对自写的Asp.Net分页控件的应用方式(异步无刷新分页)
前台代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<link href="css/table.css" rel="stylesheet" />
<script src="js/jquery-3.2.1.js"></script> <script>
$(function () {
//网页启动加载数据
Init();
}); function Init(postData) {
//网页启动时,获取指定的数据
$.getJSON("ProcessInfo.ashx", postData, function (data) {
//先将原有内容清空
$("table tbody").empty(); //拿到当前列表
var list = data.list; //循环读取列表中的数据
for (var i = 0; i < list.length; i++) {
str = "<tr>";
//将数据填充
str += "<td>" + list[i].CustomerID + "</td>";
str += "<td>" + list[i].CustomerCompany + "</td>";
str += "<td>" + list[i].CustomerName + "</td>";
str += "<td>" + list[i].CustomerContact + "</td>";
str += "<td>" + list[i].CustomerAddress + "</td>";
str += "<td>" + list[i].CustomerCity + "</td>";
str += "<td>" + list[i].CustomerArea + "</td>";
str += "<td>" + list[i].CustomerCode + "</td>";
str += "<td>" + list[i].CustomerCountry + "</td>";
str += "<td>" + list[i].CustomerTelephone + "</td>";
str += "<td>" + list[i].CustomerFax + "</td>";
str += "</tr>";
//将数据追加到表格中
$("table tbody").append(str);
}
//将分页标签放到div里去
$("#nav").append(data.nav);
//给分页标签绑定点击事件
$("#nav a").click(function () {
//清空原有分页标签
$("#nav").empty();
//获取分布标签a链接的href属性值
var href = $(this).attr("href");
//获取分布标签a链接?后面的数据,得到pageIndex和pageSize的键值对集合
var queryString = href.substr(href.lastIndexOf("?") + 1);
//将数据传递到方法中继续加载
Init(queryString);
return false;
})
});
}
</script> <style>
#nav{
margin-top:20px;
}
#nav a,#nav span{
border:1px solid #ccc;
padding:10px;
}
</style>
</head>
<body>
<div class="content"> <!-- 数据显示区域 开始-->
<table>
<thead>
<tr>
<th>客户ID</th>
<th>公司名称</th>
<th>联系人姓名</th>
<th>联系人职务</th>
<th>地址</th>
<th>城市</th>
<th>地区</th>
<th>邮政编码</th>
<th>国家</th>
<th>电话</th>
<th>传真</th>
</tr>
</thead>
<tbody> </tbody>
</table>
<!-- 数据显示区域 结束--> <!-- 分页标签显示 开始-->
<div id="nav"></div>
<!-- 分页标签显示 结束-->
</div>
</body>
</html>
后台代码,请求ashx一般处理程序
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain"; //获取前台传递的当前页码
int pageIndex = Convert.ToInt32(context.Request["pageIndex"]??""); //获取前台传递的数量
int pageSize = Convert.ToInt32(context.Request["pageSize"] ?? ""); //实例化bll层业务对象
BLL.CustormerBll bll = new BLL.CustormerBll(); //得到当前应该显示的数据量
List<Model.CustomerMl> list = bll.GetPage(pageSize, pageIndex); //得到当前整个表的条数
int count = bll.GetCount(); //调用方法获取分页标签
string nav= Common.PageForRao.Page(pageIndex, count, pageSize, ""); //将数据和分页标签放在匿名类中
var objSon = new { list = list, nav = nav }; //实例化一个序列化对象
System.Web.Script.Serialization.JavaScriptSerializer ser = new System.Web.Script.Serialization.JavaScriptSerializer(); //将装载了前台所需要的数据进行序列化
string data = ser.Serialize(objSon); //将序列化后的数据传递给前台
context.Response.Write(data);
}
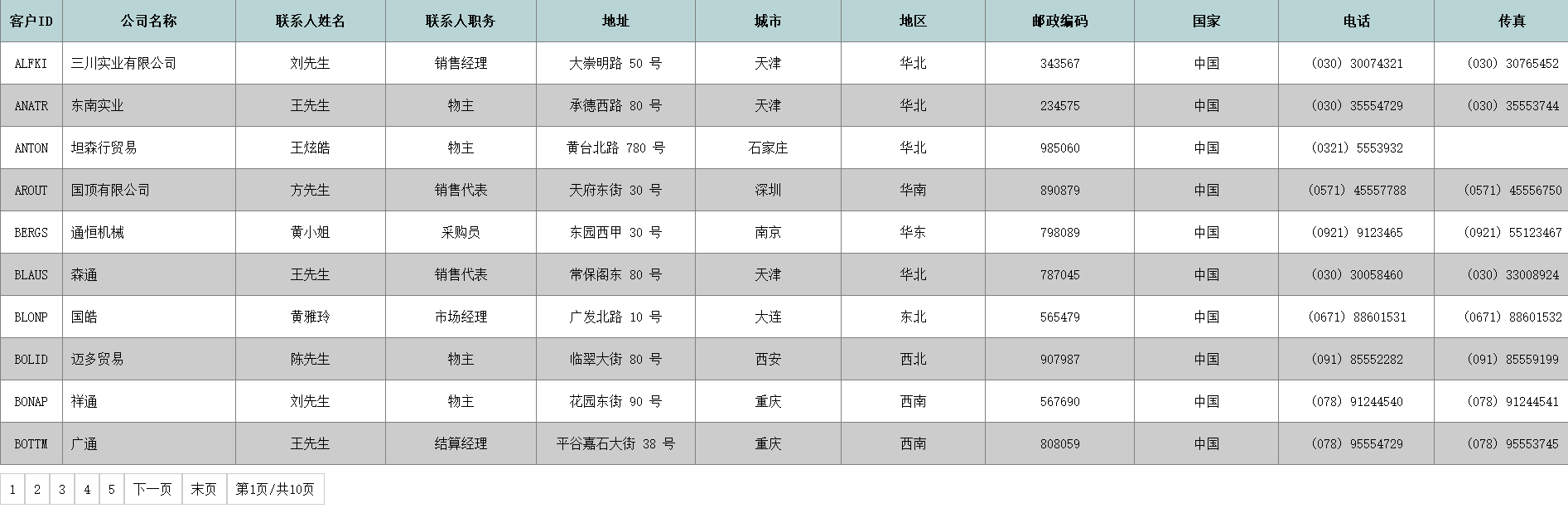
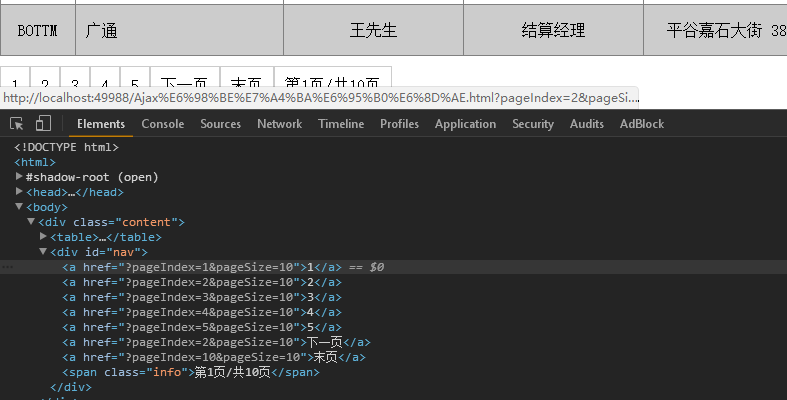
运行后效果


点击下一页时,以及1,2,3,4,5时的效果如下图

当点击到第6页,以及7,8,9时的效果图

当点 击到第10页(最末页时)

对自写的Asp.Net分页控件的应用方式(异步无刷新分页)的更多相关文章
- ASP.NET MVC 使用Uploadify实现多文件异步无刷新上传
软件技术开发,合作请联系QQ:858-048-581 这里我通过使用uploadify组件来实现异步无刷新多文件上传功能. 1.首先下载组件包uploadify,我这里使用的版本是3.1 2.下载后解 ...
- knockout Ajax异步无刷新分页 Demo +mvc+bootstrap
最近工作中web客户端需要用到knockout,在此记录下一些Demo,以后用到的时候查找起来方便.也希望给新入门的knockout使用者一点经验.knockout官方文档.这儿是一个使用knocko ...
- ajax分页2:jquery.pagination +JSON 动态无刷新分页
静态页面: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w ...
- SUI分页组件和avalon搞定ajax无刷新分页
<div ms-controller="main"> <h2 class="pagination-centered">{{ title ...
- 自己动手用Javascript写一个无刷新分页控件
.NET技术交流群:337901356 ,欢迎您的加入! 对 于一个用户体验好的网站来说,无刷新技术是很重要的,无刷新,顾名思义,就是局部刷新数据,有用过Asp.net Web Form技术开发网页的 ...
- 基于存储过程的MVC开源分页控件--LYB.NET.SPPager
摘要 现在基于ASP.NET MVC的分页控件我想大家都不陌生了,百度一下一大箩筐.其中有不少精品,陕北吴旗娃杨涛大哥做的分页控件MVCPager(http://www.webdiyer.com/)算 ...
- 基于存储过程的MVC开源分页控件
基于存储过程的MVC开源分页控件--LYB.NET.SPPager 摘要 现在基于ASP.NET MVC的分页控件我想大家都不陌生了,百度一下一大箩筐.其中有不少精品,陕北吴旗娃杨涛大哥做的分页控件M ...
- 在DevExpress程序中使用Winform分页控件直接录入数据并保存
一般情况下,我们都倾向于使用一个组织比较好的独立界面来录入或者展示相关的数据,这样处理比较规范,也方便显示比较复杂的数据.不过在一些情况下,我们也可能需要直接在GridView表格上直接录入或者修改数 ...
- WPF 实现 DataGrid/ListView 分页控件
在WPF中,通常会选用DataGrid/ListView进行数据展示,如果数据量不多,可以直接一个页面显示出来.如果数据量很大,2000条数据,一次性显示在一个页面中,不仅消耗资源,而且用户体验也很糟 ...
随机推荐
- JavaScript一个页面中有多个audio标签,其中一个播放结束后自动播放下一个,audio连续播放
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- SpringMVC常用方法大全
---恢复内容开始--- web.xml: <?xml version="1.0" encoding="UTF-8"?> <web-app x ...
- httpclient org.apache.http.NoHttpResponseException: host:端口 failed to respond 错误原因和解决方法
原因:httpclient 之前与服务端建立的链接已经失效(例如:tomcat 默认的keep-alive timeout :20s),再次从连接池拿该失效链接进行请求时,就会保存. 解决方法:官方链 ...
- 利用CXF生成webservice客户端代码
一.CXF环境的配置 1.下载CXF的zip包. 2.解压.例如:D:\ITSoft\webserviceClientUtils\cxf\apache-cxf-2.7.17 3.配置环境变量:新建变量 ...
- django rest framework实现分页功能
在web开发中很多需求都需要实现分页功能,然而 Django Rest Framework 自带的分页功能,只能在 mixins.ListModelMixin and generics.Generic ...
- robot framework学习笔记之一 资源文件(Resource)和外部资源(External Resources)
一.资源文件(Resource) 测试套件主要是存放测试案例,资源文件主要是用来存放用户关键字. 添加资源 在目录型的Project/Test Suite下单击鼠标右键,选择『New Resou ...
- RecyclerView的通用适配器
本来这一个主题应该早就写了,只是项目多,属于自己的时间不多,所以现在才开动!! 前一段时间写了一篇文章,是关于ListView,GriView万能适配器,没有看过的同学,可以先看看那篇文章,然后在来学 ...
- Python 各种编码相互转化 (目前只有Unicode utf-8)
f='\u53eb\u6211' print f print(f.decode('unicode-escape'))
- springMVC和Struts异同
Spring MVC属于SpringFrameWork的后续产品,已经融合在Spring Web Flow里面.Spring 框架提供了构建 Web 应用程序的全功能 MVC 模块.使用 Spring ...
- 爬虫3:requests库
一个简单易用的http库,多用于第一步,爬取网站源码 简单例子 import requests response = requests.get('https://www.baidu.com ...
