jQuery事件篇---基础事件
写在前面:
有一段时间未更新博客了,利用这段时间,重新看了《jQuery基础教程 第四版》和《锋利的jQuery 第二版》,这两本书绝对是jQuery入门非常好的书,值得多读几遍,并将上面的代码逐个敲一下来体会jQuery的魅力!
利用接下来一段时间结合这两本书对jQuery基础知识做个梳理,算是读书笔记吧,方便他人,方便自己,不足之处,希望读者多多指教!
发文不易,转载注明出处!
内容摘要:
1.绑定事件
2.简写事件
3.复合事件
一.绑定事件
jQuery 通过.bind()方法来为元素绑定这些事件。
形式:
bind(type, [data], fn)
参数:
type 表示一个或多个类型的事件名字符串;
[data]是可选的,作为 event.data 属性值传递一个额外的数据,这个数据是一个字符串、一个数字、一个数组或一个对象;
fn 表示绑定到指定元素的处理函数。
//使用点击事件
$('input').bind('click', function () { //点击按钮后执行匿名函数
alert('点击!');
});
//普通处理函数
$('input').bind('click', fn); //执行普通函数式无须圆括号
function fn() {
alert('点击!');
}
//可以同时绑定多个事件
- $('input').bind('mouseout mouseover', function () { //移入和移出分别执行一次
- $('div').html(function (index, value) {
- return value + '1';
- });
- });
//通过对象键值对绑定多个参数
- $('input').bind({ //传递一个对象
- 'mouseout' : function () { //事件名的引号可以省略
- alert('移出');
- },
- 'mouseover' : function () {
- alert('移入');
- }
- });
//使用 unbind 删除绑定的事件
$('input').unbind(); //删除所有当前元素的事件
//使用 unbind 参数删除指定类型事件
$('input').unbind('click'); //删除当前元素的 click 事件
//使用 unbind 参数删除指定处理函数的事件
function fn1() {
alert('点击 1');
}
function fn2() {
alert('点击 2');
}
$('input').bind('click', fn1);
$('input').bind('click', fn2);
$('input').unbind('click', fn1); //只删除 fn1 处理函数的事件
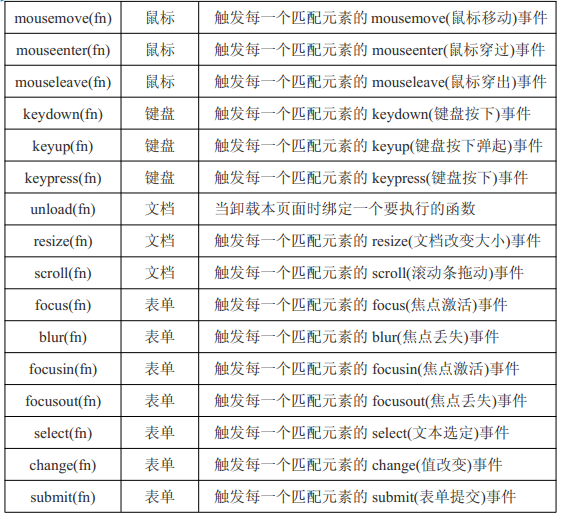
二.简写事件
为了使开发者更加方便的绑定事件,jQuery 封装了常用的事件以便节约更多的代码。 我们称它为简写事件。


上述简写形式大部分都很好理解,这儿只挑选几个容易迷惑的进行说明:
1. .mouseover()和.mouseout() && .mouseenter()和.mouseleave()
.mouseover()和.mouseout()表示鼠标移入和移出的时候触发。而.mouseenter()和.mouseleave()表示鼠标穿过和穿出的时候触发。
那么这两组本质上有什么区别呢?
手册上的说明是:.mouseenter()和.mouseleave()这组穿过子元素不会触发,而.mouseover()和.mouseout()则会触发。看下面的实例:
//HTML 页面设置
- <div style="width:200px;height:200px;background:green;">
- <p style="width:100px;height:100px;background:red;"></p>
- </div>
- <strong></strong>
//mouseover 移入
- $('div').mouseover(function () { //移入 div 会触发,移入 p 再触发
- $('strong').html(function (index, value) {
- return value+'1';
- });
- });
//mouseenter 穿过
- $('div').mouseenter(function () { //穿过 div 或者 p,在这个区域只触发一次
- $('strong').html(function (index, value) {
- return value+'1';
- });
- });
同理mouseout和mouseleave。
2. .keydown()、.keyup() && .keypress()
.keydown()、.keyup()返回的是键码,而.keypress()返回的是字符编码。
$('input').keydown(function (e) {
alert(e.keyCode); //按下 a 返回 65
});
$('input').keypress(function (e) {
alert(e.charCode); //按下 a 返回 97
});
注意:e.keyCode 和 e.charCode 在两种事件互换也会产生不同的效果,除了字符还有一些非字符键的区别。更多详情可以查看我的 JavaScript事件处理的博客。
3. .focus()和.blur() && .focusin()和.focusout()
.focus()和.blur()分别表示光标激活和丢失,事件触发时机是当前元素。而.focusin()和.focusout()也表示光标激活和丢失,但事件触发时机可以是子元素。
//HTML 部分
- <div style="width:200px;height:200px;background:red;">
- <input type="text" value="" />
- </div>
- <strong></strong>
//focus 光标激活
$('input').focus(function () { //当前元素触发
$('strong').html('123');
});
//focusin 光标激活
$('div').focusin(function () { //绑定的是 div 元素,子类 input 触发激活(用focus不行)
$('strong').html('123');
});
同理,.blur()和.focusout()表示光标丢失,和激活类似,一个必须当前元素触发,一个可以是子元素触发。
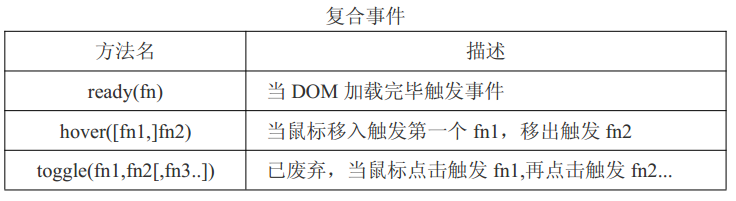
三.复合事件
jQuery 提供了许多最常用的事件效果, 组合一些功能实现了一些复合事件, 比如切换功 能、智能加载等。

示例:
//背景移入移出切换效果
- $('div').hover(function () {
- $(this).css('background', 'black'); //mouseenter 效果
- }, function () {
- $(this).css('background', 'red'); //mouseleave 效果,可省略
- });
注意:.hover()方法是结合了.mouseenter()方法和.mouseleva()方法,并非.mouseover()和.mouseout()方法。
.toggle()这个方法比较特殊,这个方法有两层含义,第一层含义就是已经被 1.8 版废用、1.9 版删除掉的用法, 也就是点击切换复合事件的用法。 第二层函数将会在后面动画篇中讲解。
既然废弃掉了,就不应该使用。被删除的原因是:以减少混乱和提高潜在的模块化程度。
但你又非常想用这个方法,并且不想自己编写类似的功能,可以下载 jquery-migrate.js文件,来向下兼容已被删除掉的方法。
示例:
//背景点击切换效果(1.9 版删除掉了,首先要引入jquery-migrate.js文件)
- <script type="text/javascript" src="jquery-migrate-1.2.1.js"></script>
- $('div').toggle(function () { //第一次点击切换
- $(this).css('background', 'black');
- }, function () { //第二次点击切换
- $(this).css('background', 'blue');
- }, function () { //第三次点击切换
- $(this).css('background', 'red');
- });
注意:由于官方已经删除掉这个方法,所以也是不推荐使用的,如果在不基于向下兼容的插件 JS。我们可以自己实现这个功能。
- var flag = 1; //计数器
- $('div').click(function () {
- if (flag == 1) { //第一次点击
- $(this).css('background', 'black');
- flag = 2;
- } else if (flag == 2) { //第二次点击
- $(this).css('background', 'blue');
- flag = 3
- } else if (flag == 3) { //第三次点击
- $(this).css('background', 'red');
- flag = 1
- }
- });
For my lover,
and thank you Mr.Lee!
jQuery事件篇---基础事件的更多相关文章
- jQuery事件篇---高级事件
内容提纲: 1.模拟操作 2.命名空间 3.事件委托 4.on.off 和 one 发文不易,转载请注明出处! 一.模拟操作 在事件触发的时候,有时我们需要一些模拟用户行为的操作.例如:当网页加载完毕 ...
- jQuery-3.事件篇---自定义事件
jQuery自定义事件之trigger事件 众所周知类似于mousedown.click.keydown等等这类型的事件都是浏览器提供的,通俗叫原生事件,这类型的事件是需要有交互行为才能被触发. 在j ...
- jQuery-3.事件篇---键盘事件
jQuery键盘事件之keydown()与keyup()事件 鼠标有mousedown,mouseup之类的事件,这是根据人的手势动作分解的2个触发行为.相对应的键盘也有这类事件,将用户行为分解成2个 ...
- jQuery-3.事件篇---鼠标事件
jQuery鼠标事件之click与dbclick事件 用交互操作中,最简单直接的操作就是点击操作.jQuery提供了两个方法一个是click方法用于监听用户单击操作,另一个方法是dbclick方法用于 ...
- [置顶] 一步一步学android之事件篇——下拉列表事件
上一篇RadioGroup比较简单,所以再学习个spinner的OnItemSelectedListener事件,前面说过spinner的主要功能就是提供列表显示的选择,比如我们在选择城市的时候就会用 ...
- 一步一步学android之事件篇——单击事件
在使用软件的时候单击事件必不可少,比如我想确定.取消等都需要用户的单击,所有的单击事件都是由View.OnClickListener接口来进行处理的,接口定义如下: public static int ...
- 一步一步学android之事件篇——触摸事件
触摸事件顾名思义就是触摸手机屏幕触发的事件,当用户触摸添加了触摸事件的View时,就是执行OnTouch()方法进行处理,下面通过一个动态获取坐标的例子来学习OnTouchListener事件,效果如 ...
- jquery基础学习之事件篇(三)
一.鼠标事件 click 单击 与 dbclick 双击 用于监听用户的点击操作,在同一元素上同时绑定 click 和 dblclick 事件是不可取的...根据浏览器支持不同一个点击事件是由mous ...
- jQuery基础(鼠标事件,表单事件,键盘事件,自定义事件 篇)
1.jQuery鼠标事件之click与dbclick事件 方法一:$ele.click()(不带参数) <div id="test">点击触发<div&g ...
随机推荐
- Android TextView 嵌套图片及其点击,TextView 部分文字点击,文字多颜色
1. TextView 中嵌套图片的方法 TextView textView... textView.setText("..."); textView.append(Html.fr ...
- let、const和var的区别
1.let是块级作用域,函数内部使用let定义后,对函数外部无影响. <!DOCTYPE html> <html lang="en"> <head&g ...
- jzoj5813
tj:可以知道,隨意構造一個數列x,且x的第i位被n整除的方案是(約數個數)^2m,因為所有數可以隨便選,只要這個數能被n整除即可,方案為約數個數 設一個合法數列a的f值為x,則x小於n^m 假設所有 ...
- 完全卸载mysql数据库教程
转自:https://jingyan.baidu.com/article/f96699bbaa8fc1894f3c1b5a.html 1,控制面板——>所有控制面板项——>程序和功能,卸载 ...
- MongoDB健壮集群——用副本集做分片
1. MongoDB分片+副本集 健壮的集群方案 多个配置服务器 多个mongos服务器 每个片都是副本集 正确设置w 架构图 说明: 1. 此实验环境在一台机器上通过不同port和dbp ...
- Struts2、SpringMVC、Servlet(Jsp)性能对比 测试
Struts2.SpringMVC.Servlet(Jsp)性能对比 测试 . Servlet的性能应该是最好的,可以做为参考基准,其它测试都要向它看齐,参照它. 做为一个程序员,对于各个框架的性能要 ...
- Spring Boot Cookbook 中文笔记
Spring Boot Cookbook 一.Spring Boot 入门 Spring Boot的自动配置.Command-line Runner RESTful by Spring Boot wi ...
- iOS学习笔记(5)——显示简单的TableView
1. 创建工程 创建一个新的Xcode工程命名为SimpleTableTest. 删除main.storyboard文件和info.plist中有关storyboard的相关属性. 按command+ ...
- windows 域的安装方法
前面的博客中我们知道了 Windows AD域的升级,下面我谈谈Windows域的安装和卸载. 卸载AD域 配置备份AD域 安装子域 删除子域(必须在根域管理员模式下删除,否则无法删除) 删除命令 导 ...
- JS对Date的扩展,将 Date 转化为指定格式的String
/** * 对Date的扩展,将 Date 转化为指定格式的String * 月(M).日(d).12小时(h).24小时(H).分(m).秒(s).周(E).季度(q) 可以用 1-2 个占位符 * ...
