第97天:CSS3渐变和过渡详解
一、渐变
渐变是CSS3当中比较丰富多彩的一个特性,通过渐变我们可以实现许多炫丽的效果,有效的减少图片的使用数量,并且具有很强的适应性和可扩展性。
可分为线性渐变、径向渐变
1、 线性渐变 (gradient 变化)
linear-gradient线性渐变指沿着某条直线朝一个方向产生渐变效果。
linear-gradient:方向,起始颜色,终止颜色
方向:to left/ to right / to top
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>渐变</title>
<style>
div{
width: 1000px;
height: 100px;
margin: 30px auto;
border:1px solid #000;
}
/*linear-gradient:方向 起始颜色 终止颜色*/
/*方向:to left to right to top*/
div:nth-child(1){
background-image: linear-gradient(to right,yellow,green);
}
/*不写方向,默认从上到下*/
div:nth-child(2){
background-image: linear-gradient(yellow,green);
}
/*方向可以写角度 deg*/
div:nth-child(3){
width: 100px;
height: 100px;
background-image: linear-gradient(45deg,yellow,green);
}
/*用百分比控制渐变的范围*/
div:nth-child(4){
background-image: linear-gradient(to right,yellow 0%,red 40%,blue 100%);
}
/*颜色突变*/
div:nth-child(5){
background-image: linear-gradient(45deg,yellow 0%,yellow 25%,blue 25%,blue 50%,red 50%,red 75%,green 75%,green 100%);
}
div:nth-child(6){
background-image: linear-gradient(135deg,
#000 0%,
#000 25%,
#fff 25%,
#fff 50%,
#000 50%,
#000 75%,
#fff 75%,
#fff 100%);
background-repeat: repeat;
background-size: 100px 100%;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
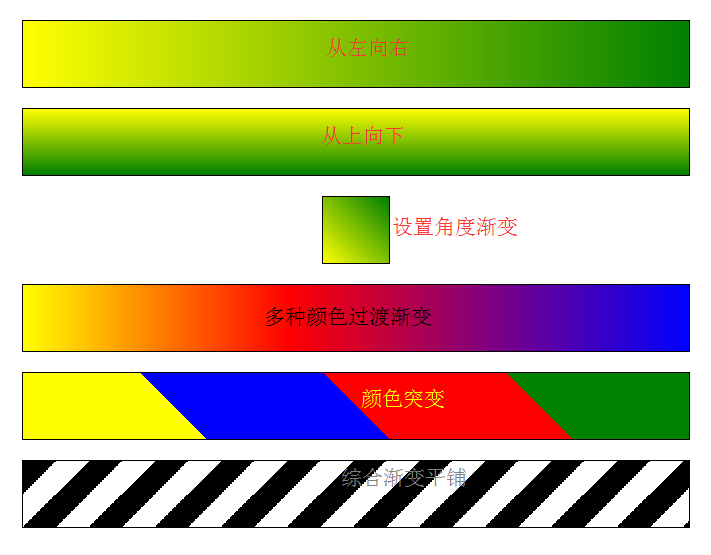
</html> 运行效果:
2、径向渐变
radial-gradient径向渐变指从一个中心点开始沿着四周产生渐变效果
1、必要的元素:
a、辐射范围即圆半径 (半径越大,渐变效果越大)
b、中心点 即圆的中心 (中心点的位置是以盒子自身)
c、渐变起始色
d、渐变终止色
2、关于中心点:中心位置参照的是盒子的左上角
3、关于辐射范围:其半径可以不等,即可以是椭圆
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>径向渐变</title>
<style>
div{
width: 200px;
height: 200px;
border:1px solid #000;
margin: 20px 20px;
float: left;
} /* 径向渐变:
radial-gradient(辐射半径,中心的位置,起始颜色,终止颜色)
中心点位置:at left right center bottom top*/
div:nth-child(1){
background-image: radial-gradient(at left top,red,blue);
}
div:nth-child(2){
background-image: radial-gradient(at 50px 50px,red,blue);
} /* 在at前可加辐射半径*/
div:nth-child(3){
background-image: radial-gradient(100px at 50px 50px,red,blue);
} /*多个颜色渐变*/
div:nth-child(4){
background-image: radial-gradient(at 50px 50px,red 10%,blue 60%,yellow 75%);
} /*椭圆渐变*/
div:nth-child(5){
background-image: radial-gradient(at 50px 100px,red 10%,blue 60%,yellow 75%);
} /*球体 用rgba控制透明度,实现立体效果*/
div:nth-child(6){
border-radius: 50%;
border: 0;
background-color: blue;
background-image: radial-gradient(at 80px 80px,rgba(0,0,0,0),rgba(0,0,0,0.6) );
} </style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div> </body>
</html>
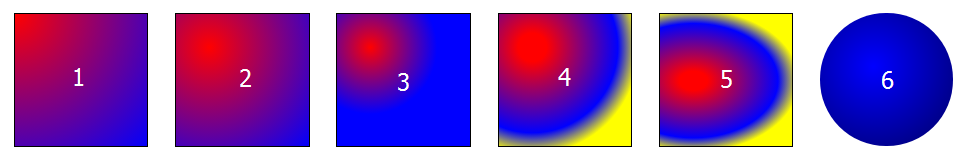
运行效果:
二、过渡(transition)
1、Transition:param1 param2
param1 要过渡的属性
param2 过渡的时间.
过渡是CSS3中具有颠覆性的特征之一,可以实现元素不同状态间的平滑过渡(补间动画),经常用来制作动画效果。
补间动画:自动完成从起始状态到终止状态的的过渡。不用管中间的状态
帧动画:扑克牌切换.通过一帧一帧的画面按照固定顺序和速度播放。如电影胶片
特点:当前元素只要有“属性”发生变化时,可以平滑的进行过渡。
.box{
width: 200px;
height: 200px;
border:1px solid #000;
margin: 100px auto;
background-color: red;
/*transition: width 2s,background-color 2s;*/
/*如果多个过渡的特效相同,可以简写,过渡必须加给盒子本身*/
/*transition:过渡属性,过渡时间,速度曲线(linear匀速),延迟时间*/
transition: all 2s linear 1s;
}
/*过渡属性*/
.box:hover{
width: 600px;
background-color: blue;
}
2、 过渡属性
- transition-property设置过渡属性
- transition-duration设置过渡时间 用来控制速度linear(匀速)
- ease(减速) / ease-in(加速) / ease-out(减速) / ease-in-out(先加速后减速)
- transition-timing-function设置过渡速度
- transition-delay设置过渡延时 超过时间后执行动画.
如果所有属性都过渡,可以使用transition-property:all;
.box{
width: 200px;
height: 200px;
background-color: red;
margin: 100px auto;
/*过度属性详解*/
transition-property: width;/*过度属性*/
transition-duration: 2s;/*过渡持续时间*/
transition-timing-function: linear;/*运动曲线 linear 线性*/
/* transition-timing-function: ease(减速)/ease-in(加速)/ease-out(减速)/ease-in-out(先加速后减速);*/
/*过渡延迟*/
transition-delay: 1s;
/*如果所有属性都过渡,可以使用transition-property:all;*/
}
.box:hover{
width: 600px;
}
第97天:CSS3渐变和过渡详解的更多相关文章
- CSS3 动画及过渡详解
今天开始我们一起来学习有关于CSS3制作动画的几个属性:变形(transform).过渡(transition)和动画(animation)等CSS3技术. 首先我们先来了解一下变形(transfor ...
- CSS3的@keyframes用法详解:
CSS3的@keyframes用法详解:此属性与animation属性是密切相关的,关于animation属性可以参阅CSS3的animation属性用法详解一章节. 一.基本知识:keyframes ...
- css3(border-radius)边框圆角详解(转)
css3(border-radius)边框圆角详解 (2014-05-19 16:16:29) 转载▼ 标签: divcss html it css3 分类: 网页技术 传统的圆角生成方案,必须使用多 ...
- css3系列之transform详解translate
translate translate这个参数的,是transform 身上的,那么它有什么用呢? 其实他的作用很简单,就是平移,参考自己的位置来平移 translate() translateX() ...
- 【二次元的CSS】—— 用 DIV + CSS3 画咸蛋超人(详解步骤)
[二次元的CSS]—— 用 DIV + CSS3 画咸蛋超人(详解步骤) 2016-05-17 HTML5cn 仅仅使用div作为身体的布局,用css3的各种transform和圆角属性来绘制各部位的 ...
- CSS3过渡详解-遁地龙卷风
第二版 0.环境准备 (1)过渡需要浏览器的支持,使用这些属性要加上浏览器厂商的前缀,我用的chrome49已经不需要前缀了, -o- Opera -webkit- Safari.Chrome -mo ...
- 第98天:CSS3中transform变换详解
transform变换详解 本文主要介绍变形transform. Transform字面上就是变形,改变的意思.在CSS3中transform主要包括以下几种:旋转rotate.扭曲skew.缩放sc ...
- CSS transition 过渡 详解
transition 过渡 IE10.Firefox.Chrome.Opera 支持 transition 属性. Safari 需要前缀 -webkit-. Chrome 25 以及更早版本需要前缀 ...
- CSS3 基础(1)——选择器详解
CSS3选择器详解 一. 属性选择器 在CSS3中,追加了三个属性选择器分别为:[att*=val].[att^=val]和[att$=val],使得属性选择器有了通配符的概念. 选择器 示例 描述 ...
随机推荐
- 20155210 2016-2017-2《Java程序设计》课程总结
20155210 2016-2017-2<Java程序设计>课程总结 (按顺序)每周作业链接汇总 预备作业1:你期望的师生关系 预备作业2:做中学 预备作业3:虚拟机安装 第一周作业:教材 ...
- 20155227 2016-2017-2 《Java程序设计》第六周学习总结
20155227 2016-2017-2 <Java程序设计>第六周学习总结 教材学习内容总结 InputStream与OutputStream 串流设计 流(Stream)是对「输入输出 ...
- codevs2215 三角形蛋糕
codevs2215 三角形蛋糕 原题链接 煞笔题??? 开始一看似乎没啥思路的样子 然后想了一下 额... 首先啃腚考虑缩进存储 然后看一下这样的性质 #-##----# -----#- ---#- ...
- Maven学习(十七)-----Maven外部依赖
Maven外部依赖 正如大家所了解的那样,Maven确实使用 Maven 库的概念作依赖管理.但是,如果依赖是在远程存储库和中央存储库不提供那会怎么样? Maven 提供为使用外部依赖的概念,就是应用 ...
- Java or Python?测试开发工程师如何选择合适的编程语言?
很多测试开发工程师尤其是刚入行的同学对编程语言和技术栈选择问题特别关注,毕竟掌握一门编程语言要花不少时间成本,也直接关系到未来的面试和就业(不同企业/项目对技术栈要求也不一样),根据自身情况做一个相对 ...
- Bug 级别定义标准
缺陷种类 缺陷级别 详细说明 功能缺陷 Urgent (V级) 1.操作系统无法正常使用,死机,出现致命错误 2.数据丢失 3.被测试系统频繁崩溃,程序出错,使功能不能继续使用 4.性能与需求不一致 ...
- 2018百度之星开发者大赛-paddlepaddle学习(二)将数据保存为recordio文件并读取
paddlepaddle将数据保存为recordio文件并读取 因为有时候一次性将数据加载到内存中有可能太大,所以我们可以选择将数据转换成标准格式recordio文件并读取供我们的网络利用,接下来记录 ...
- 集合set、map、list
一.set 无序.可重复 public static void main(String[] args){ Set<String> set=new HashSet<String> ...
- Github上的一些高分Qt开源项目【多图】
游戏2D地图编辑器: 著名的TileMap编辑器,做2D游戏开发的一定不会陌生. Go 语言的IDE: Go语言的集成开发环境. Clementine Music Player: 功能很完善且跨平台支 ...
- How to Manage Amazon-Fulfilled Orders - Cancel an Amazon-Fulfilled Order
You may request to cancel customer orders that have a status of "Pending" or "Unshipp ...