day5 页面布局
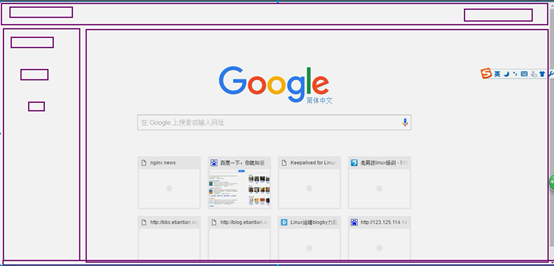
1.主站

<div class='pg-header'>
<div style='width:980px;margin:0 auto;'>
内容自动居中
</div>
</div> <div class='pg-content'></div> <div class='pg-footer'></div>
2.后台管理布局
position:
fixed --永远固定在窗口的某个位置
relative --单独无意义
absolute --第一次定位,可以在指定位置,滚轮滚动时,不在了



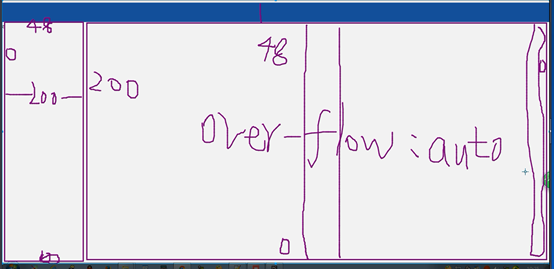
c : 通用模板
overflow: auto; //在a和b模板中进行切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
margin: ;
}
.left{
float: left;
}
.right{
float: right;
}
.pg-header{
height: 48px;
background-color: #2459a2;
color: white;
}
.pg-content .menu{
position: absolute;
top: 48px;
left: ;
bottom: ;
width: 200px;
background-color: #dddddd;
}
.pg-content .content{
position: absolute;
top: 48px;
right: ;
bottom: ;
left: 200px;
overflow: auto; //在a和b模板中进行切换
}
</style>
</head>
<body>
<div class="pg-header"></div> <div class="pg-content">
<div class="menu left">aaa</div> <div class="content left">
<!--<div style="position: fixed;bottom: 0;right: 0;width: 50px;height: 50px">返回顶部</div>-->
<!--<div style="position: absolute;bottom: 0;right: 0;width: 50px;height: 50px">返回顶部</div>-->
<div style="background-color: mediumpurple;">
<p style="margin: 0;">ssss</p>
<p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p>
<p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p>
<p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p>
<p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p>
<p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p> </div>
</div>
</div> <div class="pg-footer"></div>
</body>
</html>
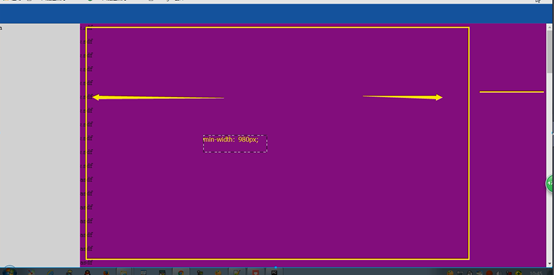
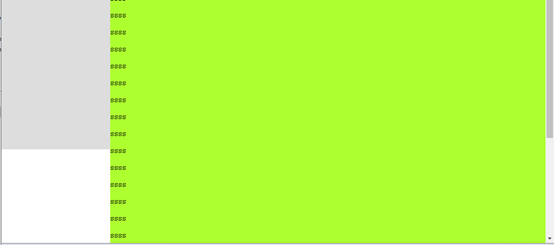
a 模板 :左侧菜单跟随滚动条

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
margin: ;
}
.left{
float: left;
}
.right{
float: right;
}
.pg-header{
height: 48px;
background-color: #2459a2;
color: white;
}
.pg-content .menu{
width: %;
background-color: #dddddd;
min-width: 200px;
height: 500px;
}
.pg-content .content{
width: %;
background-color: greenyellow;
}
</style>
</head>
<body>
<div class="pg-header"></div> <div class="pg-content">
<div class="menu left">aaa</div> <div class="content left">
<p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p>
<p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p>
<p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p>
<p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p>
<p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p>
</div>
</div> <div class="pg-footer"></div>
</body>
</html>
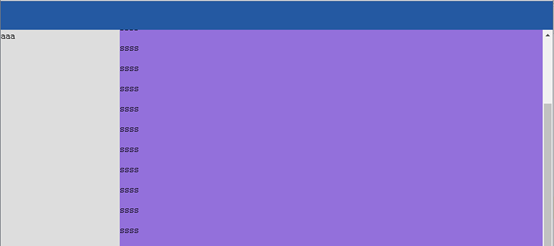
b模板 左侧以及上不动 ****

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
margin: ;
}
.left{
float: left;
}
.right{
float: right;
}
.pg-header{
height: 48px;
background-color: #2459a2;
color: white;
}
.pg-content .menu{
position: fixed;
top:48px;
left: ;
bottom: ;
width: 200px;background-color: #dddddd;
}
.pg-content .content{
position: fixed;
top: 48px;
right: ;
bottom: ;
left: 200px;
background-color: mediumpurple;
overflow: auto;
}
</style>
</head>
<body>
<div class="pg-header"></div> <div class="pg-content">
<div class="menu left">aaa</div> <div class="content left">
<p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p>
<p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p>
<p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p>
<p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p>
<p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p>
</div>
</div> <div class="pg-footer"></div>
</body>
</html>
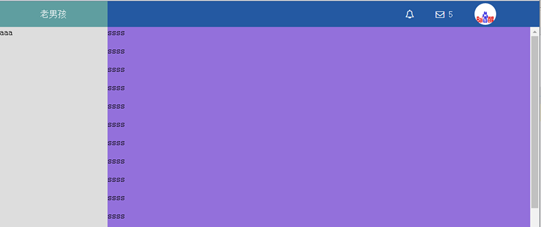
3.后台布局练习



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css"/>
<style>
body{
margin: ;
}
.left{
float: left;
}
.right{
float: right;
}
.pg-header{
height: 48px;
background-color: #2459a2;
color: white;
line-height: 48px;
}
.pg-header .logo{
width:200px;
background-color: cadetblue;
text-align: center;
}
.pg-header .icons{
padding: 20px;
}
.pg-header .icons:hover{
background-color: #;
} .pg-header .user{
/*width: 160px;*/
/*background-color: wheat;*/
margin-right: 60px;
padding: 20px;
height: 48px;
color: white;
}
.pg-header .user:hover{
background-color: #;
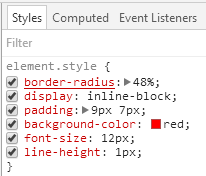
} .pg-header .user .a img{
height: 40px;
width: 40px;
margin-top: 4px;
border-radius: %;
}
.pg-header .user .b{
z-index:;
position: absolute;
top: 48px;
right: -42px;
background-color:white;
color: black;
width: 144px;
display: none;
}
.pg-header .user:hover .b{
display: block;
}
.pg-header .user .b a{
display: block;
}
.pg-content .menu{
position: absolute;
top: 48px;
left: ;
bottom: ;
width: 200px;
background-color: #dddddd;
}
.pg-content .content{
position: absolute;
top: 48px;
right: ;
bottom: ;
left: 200px;
overflow: auto;
z-index: ;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="logo left">老男孩</div> <div class="user right" style="position: relative"> <a class="a" href="#">
<img src="22.png" />
</a>
<div class="b" >
<a>我的资料</a>
<a>注销</a>
</div>
</div> <div class="icons right">
<i class="fa fa-envelope-o" aria-hidden="true"></i>
<span></span>
</div>
<div class="icons right">
<i class="fa fa-bell-o" aria-hidden="true"></i> </div>
</div> <div class="pg-content">
<div class="menu left">aaa</div> <div class="content left">
<!--<div style="position: fixed;bottom: 0;right: 0;width: 50px;height: 50px">返回顶部</div>-->
<!--<div style="position: absolute;bottom: 0;right: 0;width: 50px;height: 50px">返回顶部</div>-->
<div style="background-color: mediumpurple;">
<p style="margin: 0;">ssss</p>
<p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p>
<p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p>
<p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p>
<p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p>
<p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p><p>ssss</p> </div>
</div>
</div> <div class="pg-footer"></div>
</body>
</html>
day5 页面布局的更多相关文章
- 前端框架 EasyUI (2)页面布局 Layout
在 Web 程序中,页面布局对应用程序的用户体验至关重要. 在一般的信息管理类的 Web 应用程序中,页面结构通常有一个主工作区,然后在工作区上下左右靠近边界的区域设置一些边栏,用于显示信息或放置一些 ...
- Xamarin+Prism开发详解五:页面布局基础知识
说实在的研究Xamarin到现在,自己就没设计出一款好的UI,基本都在研究后台逻辑之类的!作为Xamarin爱好者,一些简单的页面布局知识还是必备的. 布局常见标签: StackLayout Abso ...
- CSS3与页面布局学习总结(八)——浏览器兼容与前端性能优化
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
- CSS3与页面布局学习总结(七)——前端预处理技术(Less、Sass、CoffeeScript、TypeScript)
CSS不像其它高级语言一样支持算术运算.变量.流程控制与面向对象特性,所以CSS样式较多时会引起一些问题,如修改复杂,冗余,某些别的语言很简单的功能实现不了等.而javascript则是一种半面向对象 ...
- CSS3与页面布局学习总结(四)——页面布局大全
一.负边距与浮动布局 1.1.负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见的功能 ...
- 【Android】纯代码创建页面布局(含异步加载图片)
开发环境:macOS 10.12 + Android Studio 2.2,MinSDK Android 5.1 先看看总体效果 本示例是基于Fragment进行的,直接上代码: [界面结构] 在 F ...
- 如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites]
如何在ASP.NET Web站点中统一页面布局[Creating a Consistent Layout in ASP.NET Web Pages(Razor) Sites] 一.布局页面介绍[Abo ...
- CSS3与页面布局学习笔记(四)——页面布局大全(负边距、双飞翼、多栏、弹性、流式、瀑布流、响应式布局)
一.负边距与浮动布局 1.1.负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见的功能 ...
- CSS3与页面布局学习笔记(八)——浏览器兼容性问题与前端性能优化方案
一.浏览器兼容 1.1.概要 世界上没有任何一个浏览器是一样的,同样的代码在不一样的浏览器上运行就存在兼容性问题.不同浏览器其内核亦不尽相同,相同内核的版本不同,相同版本的内核浏览器品牌不一样,各种运 ...
随机推荐
- [POI2006]TET-Tetris 3D
题目 二维线段树板子题啊 但是惊讶的发现我不会打标记 毕竟内层是线段树不能\(pushup\)也不能\(pushdown\) 于是考虑一下标记永久化 其实非常显然\(mx_i\)表示区间最大值,\(t ...
- 8、Web Service-IDEA-jaxws规范下的 spring整合CXF
前提:开发和之前eclipse的开发有很大的不同! 1.服务端的实现 1.新建项目 此时创建的是web项目 2.此时创建的项目是不完整的需要开发人员手动补充完整 3.对文件夹的设置(满满的软件使用方法 ...
- Nginx之动静分离
为什么要动静分离呢? 拿Nginx来说,Nginx是Web服务器,仅仅只能处理静态资源(例如js,img,css等等),而Tomcat属于应用服务器既能处理静态资源又能处理动态资源(例如jsp,fre ...
- elk6.*版本搭建连接 比较好一点的
https://www.cnblogs.com/harvey2017/p/8922164.html
- 指纹协查统计sql
select dic.name, NVL(zc.zc_djzs,0),NVL(zc.zc_shzs,0),NVL(zc.zc_bzzs,0), NVL(zt.zt_djzs,0),NVL(zt.zt ...
- emmet完整收录(html,css)
emmet官网 https://emmet.io/ 语法篇 Child: > nav>ul>li <nav> <ul> <li></li&g ...
- 【星云测试】开发者测试-采用精准测试工具对Spring Boot应用进行测试
简介:本文主要介绍把现今主流的springboot框架项目和精准测试工具进行结合和应用,通过精准测试的数据穿透.数据采集.测试用例与代码的双向追溯.数据分析等一系列精准测试的特有功能,达到对项目质量的 ...
- Redis基本讲解
Redis基本讲解 首先我们要了解redis的使用试用范围,redis不像数据库能建立关系型的数据结构,除了有序集合能关联一个double类型的分数其它的几种都是单一存储的,所以他的局限性就比较高了, ...
- 使用 runtime 实现字符串转方法,并传递参数
利用runtime的动态机制实现字符串转方法并传递参数 使用 SEL 关键字引用方法声明,使用 methodForSelector 寻找方法实现, 使用函数指针调用方法. - (void)action ...
- Vue聊天框默认滚动到底部
功能场景 在开发中,我们总能遇到某些场景需要运用到聊天框,比如客服对话.如果你不是一名开发人员,可能你在使用QQ或者聊天工具的时候并没有注意到,当你发出一条消息的时候,窗体会默认滚动到最底部,让用户可 ...
