EasyUI 取得选中行数据
转自:http://www.jeasyui.net/tutorial/23.html
本实例演示如何取得选中行数据。

数据网格(datagrid)组件包含两种方法来检索选中行数据:
- getSelected:取得第一个选中行数据,如果没有选中行,则返回 null,否则返回记录。
- getSelections:取得所有选中行数据,返回元素记录的数组数据。
创建数据网格(DataGrid)
- <table id="tt" class="easyui-datagrid" style="width:600px;height:250px"
- url="data/datagrid_data.json"
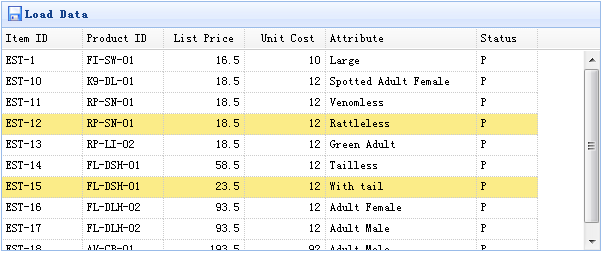
- title="Load Data" iconCls="icon-save">
- <thead>
- <tr>
- <th field="itemid" width="80">Item ID</th>
- <th field="productid" width="80">Product ID</th>
- <th field="listprice" width="80" align="right">List Price</th>
- <th field="unitcost" width="80" align="right">Unit Cost</th>
- <th field="attr1" width="150">Attribute</th>
- <th field="status" width="60" align="center">Stauts</th>
- </tr>
- </thead>
- </table>
使用演示
取得选中行数据:
- var row = $('#tt').datagrid('getSelected');
- if (row){
- alert('Item ID:'+row.itemid+"
- Price:"+row.listprice);
- }
取得所有选中行的 itemid:
- var ids = [];
- var rows = $('#tt').datagrid('getSelections');
- for(var i=0; i<rows.length; i++){
- ids.push(rows[i].itemid);
- }
- alert(ids.join('
- '));
EasyUI 取得选中行数据的更多相关文章
- 在EasyUI中统一判断是否有选中行,如果有则将选中行数据传入回调函数
function procossWithSeletedData(func) { var rowData = $("#tbGrid").datagrid("getSelec ...
- easyui datagrid 选中行效果
转:http://blog.csdn.net/hzw2312/article/details/27534065 jquery easyui datagrid 获取Checked选择行(勾选行)数据 g ...
- jQuery DataTables 获取选中行数据
如题 想获取操作 DataTables 获取选中行数据 案1.主要是利用 js getElementsByTagName 函数 然后对获取到的tr 进行操作 如下 function getChec ...
- jquery easyui datagrid 在翻页以后仍能记录被选中的行及刷新设置选中行数据
//easyUI的datagrid在复选框多选时,如何在翻页以后仍能记录被选中的行://注意datagrid中需要配置idField属性,一般为数据的主键 $.ajax({ type: 'GET', ...
- JqGrid获得所有选中行数据ID数组,获取所有行的ID数组
获得选中行的ID数组:var ids = $("jqgridtableid").jqGrid('getGridParam','selarrrow'); 获得所有行的ID数组:var ...
- easyui获取选中行上一行的数据
text: 'XX', iconCls: 'icon-ok', handler: function () { var rowI ...
- Table获取checkbox选中行数据
//检测勾选值 function checkEnter() { var Ivalue = ""; $("#dataTable tr").each(functio ...
- Ext.net获取选中行数据
两种方法 1.直接返回对象列表 <DirectEvents> <Click> <ExtraParams> <ext:Prameter Name="V ...
- 【Winform-获取ListView选中行】Winform如何获取ListView选中行数据 ?
=========这是Winform================== 1.设计窗体 一个ListView listView1 一个textBox txbSelected 2.listV ...
随机推荐
- (八)python3 迭代
迭代:如果给定一个 list 或 tuple,我们可以通过 for 循环来遍历这个 list 或tuple,这种遍历我们称为迭代(Iteration) 字典: >>> d = {'a ...
- python爬取百度文库所有内容
转载自 GitHub 的 Jack-Cherish 大神 基本环境配置 版本:python3 系统:Windows 相关模块: import requests import re import jso ...
- MQL5备忘(2016-8-28)
MQL5备忘 快捷操作: ·Ctrl+Space------The List Names dropdown ·Ctrl+Shift+Space------Show Parameter Info 整数类 ...
- WinMain名词解析
WinMain程序名词解析 int WINAPI WinMain(HINSTANCE hInstance ,HINSTANCE hPrevInstance,LPSTR lpCmdLine,int nS ...
- jquery源码——noConflict实现
实现方式很简单:在初始化的时候,记录当前全局中jQuery和$两个变量的的值,用_jQuery和_$分别存放,调用noConflict方法时,使用_jQuery和_$分别恢复对应的值,并且返回jQue ...
- [luoguP2709] 小B的询问(莫队)
传送门 个数 1 2 3 4 5 答案 1 4 9 16 25 做差 1 3 5 7 9 显然增加一个数只需要增加 ton[a[x]] << 1 | 1 即可 减去一个数也减去这个 注意 ...
- python用模块zlib压缩与解压字符串和文件的方法
摘自:http://www.jb51.net/article/100218.htm Python标准模块中,有多个模块用于数据的压缩与解压缩,如zipfile,gzip, bz2等等. python中 ...
- hdu 361B
#include<stdio.h> int a[100100]; int main() { int n,i,k; while(scanf("%d%d",&n,& ...
- 【BZOJ4559】成绩比较(组合计数,容斥原理)
题意: G系共有n位同学,M门必修课.这N位同学的编号为0到N-1的整数,其中B神的编号为0号.这M门必修课编号为0到M- 1的整数.一位同学在必修课上可以获得的分数是1到Ui中的一个整数.如果在每门 ...
- Ubuntu 16.04利用SecureCRT上传/下载文件(sz/rz命令)
说明:XShell同样也是支持的. 一.安装软件 sudo apt-get install lrzsz 二.sz下载文件用法: #下载一个文件 sz filename #下载多个文件 sz filen ...
