利用Html.css OPPO手机导航菜单的制作解析

- <body>
- <div id="top" class="auto">
- <div class="nav">
- <div class="left same">
- <img src="data:images/mainnav_l.gif" />
- </div>
- <div class="mainnav">
- <img class="logo" src="data:images/logo.gif" />
- <ul>
- <li><a href="#">首页</a></li>
- <li><a href="#">手机</a></li>
- <li><a href="#">手机</a></li>
- <li><a href="#">手机</a></li>
- <li><a href="#">手机</a></li>
- </ul>
- </div>
- <div class="right same">
- <img src="data:images/mainnav_r.gif" />
- </div>
- </div>
- </div>
- </body>
- body,div,ul,ol,li,dl,dt,dd,h1,h2,h3,h4,h5,h6,form,input,textarea,p {
- margin:0px;
- padding:0px;
- font-size:13px;
- }
- ul {
- list-style:none;
- }
- img,a img {
- border:none;
- }
- a {
- text-decoration:none;
- }
- a:hover {
- text-decoration:underline;
- }
- .auto{
- width:960px;
- margin: auto;
- }
- body{
- background:url(body_bg.jpg) repeat-x;
- }
- #top .nav{
- height:46px;
- background:url(mainnav_bg.gif) repeat-x;
- margin:15px ;
- }
- #top .nav .same{
- width:10px;
- height:46px;
- }
- #top .nav .left{
- float:left;
- }
- #top .nav .right{
- float:right;
- }
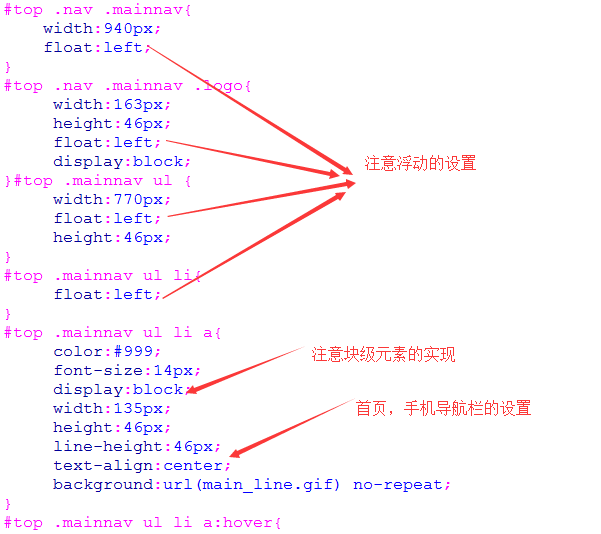
- #top .nav .mainnav{
- width:940px;
- float:left;
- }
- #top .nav .mainnav .logo{
- width:163px;
- height:46px;
- float:left;
- display:block;
- }#top .mainnav ul {
- width:770px;
- float:left;
- height:46px;
- }
- #top .mainnav ul li{
- float:left;
- }
- #top .mainnav ul li a{
- color:#;
- font-size:14px;
- display:block;
- width:135px;
- height:46px;
- line-height:46px;
- text-align:center;
- background:url(main_line.gif) no-repeat;
- }
- #top .mainnav ul li a:hover{
- background:url(green_bg.jpg);
- text-decoration:none;
- color:#fff;
- }
CSS界面的解析

利用Html.css OPPO手机导航菜单的制作解析的更多相关文章
- 纯css实现京东导航菜单
纯CSS代码实现导航菜单,推荐在chrome预览! 预览请点击这里:mygithub <!doctype html> <html lang="en"> &l ...
- 利用jquery实现百度新闻导航菜单滑动动画
前言 前两天,群里有人问百度新闻导航是如何实现的,当时由于忙于工作,没有来得及细看,恰好今天有空闲时间,索性就实现一下这个效果吧: 思路与步骤 1.利用UL创建简单横向导航: <!DOCTYPE ...
- 【Web】利用jquery实现百度新闻导航菜单滑动动画
前言 前两天,群里有人问百度新闻导航是如何实现的,当时由于忙于工作,没有来得及细看,恰好今天有空闲时间,索性就实现一下这个效果吧: 思路与步骤 1.利用UL创建简单横向导航: <!DOCTYPE ...
- HTML+CSS代码橙色导航菜单
效果预览:http://hovertree.com/code/texiao/ks63r6aq.htm <!DOCTYPE html> <html xmlns="http:/ ...
- 用css实现三级导航菜单
主要使用css的hover伪类来实现该功能. 主要思路:先搭出三级菜单的框架,然后使用css的:hover来实现! 对li添加类selected,对该类添加position:relative属性,然后 ...
- 分类导航菜单的制作(附源码)--HTML
不多说,直接贴代码哈!有疑问,可追加评论哈! demo.html: <!DOCTYPE html><html> <head> <title>分类导航菜单 ...
- 纯css实现二级导航菜单效果,通过简单的鼠标事件操作页面元素样式变换实现二级导航菜单的功能,非常简单实用,
HTML代码如下 <!-- 头部导航栏开始--><div id="nav"><dl class="sy"><dt> ...
- 纯CSS下拉导航菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<a href="h ...
- 简单的CSS 下拉导航菜单实现代码
<html xmlns="http://www.w3.org/1999/xhtml" lang="en"> <head> <met ...
随机推荐
- 【BZOJ3943】[Usaco2015 Feb]SuperBull 最大生成树
[BZOJ3943][Usaco2015 Feb]SuperBull Description Bessie and her friends are playing hoofball in the an ...
- App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure.
[摘要: App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecur ...
- struts2的占位符*在action中的配置方法
转自:https://blog.csdn.net/u012546338/article/details/68946633 在配置<action> 时,可以在 name,class,meth ...
- 查询hadoop参数变量
[hadoop@master hadoop]$ hive -S -e 'set -v'|grep querylog|grep -E -v 'CLASSPATH|class'hive.querylog. ...
- PHP获取目录和的方法通过魔术变量;通过超级全局变量;通过相关函数等等:
<?php /** * PHP获取路径或目录实现 * @link http://www.phpddt.com */ //魔术变量,获取当前文件的绝对路径 echo "__FILE__: ...
- 数据字典Data Dict
数据字典 所有的数据表都属于数据库对象,每当创建一张数据表的时候,会自动在指定的数据字典表执行一个增加语句(这个增加语言我们是不知道的),数据字典的数据操作只能通过命令完成,不能直接使用SQL完成. ...
- linux dd命令详解及使用案例场景
一.dd命令 dd:用指定大小的块拷贝一个文件,并在拷贝的同时进行指定的转换. 注意:指定数字的地方若以下列字符结尾,则乘以相应的数字:b=512:c=1:k=1024:w=2 参数注释: 1. if ...
- throw and throws in Java
throw and throws in Java - GeeksforGeeks https://www.geeksforgeeks.org/throw-throws-java/ throw and ...
- OpenPGP协议的一个JavaScript实现:OpenPGP.js
OpenPGP.js 是OpenPGP协议的一个Javascript实现. 基于 JavaScript的OpenPGP实现方便用户可以直接在浏览器中加密和解密Web邮件,不需要专门的邮件客户端.
- Celery和Rabbitmq自学
异步消息队列,也能用于定时和周期性任务.每次修改的task代码还要重启worker,这个有点麻烦 所有带task()装饰器的可调用对象(usertask)都是celery.app.task.Task类 ...
