PHP 允许Ajax跨域访问 (Access-Control-Allow-Origin)
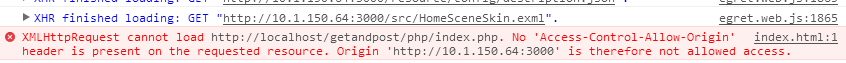
Ajax访问php,报错

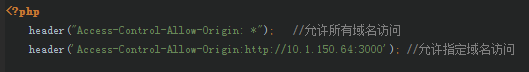
php顶部加上即可:

header("Access-Control-Allow-Origin: *");
PHP 允许Ajax跨域访问 (Access-Control-Allow-Origin)的更多相关文章
- Hbuilder编辑App时,ajax跨域访问失败问题
今天试着用Hbuilder写app的前段显示页面,在第一步时就被打住了,ajax异步调用服务器的登录接口时,报错, 显示这样的错误 XMLHttpRequest cannot loadhttp://w ...
- 浅析JSONP-解决Ajax跨域访问问题
浅析JSONP-解决Ajax跨域访问问题 很久没有写随笔了,总是感觉没时间,其实时间就是...废话少说,前几天,工作上有一新需求,需要前端web页面异步调用后台的Webservice方法返回信息.实现 ...
- ajax跨域访问的解决方案
今天的工作中要访问摄像机内部的一个web站点,这就涉及到jquery的ajax跨域访问的问题.我使用的是jquery1.7的版本,下面总结如下: 问题一:一开始用IE调试,总是返回No Transpo ...
- Ajax跨域访问解决办法
方法1. jsonp实现ajax跨域访问示例 jsp代码: <body> <input type="button" onclick="testJsonp ...
- Web Api 2(Cors)Ajax跨域访问
支持Ajax跨域访问ASP.NET Web Api 2(Cors)的简单示例教程演示 随着深入使用ASP.NET Web Api,我们可能会在项目中考虑将前端的业务分得更细.比如前端项目使用Ang ...
- ajax 跨域访问的解决方案
ajax 跨域访问的解决方案 一.什么是跨域: 1.什么样的请求属于跨域: 域名,端口有任何一个不相同都属于跨域: 二.跨域的常用几种解决方案: 1.jsonp: 2.iframe: 3.webcon ...
- 关于JQuery Ajax 跨域 访问.net WebService
关于这个 jQuery Ajax跨域访问 WebService 前天整了好几个小时没整明白 今天再看一下 结果突然就顿悟了 1.建一个空webApplication --添加--新建项--web服务( ...
- JS Ajax跨域访问
js ajax跨域访问报"No 'Access-Control-Allow-Origin' header is present on the requested resource 如果请求的 ...
- ajax跨域访问http服务--jsonp
在前面一篇文章<Spring Cloud 前后端分离后引起的跨域访问解决方案>里我们提到使用ajax跨域请求其他应用的http服务,使用的是后台增加注解@CrossOrigin或者增加Co ...
- Ajax跨域访问问题-方法大全
Case I. Web代理的方式 (on Server A) 即用户访问A网站时所产生的对B网站的跨域访问请求均提交到A网站的指定页面,由该页面代替用户页面完成交互,从而返回合适的结果.此方案可以解决 ...
随机推荐
- Zend Studio 配置
2.更改Zend字体 依次进入Window——Preferences——General——Appearance——Colors and Fonts——Basic——Text Font进行修改,偶还是喜 ...
- fail-fast和fail-safe
一:快速失败(fail—fast) 在用迭代器遍历一个集合对象时,如果遍历过程中对集合对象的内容进行了修改(增加.删除.修改),则会抛出Concurrent Modification Exceptio ...
- [转]eclipse导入V7包出现错误解决办法
android下v4 v7 v21等包是android系统的扩展支持包,就想windows的系统补丁一个道理. android的扩展包主要是用来兼容低版本的,比如android3.0以后出现 ...
- Ubuntu-Python2.7安装 scipy,numpy,matplotlib 和pip
一. scipy,numpy,matplotlib sudo apt-get install python-scipy sudo apt-get install python-numpy sudo a ...
- array、isset、三元运算符、find()
array('name','getName',3,'callback'), // 对name字段在新增和编辑的时候回调getName方法 if(isset($_GET['id'])) { // 根据i ...
- 第二百九十六节,python操作redis缓存-Hash哈希类型,可以理解为字典类型
第二百九十六节,python操作redis缓存-Hash哈希类型,可以理解为字典类型 Hash操作,redis中Hash在内存中的存储格式如下图: hset(name, key, value)name ...
- QLayout布局时自动占满全部的空间。
QLayout子类布局时会自动占满全部的空间,和一般需要多大空间占多大空间的要求不符合,很烦人. 案例: 本来一个容器简单的放几个组件会剩余很大的空间,就那么剩余就好.
- Discuz论坛post登录C#源码
总结: loginhash formhash 表单参数 seccode 参数最重要 全局 的 获取验证码 判断验证码 到最后提交登录 它都有存在 ,seccode==idhash COOKIE自动维 ...
- jquery-修改、回退结果集
1.end()方法 使用end方法得到上一个结果集 2.addBack()方法 使用addBack()可以得到原结果集与当前结果的合集,也可传入选择器来过滤原结果集
- 【Deep learning】NLP
http://www.tuicool.com/articles/EvaQJnJ http://cs224d.stanford.edu/syllabus.html
