Android Animation动画效果简介
AlphaAnimation 淡入淡出动画
<alpha>A fade-in or fade-out animation. Represents an AlphaAnimation.
attributes:
android:fromAlpha- Float. Starting opacity offset, where 0.0 is transparent and 1.0 is opaque.
- 动画开始时的透明度
android:toAlpha- Float. Ending opacity offset, where 0.0 is transparent and 1.0 is opaque.
- 动画结束时的透明度
For more attributes supported by <alpha>, see the Animation class reference (of which, all XML attributes are inherrited by this element).
- <alpha
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:duration="1000"
- android:fromAlpha="1.0"
- android:toAlpha="0.5" />
要实现淡入淡出设置 android:fromAlpha 和android:toAlpha这俩个属性就可以了 还有一些其他属性可以参见Animation这个父类
android:duration="400" 动画持续的时间 单位毫秒
android:fillAfter="true|false" 如果fillAfter设为true,则动画执行后,控件将停留在动画结束的状态
android:fillBefore="true|false" 如果fillBefore设为true,则动画执行后,控件将回到动画开始的状态
android:startOffset="2000" 设置动画执行之前等待的时间(单位:毫秒)
android:repeatCount="5" 设置动画重复的次数
android:interpolator="@android:anim/linear_interpolator" 设置动画的变化速度
setInterpolator(new AccelerateDecelerateInterpolator()):先加速,后减速
setInterpolator(new AccelerateInterpolator()):加速
setInterpolator(new DecelerateInterpolator()):减速
setInterpolator(new CycleInterpolator()):动画循环播放特定次数,速率改变沿着正弦曲线
setInterpolator(new LinearInterpolator()):匀速
以及其他一些特定的动画效果
translate 实现滑动动画
- <translate
- android:duration="2000"
- android:fromXDelta="-50%p"
- android:fromYDelta="-50%"
- android:toXDelta="0%p"
- android:toYDelta="0%p" />
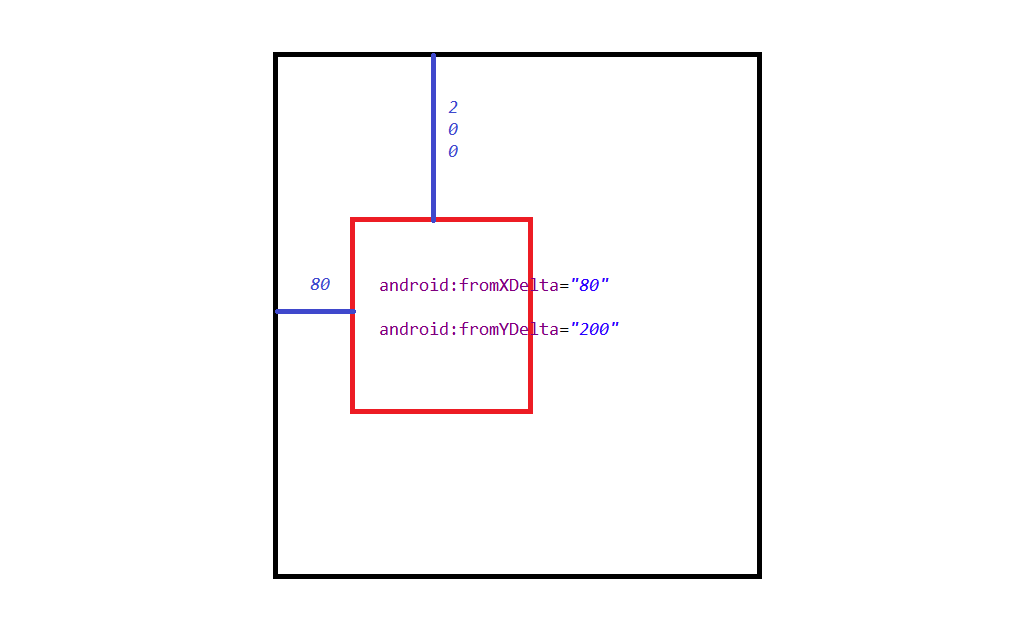
android:fromXDelta="" X轴偏移量起始时位置
android:toXDelta="" X轴偏移量结束时位置
android:fromYDelta="" Y轴偏移量起始时位置
android:toYDelta="" Y轴偏移量结束时位置
参数可以是 dp,%,%p
其中%是相对于控件本身的相对位置, %p是相对于父容器的位置
如果是%p 的意思是控件的 左边与上边 距离父容器的偏移量



<scale>标签为缩放节点
android:fromXscale="1.0" 表示开始时X轴缩放比例为 1.0 (原图大小 * 1.0 为原图大小)
android:toXscale="0.0"表示结束时X轴缩放比例为0.0(原图大小 *0.0 为缩小到看不见)
android:fromYscale="1.0" 表示开始时Y轴缩放比例为 1.0 (原图大小 * 1.0 为原图大小)
android:toYscale="0.0"表示结束时Y轴缩放比例为0.0(原图大小 *0.0 为缩小的看不到了)
android:pivotX="50%" X轴缩放的位置为中心点
android:pivotY="50%" Y轴缩放的位置为中心点
android:duration="2000" 动画播放时间 这里是2000毫秒也就是2秒
Android Animation动画效果简介的更多相关文章
- android Animation 动画效果介绍
Android的animation由四种类型组成 XML中 alpha 渐变透明度动画效果 scale 渐变尺寸伸缩动画效果 translate 画面转换位置移动动画效果 rotate 画面转移旋转动 ...
- Android中xml设置Animation动画效果详解
在 Android 中, Animation 动画效果的实现可以通过两种方式进行实现,一种是 tweened animation 渐变动画,另一种是 frame by frame animation ...
- android中设置Animation 动画效果
在 Android 中, Animation 动画效果的实现可以通过两种方式进行实现,一种是 tweened animation 渐变动画,另一种是 frame by frame animation ...
- Android Activity动画属性简介
Android Activity动画属性简介 在Android当中 设置activity的动画 需要复写 android:windowAnimationStyle这个属性 我们自定义一个动画样式来继承 ...
- Android Animation 动画属性
在 Android 中, Animation 动画效果的实现可以通过两种方式进行实现: 一种是 tweened animation 渐变动画,另一种是 frame by frame animation ...
- android Animation动画的xml使用
在Android应用程序,使用动画效果,能带给用户更好的感觉,做动画能够通过XML或Android代码来实现. Animation动画效果的实现能够通过两种方式进行实现,一种是tweened anim ...
- [Android]Animation 动画介绍和实现
Animation动画效果来实现菜单的显示和隐藏,本文就来介绍下吧. 1.Animation 动画类型 Android的animation由四种类型组成: XML中 alph 渐变透明度动画效果 sc ...
- Android Animation动画实战(二):从屏幕底部弹出PopupWindow
在这篇文章之前,我已经陆陆续续写了几篇博客,介绍了Android Animation是如何使用的,有还不明白的,可以点击查看: 1. Android Animation动画详解(一): 补间动画 2. ...
- Android Animation动画实战(一): 从布局动画引入ListView滑动时,每一Item项的显示动画
前言: 之前,我已经写了两篇博文,给大家介绍了Android的基础动画是如何实现的,如果还不清楚的,可以点击查看:Android Animation动画详解(一): 补间动画 及 Android An ...
随机推荐
- 【LeetCode】14. Longest Common Prefix (2 solutions)
Longest Common Prefix Write a function to find the longest common prefix string amongst an array of ...
- 我认为比较有用的快捷键(Eclipse)
http://hi.baidu.com/%D4%AD%CA%BC%C1%F7%C0%CB%D5%DF/blog/item/e497b94dd1b0b92daec3ab36.html 我认为比较有用的快 ...
- Unix环境高级编程(十九)终端I/O
终端I/O应用很广泛,用于终端.计算机之间的直接连线.调制解调器以及打印机等等.终端I/O有两种不同的工作模式: (1)规范模式输入处理:终端输入以行为单位进行处理,对于每个读要求,终端驱动程序最多返 ...
- C++ 设计模式 —— 訪问者(Visitor)
訪问者设计模式的实现借助于两个继承体系, (1)elements:一个是被操作的类(基类及其子类) (2)visitors:一个定义了一系列操作的訪问者(基类及其子类) 訪问者模式是一种行为型设计模式 ...
- 命令行查询DELL服务器信息序列号
Windows 获取序列号>wmic bios get serialnumber 获取机型信息>wmic csproduct get vendor,name,identifyingnumb ...
- MySQL中 如何查询表名中包含某字段的表 ,查询MySql数据库架构信息:数据库,表,表字段
--查询tablename 数据库中 以"_copy" 结尾的表 select table_name from information_schema.tables where ta ...
- cocos2dx 3.3多相机下_transformUpdated bug
uint32_t Node::processParentFlags(const Mat4& parentTransform, uint32_t parentFlags) { if(_using ...
- spring中action和url的对应关系
spring 中, action和url的对应关系 在web.xml中,这样配置: <servlet-mapping > ...
- Spark1.4.1 编译与安装
1.下载下载地址:http://spark.apache.org/downloads.html 选择下载源码 2.源码编译1)解压tar -zxvf spark-1.4.1.tgz2.编译spark有 ...
- UVA - 11609 Teams (排列组合数公式)
In a galaxy far far awaythere is an ancient game played among the planets. The specialty of the game ...
