理解webpack4.splitChunks之chunks
上回说到按照默认的splitChunks配置,入口里面的第三方依赖没有打包出来,这个是因为chunks属性的原因,下面我们就介绍chunks属性的意义和用法。
chunks的含义是拆分模块的范围,它有三个值async、initial和all。
- async表示只从异步加载得模块(动态加载import())里面进行拆分
- initial表示只从入口模块进行拆分
- all表示以上两者都包括
我们回顾下上一篇文章里面我们说的webpack splitChunks默认配置:
module.exports = {
//...
optimization: {
splitChunks: {
chunks: 'async',
minSize: 30000,
minChunks: 1,
maxAsyncRequests: 5,
maxInitialRequests: 3,
automaticNameDelimiter: '~',
name: true,
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/,
priority: -10
},
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true
}
}
}
}
};
我们发现chunks的默认配置是async,也就是只从动态加载得模块里面进行拆分,怪不得能够把page1引入的第三方模块拆分出来,但是因为entry1.js属于入口chunk所以它引入的第三方库react-dom就没能拆分出来。
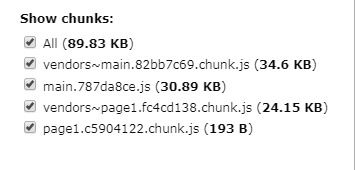
现在让我们来将chunks设置为all看看能否修复这个问题,下图就是chunks设置all拆分出来的代码:

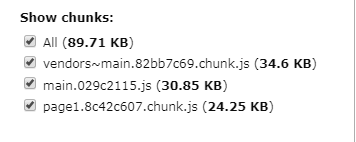
这回我们发现入口模块的第三方依赖已经被成功拆分出来了(第一个),接下来让我来考考你,如果我将chunks设置为initial,打包的结果会是什么呢?

上面就是chunks设置为initial的结果,不知道你猜对了吗,也就是将page1.js这个动态加载的模块所引入的第三方模块去掉了,没有拆分出来,因为initial只会对入口模块进行拆分。
理解webpack4.splitChunks之chunks的更多相关文章
- 理解webpack4.splitChunks
一.前言 之前一直也没有研究过webpack4是基于怎样的规则去拆分模块的,现在正好有时间打算好好了解一下,看了官方文档也陆陆续续的看了看网上别人写的文章,感觉大部分都是将官方文档翻译了一遍,很多问题 ...
- 理解webpack4.splitChunks之maxAsyncRequests
maxAsyncRequests和maxInitialRequests有相似之处,它俩都是用来限制拆分数量的,maxInitialRequests是用来限制入口的拆分数量而maxAsyncReques ...
- 理解webpack4.splitChunks之maxInitialRequests
maxInitialRequests是splitChunks里面比较难以理解的点之一,它表示允许入口并行加载的最大请求数,之所以有这个配置也是为了对拆分数量进行限制,不至于拆分出太多模块导致请求数量过 ...
- 理解webpack4.splitChunks之其余要点
splitChunks除了之前文章提到的规则外,还有一些要点或是叫疑惑因为没有找到官方文档的明确说明,所以是通过我自己测试总结出来的,只代表我自己的测试结果,不一定正确. splitChunks.ca ...
- 理解webpack4.splitChunks之cacheGroups
cacheGroups其实是splitChunks里面最核心的配置,一开始我还认为cacheGroups是可有可无的,这是完全错误的,splitChunks就是根据cacheGroups去拆分模块的, ...
- Webpack4 splitChunks配置,代码分离逻辑
博客不知道啥时候写的了,一直在草稿箱没写完,突然感觉今年过去大半了,又没怎么写博客.写写完,有始有终 1.代码分离升级 原来项目代码分离是通过下面的配置,基于bundle-loader插件,通过rou ...
- webpack4分包方案
webpack4放弃了 commonsChunkPlugin,使用更方便灵活智能的 splitChunks 来做分包的操作. 下面有几个例子,并且我们假设所有的chunks大小至少为30kb(采用sp ...
- webpack知识分享
webpack 4 webpack 四大核心概念: 入口(entry) // 打包入口 输出(output) : 打包后输出的位置配置 loader : loader 让 webpack 能够去处理 ...
- webpack学习笔记(三)
访问网址: https://github.com/webpack/analyse "scripts": { "dev-build": "webpack ...
随机推荐
- 链路层寻址与 ARP
一. MAC 地址 不是主机或路由器具有链路层地址,而是它们的适配器(即网络接口)具有链路层地址.因此,具有多个网络接口的主机或路由器将具有与之相关联的多个链路层地址. 然而,链路层交换机并不具有与它 ...
- C#-语言基础+数据类型+运算符
一.C#语言基础 新建项目:文件→新建→项目→Visual C#(默认.NET Framework 4.5)→控制台应用程序 1.项目结构 (1)项目后缀 .config ——配置文件(存放配置参数文 ...
- 腾讯云服务器安装宝塔面板快速配置LNMP/LAMP网站系统
我们在选择购买腾讯云服务器之后,有部分用户肯定是用来建站用途的.毕竟云服务器的性能和功能比虚拟主机优秀很多.腾讯云服务器拥有香港.北京.广州.上海.美国等多个机房,可以安装Linux和Windows系 ...
- 获得自己电脑的SSH公匙
关于什么是SSH请点击此"www.Baidu.com”网站了解 我这里只说怎么获取属于自己电脑的SSH公匙 本人是Win10电脑 所以相对来说简单一点 点击win ->选择设置-&g ...
- vs2010启动越来越慢解决方法
自己用的电脑中vs2010启动总是越来越慢,耽误时间,用了下面的方法试了一下,效果还不错,如果你的vs2010也是,遇到这种问题不妨试一试: 1.重新设置了vs2010的环境(在vs2010命令提示符 ...
- C# 数组基础
一.数组的基础知识 1.数组有什么用? 如果需要同一个类型的多个对象,就可以使用数组.数组是一种数组结构,它可以包含同一个类型的多个元素. 2.数组的初始化方式 第一种:先声明后赋值 ]; array ...
- Memcahe安装与配置
1.先启动Memcahe服务 (1)通过Memcahe文件夹下的memcahe.exe程序启动 (2)将Memcahe加到Windows服务中去 为了方便使用,大多数情况下,是使用第二种方式,来启动M ...
- redis 数据持久化 aof方式
redis持久化-Append-only file(缩写aof)的方式 本质:把用户执行的每个 ”写“ 指令(增加.修改.删除)都备份到文件中,还原数据的时候就是执行具体写指令. 打开redis的运 ...
- oauth2.0的授权流程详解
授权模式 1)oauth2.0 提供了四种授权模式,开发者可以根据自己的业务情况自由选择. 授权码授权模式(Authorization Code Grant) 隐式授权模式(简化模式)(Implici ...
- PTA (Advanced Level) 1013 Battle Over Cities
Battle Over Cities It is vitally important to have all the cities connected by highways in a war. If ...
