js迪杰斯特拉算法求最短路径
1.后台生成矩阵
名词解释和下图参考:https://blog.csdn.net/csdnxcn/article/details/80057574

double[,] arr = new double[allVertices.Count(), allVertices.Count()]; //矩阵
//allVertices所有三维坐标点的集合

//lines 所有两点的连线

for (int i = 0; i < allVertices.Count(); i++)
{
for (int j = 0; j < allVertices.Count(); j++)
{
var start1 = allVertices[i].Point; //起点
var end1 = allVertices[j].Point; //终点
//lines 两点的连线集合
var line = lines.FirstOrDefault(ee => (ee.StartPoint == start1 && ee.EndPoint == end1)|| (ee.StartPoint == end1 && ee.EndPoint == start1/*起点终点互换*/));
if (start1 == end1)
{//同一个点
arr[i, j] = 0;
}
else
{
if (line != null)
{
arr[i, j] = double.Parse(line.Remark); //长度
}
else
{//两点未连接 此路不通
arr[i, j] =1.0/0.0; //Infinity
}
}
}
}
return arr;
2.dijkstra算法
/**
* Dijkstra算法
*
* @author wupanpan@baidu.com
* @date 2014-03-26
*/
/**
* @const
*/
var POS_INFINITY = Infinity;
/**
* @param {number} sourceV 源点的索引,从0开始
* @param {Array} adjMatrix 图的邻接矩阵,是一个二维数组
*/
function dijkstra(sourceV, adjMatrix) {
var set = [],
path = [],
dist = [];
distCopy = [],
vertexNum = adjMatrix.length;
var temp, u,
count = 0;
// 初始化
for (var i = 0; i < vertexNum; i++) {
distCopy[i] = dist[i] = POS_INFINITY;
set[i] = false;
}
distCopy[sourceV] = dist[sourceV] = 0;
while (count < vertexNum) {
u = distCopy.indexOf(Math.min.apply(Math, distCopy));
set[u] = true;
distCopy[u] = POS_INFINITY;
for (var i = 0; i < vertexNum; i++) {
if (!set[i] && ((temp = dist[u] + adjMatrix[u][i]) < dist[i])) {
distCopy[i] = dist[i] = temp;
path[i] = u;
}
}
count++;
}
return {
path: path,
dist: dist
};
}
/**
* @param {number} v 源点索引, 从0开始
* @param {number} d 非源点索引, 从0开始
* @param {Array} adjMatrix 图的邻接矩阵,是一个二维数组
*/
function searchPath(v, d, adjMatrix) {
var graph = dijkstra(v, adjMatrix),
path = graph.path,
dist = graph.dist;
var prev = path[d],
queue = [],
str = '';
queue.push(d);
while(prev != v) {
queue.push(prev);
prev = path[prev];
}
queue.push(v);
for (var j = queue.length - 1; j >= 0; j--) {
str +=queue.pop() + '->';
}
console.log('path',str);
var arr=str.split('->');
if(str.endsWith('->')){
arr.pop();
}
var rarr=[];//字符串数组转int数组
for(var i=0;i<arr.length;i++){
rarr.push(parseInt(arr[i]));
}
return rarr;
}
/**
* 测试数据
*/
var adjM = [
[0, 4, 2, POS_INFINITY, POS_INFINITY, POS_INFINITY],
[4, 0, 1, 5, POS_INFINITY, POS_INFINITY],
[2, 1, 0, 8, 10, POS_INFINITY],
[POS_INFINITY, 5, 8, 0, 2, 6],
[POS_INFINITY, POS_INFINITY, 10, 2, 0, 3],
[POS_INFINITY, POS_INFINITY, POS_INFINITY, 6, 3, 0]
];
3.使用算法求最短路径

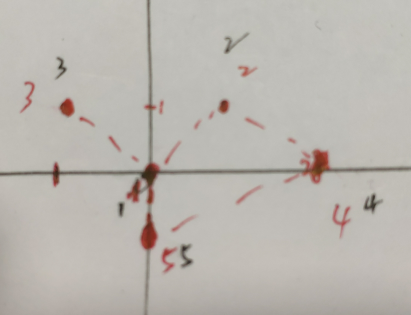
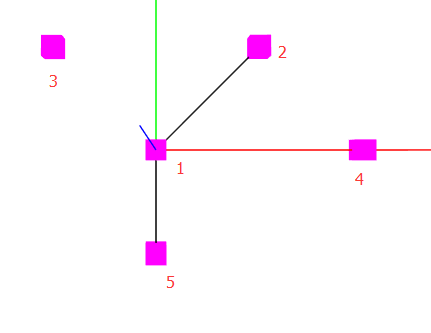
5个点坐标如上图 虚线表示两点相连
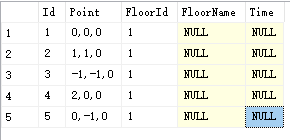
1: 0,0,0
2: 1,1,0
3: -1,-1,0
4: 2,0,0
5: 0,-1,0
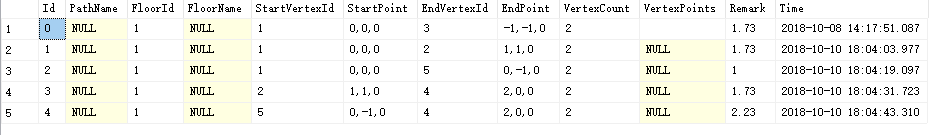
请求后台生成的矩阵为:
var pathMatrix = [
[
0,
1.73,
1.73,
"Infinity",
1
],
[
1.73,
0,
"Infinity",
1.73,
"Infinity"
],
[
1.73,
"Infinity",
0,
"Infinity",
"Infinity"
],
[
"Infinity",
1.73,
"Infinity",
0,
2.23
],
[
1,
"Infinity",
"Infinity",
2.23,
0
]
];
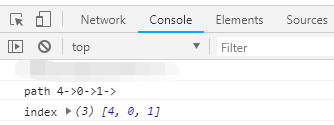
var ret = searchPath(4, 1, pathMatrix); //从第5点到第2点的最短路径
console.log('index', ret);
 (索引从0开始,对应到图上是 5->1->2)
(索引从0开始,对应到图上是 5->1->2)
4.使用threejs画出路径
(黑色连线; 红绿蓝为xyz辅助线)

geometryPoint = new THREE.BoxGeometry(0.2, 0.2, 0.2);
var materialPoint = new THREE.MeshBasicMaterial({
color: 0xff00ff,
side: THREE.DoubleSide
});
circlePoint1 = new THREE.Mesh(geometryPoint, materialPoint);
circlePoint1.position.set(0, 0, 0);
scene.add(circlePoint1);
circlePoint2 = circlePoint1.clone();
circlePoint2.position.set(1, 1, 0);
scene.add(circlePoint2);
circlePoint3 = circlePoint1.clone();
circlePoint3.position.set(-1, 1, 0);
scene.add(circlePoint3);
circlePoint4 = circlePoint1.clone();
circlePoint4.position.set(2, 0, 0);
scene.add(circlePoint4);
circlePoint5 = circlePoint1.clone();
circlePoint5.position.set(0, -1, 0);
scene.add(circlePoint5);
scene.add(new THREE.AxesHelper(300));
//画路径
var ret = searchPath(4, 1, pathMatrix); //从第5点到第2点的最短路径
console.log('index', ret);
var geometry1 = new THREE.Geometry();
for (var i = 0; i < ret.length; i++) {
console.log("circlePoint" + (ret[i] + 1));
var pointObj = eval("circlePoint" + (ret[i] + 1));
console.log('position', pointObj.position);
geometry1.vertices.push(pointObj.position);
}
var line = new THREE.Line(geometry1, new THREE.LineBasicMaterial({
color: 'black'
}), THREE.LinePieces);
scene.add(line);
//补充
//threejs求三维两点的距离
var distance = circlePoint4.position.distanceTo(circlePoint5.position);
console.log(distance);
From:https://www.cnblogs.com/xuejianxiyang/p/9776319.html
js迪杰斯特拉算法求最短路径的更多相关文章
- C++迪杰斯特拉算法求最短路径
一:算法历史 迪杰斯特拉算法是由荷兰计算机科学家狄克斯特拉于1959 年提出的,因此又叫狄克斯特拉算法.是从一个顶点到其余各顶点的最短路径算法,解决的是有向图中最短路径问题.迪杰斯特拉算法主要特点是以 ...
- 算法与数据结构(六) 迪杰斯特拉算法的最短路径(Swift版)
上篇博客我们详细的介绍了两种经典的最小生成树的算法,本篇博客我们就来详细的讲一下最短路径的经典算法----迪杰斯特拉算法.首先我们先聊一下什么是最短路径,这个还是比较好理解的.比如我要从北京到济南,而 ...
- Dijkstra(迪杰斯特拉)算法求解最短路径
过程 首先需要记录每个点到原点的距离,这个距离会在每一轮遍历的过程中刷新.每一个节点到原点的最短路径是其上一个节点(前驱节点)到原点的最短路径加上前驱节点到该节点的距离.以这个原则,经过N轮计算就能得 ...
- 图->最短路径->单源最短路径(迪杰斯特拉算法Dijkstra)
文字描述 引言:如下图一个交通系统,从A城到B城,有些旅客可能关心途中中转次数最少的路线,有些旅客更关心的是节省交通费用,而对于司机,里程和速度则是更感兴趣的信息.上面这些问题,都可以转化为求图中,两 ...
- 迪杰斯特拉算法dijkstra(可打印最短路径)
#include <iostream> #include <iomanip> #include <string> using namespace std; #def ...
- 最短路径之迪杰斯特拉算法的Java实现
Dijkstra算法是最短路径算法中为人熟知的一种,是单起点全路径算法.该算法被称为是“贪心算法”的成功典范.本文接下来将尝试以最通俗的语言来介绍这个伟大的算法,并赋予java实现代码. 一.知识准备 ...
- 图(最短路径算法————迪杰斯特拉算法和弗洛伊德算法).RP
文转:http://blog.csdn.net/zxq2574043697/article/details/9451887 一: 最短路径算法 1. 迪杰斯特拉算法 2. 弗洛伊德算法 二: 1. 迪 ...
- c语言实现迪杰斯特拉算法(邻接表)
储存结构,结构体的定义:(权值w用于表示两点间路径的花费) typedef int Status; typedef struct ENode//图的邻接表定义 { int adjVex;//任意顶点u ...
- 单源最短路径算法——Dijkstra算法(迪杰斯特拉算法)
一 综述 Dijkstra算法(迪杰斯特拉算法)主要是用于求解有向图中单源最短路径问题.其本质是基于贪心策略的(具体见下文).其基本原理如下: (1)初始化:集合vertex_set初始为{sourc ...
随机推荐
- MySQL之查看数据库编码
MySQL之查看数据库编码
- 用Yeoman构建AngularJS项目
转至https://yq.aliyun.com/articles/25578 Yeoman 介绍 Yeoman 是 Google 的团队和外部贡献者团队合作开发的,他的目标是通过 Grunt(一个用于 ...
- 【Jenkins】定时构建语法
跟cron定时任务语法基本类似 一.字段有哪些 每行包含5个字段,用制表符或空格隔开,从左至右依次是: 分 时 天 月 星期 二.每个字段的取值范围 分钟 (0–59) 时 (0–23) 天 (1–3 ...
- 前端知识总结--js原型链
js的原型链听着比较深奥,看着容易晕,梳理一下还是比较容易懂的 (先简单写下,后续有时间再整理) 简而言之 原型链:就是js的对象与对象之间,通过原型组成建立的层层关系,构成了整个链条,称之为原型链 ...
- 'qt_sql_default_connection' is still in use
出现这个告警是因为打开了多个db而没有及时关闭,网上搜了答案是使用完了执行 QSqlDatabase::removeDatabase(m_connectionName); 泄漏的问题有所改善,但点快了 ...
- (转)zabbix之生产案例
原文: https://www.abcdocker.com/abcdocker/category/zabbix/ 原文: https://chegva.com/1170.html
- 在JSP中常见问题,防止SpringMVC拦截器拦截js等静态资源文件的解决方案
方案一.拦截器中增加针对静态资源不进行过滤(涉及spring-mvc.xml) <mvc:resources location="/" mapping="/**/* ...
- redis 实现消息发布和订阅
1,打开二个客户端机器 一个用于发布,一个用于接受 2,发布一个channel1 3,用另外一个客户端收听上面的客户端 4,当再次在发布的redis客户端 发布一个消息 其他所有订阅的客户端会自动收 ...
- Group by、having、order by、Distinct 使用注意事项
直奔主题,如下SQL语句 SELECT COUNT(*) AS COUNT,REQUEST,METHOD FROM REQUESTMETH GROUP BY REQUEST,METHOD HAVING ...
- linux 下vim的使用(必看)
vi与vimvi编辑器是所有Unix及Linux系统下标准的编辑器,他就相当于windows系统中的记事本一样,它的强大不逊色于任何最新的文本编辑器.他是我们使用Linux系统不能缺少的工具.由于对U ...
