NO--10今天带大家回忆回忆“闭包”吧!
对于‘闭包,我相信很多人都掉进过这个坑里,也相信很多人没能详细的理解这个问题,今天带大家再次走进闭包:
写这篇文章时的心情是十分忐忑的,因为对于我们今天的主角:闭包,很多小伙伴都写过关于它的文章,相信大家也读过不少,那些文章到底有没有把JS中这个近似神话的东西讲清楚,说实心里,真的有,但为数不多。
写这篇文章的初衷:让所有看到这篇文章的小伙伴都彻彻底底的理解闭包 => 提高JS水平 => 能够写出更高质量的JS代码。
开文之所以说心情是忐忑的,就是怕达不到我写该文的初衷,但是我有信心同时我也会努力的完成我的目标。如行文中有丝毫误人子弟的陈述,欢迎大家指正,在这感激不尽。
我们开始吧:
相信众多JS的lovers都听说过这句话:闭包很重要但是很难理解。
我起初也是这么觉得,但是当我努力学习了JS的一些深层的原理以后我倒觉得闭包并不是那么不好理解,反倒是让我感觉出一种很美的感觉。当我彻底理解闭包的那一刹那,心中油然产生一种十分愉悦感觉,就像**"酒酣尚醉,花未全开"**那种美景一样。
拨开闭包神秘的面纱
我们先看一个闭包的例子:
function foo() {
let a = 2;
function bar() {
console.log( a );
}
return bar;
}
let baz = foo();
baz();
大家肯定都写过类似的代码,相信很多小伙伴也知道这段代码应用了闭包,but, Why does the closure be generated and Where is closure?
来,我们慢慢分析:
首先必须先知道闭包是什么,才能分析出闭包为什么产生和闭包到底在哪?
当一个函数能够记住并访问到其所在的词法作用域及作用域链,特别强调是在其定义的作用域外进行的访问,此时该函数和其上层执行上下文共同构成闭包。
需要明确的几点:
闭包一定是函数对象(wintercn大大的闭包考证)
闭包和词法作用域,作用域链,垃圾回收机制息息相关
当函数一定是在其定义的作用域外进行的访问时,才产生闭包
闭包是由该函数和其上层执行上下文共同构成(这点稍后我会说明)
闭包是什么,我们说清楚了,下面我们看下闭包是如何产生的。
接下来,我默认你已经读过我之前的两篇文章 原来JavaScript内部是这样运行的 和 彻底搞懂JavaScript作用域 , 建议先进行阅读理解JS执行机制和作用域等相关知识,再理解闭包,否则可能会理解的不透彻。
现在我假设JS引擎执行到这行代码
let baz = foo();
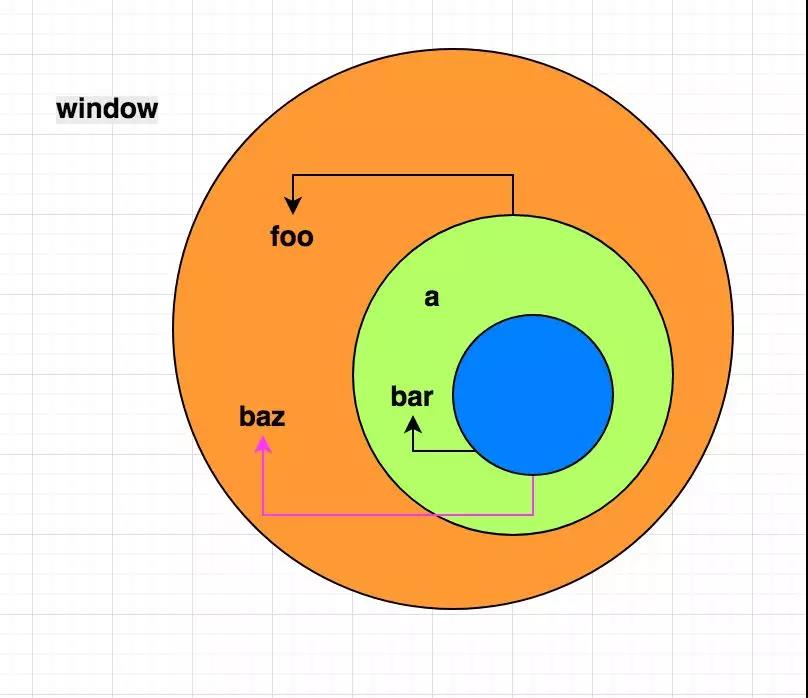
此时,JS的作用域气泡是这样的:

这个时候foo函数已经执行完,JS的垃圾回收机制应该会自动将其标记为"离开环境",等待回收机制下次执行,将其内存进行释放(标记清除)。
但是,我们仔细看图中粉色的箭头,我们将bar的引用指向baz,正是这种引用赋值,阻止了垃圾回收机制将foo进行回收,从而导致bar的整条作用域链都被保存下来。
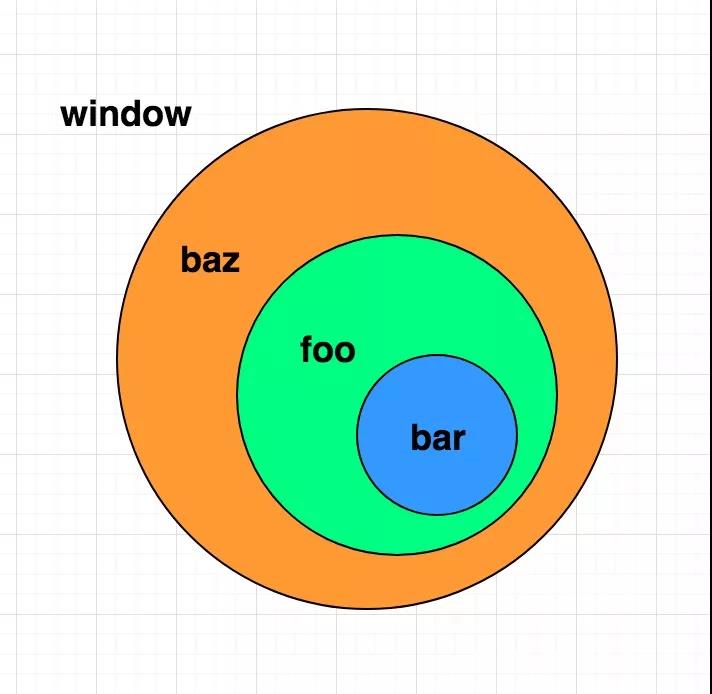
接下来,baz()执行,bar进入执行栈,闭包(foo)形成,此时bar中依旧可以访问到其父作用域气泡中的变量a。
这样说可能不是很清晰,接下来我们借助chrome的调试工具看下闭包产生的过程。
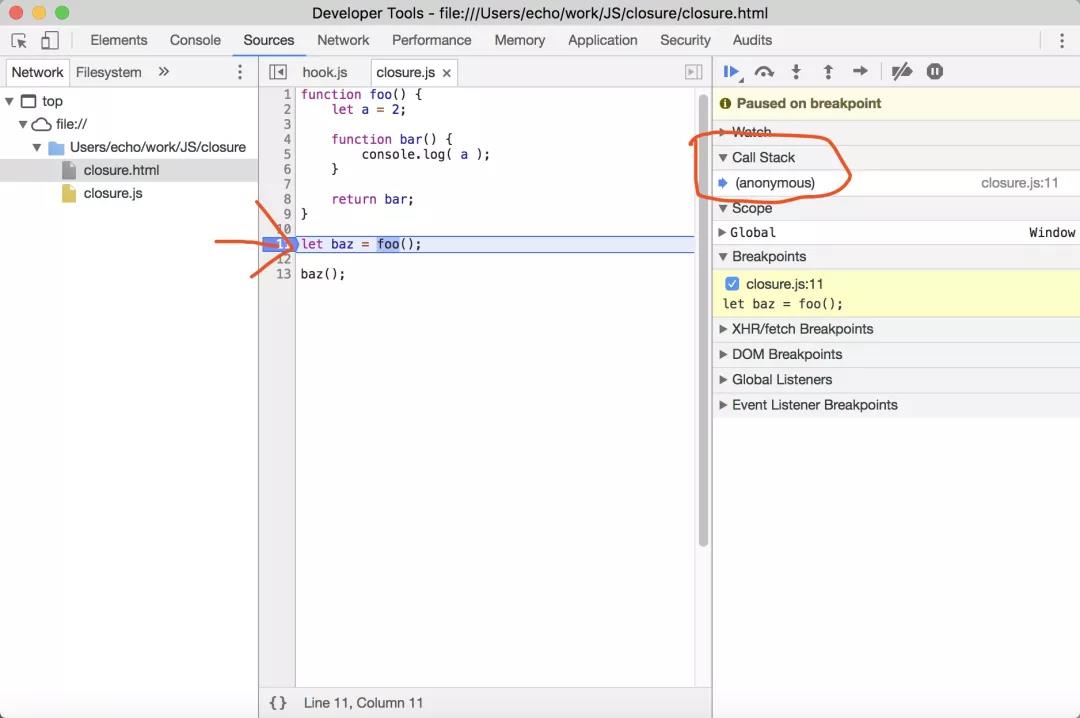
当JS引擎执行到这行代码let baz = foo();时:

图中所示,let baz = foo();已经执行完,即将执行baz();,此时Call Stack中只有全局上下文。
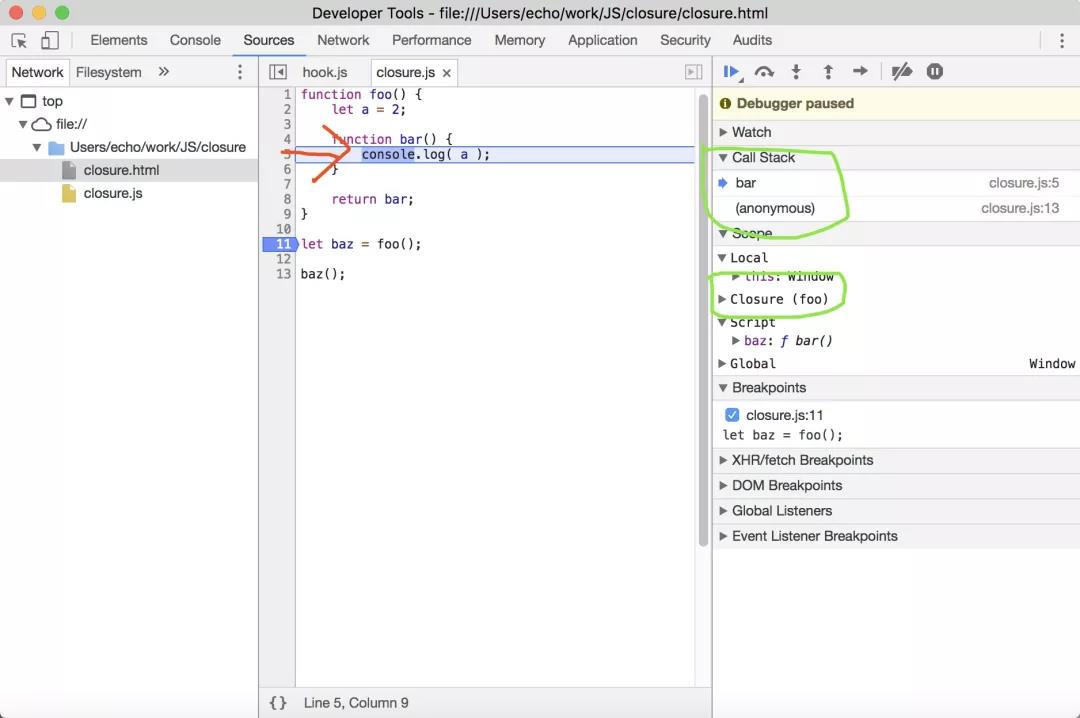
接下来baz();执行:

我们可以看到,此时bar进入Call Stack中,并且Closure(foo)形成。
针对上面我提到的几点进行下说明:
上述第二点(闭包和词法作用域,作用域链,垃圾回收机制息息相关)大家应该都清楚了
上述第三点,当函数baz执行时,闭包才生成
上述第四点,闭包是foo,并不是bar,很多书(《you dont know JavaScript》《JavaScript高级程序设计》)中,都强调保存下来的引用,即上例中的bar是闭包,而chrome认为被保存下来的封闭空间foo是闭包,针对这点我赞同chrome的判断(仅为自己的理解,如有不同意见,欢迎来讨论)
闭包的艺术性
我相信这个世界上最美的事物往往就存在我们身边,通常它并不是那么神秘,那么不可见,只是我们缺少了一双发现美的眼睛。
生活中,我们抽出一段时间放慢脚步,细细品味我们所过的每一分每一秒,会收获到生活给我们的另一层乐趣。
闭包也一样,它不是很神秘,反而是在我们的程序中随处可见,当我们静下心来,品味闭包的味道,发现它散发出一种艺术的美,朴实、精巧又不失优雅。

细想,在我们作用域气泡模型中,作用域链让我们的内部bar气泡能够"看到"外面的世界,而闭包则让我们的外部作用域能够"关注到"内部的情况成为可能。可见,只要我们愿意,内心世界和外面世界是可以相通的。
闭包的应用的注意事项
闭包,在JS中绝对是一个高贵的存在,它让很多不可能实现的代码成为可能,但是物虽好,也要合理使用,不然不但不能达到我们想要的效果,有的时候可能还会适得其反。
内存泄漏(Memory Leak)
JavaScript分配给Web浏览器的可用内存数量通常比分配给桌面应用程序的少,这样做主要是防止JavaScript的网页耗尽全部系统内存而导致系统崩溃。
因此,要想使页面具有更好的性能,就必须确保页面占用最少的内存资源,也就是说,我们应该保证执行代码只保存有用的数据,一旦数据不再有用,我们就应该让垃圾回收机制对其进行回收,释放内存。
我们现在都知道了闭包阻止了垃圾回收机制对变量进行回收,因此变量会永远存在内存中,即使当变量不再被使用时,这样会造成内存泄漏,会严重影响页面的性能。因此当变量对象不再适用时,我们要将其释放。
我们拿上面代码举例:
function foo() {
let a = 2;
function bar() {
console.log( a );
}
return bar;
}
let baz = foo();
baz(); //baz指向的对象会永远存在堆内存中
baz = null; //如果baz不再使用,将其指向的对象释放
关于内存泄漏,推荐 阮一峰老师博客。
闭包的应用
1.模块
一个模块应该具有私有属性、私有方法和公有属性、公有方法。
而闭包能很好的将模块的公有属性、方法暴露出来。
var myModule = (function (window, undefined) {
let name = "echo";
function getName() {
return name;
}
return {
name,
getName
}
})(window);
console.log( myModule.name ); // echo
console.log( myModule.getName() ); // echo
"return"关键字将对象引用导出赋值给myModule,从而应用到闭包。
2.延时器(setTimeout)、计数器(setInterval)
这里简单写一个常见的关于闭包的面试题。
for( var i = 0; i < 5; i++ ) {
setTimeout(() => {
console.log( i );
}, 1000 * i)
}
答案大家都知道:每秒钟输出一个5,一共输出5次。
那么如何做到每秒钟输出一个数,以此为0,1,2,3,4呢?
我们这里只介绍闭包的解决方法,其他类似块作用域等等的解决方法,我们这里不讨论。
for( var i = 0; i < 5; i++ ) {
((j) => {
setTimeout(() => {
console.log( j );
}, 1000 * j)
})(i)
}
"setTimeout"方法里应用了闭包,使其内部能够记住每次循环所在的词法作用域和作用域链。
由于setTimeout中的回调函数会在当前任务队列的尾部进行执行,因此上面第一个例子中每次循环中的setTimeout回调函数记住的i的值是for循环作用域中的值,此时都是5,而第二个例子记住的i的数为setTimeout的父级作用域自执行函数中的j的值,依次为0,1,2,3,4。
3.监听器
var oDiv = document.querySeletor("#div");
oDiv.addEventListener('click', function() {
console.log( oDiv.id );
})
=- 关于闭包,我觉得我说清楚了,你看清楚了吗?留言告诉我吧 -=
NO--10今天带大家回忆回忆“闭包”吧!的更多相关文章
- go 学习笔记之10 分钟简要理解 go 语言闭包技术
闭包是主流编程语言中的一种通用技术,常常和函数式编程进行强强联合,本文主要是介绍 Go 语言中什么是闭包以及怎么理解闭包. 如果读者对于 Go 语言的闭包还不是特别清楚的话,可以参考上一篇文章 go ...
- 10个带源码的充满活力的Web设计教程
10个带源码的充满活力的Web设计教程 2013-08-02 16:47 佚名 OSCHINA编译 我要评论(0) 字号:T | T Web设计师必须了解各种各样的Web设计风格,这才能让他或者她在设 ...
- 使用PHP Manager for IIS时,Windws 10自带IIS注意事项
1)开启IIS 10:在“控制面板”的“程序和功能”的“启用或关闭Windows功能”内,勾选(启用)“Internet Information Services”,然后确定,进行安装. 2)若要使用 ...
- Windows 10 自带那么多图标,去哪里找呢?
无意间发现我的 D 盘根目录中大部分的文件夹都是系统专用文件夹,有自己的独特图标,偶有一两个开发用的文件夹是默认图标.于是想把它们改成独特样式,而且是 Windows 10 那些新图标样式! 这是我的 ...
- win 10 自带 Ubuntu 系统的文件位置
win 10 自带 Ubuntu 系统的文件位置 Ubuntu 作为最为流行 Linux 系统中的一种,是用来学习 Linux 相关知识是最好不过的选择.专门搞一个 Ubuntu 系统的电脑不太现实, ...
- Windows 10 自带 free 屏幕截图/录像软件 Game Bar! 不仅仅是game-游戏呦! 高清晰,高保真,perfect!不仅仅是游戏呦!
good news! good news! good news! 重要的事情说三遍! Windows 10 自带 屏幕截图/录像软件 Game Bar! 以后再也不用第三方的 盗版软件了! 对于Wi ...
- [转帖]2010.10.7google北大笔试题回忆
1.1关于IP协议那个正确 A IP是TCP上层协议B IP协议是应用层协议C由于两个属于同一层协议,他们之间可以直接通信DIP协议不提供可靠的通信 1.2 关于内存正确的是 A内存的存取速度不能低于 ...
- 最近这两天看了关于H5游戏开发的一个教程,实践很短暂,看了很多理论的东西,现在呢也只是想回忆回忆关于EUI的部分知识吧
首先我了解了什么是Egret: Egret中文就是白鹭的意思,Egret是一套H5游戏开发的软件.(纯粹属于个人理解) 其次我对以下几款软件的相关知识做了些了解: Egret Engine(引擎),E ...
- Ubuntu Desktop 15.10 自带桌面共享问题修复
Ubuntu 15.10 (似乎从14.04开始) 的小坑,使用自带远程桌面连接出错,弄得我很不爽,偶尔从 youtube 上看到一视频,解决了.聊以记之. 顺便说一下,这个自带的桌面共享的名字是:v ...
随机推荐
- 修改网卡MAC地址后出现问题:device eth0 does not seem to be present, delaying initialization
修改网卡MAC地址后出现问题:device eth0 does not seem to be present, delaying initialization 1.修改网卡对应的文件,将配置文件中 ...
- Gradle Goodness: Add Incremental Build Support to Tasks
Gradle has a very powerful incremental build feature. This means Gradle will not execute a task unle ...
- gdb调试时的问题Missing separate debuginfos, use: debuginfo-install glibc-XXX
在CentOS6.4下使用gdb进行调试的时候, 使用bt(breaktrace)命令时,会弹出如下的提示: 头一天提示: Missing separate debuginfos, use: debu ...
- CentOS7网络连接问题以及重启网络服务失败
1.重启网络服务失败 在运行“/etc/init.d/network restart”命令时,出现错误“Job for network.service failed. See 'systemctl s ...
- 在CentOS上安装node.js的时候报错:No acceptable C compiler found!解决办法
在CentOS上安装node.js的时候报错:No acceptable C compiler found! 原因:没有c编译器. 解决办法:安装GCC 命令如下: #yum install gcc ...
- 安装Oracle 18.4 RAC 遇到ORA-40238报错
场景: Aix 7.2 上安装Oracle 18.4 RAC 执行root.sh脚本,ASM failed to start !查看日志文件:ORA-40238: invalid linear alg ...
- cmd命令操作Mysql数据库
在一次考试中,笔者因考试的电脑上没有安装操作Mysql数据库的可视化工具而不知如何操作数据库,所以在这里可以提醒各位掌握 命令行来操作数据库也是非常重要的. 笔者以惨痛的教训来警惕大家. 进入正题: ...
- Redis 之武林大会 - 哨兵(Sentinel)
前言 Redis在出从复制的模式下,一旦主节点由于故障不能提供服务,需要人工降从节点晋升为主节点,同时还要通知应用方更新主节点的地址,在很多应用场景下,这样的故障处理方式是无法被接受的.不过幸运的是R ...
- sqoop import/export使用经验
一.先创建一个小表(test_01)进行测试(主节点IP:169.254.109.130/oracle服务器IP:169.254.109.100) 1.测试连接oracle; sqoop list-t ...
- 树莓派安装samba服务
1.安装 sudo apt-get update sudo apt-get install samba sudo apt-get install samba-common-bin 2.配置 sudo ...
