前端开发学习之——利用模板实现涉及url问题时的bug分析及解决(chrome源码)
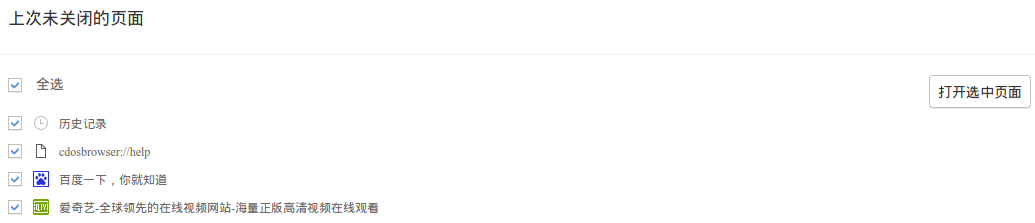
例如我们要实现如下页面,其中历史页面列表想来自底层返回的数据,此处用testData代替:

最初我写的实现代码如下:
html文件:
<!doctype html>
<html class="starting-up" i18n-values="dir:textdirection; lang:language">
<head>
<meta charset="utf-8">
<title i18n-content="title"></title>
<link rel="stylesheet" type="text/css" href="last_tabs_list.css">
<link rel="stylesheet" href="cdosbrowser://resources/css/tree.css">
<link rel="stylesheet" href="cdosbrowser://resources/css/widgets.css">
<script src="cdosbrowser://resources/js/cr.js"></script>
<script src="cdosbrowser://resources/js/cr/ui.js"></script>
<script src="cdosbrowser://resources/js/cr/ui/tree.js"></script>
<script src="cdosbrowser://resources/js/util.js"></script>
<script src="cdosbrowser://resources/js/icon.js"></script> </head>
<body>
<div class="container">
<div class="nav_container">
<div class="top_nav">
<p>上次未关闭的页面</p>
</div>
</div> <div class="content">
<div class="content_top">
<div class="select_all_container">
<input type="checkbox" id="check_all"></input>
<span class="select_all">全选</span>
</div>
<div class="open_selected_tabs">
<button class="open_all_selected" id="open_all_selected">打开选中页面</button>
</div>
</div>
<div id="tabs_list" class="tabs_list">
<div class="tab_container" id="tab_{{index}}">
<input type="checkbox" class="check" id="check_{{index}}"></input>
<div class="favicon" style="background-image: {{bgimage}};"></div>
<!--<div class="favicon" style='background-image: {{bgimage}};'></div>-->
<div class="title">
<a href="{{url}}" target="_blank" title="{{title}}" focus-type="title" tabindex="0">{{title}}</a>
</div>
</div>
</div>
</div>
</div>
<script src="last_tabs_list.js"></script
js文件:
var testData =
[ {
title: "历史记录",
url: "cdosbrowser://history-frame/#range=3&offset=3"
},
{
title: "cdosbrowser://help",
url: "cdosbrowser://help/"
},
{
title: "百度一下,你就知道",
url: "https://www.baidu.com/"
},
{
title: "爱奇艺-全球领先的在线视频网站-海量正版高清视频在线观看",
url: "http://www.iqiyi.com/"
} ] function checkAll(){
console.log("checkEl.length="+checkEl.length);
if(checkAllEl.checked){
for(var i=0; i<checkEl.length; i++){
checkEl[i].checked = true;
console.log(checkEl.length);
console.log(checkEl[i].checked);
}
}else{
for(var i=0; i<checkEl.length; i++){
checkEl[i].checked = false;
$("open_all_selected").disabled = true;
}
}
updateButtonStatus();
} function tabsListDOM(data){
var tabsListTemplate = $("tabs_list").innerHTML;
var wrap=[];
for(var i=0; i<data.length; i++){
var backgroundImage = cr.icon.getFavicon(data[i].url);
var _tabsListTemplate = tabsListTemplate.replace(/{{index}}/g,i)
.replace(/{{url}}/,data[i].url)
.replace(/{{bgimage}}/,backgroundImage)
.replace(/{{title}}/g,data[i].title); wrap.push(_tabsListTemplate);
}
$("tabs_list").innerHTML = wrap.join('');
//console.log("wrap.join('')="+wrap.join(''));
//console.log("$('tabs_list').innerHTML="+$("tabs_list").innerHTML);
checkEl = $("tabs_list").querySelectorAll(".check");
checkAllEl = $("check_all");
checkAllEl.checked =true;
checkAll();
}
tabsListDOM(testData); function updateButtonStatus(){
var anyChecked = document.querySelectorAll('#tabs_list input:checked') .length!= 0;
$('open_all_selected').disabled = !anyChecked;
console.log("anyChecked="+anyChecked);
} function checkOne(){
var flag = true;
for(var i=0; i<checkEl.length; i++){
if(!checkEl[i].checked){
flag = false;
}
}
if(flag){
checkAllEl.checked = true;
}else{
checkAllEl.checked = false;
}
updateButtonStatus();
} function openAllSelected(){
var selectedUrl=[];
for(var i=0; i<checkEl.length; i++){
if(checkEl[i].checked){
selectedUrl.push(testData[i].url);
console.log(testData[i].url);
}
}
} checkAllEl.addEventListener("click", checkAll); for(var i=0; i<checkEl.length; i++){
checkEl[i].addEventListener("click", checkOne);
} if((!$('open_all_selected').disabled)){
$("open_all_selected").addEventListener("click", openAllSelected);
}
打印结果如下:
其中cr.icon.getFavicon(data[i].url)返回的数据是url("cdosbrowser://favicon/http://www.iqiyi.com/")
wrap.join('')=
<div class="tab_container" id="tab_0">
<input type="checkbox" class="check" id="check_0">
<div class="favicon" style="background-image: url("cdosbrowser://favicon/cdosbrowser://history-frame/#range=3&offset=3");"></div>
<div class="title">
<a href="cdosbrowser://history-frame/#range=3&offset=3" target="_blank" title="历史记录" focus-type="title" tabindex="0">历史记录</a>
</div>
</div>
<div class="tab_container" id="tab_1">
<input type="checkbox" class="check" id="check_1">
<div class="favicon" style="background-image: url("cdosbrowser://favicon/cdosbrowser://help/");"></div>
<div class="title">
<a href="cdosbrowser://help/" target="_blank" title="cdosbrowser://help" focus-type="title" tabindex="0">cdosbrowser://help</a>
</div>
</div>
<div class="tab_container" id="tab_2">
<input type="checkbox" class="check" id="check_2">
<div class="favicon" style="background-image: url("cdosbrowser://favicon/https://www.baidu.com/");"></div>
<div class="title">
<a href="https://www.baidu.com/" target="_blank" title="百度一下,你就知道" focus-type="title" tabindex="0">百度一下,你就知道</a>
</div>
</div>
<div class="tab_container" id="tab_3">
<input type="checkbox" class="check" id="check_3">
<div class="favicon" style="background-image: url("cdosbrowser://favicon/http://www.iqiyi.com/");"></div>
<div class="title">
<a href="http://www.iqiyi.com/" target="_blank" title="爱奇艺-全球领先的在线视频网站-海量正版高清视频在线观看" focus-type="title" tabindex="0">爱奇艺-全球领先的在线视频网站-海量正版高清视频在线观看</a>
</div>
</div>
$('tabs_list').innerHTML=
<div class="tab_container" id="tab_0">
<input type="checkbox" class="check" id="check_0">
<div class="favicon" style="background-image: url(" cdosbrowser:="" favicon="" history-frame="" #range="3&offset=3");""></div>
<div class="title">
<a href="cdosbrowser://history-frame/#range=3&offset=3" target="_blank" title="历史记录" focus-type="title" tabindex="0">历史记录</a>
</div>
</div>
<div class="tab_container" id="tab_1">
<input type="checkbox" class="check" id="check_1">
<div class="favicon" style="background-image: url(" cdosbrowser:="" favicon="" help="" ");"=""></div>
<div class="title">
<a href="cdosbrowser://help/" target="_blank" title="cdosbrowser://help" focus-type="title" tabindex="0">cdosbrowser://help</a>
</div>
</div>
<div class="tab_container" id="tab_2">
<input type="checkbox" class="check" id="check_2">
<div class="favicon" style="background-image: url(" cdosbrowser:="" favicon="" https:="" www.baidu.com="" ");"=""></div>
<div class="title">
<a href="https://www.baidu.com/" target="_blank" title="百度一下,你就知道" focus-type="title" tabindex="0">百度一下,你就知道</a>
</div>
</div>
<div class="tab_container" id="tab_3">
<input type="checkbox" class="check" id="check_3">
<div class="favicon" style="background-image: url(" cdosbrowser:="" favicon="" http:="" www.iqiyi.com="" ");"=""></div>
<div class="title">
<a href="http://www.iqiyi.com/" target="_blank" title="爱奇艺-全球领先的在线视频网站-海量正版高清视频在线观看" focus-type="title" tabindex="0">爱奇艺-全球领先的在线视频网站-海量正版高清视频在线观看</a>
</div>
</div>
由上可见background-image的赋值产生了问题,而且神奇的是wrap.join('')打印的结果竟然和$('tabs_list').innerHTML不一样,而且前者看上去好像还是对的,后者已然是乱码。
这是为什么呢?
实际上wrap.join('')将模板拼接的时候还只是进行的字符串的运算,只是把我们组合的内容按部就班的展示给我们,但是赋值给innerHTML的时候就存在一个解析的过程了。
而且其实在wrap.join('')打印的时候就能看出问题所在了,双引号包裹双引号产生的冲突,导致浏览器没办法正常解析。而且即使把外层的双引号改成单引号,打印结果仍然是双引号,不知道是否跟chrome内部有关。
<div class="favicon" style="background-image: {{bgimage}};"></div>
<!--<div class="favicon" style='background-image: {{bgimage}};'></div>-->
解决办法:
法一:将除background-image之外的其他DOM结构构建好,再动态设置其background-image。
法二:将整个模板直接作为变量,实现如下:
<!doctype html>
<html class="starting-up" i18n-values="dir:textdirection; lang:language">
<head>
<meta charset="utf-8">
<title i18n-content="title"></title>
<link rel="stylesheet" type="text/css" href="last_tabs_list.css">
<link rel="stylesheet" href="cdosbrowser://resources/css/tree.css">
<link rel="stylesheet" href="cdosbrowser://resources/css/widgets.css">
<script src="cdosbrowser://resources/js/cr.js"></script>
<script src="cdosbrowser://resources/js/cr/ui.js"></script>
<script src="cdosbrowser://resources/js/cr/ui/tree.js"></script>
<script src="cdosbrowser://resources/js/util.js"></script>
<script src="cdosbrowser://resources/js/icon.js"></script> </head>
<body>
<div class="container">
<div class="nav_container">
<div class="top_nav">
<p>上次未关闭的页面</p>
</div>
</div> <div class="content">
<div class="content_top">
<div class="select_all_container">
<input type="checkbox" id="check_all"></input>
<span class="select_all">全选</span>
</div>
<div class="open_selected_tabs">
<button class="open_all_selected" id="open_all_selected">打开选中页面</button>
</div>
</div>
<div id="tabs_list" class="tabs_list">
</div>
</div>
</div>
<!-- <script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script> -->
<script src="last_tabs_list.js"></script>
</body>
</html>
js代码如下:
//cr.define('last_tabs_list', function(){
// 'use strict'
var testData =
[ {
title: "历史记录",
url: "cdosbrowser://history-frame/#range=3&offset=3"
},
{
title: "cdosbrowser://help",
url: "cdosbrowser://help/"
},
{
title: "百度一下,你就知道",
url: "https://www.baidu.com/"
},
{
title: "爱奇艺-全球领先的在线视频网站-海量正版高清视频在线观看",
url: "http://www.iqiyi.com/"
} ]
function checkAll(){
console.log("checkEl.length="+checkEl.length);
if(checkAllEl.checked){
for(var i=0; i<checkEl.length; i++){
checkEl[i].checked = true;
console.log(checkEl.length);
console.log(checkEl[i].checked);
}
}else{
for(var i=0; i<checkEl.length; i++){
checkEl[i].checked = false;
$("open_all_selected").disabled = true;
}
}
updateButtonStatus();
}
function tabsListDOM(data){
var tabsListTemplate = '<div class="tab_container" id="tab_{{index}}">' +
'<input type="checkbox" class="check" id="check_{{index}}"></input>'+
"<div class='favicon' style='background-image: {{bgimage}};'></div>" +
'<div class="title">' +
'<a href="{{url}}" target="_blank" title="{{title}}" focus-type="title" tabindex="0">{{title}}</a>'+
'</div>' +
'</div>';
var wrap=[];
for(var i=0; i<data.length; i++){
var backgroundImage = cr.icon.getFavicon(data[i].url);
var _tabsListTemplate = tabsListTemplate.replace(/{{index}}/g,i)
.replace(/{{url}}/,data[i].url)
.replace(/{{bgimage}}/,backgroundImage)
.replace(/{{title}}/g,data[i].title);
wrap.push(_tabsListTemplate);
}
$("tabs_list").innerHTML = wrap.join('');
console.log("wrap.join('')="+wrap.join(''));
console.log("$('tabs_list').innerHTML="+$("tabs_list").innerHTML);
checkEl = $("tabs_list").querySelectorAll(".check");
checkAllEl = $("check_all");
checkAllEl.checked =true;
checkAll();
}
tabsListDOM(testData);
function updateButtonStatus(){
var anyChecked = document.querySelectorAll('#tabs_list input:checked') .length!= 0;
$('open_all_selected').disabled = !anyChecked;
console.log("anyChecked="+anyChecked);
}
function checkOne(){
var flag = true;
for(var i=0; i<checkEl.length; i++){
if(!checkEl[i].checked){
flag = false;
}
}
if(flag){
checkAllEl.checked = true;
}else{
checkAllEl.checked = false;
}
updateButtonStatus();
}
function openAllSelected(){
var selectedUrl=[];
for(var i=0; i<checkEl.length; i++){
if(checkEl[i].checked){
selectedUrl.push(testData[i].url);
console.log(testData[i].url);
}
}
}
checkAllEl.addEventListener("click", checkAll);
for(var i=0; i<checkEl.length; i++){
checkEl[i].addEventListener("click", checkOne);
}
if((!$('open_all_selected').disabled)){
$("open_all_selected").addEventListener("click", openAllSelected);
}
//});
//document.addEventListener('DOMContentLoaded', last_tabs_list.onLoad);
前端开发学习之——利用模板实现涉及url问题时的bug分析及解决(chrome源码)的更多相关文章
- web前端开发学习内容
应该 具备的 知识技能 :懂web标准,熟练手写 xhtml css3 并符合 符合w3c标准 代码能 兼容主流浏览器.ie6.7.8.9 ff 等. ...
- WEB前端开发学习:源码canvas 雪
WEB前端开发学习:源码canvas 雪 双旦节要到了,程序员们为了响应气氛,特别用代码制作了动态雪花,WEB前端开发学习的初学者们一起跟着案例做一遍吧! <!DOCTYPE html> ...
- web前端开发学习:jQuery的原型中的init
web前端开发学习:jQuery的原型中的init 有大量web前端开发工具及学习资料,可以搜群[ web前端学习部落22群 ]进行下载,遇到学习问题也可以问群内专家以及课程老师哟 jQuery.fn ...
- web前端开发学习路径图
第一阶段 WEB前端工程师课程 HTML语句,HTML页面结构.css语法.style属性.link和style标签.id属性.等HTML语句中的相关属性: 通过Dreamweaver制作出跨越平台限 ...
- 关于web前端开发学习的顺序
学习web前端开发该怎么学,按照什么顺序学习,这是很多新手朋友会遇到的问题.下面简单的说一下.由于在国内大学课程里面,几乎没有前端开发这门课程,无非就是一些网页设计之类的课程,但那些课程无论是老师讲还 ...
- Web前端开发学习误区,你掉进去了没?
从接触网站开发以来到现在,已经有五个年头了吧,今天偶然整理电脑资料看到当时为参加系里面一个比赛而做的第一个网站时,勾起了在这网站开发道路上的一串串回忆,成功与喜悦.烦恼与纠结都历历在目,感慨颇多. 先 ...
- Web 前端开发学习之路(入门篇)
字数1374 阅读4622 评论0 喜欢49 以前学习过一段时间的web前端开发,整理了一些我看过的/我认为比较好的学习资料(网站.书籍).不要问我为啥没有进阶版,我只是一条产品汪而已,求轻喷.== ...
- web前端开发学习路线图
Web前端是一个入行门槛较低的开发技术,但更是近几年热门的职业,web前端不仅薪资高发展前景好,是很多年轻人向往的一个职业,想学习web前端,那么你得找到好的学习方法,以下就给大家分享一份适合新手小白 ...
- web 前端开发学习路线
初级 HTML 5 HTML 5 与 HTML 4 的区别 HTML 5 新增的主体结构元素 HTML 5 新增的非主体结构元素 HTML 5 表单新增元素与属性 HTML 5 表单新增元素与属性(续 ...
随机推荐
- Java读取Propertity文件
读取propertity 文件其实很简单,就是每次容易搞错文件路径,今天刚好项目又用到了,顺便记下来,以便以后参考: 目录如下: 代码如下: package com.infs.exam.process ...
- Kettle定时执行
1,Kettle跨平台使用. 例如:在AIX下(AIX是IBM商用UNIX操作系统,此处在LINUX/UNIX同样适用),运行Kettle的相关步骤如下: 1)进入到Kettle部署的路径 ...
- 基于MapReduce的(用户、物品、内容)的协同过滤推荐算法
1.基于用户的协同过滤推荐算法 利用相似度矩阵*评分矩阵得到推荐列表 已经推荐过的置零 2.基于物品的协同过滤推荐算法 3.基于内容的推荐 算法思想:给用户推荐和他们之前喜欢的物品在内容上相似的物品 ...
- 【坚持】Selenium+Python学习之从读懂代码开始 DAY2
2018/05/10 [来源:菜鸟教程](http://www.runoob.com/python3/python3-examples.html) #No.1 # 二次方程式 ax**2 + bx + ...
- day04 list tuple (补)
今日内容: 1. 列表 2. 列表的增删改查 3. 列表的嵌套 4. 元组和元组嵌套 5. range 列表 列表: 能装对象的对象. 有顺序的(按照我们添加的顺序保存) 在代码中使用[]表示列表. ...
- gets函数的完美替代
众所周知 在C语言中scanf用来读取一行字符串时遇到空格或回车会停止 而若要读入一行带空格的字符串时 有些人会用gets来代替 然而,gets的最大问题在于:会读取超过数组长度上限个字符,而超出长度 ...
- RC电路简介,RC串并联电路的工作原理及应用
RC电路简介,RC串并联电路的工作原理及应用 RC电路全称Resistance-Capacitance Circuits.一个 相移电路(RC电路)或称 RC滤波器. RC网络, 是一个包含利用电压源 ...
- 集合set、map、list
一.set 无序.可重复 public static void main(String[] args){ Set<String> set=new HashSet<String> ...
- c# WPS DLL及其调用
1.dll分享(含xsl及docx的dll) 链接:https://pan.baidu.com/s/1c1ImV14OndmvIb4W-_WL2A 密码:d2rx 2.方法: 1.先在类的前面(类外面 ...
- C++总结作业
在博客作业中学到的内容 在博客作业中,首先我学到了Markdown编辑器的排版格式,github的上传,如果没有博客作业,可能根本不会接触到这些内容.然后,就C++来讲,我在博客作业中学会了命令行参数 ...
