springboot结合开源editor.md集成markdonw编辑器
今天来实现一个简单的功能,通常blog后台编辑大多使用的是富文本编辑器,比如百度的Ueditor,比较轻巧的wangEditor,那么如何使用开源editor.md的markdown呢?
搭建一个springboot+mybatis的项目,然后通过markdown编辑器对表Content进行插入操作,下面开始
通过IDEA创建一个项目为markdown的springboot项目,结构如下:

添加依赖pom.xml
<dependencies>
<!--thymeleaf-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!-- web-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- mybatis-->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>1.3.2</version>
</dependency>
<!--数据库相关-->
<!-- mysql-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<!--Druid数据库连接池-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.1.10</version>
</dependency>
<!--自动get/set-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<!--测试-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
第一步,整合整合mybatis配置
在application.properties中进行数据源配置以及其他配置项
application.properties
#Tomcat配置
server.port=8081
server.tomcat.uri-encoding=UTF-8
#thymeleaf配置
spring.thymeleaf.prefix=classpath:/templates/
##解决静态文件访问不到的情况
spring.mvc.static-path-pattern= /static/**
##mybatis配置
mybatis.type-aliases-package= com.jiangfeixiang.springbootblog.entity
mybatis.mapper-locations= mapper/*.xml
## 数据库连接配置
## 数据库连接配置
spring.datasource.type=com.alibaba.druid.pool.DruidDataSource
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/markdown?characterEncoding=utf-8&serverTimezone=GMT%2B8
spring.datasource.username=root
spring.datasource.password=1234
# 连接池补充配置
# 初始化大小,最小,最大
spring.datasource.initialSize: 5
spring.datasource.minIdle: 5
spring.datasource.maxActive: 20
# 配置获取连接等待超时的时间
spring.datasource.maxWait: 60000
# 配置间隔多久才进行一次检测,检测需要关闭的空闲连接,单位是毫秒
spring.datasource.timeBetweenEvictionRunsMillis: 60000
# 配置一个连接在池中最小生存的时间,单位是毫秒
spring.datasource.minEvictableIdleTimeMillis: 300000
spring.datasource.validationQuery: SELECT 1 FROM DUAL
spring.datasource.testWhileIdle: true
spring.datasource.testOnBorrow: false
spring.datasource.testOnReturn: false
# 打开PSCache,并且指定每个连接上PSCache的大小
spring.datasource.poolPreparedStatements: true
spring.datasource.maxPoolPreparedStatementPerConnectionSize: 20
# 配置监控统计拦截的filters,去掉后监控界面sql无法统计,'wall'用于防火墙
spring.datasource.filters: {stat,wall,log4j}
# 通过connectProperties属性来打开mergeSql功能;慢SQL记录
spring.datasource.connectionProperties: druid.stat.mergeSql=true;druid.stat.slowSqlMillis=5000
# 合并多个DruidDataSource的监控数据
spring.datasource.useGlobalDataSourceStat: true
第二步,在dbconfig包下创建DruidConfig类配置druid数据连接池
DruidConfig.class
@Configuration
public class DruidConfig {
private Logger logger = LoggerFactory.getLogger(DruidConfig.class);
@ConfigurationProperties(prefix = "spring.datasource")
@Bean
public DruidDataSource druid(){
return new DruidDataSource();
}
@Bean
public ServletRegistrationBean druidServlet() {
logger.info("init Druid Servlet Configuration ");
ServletRegistrationBean bean = new ServletRegistrationBean(new StatViewServlet(),"/druid/*");
Map<String,String> params = new HashMap<>();
//用户名
params.put("loginUsername","姜飞祥");
//密码
params.put("loginPassword","1234");
//IP白名单 (不填写代表允许所有IP)
params.put("allow","");
//IP黑名单 (存在共同时,deny优先于allow)
//initParameters.put("deny", "192.168.20.38");
bean.setInitParameters(params);
return bean;
}
/**
* druid的过滤器设置
* @return
*/
@Bean
public FilterRegistrationBean filterRegistrationBean() {
FilterRegistrationBean bean = new FilterRegistrationBean();
bean.setFilter(new WebStatFilter());
Map<String,String> initParams = new HashMap<>();
//排除拦截
initParams.put("exclusions","*.js,*.css,/druid/*");
bean.setInitParameters(initParams);
bean.setUrlPatterns(Arrays.asList("/*"));
return bean;
}
}
以上配置好之后开始完成实体类Content.class,在entity包中创建Content实体类
Content.class
/**
* @Author: 姜飞祥
* @Description:
* @Date: Create in 2019/1/29/0029 13:24
* 使用lombok注解@Data省略set/get方法
*/
@Data
public class Content {
private Integer id;
/**
* 内容
*/
private String text;
}
实体类完成之后就是dao与之对应的mapper.xml了,在dao包下创建ContentMapper接口
@Mapper
public interface ContentMapper {
/**
* 查询文本内容
* @return
*/
List<Content> getText();
/**
* 添加文本内容
* @param content
* @return
*/
int addText(Content content);
}
接口上使用了注解@Mapper,如果不使用此注解的话,可以做哎入口类上添加@MapperScan("com.jiangfeixiang.markdown.dao"),l选择其一即可如下
@SpringBootApplication
@MapperScan("com.jiangfeixiang.markdown.dao")
public class MarkdownApplication {
public static void main(String[] args) {
SpringApplication.run(MarkdownApplication.class, args);
}
}
下面是对应的ContentMapper.xml,在resources下mapper包中
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.jiangfeixiang.markdown.dao.ContentMapper">
<!--查询-->
<select id="getText" resultType="com.jiangfeixiang.markdown.entity.Content">
select id,text from content
</select>
<!--添加-->
<insert id="addText">
insert into content(text) values(#{text})
</insert>
</mapper>
到此dao部分已经完成了,下面创建对应的数据库添加一条数据,进行测试
- 数据库名称请跟进需求在配置文件数据源中进行修改
数据库sql
SET FOREIGN_KEY_CHECKS=0;
DROP TABLE IF EXISTS `content`;
CREATE TABLE `content` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`text` text,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8;
INSERT INTO `content` VALUES ('1', '第一天文本内容');
数据库创建完成之后,接下来开始进行查询测试
@RunWith(SpringRunner.class)
@SpringBootTest
public class MarkdownApplicationTests {
/**
* 注入ContentMapper接口
*/
@Autowired
private ContentMapper contentMapper;
/**
* 查询
*/
@Test
public void getText() {
Content text = contentMapper.getText();
System.out.println(text);
}
}
可以在控制台看到输出的内容:

下面为了节约时间,我service接口以及实现类就直接贴代码参考了,如下
ContentService 接口
public interface ContentService {
/**
* 查询文本内容
* @return
*/
List<Content> getText();
/**
* 添加文本内容
* @param content
* @return
*/
int addText(Content content);
}
ContentServiceImpl实现类
@Service
public class ContentServiceImpl implements ContentService {
@Autowired
private ContentMapper contentMapper;
/**
* 查询
* @return
*/
@Override
public List<Content>getText() {
return contentMapper.getText();
}
/**
* 添加
* @param content
* @return
*/
@Override
public int addText(Content content) {
return contentMapper.addText(content);
}
}
接下来是ContentController
@Controller
public class ContentController {
@Autowired
private ContentService contentService;
/**
* 编辑页
* @return
*/
@RequestMapping("/edit")
public String getText(){
return "context";
}
}
访问URL路径进入编辑页edit.html,在templates/edit.html下,这里是咱们要实现的开源editor.md markdown编辑器

原材料准备
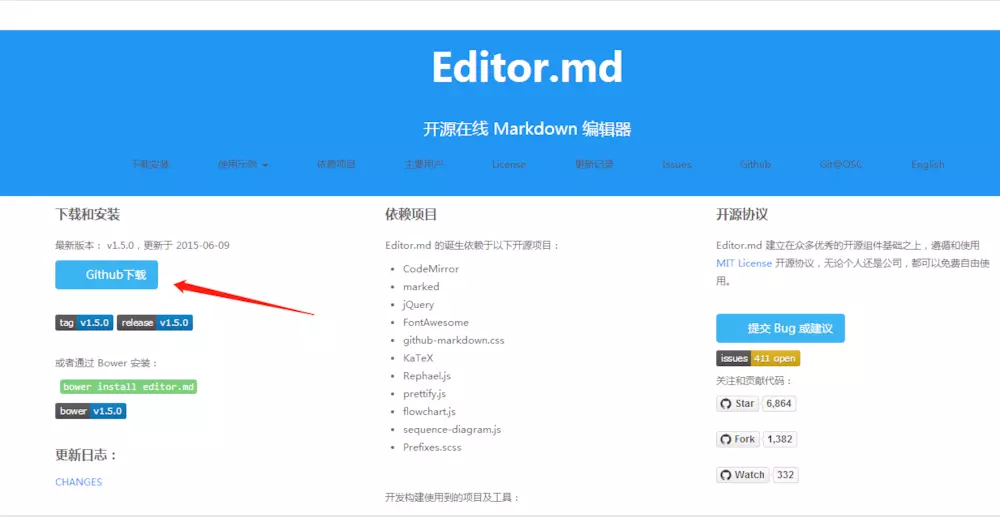
editor.md
是国人开发的开源在线Markdown编辑器,单纯基于前端JavaScript,无需后台代码加持,适用于任何语言首页地址

直接点击 Github下载 即可
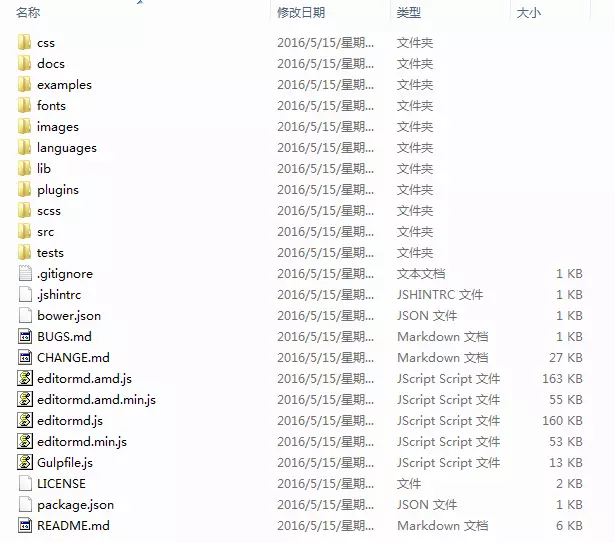
下载好进行解压之后如下:

- 接下来直接将examples文件夹中的css、js资源,拷贝到resources下的static中
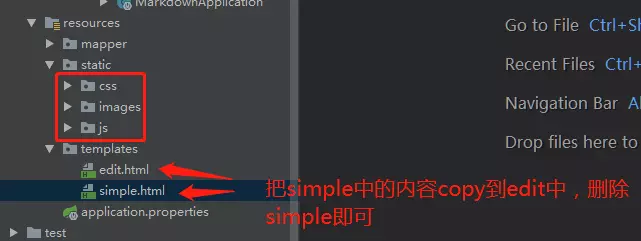
- 将examples文件夹中的simple.html示例文件拷贝到工程的templates下面,如下图

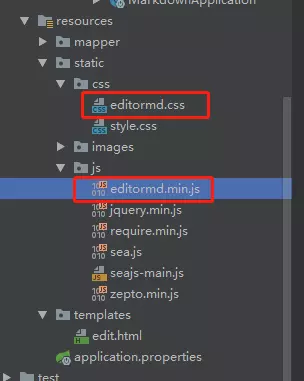
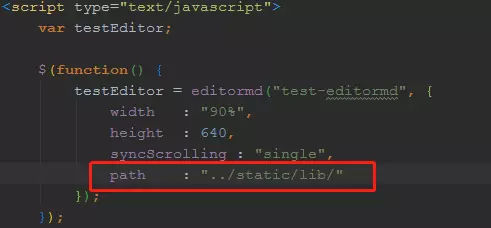
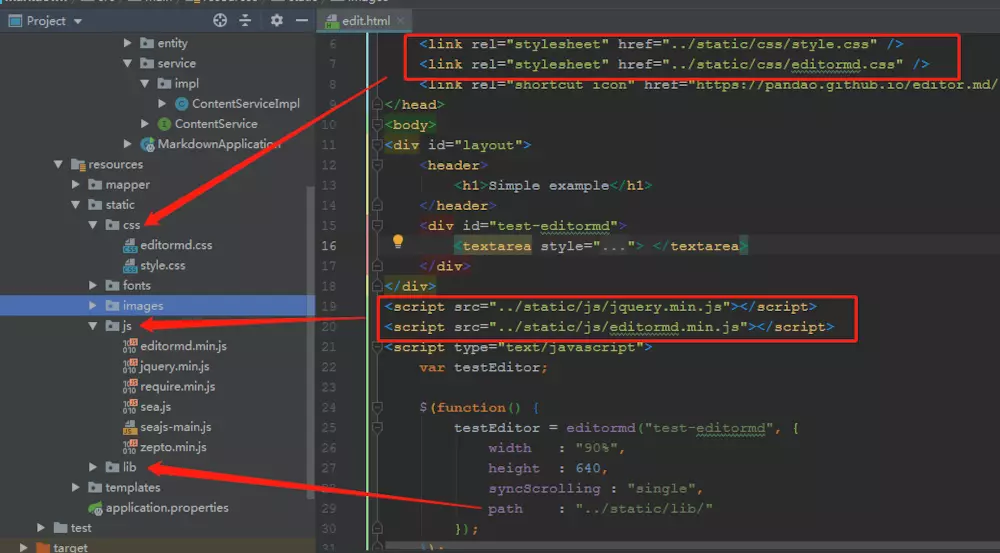
编辑edit.html文件,将资源文件js,css路径根据你的项目进行调整,由于edit.html中的editormd.css和editormd.min.js没有,这里需要进行拷贝进来,拷贝进来后如下图

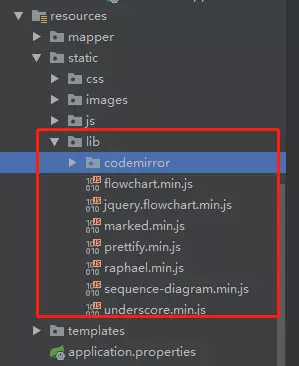
拷贝外层的lib目录并设置edit.html中对应的lib路径,如图:


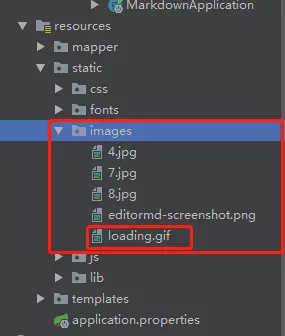
拷贝外层的fonts目录,并且将外层文件夹images中的loading.gif拷贝到我们项目的images中

最终 调整后的edit.html文件内容为

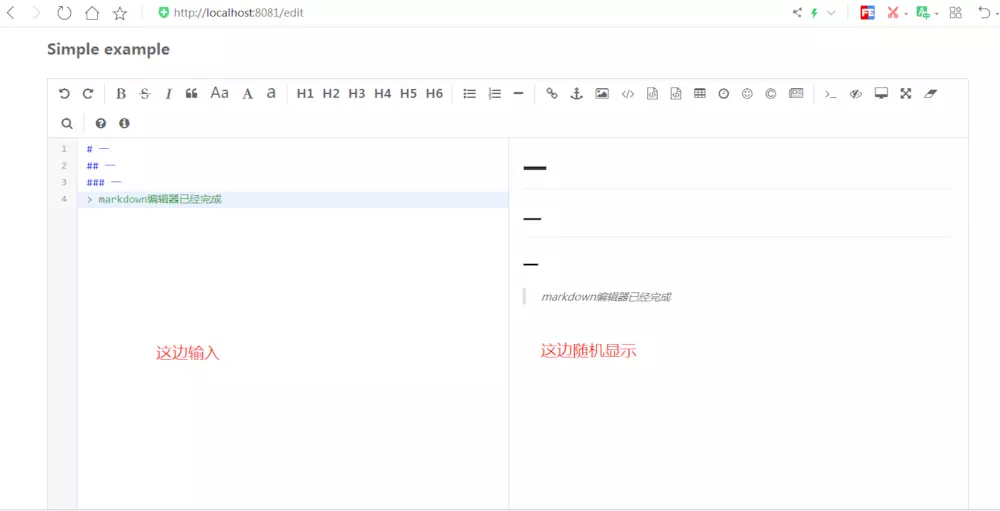
最后启动项目,访问localhost:8081/edit进入编辑页面

下面还没有完,接下来就是开始编写内容,进行提交到数据库了
开始提交
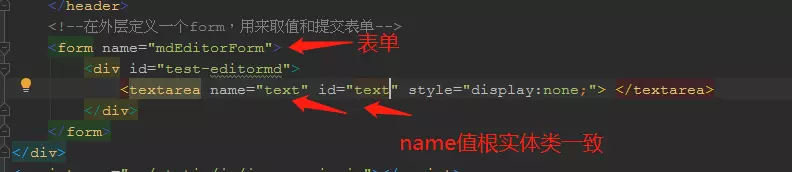
在eidt.html页面中,加入form表单,在text,修改JS,简单的提交客户端完成,内容如下:

代码
<form name="mdEditorForm">
<div id="test-editormd">
<textarea name="text" id="text" style="display:none;"> </textarea>
</div>
</form>
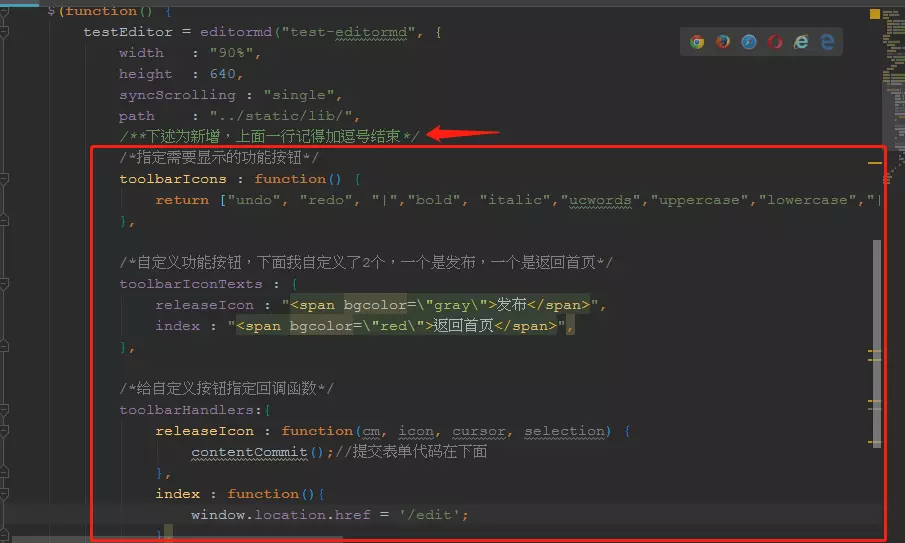
之后再新增js函数,如图

代码
/**下述为新增,上面一行记得加逗号结束*/
/*指定需要显示的功能按钮*/
toolbarIcons : function() {
return ["undo", "redo", "|","bold", "italic","ucwords","uppercase","lowercase","|","h1","h2","h3","h4","h5","h6","|","list-ul","list-ol","table","datetime","hr", "||", "watch", "fullscreen", "preview", "releaseIcon", "index"]
},
/*自定义功能按钮,下面我自定义了2个,一个是发布,一个是返回首页*/
toolbarIconTexts : {
releaseIcon : "<span bgcolor=\"gray\">发布</span>",
index : "<span bgcolor=\"red\">返回首页</span>",
},
/*给自定义按钮指定回调函数*/
toolbarHandlers:{
releaseIcon : function(cm, icon, cursor, selection) {
contentCommit();//提交表单代码在下面
},
index : function(){
window.location.href = '返回首页的路径.html';
},
}
另外上面需要提交JS的代码contentCommit();
/*提交表单的js*/
function contentCommit(){
mdEditorForm.method = "post";
mdEditorForm.action = "addText";//提交至服务器的路径
mdEditorForm.submit();
}
最后在Controller中编写提交的方法,返回成功页面
@RequestMapping("/addText")
public String addText(Content content){
contentService.addText(content);
return "success";
}

因为查询没有显示数据页面,为了节省时间,查询返回的页面就不写了,为了验证是否提交成功,咱还在测试里进行测试

有两条记录

springboot结合开源editor.md集成markdonw编辑器的更多相关文章
- editor.md实现Markdown编辑器
editor.md实现Markdown编辑器 Markdown和Editor.md简介 Markdwon编辑器在技术工作者圈子中已经越来越流行,简单的语法,统一的格式,强大的扩展功能,最重要的是:你可 ...
- JAVA WEB项目中使用并改造editor.md实现Markdown编辑器
Markdown和Editor.md简介 Markdwon编辑器在技术工作者圈子中已经越来越流行,简单的语法,统一的格式,强大的扩展功能,最重要的是:你可以用Markdown,设计一篇精彩绝伦的文档而 ...
- Django集成Markdown编辑器【附源码】
专注内容写作的你一定不要错过markdown 简单介绍 markdown是一种标记语言,通过简单的标记语法可以使普通的文本内容具有一定的格式,使用非常简单,学习成本极低 目前各大Blog平台都已支持m ...
- 基于SpringBoot从零构建博客网站 - 集成editor.md开发发布文章功能
发布文章功能里面最重要的就是需要集成富文本编辑器,目前富文本编辑器有很多,例如ueditor,CKEditor.editor.md等.这里守望博客里面是集成的editor.md,因为editor.md ...
- Markdown编辑器editor.md的使用---markdown上传图片
http://kindeditor.org/ 确定下有没有查找替换功能 http://pandao.github.io/editor.md/ http://pandao.github.io/edito ...
- Markdown编辑器editor.md的使用
目录(?)[-] 一Markdown和editormd简介 二editormd的使用 1下载 2简单使用 21在自己的页面上引入相关的css和js代码如下 22在自己的页面中加上DIV 23在同页 ...
- Markdown编辑器Editor.md使用方式
摘要: 搭建个人博客时,涉及文章上传,文章展示,这里需要一个Markdown插件,mark一下. Editormd下载地址:http://pandao.github.io/editor.md/ 由于前 ...
- thinkphp5使用Markdown编辑器Editor.md并上传图片
Editor.md官网:https://pandao.github.io/editor.md/index.html 下载后解压放到项目内,和引入ueditor差不多 1.引入项目资源 <!--m ...
- 为 Editor.md 编辑器插件增加预览和发布按钮
前言 一直在使用 Editor.md 插件作为博客的编辑器,用着挺好,但是在全屏下编辑时,每次想预览或者保存又必须切换到非全屏状态下才可以点击按钮,用着不舒服,所以花了一点时间在工具栏上增加了预览.保 ...
随机推荐
- testng日志 TestListenerAdapter
TestListenerAdapter,空方法实现 ITestListener 创建自定义日志记录类 创建另一个新的类名为 CustomListener.java 在 C:\ > TestN ...
- cocos代码研究(16)Widget子类RadioButton学习笔记
理论基础 RadioButton是一种特定类型的两状态按钮,它与复选框相似.它可以 和RadioButtonGroup一起使用,形成一个"组".继承自AbstractCheckBu ...
- Docker 版本升级
当前系统版本:Centos 7.4 x64 删除老版本docker sudo yum remove docker docker-common docker-selinux docker-engine ...
- linux内核分析第八周-理解进程调度时机跟踪分析进程调度与进程切换的过程
实验原理: 一.调度时机 不同类型的进程有不同的调度需求 第一种分类: I/O-bound 频繁的进行I/O 通常会花费很多时间等待I/O操 ...
- 解决use -D_SCL_SECURE_NO_WARNINGS的问题
加入预处理器(项目属性----C/C++----预处理----预处理器定义): _SCL_SECURE_NO_WARNINGS
- HDU 2896 病毒侵袭(AC自动机)题解
题意:给你n个模式串,再给你m个主串,问你每个主串中有多少模式串,并输出是哪些.注意一下,这里给的字符范围是可见字符0~127,所以要开130左右. 思路:用字典树开的时候储存编号,匹配完成后set记 ...
- 第四章 consul cluster
1.vagrant 为了模拟集群效果,使用vagrant. 1.1.首先下载vagrant https://www.vagrantup.com/downloads.html 说明:浏览器下载可能比较慢 ...
- 【bzoj5170】Fable(树状数组)
题目传送门:https://www.lydsy.com/JudgeOnline/problem.php?id=5170 我们会发现,经过一轮冒泡后,若a[i]的前面有比它大的数,就一定会有一个被丢到后 ...
- java学习之浅谈多线程3--线程间协作
通过保证临界区上多个线程的相互排斥,线程同步完全可以避免竞争状态的发生,但是有时还需要线程之间的协作.有两种方式可用于线程间的通信. 1.使用条件Condition Condition接口: +awa ...
- Java IO流-合并流
2017-11-05 20:15:28 SequenceinputStream SequenceinputStream:SequenceInputStream 表示其他输入流的逻辑串联.它从输入流的有 ...
