BFC与浮动
一、BFC的含义
BFC(block formatting contexts) 块级元素格式化上下文,它决定了块级元素如何对它的内容进行布局,以及与其它元素的关系和相互作用。
块级元素:父级(是一个块元素)
内容:子元素(是一个块元素)
其它元素:与内容同级别的兄弟元素
相互作用:BFC里的元素与外面的元素不会发生影响
二、浮动触发条件
1.float的值不为none
2.overflow的值不为visible
3.display的值为table-cell、table-caption、inline-block、inline-flex、flex
4.position的值为absolute或fixed
三、浮动应用场景
1.自适应两栏布局
<style>
body {
width: 300px;
position: relative;
} .aside {
width: 100px;
height: 150px;
float: left;
background: #f66;
} .main {
height: 200px;
background: #fcc;
//overflow:hidden;
}
</style>
<body>
<div class="aside"></div>
<div class="main"></div>
</body>
原本为

在main中添加样式overflow:hidden,触发main生成BFC后

2.清除浮动
<style>
.par {
border: 5px solid #fcc;
width: 300px;
// overflow:hidden;
} .child {
border: 5px solid #f66;
width:100px;
height: 100px;
float: left;
}
</style>
<body>
<div class="par">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
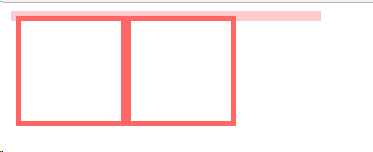
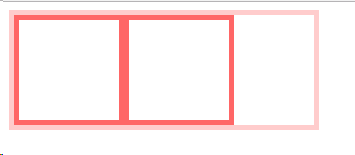
原图为

为达到清除内部浮动,我们可以触发par生成BFC,那么par在计算高度时,par内部的浮动元素child也会参与计算。在par中添加overflow:hidden后

3.防止垂直margin重叠
<style>
p {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
<body>
<p>Haha</p>
<p>Hehe</p>
</body>
此时margin会出现重叠取最大值为100margin

解决方法:在p外面包裹一层容器,并触发该容器生成一个BFC。那么两个P便不属于同一个BFC,就不会发生margin重叠了。
<style>
.wrap {
overflow: hidden;
}
p {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
<body>
<p>Haha</p>
<div class="wrap">
<p>Hehe</p>
</div>
</body>
效果如下

4.子元素添加margin-top,父元素会一起掉下来
四、BFC布局与普通文档流布局的区别
普通文档流布局规则
1.浮动的元素是不会被父级计算高度
2.非浮动元素会覆盖浮动元素的位置
3.margin会传递给父级
4.两个相邻元素上下margin会重叠
BFC布局规则
1. 内部的Box会在垂直方向,一个接一个地放置。
2. Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻Box的margin会发生重叠(两个盒子在不同的BFC内,就不会发生重叠)。
3. 每个box的左边与包含块的左边相接触(对于从左往右的格式化,否则相反);即使存在浮动也是如此。
4. BFC的区域不会与float box重叠(两栏布局)。
5. BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素;反之也如此。
6. 计算BFC的高度时,浮动元素也参与计算。
五、什么是浮动
在MDN中关于浮动的描述如下:
float CSS属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动中移除,尽管仍然保持部分的流动性(与绝对定位相反)。
举个例子:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.a{
width: 50px;
height: 50px;
background-color: #04A5F0;
}
</style>
</head>
<body>
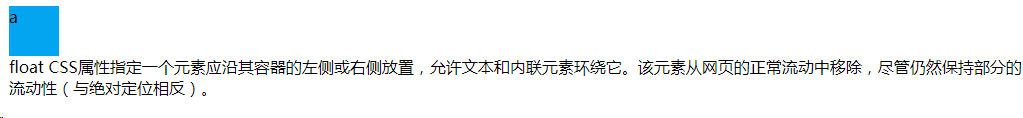
<div class="a">a</div>
float CSS属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动中移除,尽管仍然保持部分的流动性(与绝对定位相反)。
</body>
显示结果如下:

然后添加float:left后

六、浮动对布局的影响
1.块级元素浮动将并排显示,不会独占一行
BFC与浮动的更多相关文章
- 学习总结:CSS(二)块级与行级元素特性、盒模型、层模型、BUG与BFC、浮动模型
一.元素的块级与行级特性 在CSS属性display控制元素是否及如何显示的特性,常用的值有none.inline.block.inline-block,在CSS3中还有一些新的特性状态,在这里不做讨 ...
- BFC清除浮动
BFC 就是清除浮动 用来处理文档脱离文档流的问题 清除浮动的方法: a.父元素也添加一个浮动 产生弊端就是:margin 不能使用 b.给父元素添加一个:display:inline-block 弊 ...
- bfc与浮动元素的关系
首先说明两个特性: 1,浮动元素兄弟元素的布局规则 当html中存在浮动元素时,其兄弟元素的布局遵循如下规则: (1)块级元素的渲染无视浮动元素 (2)文本内容或者是行内元素的渲染会考虑到浮动元素的存 ...
- 浅谈对BFC的认识,以及用bfc解决浮动问题
我们在前端的学习过程中常常会遇到BFC,用BFC来解决一些margin塌陷.margin合并清理浮动流的问题 那么问题来了,我们所说的BFC到底是个什么东西呢: 什么是BFC BFC(Block Fo ...
- CSS3与页面布局学习总结(三)——BFC、定位、浮动、7种垂直居中方法
一.BFC与IFC 1.1.BFC与IFC概要 BFC(Block Formatting Context)即“块级格式化上下文”, IFC(Inline Formatting Context)即行内格 ...
- BFC,定位,浮动,7种垂直居中方法
目录 一.BFC与IFC 1.1.BFC与IFC概要 1.2.如何产生BFC 1.3.BFC的作用与特点 二.定位 2.2.relative 2.3.absolute 2.4.fixed 2.5.z- ...
- CSS3与页面布局学习总结(四)——页面布局大全BFC、定位、浮动、7种垂直居中方法
目录 一.BFC与IFC 1.1.BFC与IFC概要 1.2.如何产生BFC 1.3.BFC的作用与特点 二.定位 2.2.relative 2.3.absolute 2.4.fixed 2.5.z- ...
- 【深入BFC】 关于CSS中float布局,清除浮动,和margin合并的原理解析,解开你心中的那些困惑!
BFC的通俗理解: Block Formatting Context(块级格式化上下文)是W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用. ...
- CSS3与页面布局学习笔记(三)——BFC、定位、浮动、7种垂直居中方法
一.BFC与IFC 1.1.BFC与IFC概要 BFC(Block Formatting Context)即“块级格式化上下文”, IFC(Inline Formatting Context)即行内格 ...
随机推荐
- 阿里云Quick BI——让人人都成为分析师
在3月29日深圳云栖大会的数据分析与可视化专场中,阿里云产品专家潘炎峰(陌停)对大数据智能分析产品 Quick BI 进行了深入的剖析.大会现场的精彩分享也赢得观众们的一直认可和热烈的反响. Quic ...
- xsd文件记录
<MESSAGE Version="1.0"> <CV_HEADER MsgType=" /> <QUERY_PROFILE> < ...
- 为Linux设置IPTables防火墙
我们 来讨论一下如何为你的CentOS 服务器来设置简单的防火墙. 这里我们以DigitalOcean的CentOS 6 VPS为基础来讨论的,同样也适用于 阿里云上其他类型的LINUX系统. (阿里 ...
- pip 使用国内镜像源加速
现在做开发可是真的不容易,好像不论哪一个语言当你使用到包管理工具的时候都要进行一些网络的配置,否则速度慢如龟,无论是 maven 还是 npm 又或者是我们要说的 pip. 更换国内的源好像已经是必备 ...
- Coursera 算法二 week 5 BurrowsWheeler
本打算周末完成这次作业,但没想到遇到了hard deadline,刚开始看不懂题意,后来发现算法4书上有个类似的问题,才理解了题意.最后晚上加班,上课加班,还好在11:35也就是课程结束前25分钟完成 ...
- memcached的操作
memcached是一个高性能的分布式内存对象缓存系统,用于动态web应用以减轻数据库负载.它通过在内存中缓存数据和对象来减少读取数据库次数,从而提高动态.数据库驱动网站的速度.memcached基于 ...
- Jackson实现Object对象与Json字符串的互转
在项目开发过程中,当客户端与服务器响应时,数据交互是必不可少的.然而通过Json实现数据交互成为我们开发中的一部分,进而Jackson为我们的Json转化提供了很好的机制.下面我将利用实例总结如何使用 ...
- 指令集 与 cpu
http://cache.baiducontent.com/c?m=9d78d513d9d437ab4f9d9e697c15c0116e4381132ba7a1020ca08448e2732d4050 ...
- python反序列化
import pickle import os class A(object): def __reduce__(self): a = """python -c 'impo ...
- spring中的default-lazy-init参数和lazy-init
在spring的配置中的根节点上有个 default-lazy-init="true"配置: 1.spring的default-lazy-init参数 此参数表示延时加载, ...
