】
比赛的时候绝壁打麻烦了... 考虑的好麻烦...wa7...还要判断出来的是不是positive的... 好吧..认了.. #include<cstdio> #include <ma ...
- C#拷贝整个文件夹以及子目录和其中文件
private void CopyDirectory(string srcPath, string desPath) { string folderNam ...
- ngxin做http强制跳转https,接口的POST请求变成GET
http强制跳转https出现了问题.修改nginx配置如下即可解决: server { listen 80; server_name *.snsprj.cn; return 307 https:// ...
- SpringBoot | contrller的使用
@Controller 处理http请求 @RestController Spring4之后新加的注解,原来返回json需要@ResponseBody配合@Controller @RequestMap ...
