一、ionic 图片轮播问题
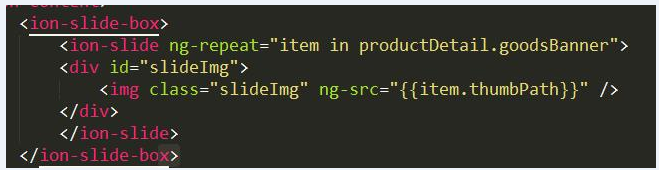
使用ion-slide可以实现图片轮播,但是如果在html中仅仅增加ion-slide是远远不够的,会出现两个问题:图片加载不出来和图片轮播至最后一个不轮播的问题

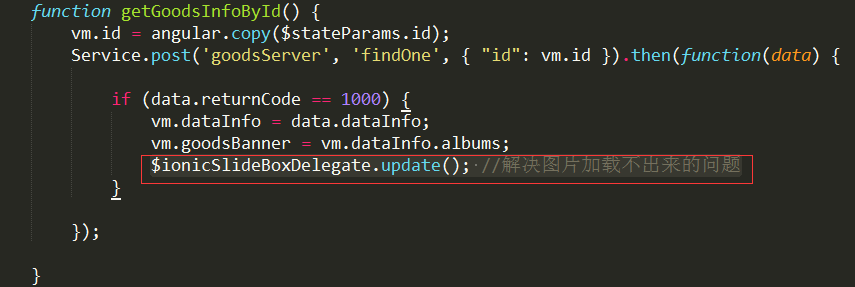
1、如何解决图片加载不出来的问题

仅仅如此就可以了吗?no!no!no……我们会遇到第二个问题
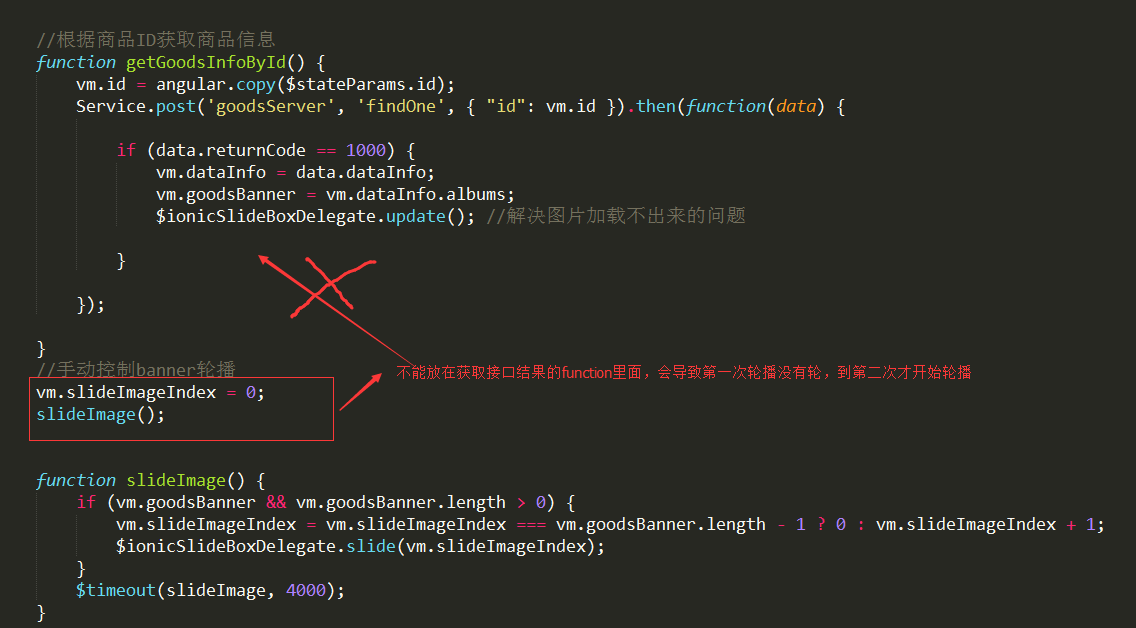
2、如何解决图片轮播至最后一个不轮播的问题
//手动轮播图片
function slideImage() {
vm.timerSlide1 = $timeout(slideImage, 4000);
if (vm.adListInfo && vm.adListInfo.length > 0) {
vm.slideImageIndex1 = vm.slideImageIndex1 === vm.adListInfo.length - 1 ? 0 : vm.slideImageIndex1 + 1;
vm.slideNumber = $ionicSlideBoxDelegate.$getByHandle("adListInfo").currentIndex();
if (vm.slideNumber + 1 != vm.slideImageIndex1 && vm.slideImageIndex1!=0) {
vm.slideImageIndex1 = vm.slideNumber;//手动滑动后和自动轮播保持一致
$ionicSlideBoxDelegate.$getByHandle("adListInfo").slide(vm.slideImageIndex1); //只有首页的banner轮播
} else {
$ionicSlideBoxDelegate.$getByHandle("adListInfo").slide(vm.slideImageIndex1); //只有首页的banner轮播
} }
}
如果轮播的页面cache!=false:
//轮播控制
function ionicViewEvents() {
$scope.$on('$ionicView.beforeEnter', function(event, data) {
if (vm.adListInfo) {
slideImage();
}
if (vm.goodsListBanner) {
slideGoodsListBanner();
} })
//当DOM元素从页面中被移除时,AngularJS将会在scope中触发$destory事件。这让我们可以有机会来cancel任何潜在的定时器
$scope.$on('$ionicView.beforeLeave', function(event, data) {
clearTimeoutPromise();
});
}
//清空计时器promise
function clearTimeoutPromise() {
$timeout.cancel(vm.timerSlide1);
$timeout.cancel(vm.timerSlide2);
vm.timerSlide2 = undefined;
vm.timerSlide1 = undefined;
}

3、一个页面有多个轮播的地方应该如何解决?
- 给每个轮播的增加名字:
<ion-slide-box delegate-handle="adBanner">
<ion-slide ng-repeat="item in homePage.adListInfo">
<div class="bannerImg1">
<img class="slideImg" ng-src="{{item.coverImage}}" ng-click="homePage.clickADBanner(item)"/>
</div>
</ion-slide>
</ion-slide-box>
- 在controller中对每个轮播的模块进行相应的处理
一、ionic 图片轮播问题的更多相关文章
- ionic 图片轮播问题
1.使用ion-slide可以实现图片轮播,但是如果在html中仅仅增加ion-slide是远远不够的,会出现两个问题: (注:使用的是angularjs.首先需要在,js文件中注入:$ionicSl ...
- ionic 图片轮播ion-slide-box问题
1.使用ion-slide可以实现图片轮播,但是如果在html中仅仅增加ion-slide是远远不够的,会出现两个问题: (注:使用的是angularjs.首先需要在,js文件中注入:$ionicSl ...
- 基于ionic框架封装一个图片轮播指令的几点
在这里我想在项目中封装一个图片轮播的指令 (本项目使用的是ionic框架) 1)定义指令 define(['app'],function(myapp){ myapp.directive('myslid ...
- H5如何做手机app(移动Web App)?图片轮播?ionic、MUI
移动Web App 跨平台开发 用户不需要去卖场来下载安装App 任何时候都可以发布App只需要一个开发项目 可以使用HTML5,CSS3以及JavaScript以及服务器端语言来完成(PHP,Rub ...
- 原生js+css3实现图片自动切换,图片轮播
运用CSS3transition及opacity属性 制作图片轮播动画 自己这两天根据用js来控制触发CSS3中transition属性,从而写出来的以CSS3动画为基础,js控制过程的图片轮播 运用 ...
- 纯javaScript、jQuery实现个性化图片轮播
纯javaScript实现个性化图片轮播 轮播原理说明<如上图所示>: 1. 画布部分(可视区域)属性说明:overflow:hidden使得超出画布部分隐藏或说不可见.position: ...
- jQuery个性化图片轮播效果
jQuery个性化图片轮播效果 购物产品展示:图片轮播器<效果如下所示> 思路说明: 每隔一段时间,实现图片的自动切换及选项卡选中效果,鼠标划入图片动画停止,划出或离开动画开始 两个区域: ...
- 原生JS实现"旋转木马"效果的图片轮播插件
一.写在最前面 最近都忙一些杂七杂八的事情,复习软考.研读经典...好像都好久没写过博客了... 我自己写过三个图片轮播,一个是简单的原生JS实现的,没有什么动画效果的,一个是结合JQuery实现的, ...
- 基于面向对象的图片轮播(js原生代码)
无论你想走多远,你都需要不断地走下去.前端最精华的便是原生的js,这也是我们前端工程师的技术分层的重要指标,也提现这你的代码能力,开发的水平.废话不多说,进入今天的主要分享————基于面向对象思想的图 ...
随机推荐
- hibernate3.3.2搭建Junit日志环境
搭建好log4j日志环境后,再来搭建Junit测试环境: 测试代码放在另外一个目录下,项目右键,new一个source folder,源代码目录,放我们的测试代码,名字test.src放源代码. 比较 ...
- GitBook入门(用github做出第一本书)——超详细配图说明
我最近接触到gitbook,发现它支持markdown和git,刚好把我之前在github上的笔记可以生成一本书,于是我就开始着手捣鼓gitbook,一下午的时间就弄的差不多了,说明这个东西还是挺容易 ...
- thumbnailator + webp-imageio-core实现java处理图片支持webp
thumbnailator提供了便捷的图片处理api,webp-imageio-core屏蔽了不同平台webp本地库的差异. <dependency> <groupId>com ...
- Volley 源码解析(转)
项目:Volley,分析者:grumoon,校对者:Trinea 本文为 Android 开源项目源码解析 中 Volley 部分项目地址:Volley,分析的版本:35ce778,Demo 地址:V ...
- Java 中 String 的常用方法(一)
上一篇介绍了 String 中的几个常用构造方法,由 String 这个核心对象发散出去关于字符的编码,字符的字节表达,对 GC 的影响,正则表达式,模式匹配,这可能是 Java 里内涵最丰富的对象了 ...
- Java 中 String 的构造方法
String 对于所有 Java 程序员来说都不会陌生,几乎每天甚至每个程序都会和 String 打交道,因此将 String 的常用知识汇集在此,方便查阅. 概叙: Java 中是如此定义 Stri ...
- PTA (Advanced Level) 1040 Longest Symmetric String
1040 Longest Symmetric String (25 分) Given a string, you are supposed to output the length of the lo ...
- Java设计模式-监听器模式
监听器模式有三个要素——事件源.事件对象.监听器. 事件源:顾名思义,事件发生的源头,比如点击的按钮,属于被监听的对象: 事件对象:这个经常和事件源混淆,它经常被用来包装事件源,切记,它毕竟是个事件, ...
- 开发一个 Windows 级别的操作系统难度有多大?
在搜索进程相关问题的时候,无意间看到了知乎上面的这个问题,这也是困惑我的问题,只是自己比较懒,没有刨根问底,这次无意间看到了,并且认真看了大神的回答,很受启发,作为记录,贴于此,与各位分享: 来源:知 ...
- CentOS6.X 系统安装后的基础优化
特别说明:克隆之后的网卡修改 1 编辑eth0的配置文件:vi /etc/sysconfig/network-scripts/ifcfg-eth0, 删除HWADDR地址那一行及UUID的行如下: H ...
