【JavaScript】颜色选择器
颜色空间RGB与HSV(HSL)的转换
好文推荐:http://blog.csdn.net/jiangxinyu/article/details/8000999
从 HSV 到 RGB 的转换
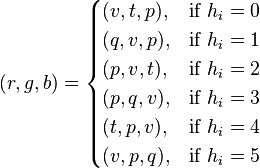
类似的,给定在 HSV 中 (h, s, v) 值定义的一个颜色,带有如上的 h,和分别表示饱和度和明度的 s 和 v 变化于 0 到 1 之间,在 RGB 空间中对应的 (r, g, b) 三原色可以计算为:
对于每个颜色向量 (r, g, b),
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title>Untitled Document</title>
- </head>
- <body>
- <script type="text/JavaScript">
- <!--
- var colorPicker = function(idStr){
- this.colorPool = ["#000000","#993300","#333300","#003300","#003366","#000080","#333399","#333333","#800000","#FF6600","#808000","#008000","#008080","#0000FF","#666699","#808080","#FF0000","#FF9900","#99CC00","#339966","#33CCCC","#3366FF","#800080","#999999","#FF00FF","#FFCC00","#FFFF00","#00FF00","#00FFFF","#00CCFF","#993366","#CCCCCC","#FF99CC","#FFCC99","#FFFF99","#CCFFCC","#CCFFFF","#99CCFF","#CC99FF","#FFFFFF"];
- this.initialize(idStr);
- }
- colorPicker.prototype = {
- initialize: function(idStr){
- var count=0;
- var html = '';
- var self = this;
- html+= '<table cellspacing="5" cellpadding="0" border="2" bordercolor="#000000" style="cursor:pointer;background:#ECE9D8" mce_style="cursor:pointer;background:#ECE9D8" >';
- // html+= '<tr><td align="center" colspan="8" width="160" height="20" id="currentColor" bgcolor="#ffffff">当前颜色</td></tr>';
- for(i=0;i<5;i++)
- {
- html+= "<tr>";
- for(j=0;j<8;j++)
- {
- html+= '<td align="center" width="20" height="20" style="background:'+ this.colorPool[count]+'" mce_style="background:'+ this.colorPool[count]+'" unselectable="on"> </td>';
- count++;
- }
- html+= "</tr>";
- }
- html+= '</table>';
- this.trigger = document.getElementById(idStr);
- this.div = document.createElement('div');
- this.div.innerHTML = html;
- var tds = this.div.getElementsByTagName('td');
- for(var i=0,l=tds.length;i<l;i++){
- tds[i].onclick = function(){
- self.setColor(this.style.backgroundColor);
- }
- }
- this.div.id = 'myColorPicker';
- this.trigger.parentNode.appendChild(this.div);
- this.div.style.position = 'absolute';
- this.div.style.left = this.trigger.offsetLeft + 'px'
- this.div.style.top = (this.trigger.clientHeight + this.trigger.offsetTop)+ 'px';
- //this.hide();
- this.trigger.onclick = function(){
- if(self.div.style.display == 'none'){
- self.show();
- return false;
- }else{
- self.hide();
- return false;
- }
- }
- },
- setColor : function(c){
- this.hide();
- document.getElementById('demo').style.backgroundColor = c //proEditor.setColor(c); //自己定义函数决定setColor的功能
- },
- hide : function(){
- this.div.style.display = 'none'
- },
- show : function(){
- this.div.style.display = 'block'
- }
- }
- // -->
- </script>
- <div >
- <a href="#" mce_href="#" onclick="initColorPicker();return false" id="demo" style="position:absolute;left:200px">颜色选择</a>
- </div>
- <script type="text/javascript">
- <!--
- function initColorPicker(){
- picker = new colorPicker('demo');
- }
- // -->
- </script>
- </body>
- </html>
【JavaScript】颜色选择器的更多相关文章
- 11个JavaScript颜色选择器插件
几年前,很难找到一个合适的颜色选择器.正好看到很多不错的JavaScript颜色选择器插件,故而把这些编译汇总.在本文,Web设计师和开发人员 Kevin Liew 选取了11个相应插件,有些会比较复 ...
- JavaScript颜色选择器的实现
下面的JavaScript取色器可以方便网页设计取色,同时也可以看一下,网上常见的取色器是如何实现的.这里只给出了核心的JavaScript代码,其它部分比如CSS可以参照本页的源代码. JavaSc ...
- 10个精选的颜色选择器Javascript脚本及其jQuery插件
Color picker即颜色选择器使我们在web开发中可能经常用到的组件,今天我们特意精选了10个超酷的颜色选择器实现,其中包括了javascript脚本 实现及其传说中的jQuery插件实现 ...
- 改造过的JS颜色选择器
项目中用到颜色选择功能,在网上找了个颜色选择器,自己改了改代码.做成了一个可动态加载的颜色选择器. 把代码贴上,当是记录. /*Copyright(c)2009,www.supersite.me*/ ...
- HTML5的input color系统颜色选择器
前两天,我写了一篇<推荐两款jQuery色盘选择器>介绍,那是使用JavaScript实现的色盘,今天我给大家介绍HTML5的色盘选择器.HTML5有一个input类型为color,即颜色 ...
- H5选择颜色-前端颜色选择器
开发一年多了,一直用angular2框架,框架虽然能大大减少程序员的工作量,但我还是更喜欢用原生的技术写代码. 原生的就像内功心法,框架是招式,招式虽然实用,但是想成为高手还是得有内功修养. 不多说, ...
- html 颜色选择器 亲测,很好用
@*以下 是测试html 颜色选择器的*@ @*<a href="#" mce_href="#" onclick="initColorPicke ...
- c#/asp.net实现炫酷仿调色板/颜色选择器功能
asp.net 之颜色选择器,仿调色板功能 1. 插件非常容易使用,只需引用相应的js文件和css样式文件即可,见代码示例,插件精小,炫酷 2. 只需要初始化即可使用,并且选择的颜色会在文本框中以16 ...
- UWP 颜色选择器(ColorPicker) 和 自定义的Flyout(AdvancedFlyout)
ColorPicker 故事背景 项目里面需要一个像Winfrom里面那样的颜色选择器,如下图所示: 在网上看了一下.没有现成的东东可以拿来使用.大概查看了一下关于颜色的一些知识,想着没人种树,那就由 ...
- 自定义实现简单的Android颜色选择器(附带源码)
在写Android App过程中需要一个简单的颜色选择器,Android自带的ColorPicker和网上的一些ColorPicker都太高端了,都实现了颜色渐变功能,我要的不需要那么复杂,只想提供几 ...
随机推荐
- 数据结构(三)--- B树(B-Tree)
文章图片代码来自邓俊辉老师的课件 概述 上图就是 B-Tree 的结构,可以看到这棵树和二叉树有点不同---"又矮又肥".同时子节点可以有若干个小的子节点构成.那么这样一棵树 ...
- 您必须先调用“WebSecurity.InitializeDatabaseConnection”方法,然后再调用"WebSecurity"类的任何其他方法。
今天调试程序的时候出现了这个是,可惜没截图! 您必须先调用“WebSecurity.InitializeDatabaseConnection”方法,然后再调用"WebSecurity&quo ...
- 通用CSS命名规范
一.文件命名规范 样式文件命名主要的 master.css布局,版面 layout.css专栏 columns.css文字 font.css打印样式 print.css主题 themes.css [/ ...
- CNN中卷积过程中padding的使用
1.podding='SAME'时,全0填充. 2.padding=“VALID”,不使用全0填充
- 原生Ajax(XMLHttpRequest)
一.什么是Ajax: 全称Asynchronous JavaScript and XML: 异步的 JavaScript 和 XML: 可以在不重新加载整个页面的情况下(偷偷发数据),与服务器交换数据 ...
- JavaScript的进阶之路(五)理解数组2
数组方法 //定义一个测试数组 var array1 = [1,2,5,null,"a"]; //join()方法是String.split()方法的逆操作,后者是将字符串分割成若 ...
- IE、火狐、谷歌浏览器下兼容统一select样式
项目开发时,对于不同浏览器下的select样式不统一问题,各种查,这里记录一下,项目已使用 IE浏览器下样式: 火狐浏览器下样式: 谷歌浏览器下样式: 上代码: 1.html 2.css 至此,大功告 ...
- 强化学习系列之:Deep Q Network (DQN)
文章目录 [隐藏] 1. 强化学习和深度学习结合 2. Deep Q Network (DQN) 算法 3. 后续发展 3.1 Double DQN 3.2 Prioritized Replay 3. ...
- HBase性能优化方法总结
1. 表的设计 1.1 Pre-Creating Regions 默认情况下,在创建HBase表的时候会自动创建一个region分区,当导入数据的时候,所有的HBase客户端都向这一个region写数 ...
- Rabbitmq安装报错 Windows下安装RabbitMQ报错Error: unable to connect to node rabbit@xxx: nodedown
1..erlang.cookie文件不一致 如果是Windows 64位系统两个文件都要修改,另外当C:\Users\用户\.erlang.cookie没有修改权限的时候 用上面这个文件覆盖下面两个目 ...