【原】jQuery easyUI 快速搭建前端框架
jQueryEasyUI
jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。
这里我们使用easyUI搭建一个简单的页面框架,非常简单!
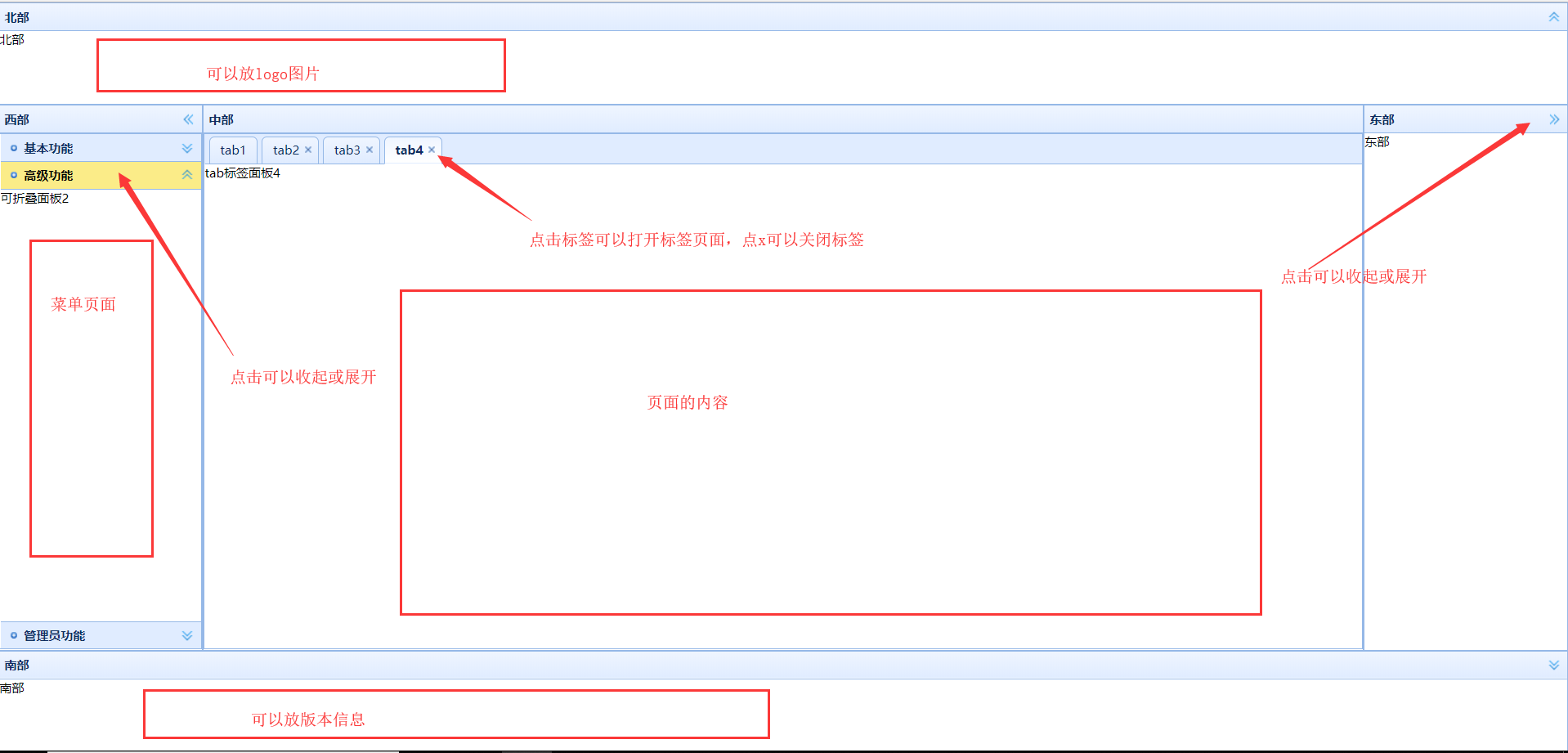
效果如此:

需要引入的最少的文件
3个js文件是必须的

文件下载链接:http://www.jeasyui.net/download/
注意:easyui从1.2.3版本之后开始收费了
创建一个html:
引入js以及要用到的样式
注意,由于ezUI是依赖jQuery的,所以引用的顺序一定是jQuery的js在easyUI的js之前!!!

demo1_layout.html:
<!DOCTYPE HTML>
<html>
<head>
<title>demo layout</title>
<script type="text/javascript" src="jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="jquery.easyui.min.js"></script>
<script type="text/javascript" src="easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" type="text/css" href="themes/icon.css"></link>
<link rel="stylesheet" type="text/css" href="themes/default/easyui.css"></link>
</head>
<body> </body>
</html>
(从我的路径可以看出,我的html文件和jQuery的js是平级关系)

完整代码:
<!DOCTYPE HTML>
<html>
<head>
<title>demo layout</title>
<!-- 引入jQuery的js -->
<script type="text/javascript" src="jquery-1.8.0.min.js"></script>
<!-- 引入jQuery easyUI的js -->
<script type="text/javascript" src="jquery.easyui.min.js"></script>
<!-- 引入 国际化的js -->
<script type="text/javascript" src="easyui-lang-zh_CN.js"></script>
<!-- 引入图片样式 -->
<link rel="stylesheet" type="text/css" href="themes/icon.css"></link>
<!-- 引入默认样式 -->
<link rel="stylesheet" type="text/css" href="themes/default/easyui.css"></link>
</head>
<body>
<!-- 使用easyui的layout布局 -->
<div class="easyui-layout" data-options="fit:true">
<!-- easyui在data-options配置配置 -->
<!-- 只有center区域是必须的 -->
<div data-options="region:'east',title:'东部'" style="width:200px;">东部</div>
<div data-options="region:'west',title:'西部'" style="width:200px;">
<!-- 可折叠面板accordion -->
<!-- fit 属性,使得当前div大小占满 父容器 -->
<div class="easyui-accordion" data-options="fit:true">
<!-- 每一个div就是一个面板 -->
<!-- 通过iconCls设置图标,找icon.css中定义的类 -->
<div data-options="title:'基本功能',iconCls:'icon-mini-add'">可折叠面板1</div>
<div data-options="title:'高级功能',iconCls:'icon-mini-add'">可折叠面板2</div>
<div data-options="title:'管理员功能',iconCls:'icon-mini-add'">可折叠面板3</div>
</div>
</div>
<div data-options="region:'south',title:'南部'" style="height:100px;">南部</div>
<div data-options="region:'north',title:'北部'" style="height:100px;">北部</div>
<div data-options="region:'center',title:'中部'">
<!-- 选项卡tab 面板 -->
<div class="easyui-tabs" data-options="fit:true">
<!-- 这里的每一个div就是一个选项卡 -->
<div data-options="title:'tab1'">tab标签面板1</div>
<!-- closable 可关闭 -->
<div data-options="title:'tab2',closable:true">tab标签面板2</div>
<div data-options="title:'tab3',closable:true">tab标签面板3</div>
<div data-options="title:'tab4',closable:true">tab标签面板4</div>
</div>
</div>
</div>
</body>
</html>
转载请注明:https://www.cnblogs.com/1906859953Lucas/p/9212852.html
【原】jQuery easyUI 快速搭建前端框架的更多相关文章
- EasyUI搭建前端框架
EasyUI搭建前端框架 前言: 最近在忙公司的项目,也没太多时间来更新博客,谢谢大家的关注. 好啦,有了前面的系统整体简介和用户登录界面,我们开始使用EasyUI搭建前端页面框架! EasyUI官方 ...
- EasyUI+bootsrtap混合前端框架
EasyUI+bootsrtap混合前端框架 http://www.jeasyui.com/download/index.php用户没有登录前浏览的页面用bootsrtap框架用户登录进去后的商家管理 ...
- MyEclipse8.5快速搭建SSH框架
来源于:http://jingyan.baidu.com/article/a378c960a78125b3282830cc.html MyEclipse8.5快速搭建SSH框架 使用版本: Strut ...
- 脚手架快速搭建springMVC框架项目
apid-framework脚手架快速搭建springMVC框架项目 rapid-framework介绍: 一个类似ruby on rails的java web快速开发脚手架,本着不重复发明轮 ...
- 快速搭建ssm框架
快速搭建SSM框架 因为最近有很多朋友问我自己的项目搭建的不够完善,并且经常出现一些小问题,那么今天我又整理了一下文档教大家如何快速搭建SSM框架我是用 eclipse搭建的,如果想用idear的话我 ...
- 使用Springboot快速搭建SSM框架
Spring Boot设计目的是用来简化Spring应用的初始搭建以及开发过程.该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置. 一.环境准备 Idea 2017 或 201 ...
- 快速搭建springboot框架以及整合ssm+shiro+安装Rabbitmq和Erlang、Mysql下载与配置
1.快速搭建springboot框架(在idea中): file–>new project–>Spring Initializr–>next–>然后一直下一步. 然后复制一下代 ...
- angularjs+requlirejs 搭建前端框架(1)
第一部分:发发牢骚吧 随着富前端时代的逐渐深入,越来越多的前端技术框架层出不穷,可以说是百花齐放.让我们这些爱好前端的人疲于奔命,今天学习这个框架,明天研究那个框架,哎,说不出的蛋疼...感觉好累.. ...
- Turtle Online:致力于打造超接地气的PC前端架构,组件+API,快速搭建前端开发
架构创作初衷 每当新开一个项目时,都会绞尽脑汁去考虑采用哪种框架:requirejs/seajs.jquery/zepto.backbone.easeUI/Bootstrap/AngularJS……, ...
随机推荐
- NPOI设置Excel单元格字体、边框、对齐、背景色
代码: ICellStyle cellStyle = workbook.CreateCellStyle(); cellStyle.BorderBottom = BorderStyle.Thin; ce ...
- [UWP开发]在windows10中设置壁纸~UserProfilePersonalizationSettings
在之前的wp8.1和wp8中,微软没有公开设置壁纸的API,只有一个设置锁屏的API,但在Windows10中,微软为我们提供了设置壁纸的API:TrySetWallpaperImageAsync,他 ...
- WordPress插件Social Warfare<=3.5.2 无需登录RCE漏洞
该漏洞只存在于Social Warfare插进的3.5.0.3.5.1和3.5.2版本中,其他版本不存在. 2019年3月21日插件作者紧急发布了3.5.3版本以修复高危的RCE漏洞,在<=3. ...
- SUBSET
DESCRIPTION:一开始你有一个空集,集合可以出现重复元素,然后有Q 个操作1. add s在集合中加入数字s.2. del s在集合中删除数字s.保证s 存在3. cnt s查询满足a& ...
- Stacking方法详解
集成学习方法主要分成三种:bagging,boosting 和 Stacking.这里主要介绍Stacking. stacking严格来说并不是一种算法,而是精美而又复杂的,对模型集成的一种策略. 首 ...
- deepin配置反向代理映射本地到公网
这里我是用的小米球的免费ngrok 相信deepin的新用户在配置反向代理时,会感觉到一脸茫然,因为一开始我也是这样,但经过短暂的了解了deepin后,发现,其实与在Debian上配置并没有什么区别! ...
- Kali Linux来袭~老司机带你进击
Kali是BackTrackLinux完全遵循Debian开发标准彻底的完全重建.全新的目录框架,复查并打包所有工具,我们还为VCS建立了Git树. 本次推荐内容主要介绍Kali-Linux的安装,包 ...
- MyEclipse生成Javadoc帮助文档
Javadoc是Sun公司提供的一个技术,它从程序源代码中抽取类.方法.成员等注释形成一个和源代码配套的API帮助文档.也就是说,只要在编写程序时以一套特定的标签作注释,在程序编写完成后,通过Java ...
- python有哪些比较隐藏的知识点?
一.复用小整数以及小字符串 在Python语言中,设计者在优化Python语言时,为了提高Python的运行效率,所以就将一些小整数保存在系统表,没有释放回收(正常情况下,当Python中一个对象没有 ...
- 架构师养成记--17.disrunptor 多生产者多消费者
入口: import java.nio.ByteBuffer; import java.util.UUID; import java.util.concurrent.CountDownLatch; i ...
