关于Webpack的的认识及傻瓜式教学
刚学习了Webpack,ememememememememem就赶脚是一个打包工具,将js、css、json、img等等通通打包为最终的文件,最后渲染为一个页面。
也是终于捋清了Webpack的思路,在这里分享一下:
学习Webpack之前首先要知道Webpack是什么?它有什么作用?
Webpack是一个前端资源打包工具
Webpack它会将你的项目看作是一个整体,通过一个给定的主文件,寻找到所依赖的所有分支文件,通过lorder处理为浏览器能够识别JavaScript文件
知道它的作用之后我们就需要在nodejs来操作了
首先我们在一个新文件夹中来利用nodejs创建package.json文件
在nodejs中输入 npm init创建,如下图:
创建完毕之后,我们再安装Webpack
首先是全局的安装(注:我安装的是3.8.1的版本),如下图:
输入的指令为:npm install -g webpack@3.8.1

然后我们在下载当前的文件下:
指令为:npm install webpack@3.8.1
这种局部下载和全局下载是一样的,一个是在任何地方都可以使用,一个只能在当前文件下使用,就不贴图了。
这下我们就可以打包js文件了,打包的指令为 webpack 入口文件名称 出口文件名称
其中index.js为入口文件 rundle.js为出口文件

这就完成了js文件的打包,但是这种打包指令如果有多个js的话会比较麻烦,这就需要我们用一种快捷方式来将它打包,这时我们就需要配置一个webpack.config.js文件,在文件夹中创建此文件,然后再里面配置内容,如下图:

这时我们在nodejs中输入webpack,就会发下dist文件下有一个打包出来的js文件


这样我们就完成了js文件的打包,接下来我们对css文件的打包,这时我们需要下载css打包所需要的文件:
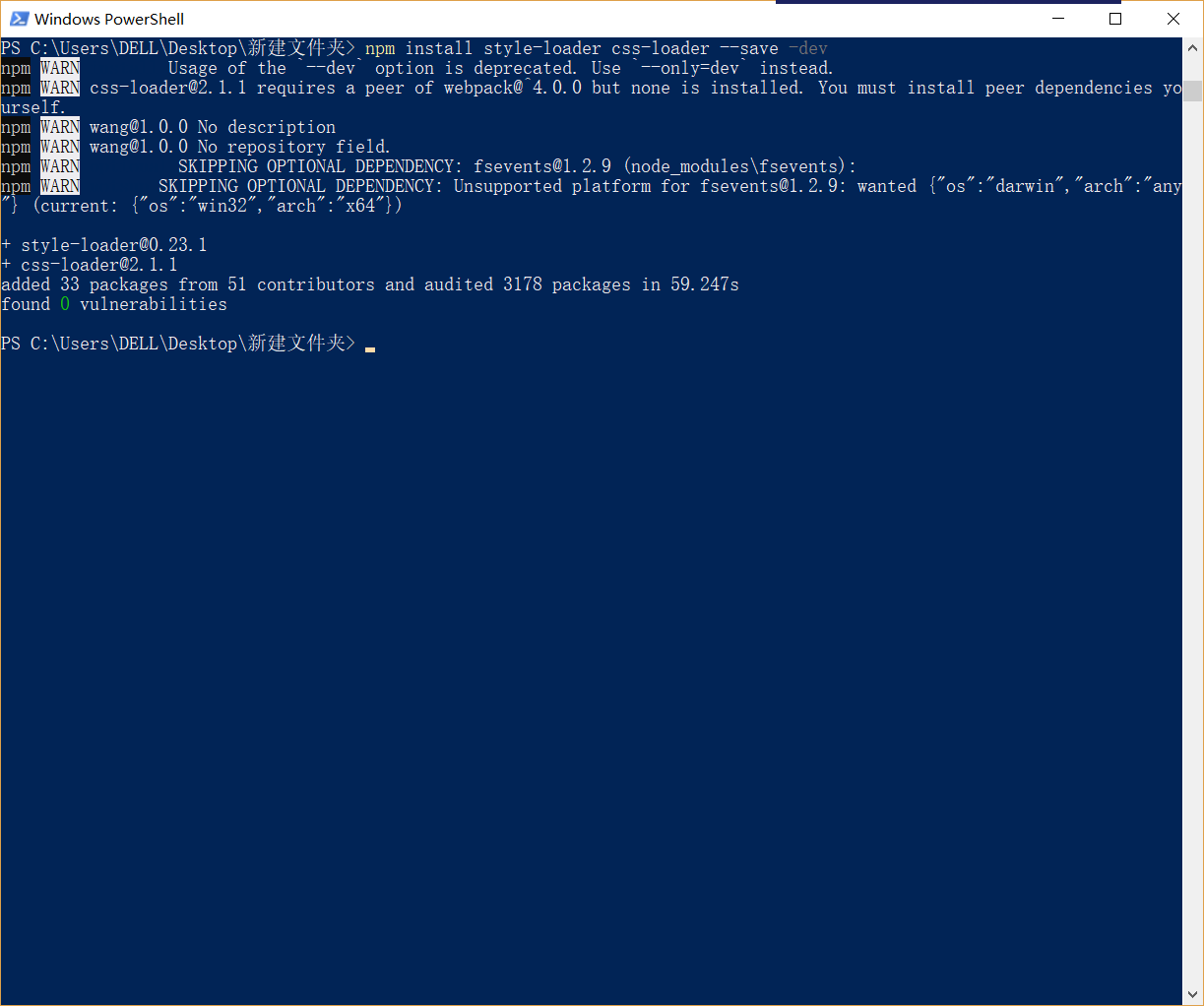
在nodejs输入如下指令:
npm install style-loader css-loader --save -dev

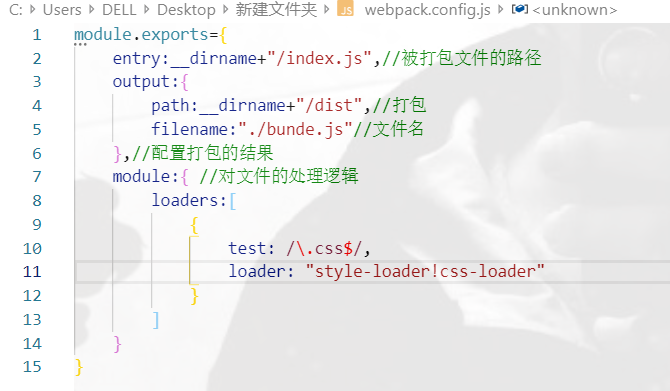
如上我们下载完毕之后,在webpack.config.js文件中添加如下指令:

这样我们可以将css文件打包了,还可以将json文件、img图片打包(暂时还没学习,后续将会更新)
接下来我们在来说一下热加载,就是将文件内容改变之后保存就会自动改变打包后的文件,不需要再进行繁琐的配置
还是需要先下载:
在nodejs输入如下指令:
也是如上需要一遍全局下载,一遍局部下载
npm install webpack-dev-server@2.9.4

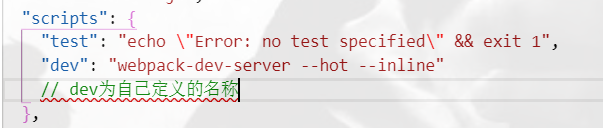
配置完毕之后我们还需要在packjson中文件中添加如下代码:

接下来在nodesj中输入指令npm run dev,就可以启动了
然后我们创建一个app.css文件、index.html文件和aaa.js文件,在css中输入body:{background:red},将css文件和js文件打包,引入到html文件中




注意:在html中引入的js文件为虚拟js文件,只是方便我们做项目时使用,最后我们将所有工作都做完以后再打包的js文件,才会使用真实文件
最后我们在浏览器中打开html文件,输入localhost:8080/文件名称(注意:8081为nodejs中启动服务器时给出的地址)


然后我们改变css样式,保存之后浏览器就会发生相应的改变,其它文件相同。
不用这种方式的话,改变一次css或js样式就需要重新打包一次文件,相对来说较为繁琐。
以上如有错误的地方还请见谅!
关于Webpack的的认识及傻瓜式教学的更多相关文章
- Git添加远程库和从远程库中获取(新手傻瓜式教学)
一. Git添加远程库 1.在本地新建一个文件夹,在该文件夹使用Git工具,运行$ git init,将该文件夹变为本地Git仓库,同时会生成一个隐藏的.git文件夹. 2.在该文件夹中用Not ...
- IntelliJ IDEA 下的SVN使用(傻瓜式教学)(转)
第一步:下载svn的客户端,通俗一点来说就是小乌龟啦!去电脑管理的软件管理里面可以直接下载,方便迅速 下载之后直接安装就好了,但是要注意这里的这个文件也要安装上,默认是不安装的,如果不安装,svn中的 ...
- 傻瓜式教学--win10 + frp + rdpwrap + 阿里云服务器 --实现win10 多用户同时远程登录内网机
概述: 使用win10 专业版 + frp + RDPwrap + 阿里云服务器 的组合实现win10 多用户同时远程登录内网机.使用frp 做内网穿透,将内网机的指定端口暴露在外网,通过ip+por ...
- ES6新特性之傻瓜式说明
ES6出来挺长一段时间了,但目前网上好像教程并不多也不详细.我依然遵循傻瓜式教学模式,白话文说明JavaScript和ES6的一些区别,说明下ES6的一些新特性.本文适合新手学习,大神请勿见笑,在下在 ...
- webpack之傻瓜式教程
接触webpack也有挺长一段时间了,公司的项目也是一直用着webpack在打包处理,但前几天在教新人的情况下,遇到了一个问题,那就是:尽管网上的webpack教程满天飞,但是却很难找到一个能让新人快 ...
- Webpack 傻瓜式指南(一)
modules with dependencies webpack module bundler static assetss .js .js .png Webpack傻瓜式指南 n ...
- Webpack傻瓜式指南(转)
add by zhj: 作者写了三篇文章,这是第一篇幅,另外两篇参见 https://zhuanlan.zhihu.com/p/20397902 https://zhuanlan.zhihu.com/ ...
- webpack之傻瓜式教程及前端自动化入门
原文地址:https://www.cnblogs.com/liqiyuan/p/6246870.html 接触webpack也有挺长一段时间了,公司的项目也是一直用着webpack在打包处理,但前几天 ...
- NOSDK--关于android傻瓜式的分包设想
一直以来,我总是以“够用就好”为理由,很少再维护过自己的一键打包的项目.最近接触了棱镜的sdk,感觉将apk包上传到棱镜服务器,后台来进行分包这种简单的方式很招人待见. 原理似乎不难,apk即zip压 ...
随机推荐
- JavaEE JDBC 补充注意点
JDBC补充注意点 @author ixenos 1.一个Statement对象可以用于多个不相关的命令和查询,但是一个Statement对象最多只能有一个打开的结果集,如果需要同时执行多个查询同时分 ...
- 63.JPA/Hibernate/Spring Data概念【从零开始学Spring Boot】
[从零开始学习Spirng Boot-常见异常汇总] 事情的起源,无意当中在一个群里看到这么一句描述:"有人么?默默的问一句,现在开发用mybatis还是hibernate还是jpa&quo ...
- 【bzoj3747】[POI2015]Kinoman - 线段树(经典)
Description 共有m部电影,编号为1~m,第i部电影的好看值为w[i]. 在n天之中(从1~n编号)每天会放映一部电影,第i天放映的是第f[i]部. 你可以选择l,r(1<=l< ...
- js重新讲解继承,es5的一些继承,es6继承的改变 ----------由浅入深
es5 利用原型公有私有继承 function Parent(name) { this.name = name } Parent.prototype.home = '北京'; function Chi ...
- [K/3Cloud] 单据转换插件执行顺序
1.下推事件及顺序 //初始化变量 OnInitVariable(InitVariableEventArgs e) //解析字段映射关系,并构建查询参数.这里可以加入你想要的额外的字段 OnQuery ...
- 选学霸(codevs 3372)
题目描述 Description 老师想从N名学生中选M人当学霸,但有K对人实力相当,如果实力相当的人中,一部分被选上,另一部分没有,同学们就会抗议.所以老师想请你帮他求出他该选多少学霸,才能既不让同 ...
- spring,spring mvc之所以起作用是因为开启了注解解释器,即spring的annotation on
spring,spring mvc之所以起作用是因为开启了注解解释器,即spring的annotation on
- anaconda是个啥?
Anaconda具有跨平台(win/mac/linux).包管理(类似于pip).环境管理(类似于virtualenv)的特点,因此很适合快速在新的机器上部署Python环境 Anaconda利用工具 ...
- 自已实现一个UI库
[2014年写一个UI库时写的几个文章,公布出来] 几年前的一个嵌入式的UI开发,使自己有机会接触到了UI的一些底层知识,尽管之前也开发过非常多Windows下的信息应用系统,也做非常多的界面开发,但 ...
- HDU 3280 Equal Sum Partitions(二分查找)
Equal Sum Partitions Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Oth ...
