debug kibana in chrome
kibana5.6.5版本
在kibana根目录运行命令:NODE_OPTIONS='--inspect --debug' npm start
也可以尝试命令:NODE_OPTIONS="--debug-brk --inspect' npm start
npm start 可替换为 ./bin/kibana 或 ${project_dir}/src/cli
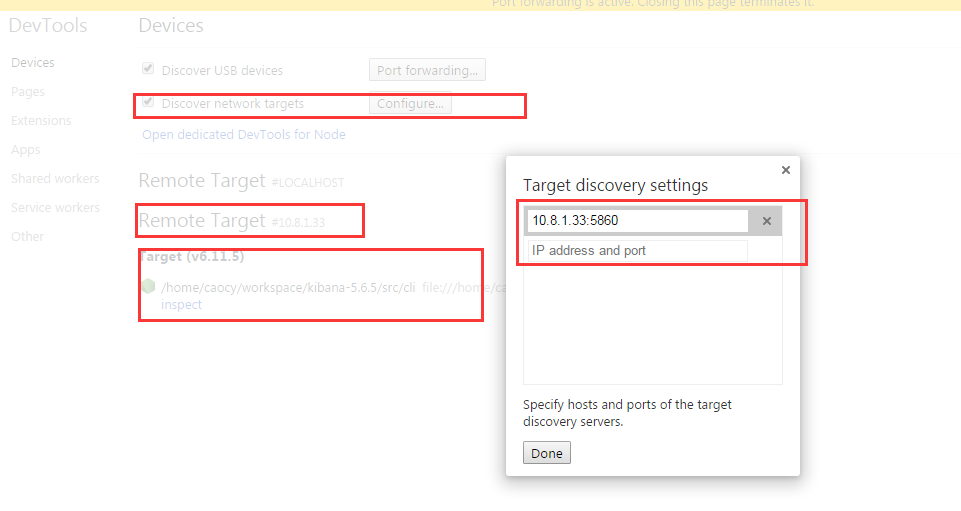
最后一个端口为5860的url
下面是命令执行后的日志:
caocy@ubuntu1:~/workspace/kibana-5.6.5$ NODE_OPTIONS='--inspect --debug' npm start > kibana@5.6.5 start /home/caocy/workspace/kibana-5.6.5
> sh ./bin/kibana --dev Debugger listening on port 9229.
Warning: This is an experimental feature and could change at any time.
To start debugging, open the following URL in Chrome:
chrome-devtools://devtools/remote/serve_file/@60cd6e859b9f557d2312f5bf532f6aec5f284980/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:9229/32809f53-3135-4523-9a5c-e5d36770bba0
watching for changes (407 files)
Debugger listening on port 5859.
Warning: This is an experimental feature and could change at any time.
To start debugging, open the following URL in Chrome:
chrome-devtools://devtools/remote/serve_file/@60cd6e859b9f557d2312f5bf532f6aec5f284980/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:5859/7877c417-38a6-470c-9b2e-77428acff5bf
Debugger listening on port 5860.
Warning: This is an experimental feature and could change at any time.
To start debugging, open the following URL in Chrome:
chrome-devtools://devtools/remote/serve_file/@60cd6e859b9f557d2312f5bf532f6aec5f284980/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:5860/1b36300a-30dd-4909-96f1-750c3fb8f7eb
log [04:08:49.225] [info][listening] basePath Proxy running at https://0.0.0.0:5701/dhe
optmzr log [04:08:53.402] [info][status][ui settings] Status changed from uninitialized to disabled - uiSettings.enabled config is set to `false`
optmzr log [04:08:54.713] [info][optimize] Lazy optimization of bundles for kibana, stateSessionStorageRedirect, timelion, sense-tests and status_page ready
server log [04:08:54.747] [info][optimize] Waiting for optimizer completion
optmzr log [04:08:54.771] [info][optimize] Lazy optimization started
optmzr log [04:08:54.801] [info] Plugin initialization disabled.
server log [04:08:54.885] [info][status][plugin:kibana@5.6.5] Status changed from uninitialized to green - Ready
server log [04:08:55.139] [info][status][plugin:elasticsearch@5.6.5] Status changed from uninitialized to yellow - Waiting for Elasticsearch
server log [04:08:55.220] [info][status][plugin:console@5.6.5] Status changed from uninitialized to green - Ready
server log [04:08:55.294] [info][status][plugin:metrics@5.6.5] Status changed from uninitialized to green - Ready
server log [04:08:55.341] [info][status][plugin:elasticsearch@5.6.5] Status changed from yellow to green - Kibana index ready
server log [04:08:55.871] [info][status][plugin:timelion@5.6.5] Status changed from uninitialized to green - Ready
server log [04:08:55.880] [info][listening] Server running at https://0.0.0.0:5603
server log [04:08:55.883] [info][status][ui settings] Status changed from uninitialized to green - Ready
optmzr log [04:09:49.859] [info][optimize] Lazy optimization success in 55.08 seconds
Debugging Node.js with Chrome DevTools:
Support for Node.js debuggability landed in Node.js in 2016. Here’s how to get up and running. (Post updated Jan 2018)
1. Download and install the current version of node. (v6.3.0+ required)
2. Run node with the --inspect flag:
▸ node --inspect index.js
# Break on the first statement of the script with --inspect-brk
▸ node --inspect-brk index.js
(In Node 6, you have to use --inspect --debug-brk for this inspect & pseudo-breakpoint combo.)
Next, you used to open the big chrome-devtools:// URL it spits out, but don’t. Now there’s a better way…
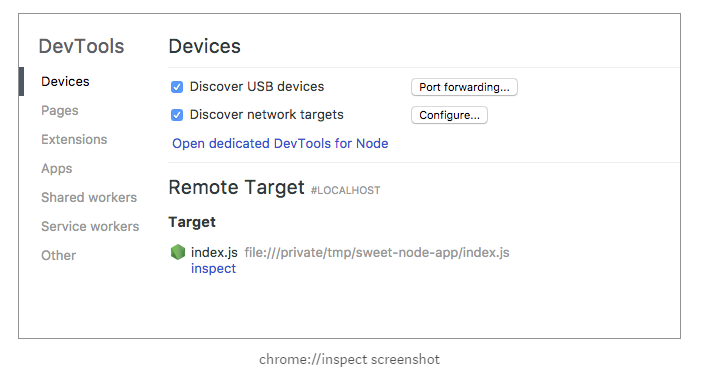
3. Open about:inspect in Chrome
It’ll redirect you to chrome://inspect quickly and you’ll see something like:

set targets:

4. Click the Open dedicated DevTools for Node link.
You’ll get a popup window for debugging your node session.
But better than that, when you kill and restart node, the window will automatically reconnect to it.
debug kibana in chrome的更多相关文章
- 强制开启android webview debug模式使用Chrome inspect
强制开启android webview debug模式使用Chrome inspect https://blog.csdn.net/zhulin2609/article/details/5143782 ...
- Chrome开发者工具Debug入门
译者按: 手把手教你摆脱console.log,掌握高级的debug方法. 原文: Learn How To Debug JavaScript with Chrome DevTools 译者: Fun ...
- chrome extensions & debug
chrome extensions & debug debug background.js debug popup.js debug content_script.js chrome.stor ...
- How to debug Typescript in browser
How to debug typescript, In Chrome, we need to press F12, open settings, uncheck the Enable JavaScri ...
- Chrome 实用调试技巧
Chrome 实用调试技巧 2016-07-23 如今Chrome浏览器无疑是最受前端青睐的工具,原因除了界面简洁.大量的应用插件,良好的代码规范支持.强大的V8解释器之外,还因为Chrome开发者工 ...
- [chrome-debug]如何使用chrome调试你的移动设备
### usb debug by remote chrome ### https://developer.chrome.com/devtools/docs/remote-debugging ### c ...
- Chrome实用调试技巧
如今Chrome浏览器无疑是最受前端青睐的工具,原因除了界面简洁.大量的应用插件,良好的代码规范支持.强大的V8解释器之外,还因为Chrome开发者工具提供了大量的便捷功能,方便我们前端调试代码,我们 ...
- Chrome 编译错误汇总
由于各种你懂的原因,訪问google的服务总是出错,先是hosts不工作.代理也不好使,最后最终能够短暂訪问了.我的版本号还是採用svn维护的,直接svn update也不行.试试git吧,一晚上才下 ...
- .NET WEB程序员需要掌握的技能
本来这个是我给我们公司入职的新人做一个参考,由于 @张善友 老师在他的微信号转了我的这篇文章<<.Net WEB 程序员需要掌握的技能>>,很多人觉得比较有用,说是看了后知道一 ...
随机推荐
- e649. 处理焦点改变事件
component.addFocusListener(new MyFocusListener()); public class MyFocusListener extends FocusAdapter ...
- 11个超棒的 jQuery 分步指引插件(转)
当一个网站或者一个Web应用推出新功能时,为了让用户了解你的站点(或应用)如何操作,往往都会在站点(应用)中添加一个分步指引的效果.然而这样的效果,对于不懂原生JS的同学来说,是件很头痛的事情. 下面 ...
- Hbase1.1.0.1配置集群
参考链接 http://wuyudong.com/archives/119?utm_source=tuicool 参考链接 http://www.cnblogs.com/archimedes/p/45 ...
- meta标签整理
meta指元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词.标签位于文档的头部,不包含任何内容. 标签的属性定义了与文档相关联的名称/值对. 一 ...
- 面向对象----构造方法、this 关键字、函数的参数传递、package语句/import语句
构造方法 构造器的定义.作用 构造方法的特征 它具有与类相同的名称:它不含返回值: 注意:在构造方法里不含返回值的概念是不同于“void”的,在定义构造方法时加了“void”,结果这个方法就不再被自动 ...
- Thinkphp 修改U方法按路由规则生成url
tp开户路由后,使用U方法是不会按路由规则生成url的,一般我们是要手动修改模版,把里面的U方法去掉,手动修改链接,如果是已经写好的程序,后期才添加路由,修改起链接就太麻烦了 今天无聊就修改了一下U方 ...
- /var/log/spooler
/var/log/spooler 用来记录 Linux 新闻群组方面的日志,内容一般是空的,没什么用,了解即可
- Linux中的命令学习笔记
Linux挂载Winodws共享文件夹 mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/test /win 产生一个5位随机字符串 | md ...
- 如何在单片机上使用printf函数(printf)(avr)(stm)(lpc)(单片机)(转)
摘要: 当我们在调试代码时,通常需要将程序中的某个变量打印至PC机上,来判断我们的程序是否按预期的运行,printf函数很好的做到了这一点,它能直接以字符的方式输出变量名和变量的值,printf ...
- Mysql数据库一个表字段中存了id,并以逗号分隔,id对应的详细信息在另一个表中
有两张表, 一张为爱好表b表 一张为用户表 u表 u表 id 名称 爱好Id 1 张三 1,2,3,4 2 李四 2,5 b表 id 名称 1 打乒乓 2 ...
