Weinre 远程调试移动端手机web页面
调试场景
1.调试页面在手机上。
2.调试工具在PC的chrome
3.手机跟pc要在同一个网络环境下,也就是都使用一个wifi
一.安装 Weinre
1.Weinre是基于nodejs实现的,所以使用它必须先安装node运行环境,新版的node已经集成了npm, 所以直接在在命令行键入下面的命令即可安装, 如果你是Mac/Linux用户, 还需要在前面加入"sudo":
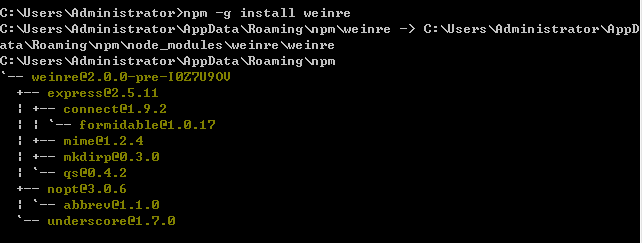
npm -g install weinre

2.安装后输入命令 "weinre", 查看weinre的默认设置

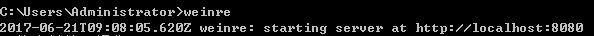
3.启动 Weinre 服务
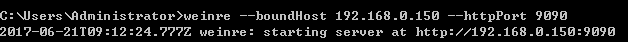
输入命令, IP是你局域网的IP(httpPort尽量不要占用8080 以免与你的项目端口冲突)
weinre --boundHost 192.168.0.150 --httpPort 9090

4.浏览器打开Weinre调试工具
用上面配置好的ip与端口访问, http://192.168.0.150:9090/

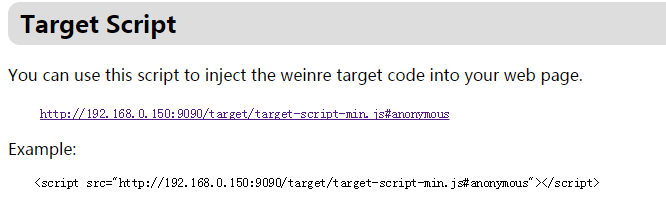
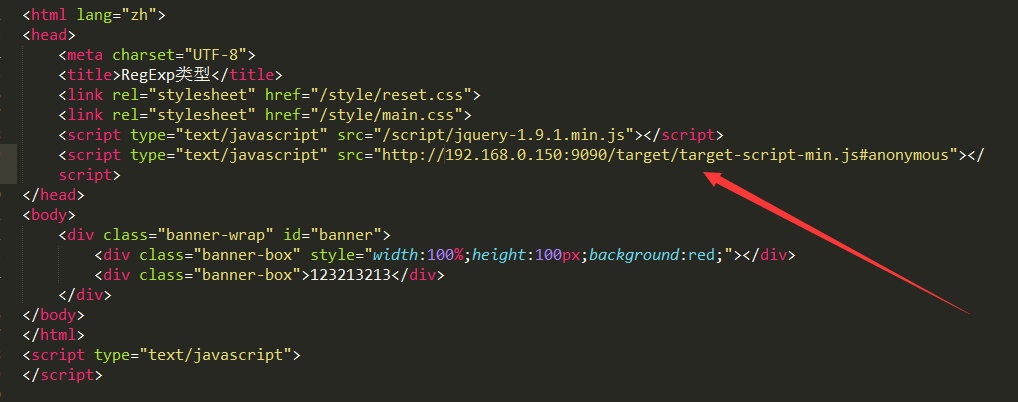
5.将这段js加入到要调试的页面中
<script src="http://192.168.0.150:9090/target/target-script-min.js#anonymous"></script>


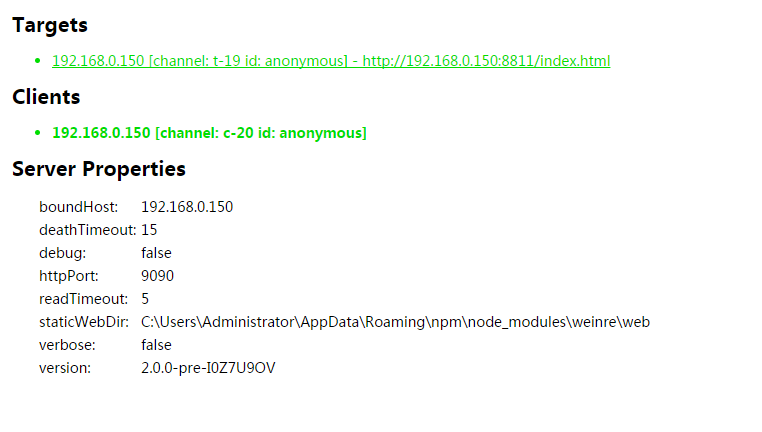
6.在浏览器中打开weinre调试工具
第1行的debug Client urse inferface 地址是Debug Client(Weinre调试工具)的用户访问接口,可以通过这个地址进入Debug Client
http://192.168.0.150:9090/client/#anonymous
点击"target"链接, 将其变绿色激活

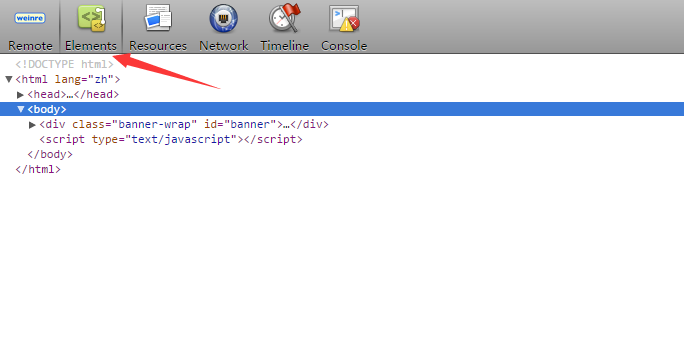
七.用手机浏览器访问你自己的页面, 点击Element后就可以审查元素了

八.多用户
Weinre的默认使用中,都是用anonymous作为id的;
但是如果多个用户同时调式各自的页面会有问题,weinre使用多用户机制解决该问题。Weinre默认支持多用户的,这样一个局域网同事只需要一台电脑上安装weinre即可,不需要每个人都安装,多个用户同时使用时,每个用户使用自己的id来区分,每个用户调式信息可以独立,不会相互影响;
将后缀改为其他ID, 如: #youlogin
http://192.168.0.150:9090/client/#youlogin
就可以进行多用户调式了;
与chrome,webkit调试工具类似,各个Tab对应各自不同的功能,可以在主机上随意修改远程网页上的dom、查看资源请求等, 同时在手机对应的调试页面里,查看效果。
注意,手机跟Weinre调试工具要在同一个wifi网段下。
weinre缺点:
没有提供JS调试功能。
Weinre 远程调试移动端手机web页面的更多相关文章
- Weinre 远程调试移动端页面
Weinre 是一款远程调试工具,使用JS编写, 可以让我们在电脑上直接调试运行在手机上的远程页面,当你的代码已经发布上线,这时候出现了问题,Weinre就可以帮你调试. 调试场景 调试页面在手机上. ...
- 微信开发之移动手机WEB页面(HTML5)Javascript实现一键拨号及短信发送功能
在做一个微信的微网站中的一个便民服务电话功能的应用,用到移动web页面中列出的电话号码,点击需要实现调用通讯录,网页一键拨号的拨打电话功能. 如果需要在移动浏览器中实现拨打电话,发送email,美国服 ...
- [HTML] 微信开发之移动手机WEB页面(HTML5)Javascript实现一键拨号及短信发送功能
在做一个微信的微网站中的一个便民服务电话功能的应用,用到移动web页面中列出的电话号码,点击需要实现调用通讯录,网页一键拨号的拨打电话功能. 如果需要在移动浏览器中实现拨打电话,发送email,美国服 ...
- 远程实时调试手机上的Web页面
1. 安装 需要Node.js平台, 先安装好后, 打开Node.js command prompt, 通过NPM来安装 weinre npm -g install weinre 2. 启动 ...
- grunt、Browsersync服务及weinre远程调试
一.grunt server服务 前端开发时,经常需要把静态文件映射成web服务,传统的做法是丢到apache,但太重太不友好了.开发angular的时候,官方的chrome插件对file:///的支 ...
- 使用weinre远程调试
1.调试环境: 1)使用nodejs搭建调试服务器: 先安装node,然后使用npm安装weinre,在node.js安装目录输入以下命令 npm install weinre 2)需要wifi环境和 ...
- Cordova 5 架构学习 Weinre远程调试技术
手机上的页面不像桌面开发这么方便调试.能够使用Weinre进行远程调试以方便开发.本文介绍windows下的安装与使用. 安装 使用npm安装.能够执行: ###npm config set regi ...
- 「移动端」Web页面适配
一.什么是移动端适配 移动端 Web 页面,就是常说的手机 h5页面.webview页面.公众号开发的网页等. 由于手机机型较多,各个手机的屏幕尺寸不一样,所以做移动端页面,需要考虑在安卓和ios的各 ...
- 本地远程调试Linux 部署的web 项目
1.在linux tomcat 下面的 bin 目录下增加一个远程调试的命令: declare -x CATALINA_OPTS="-server -Xdebug -Xnoagent -Dj ...
随机推荐
- Homebrew 的安装方法(官方的方法老师安装失败) 第三方
官网:http://brew.sh/index_zh-cn.html 安装方式见 官网,在shell里执行如下语句,如下:ruby -e "$(curl -fsSL https://raw. ...
- iOS边练边学--CALayer,非根层隐式动画,钟表练习
一.CALayer UIView之所以能显示在屏幕上,完全是因为他内部的一个图层 在创建UIView对象时,UIView内部会自动创建一个图层(即CALayer对象),通过UIView的layer属性 ...
- Ajax-ajax实例4-多级联动菜单
项目结构: 项目运行: 技术要点: 1.4.1 技术要点在分析具体的实现代码之前,先介绍一下本例的几个技术要点.1 .选项的动态创建与删除document 对象的 createElement 方法可以 ...
- SSI——服务器端嵌入
服务器端嵌入:Server Side Include,是一种类似于ASP的基于服务器的网页制作技术.大多数(尤其是基于Unix平台)的WEB服务器如Netscape Enterprise Server ...
- @Configuration和@Bean的用法和理解
spring Boot提倡约定优于配置,如何将类的生命周期交给spring 1.第一种自己写的类,Controller,Service. 用@controller @service即可 2.第二种,集 ...
- R语言数据的导入与导出
1.R数据的保存与加载 可通过save()函数保存为.Rdata文件,通过load()函数将数据加载到R中. > a <- 1:10 > save(a,file='d://data/ ...
- python 两个字典合并
dict1={1:[1,11,111],2:[2,22,222]}dict2={3:[3,33,333],4:[4,44,444]}合并两个字典得到类似 {1:[1,11,111],2:[2,22,2 ...
- 关于在Android或Java中精度缺失的解决方法
left,right是两个String类型的字符串,myres是一个double类型的变量. 如果我们用下面的语句把left,right先转换为double后直接加法的话,如果作3.3乘3之类的运算( ...
- tornado 重定向404
方法一: 一度喜欢tornado的我, 一直在尝试寻找自定义404的方法,恰巧在看tornaod的mvc结构的时候看到了解决办法 方法之巧妙令人从心底佩服.后来我克隆一份到自己的github以作备份. ...
- pip -i 和 -U 参数
例子: pip install -i https://pypi.tuna.tsinghua.edu.cn/simple -U funcat -i: 指定库的安装源 -U:升级 原来已经安装的包,不带U ...
