【SSH网上商城项目实战03】使用EasyUI搭建后台页面框架
转自:https://blog.csdn.net/eson_15/article/details/51312490
前面两节,我们整合了SSH并且抽取了service和action部分的接口,可以说基本开发环境已经搭建好了,这一节我们搭建一下后台的页面。我们讨论一下两种搭建方式:基于frameset和基于easyUI。最后我们会使用easyUI来开发。
1. 抽取公共JSP页面
我们先来看一下当前的jsp页面:

1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
3 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
4 <html>
5 <head>
6
7 </head>
8
9 <body>
10 <!-- 省略…… -->
11 </c:forEach>
12 </body>
13 </html></span>

先撇开body部分的内容不看,因为这都是之前测试用的,抽取JSP页面是指将一些共有部分抽取出来到一个新的JSP页面,然后在当前JSP页面中包含进来。因为后期项目中肯定会引入js、css等文件,如果在每个jsp页面都写的话,会很冗余,所以我们得抽取一个共有的jsp来引入这些文件以及其他东西。我们在WebRoot目录下新建一个public文件夹,在里面新建一个head.jspf(jspf表示JSP片段,供其他JSP页面包含的)。

1 <%@ page language="java" pageEncoding="UTF-8"%>
2 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
3 <c:set value="${pageContext.request.contextPath }" var="shop" />
4 <title>易购商城</title>
5 <!--
6 <script type="text/javascript" src=""></script>
7 <style type="text/css"></style>
8 --></span>

注释部分主要是包含js和css,因为目前还没用到,只是搭建一个框架,等用到了再去掉。<c:set>标签将${pageContext.request.contextPath }用${shop}来代替,方便书写。这样以后新的JSP只要包含这个head.jspf即可。我们看一下修改后的index.jsp:

1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
3 <html>
4 <head>
5 <%@ include file="/public/head.jspf" %>
6 </head>
7
8 <body>
9 <!-- 省略…… -->
10 </body>
11 </html>
12 </span>
13

是不是有种面向对象的思想~
2. 基于frameset搭建后台页面
2.1 发现问题
模板抽取好了,现在我们开始搭建后台页面框架了,首先我们使用frameset来做。在WEB-INF目录下新建一个文件夹main用来保存后台的主要页面,在main中新建四个jsp文件:aindex.jsp、top.jsp、left.jsp和right.jsp。我们的frameset写在aindex.jsp中,其他三个只是简单写一句话用来测试,我们来看看aindex.jsp:

1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
3 <html>
4 <head>
5 <%@ include file="/public/head.jspf" %>
6 </head>
7 <!-- 框架体,里面包含了3+1个页面 -->
8 <frameset border="5" rows="150,*">
9 <frame src="top.jsp" />
10 <frameset border="5" cols="150,*">
11 <frame src="left.jsp" />
12 <frame src="right.jsp" />
13 </frameset>
14 </frameset>
15
16 </html></span>

结构很明显,将页面分为3块,上左右。每个模块包含相应的jsp页面,然后我们在index.jsp的body中写入<a href="/WEN-INF/main/aindex.jsp">测试到后台</a>,启动tomcat,发现点击链接是无法访问到后台的。原因在于WEB-INF目录下的jsp不能直接跳转,需要通过Servlet或者Action来跳转。那没办法,只能新写一个跳转的Action了。
2.2 编写页面跳转的Action
我们首先写一个Action来完成页面的跳转,该Action只是单纯的实现页面跳转,不处理任何业务逻辑。

1 /**
2 * @Description: TODO(此Action用来完成WEB-INF中JSP与JSP请求转发功能,此Action不处理任何的逻辑)
3 * @author eson_15
4 *
5 */
6 public class SendAction extends ActionSupport {
7
8 public String execute() {
9 return "send";
10 }
11 }

我们可以看出,SendAction没有继承我们之前抽取的BaseAction,只是单纯的继承了ActionSupport。然后我们在struts.xml文件中配置一下:

1 <?xml version="1.0" encoding="UTF-8" ?>
2 <!DOCTYPE struts PUBLIC
3 "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
4 "http://struts.apache.org/dtds/struts-2.3.dtd">
5
6 <struts>
7 <package name="shop" extends="struts-default">
8
9 <!-- 全局result,对这个package中的所有action有效 --></span>
10 <global-results>
11 <result name="aindex">/WEB-INF/main/aindex.jsp</result>
12 </global-results>
13
14 <!-- 省略其他action的配置……</span> -->
15
16 <!-- 用来完成系统 请求转发的action,所有的请求都交给execute-->
17 <action name="send_*_*" class="sendAction">
18 <result name="send">/WEB-INF/{1}/{2}.jsp</result>
19 </action>
20 </package>
21
22 </struts>

别忘了在beans.xml中配置:<bean id="sendAction" class="cn.it.shop.action.SendAction" />。
这个action中之所以配两个*号是为了便于访问WEB-INF/*/*.jsp,这需要在jsp中约定好地址的写法了。下面我们看一下aindex.jsp中的写法:

1 <span style="font-family:Microsoft YaHei;"><%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
3 <html>
4 <head>
5 <%@ include file="/public/head.jspf" %>
6 </head>
7 <!-- 框架体,里面包含了3+1个页面 -->
8 <frameset border="5" rows="150,*">
9 <frame src="send_main_top.action" />
10 <frameset border="5" cols="150,*">
11 <frame src="send_main_left.action" />
12 <frame src="send_main_right.action" />
13 </frameset>
14 </frameset>
15
16 </html></span>

从修改后的aindex.jsp中可以看出,我们不直接访问WEB-INF/下的jsp(我们也访问不了),我们通过Action去跳转,这样我们在index.jsp的body中写入<a href="send_main_aindex.action">测试到后台</a>,然后启动tomcat,就可以点开链接正常访问后台主页面了。
从上面使用frameset搭建后台页面的过程来看,还是挺麻烦的,它是一个个页面包含进来的,开发中也不会用frameset,而easyUI只有一个页面,所有的请求都是AJAX请求,接下来我们看一下如何使用easyUI来搭建后台页面。
3. 基于EasyUI搭建后台页面
jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。(EasyUI下载地址)
3.1 导入EasyUI相关组件
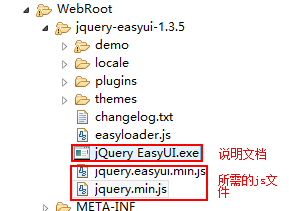
我们先在工程中的WebRoot目录下导入EasyUI所需要的组件,网上都有下载,我用的是jquery-easyui-1.3.5,去掉一些不需要的东西,最后的结果如下:

3.2 搭建EasyUI的环境
我们打开刚刚抽取出来的head.jspf文件,在这里导入EasyUI所依赖的css和js,其他页面引入该jspf文件即可间接引入了EasyUI所依赖的css和js了:

1 <%@ page language="java" pageEncoding="UTF-8"%>
2 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
3 <c:set value="${pageContext.request.contextPath }" var="shop" />
4 <title>易购商城</title>
5
6 <!-- 下面是easyui的环境 -->
7 <link rel="stylesheet" href="${shop }/jquery-easyui-1.3.5/themes/icon.css" type="text/css"></link>
8 <link rel="stylesheet" href="${shop }/jquery-easyui-1.3.5/themes/default/easyui.css" type="text/css"></link>
9 <script type="text/javascript" src="${shop }/jquery-easyui-1.3.5/jquery.min.js"></script>
10 <script type="text/javascript" src="${shop }/jquery-easyui-1.3.5/jquery.easyui.min.js"></script>
11 <script type="text/javascript" src="${shop }/jquery-easyui-1.3.5/locale/easyui-lang-zh_CN.js"></script>
12

3.3 搭建后台的框架
将WEB-INF/main/目录下的top.jsp、left.jsp和right.jsp都删掉,因为现在用不上了,然后修改aindex.jsp页面,现在可以使用EasyUI来做了:

1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
3 <html>
4 <head>
5 <%@ include file="/public/head.jspf" %>
6 </head>
7
8 <body class="easyui-layout">
9 <div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
10 <div data-options="region:'west',title:'West',split:true" style="width:200px;">
11 <!-- 此处显示的是系统菜单 -->
12 <div id="aa" class="easyui-accordion" style="width:300px;height:200px;">
13 <div title="Title1" data-options="iconCls:'icon-save'" style="overflow:auto;padding:10px;">
14 <h3 style="color:#0099FF;">Accordion for jQuery</h3>
15 <p>Accordion is a part of easyui framework for jQuery.
16 It lets you define your accordion component on web page more easily.</p>
17 </div>
18 <div title="Title2" data-options="iconCls:'icon-reload',selected:true" style="padding:10px;">content2</div>
19 <div title="Title3">content3</div>
20 </div>
21 </div>
22 <div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
23 </body>
24
25 </html>

这里的这么多<div>都是参照上面那个EasyUI的说明文档,我在下面贴出来。先进行整个layout布局,去掉我们不需要的,我们只要north、west和center三部分:
再在west部分的div中加上accordon分类的布局,将代码添加到head.jspf中:
这样我们就简单搭建好了后台的页面框架了,后期只要往里面填入东西就行了。我们在index.jsp中测试一下:<a href="send_main_aindex.action">直接到后台EasyUI版</a>,这样jsp就会找我们刚刚写好的SendAction然后跳转到EWB-INF/main/aindex.jsp,就能正确显示后台框架了,如下:
至此,我们使用EasyUI成功搭建好了后台页面的框架。
【SSH网上商城项目实战03】使用EasyUI搭建后台页面框架的更多相关文章
- 【SSH网上商城项目实战04】EasyUI菜单的实现
转自:https://blog.csdn.net/eson_15/article/details/51297705 上一节我们使用EasyUI搭建了后台页面的框架,这一节我们主要使用EasyUI技术简 ...
- 【SSH网上商城项目实战30】项目总结
转自:https://blog.csdn.net/eson_15/article/details/51479994 0. 写在前面 项目基本完成了,加上这个总结,与这个项目相关的博客也写了30篇了 ...
- 【SSH网上商城项目实战30】项目总结(附源码下载地址)
项目基本完成了,加上这个总结,与这个项目相关的博客也写了30篇了,积少成多,写博客的过程是固化思路的一个过程,对自己很有用,同时也能帮助别人.顺便说个题外话,在学习的过程中肯定会遇到很多异常出现,我们 ...
- 【SSH网上商城项目实战27】域名空间的申请和项目的部署及发布
转自:https://blog.csdn.net/wwww_com/article/details/54405355 前面陆陆续续的完成了网上商城的一些基本功能,虽然还有很多地方有待完善,但是不影响 ...
- 【SSH网上商城项目实战21】从Demo中看易宝支付的流程
转自: https://blog.csdn.net/eson_15/article/details/51447492 这一节我们先写一个简单点的Demo来测试易宝支付的流程,熟悉这个流程后, ...
- 【SSH网上商城项目实战16】Hibernate的二级缓存处理首页的热门显示
转自:https://blog.csdn.net/eson_15/article/details/51405911 网上商城首页都有热门商品,那么这些商品的点击率是很高的,当用户点击某个热门商品后需要 ...
- 【SSH网上商城项目实战01】整合Struts2、Hibernate4.3和Spring4.2
转自:https://blog.csdn.net/eson_15/article/details/51277324 今天开始做一个网上商城的项目,首先从搭建环境开始,一步步整合S2SH.这篇博文主要总 ...
- 【SSH网上商城项目实战25】使用java email给用户发送邮件
转自: https://blog.csdn.net/eson_15/article/details/51475046 当用户购买完商品后,我们应该向用户发送一封邮件,告诉他订单已生成之类的信息, ...
- 【SSH网上商城项目实战15】线程、定时器同步首页数据(类似于博客定期更新排名)
转自:https://blog.csdn.net/eson_15/article/details/51387378 上一节我们做完了首页UI界面,但是有个问题:如果我在后台添加了一个商品,那么我必须重 ...
随机推荐
- eclipse打包jar文件
论文仿真做线性回归分类在人脸识别中应用与研究,在单机下实现LRC算法后,又在Hadoop云平台下实现了该算法.在比较实验结果时候需要放在相同硬件条件下比较.但是LRC单机算法是在windows下的ec ...
- AngularJS入门讲解3:$http服务和路由讲解
上一课的例子中,我们的模型数据是硬编码的,也就是说,我们的数据不是从服务器请求回来的. 这里,我们先讲解,如何从服务器获取数据: function PhoneListCtrl($scope, $htt ...
- 【k8s】kubernetes(k8s)介绍
转自 http://blog.csdn.net/Real_Myth/article/details/78719244 一.Kubernetes系列之介绍篇 •Kubernetes介绍 1.背景介绍 ...
- Google 推出新搜索引擎以查找数据集
简评:谷歌推出了一个用于寻找数据集的新搜索引擎,有点厉害! 该工具可以更轻松地访问 Web 上数千个数据存储库中的数百万个数据集,当前还处于测试版: 什么是 Dataset Search? 数 ...
- TCP 和 UDP 协议
TCP 和 UDP 协议 一.socket层 Socket是应用层与TCP/IP协议族通信的中间软件抽象层,它是一组接口.在设计模式中,Socket其实就是一个门面模式,它把复杂的TCP/IP协议族隐 ...
- Java_锁Synchronized
锁(synchronized):既然线程之间是并发执行,就必然会有资源冲突的时候,如果不加以限制,很可能会出现死锁现象,这时就需要锁来对线程获取资源的限制程序中,可以给类,方法,代码块加锁.1.方法锁 ...
- python里有意思的文件查找glob模块
python标准库之glob介绍 glob 文件名模式匹配,不用遍历整个目录判断每个文件是不是符合. 1.通配符 星号(*)匹配零个或多个字符 import glob for name in glob ...
- 调用ajax的返回值,需要再ajax之外的函数体里return,以及同步异步问题
<html> <head> <meta charset="utf-8"/> <script src="js/jquery-1.1 ...
- Typecho V1.1反序列化导致代码执行分析
0x00 前言 今天在Seebug的公众号看到了Typecho的一个前台getshell分析的文章,然后自己也想来学习一下.保持对行内的关注,了解最新的漏洞很重要. 0x01 什么是反序列 ...
- 分享一个电子发票信息提取工具(Python)
电子发票太多,想统计下总额异常困难,网上工具不好用,花了2个小时实现一份,测试过中石油.京东开具的电子发票还行,部分发票名称失败有问题不影响统计,有需要的小伙伴自己拿去改吧. import cmd i ...
