前端学习笔记之CSS介绍
一 什么是CSS
CSS全称Cascading Style Sheet层叠样式表,是专用用来为HTML标签添加样式的。
样式指的是HTML标签的显示效果,比如换行、宽高、颜色等等
层叠属于CSS的三大特性之一,我们将在后续内容中介绍
表指的是我们可以将样式统一收集起来写在一个地方或者一个CSS文件里
二 为何要用CSS
在没有CSS之前,我们想要修改HTML标签的样式则需要为每个HTML标签单独定义样式属性,如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body> <h1 align="center">
<font color="pink" size="">天净沙·秋思</font>
</h1>
<p align="center">
<font color="pink" size="">锦瑟无端五十弦,一弦一柱思华年。</font>
</p>
<p align="center">
<font color="pink" size="">庄生晓梦迷蝴蝶,望帝春心托杜鹃。</font>
</p>
<p align="center">
<font color="pink" size="">沧海月明珠有泪,蓝田日暖玉生烟。</font>
</p>
<p align="center">
<font color="pink" size="">此情可待成追忆,只是当时已惘然。</font>
</p>
</body>
</html>
这么做的缺点是
#1、记忆困难:需要记忆每个标签的所有样式相关属性,如果标签没有某个样式相关的属性,那么设置了也没有效果 #2、代码耦合度高:HTML语义与样式耦合到一起 #3、扩展性差:当某一类样式需要修改时,我们需要找到所有设置了该样式标签进行修改
于是CSS应运而生,很好地解决了以上三个问题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h1,p {
color: pink;
font-size: 24px;
text-align: center;
}
</style>
</head>
<body> <h1>天净沙·秋思</h1>
<p>锦瑟无端五十弦,一弦一柱思华年。</p>
<p>庄生晓梦迷蝴蝶,望帝春心托杜鹃。</p>
<p>沧海月明珠有泪,蓝田日暖玉生烟。</p>
<p>此情可待成追忆,只是当时已惘然。</p>
</body>
</html>
三 如何使用CSS
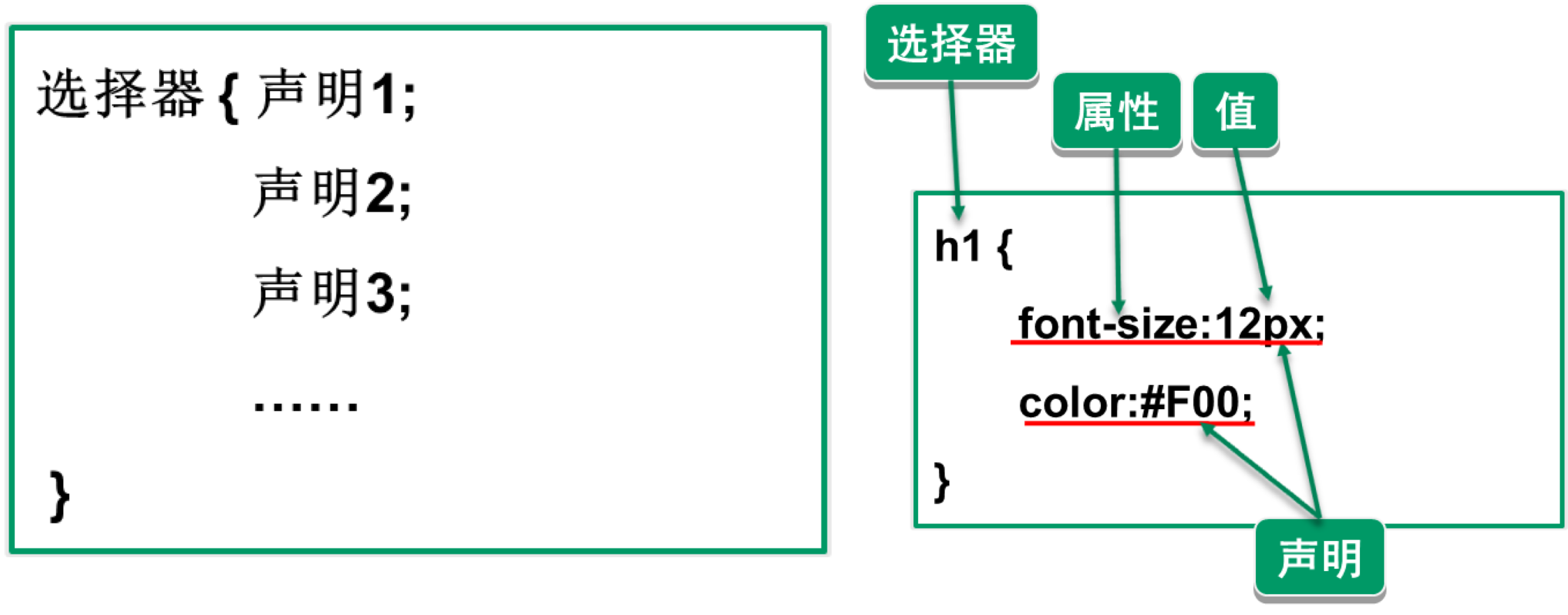
1、如何使用CSS之CSS的语法
CSS语法可以分为两部分:
#1、选择器
#2、声明
声明由属性和值组成,多个声明之间用分号分隔,如下图

2、如何使用CSS之CSS的四种引入方式

#1、行内式
<p style="color: red;font-size: 50px;text-align: center">Egon是一个非常了不起的人</p> #2、嵌入式
<head>
<style>
p {
color: red;
font-size: 50px;
text-align: center
}
</style>
</head> #3、外部样式表之导入式
<head>
<style>
/*形式一:*/
/*@import "css/mystyle.css";*/
/*形式二:*/
@import url("css/mystyle.css");
</style>
</head> #4、外部样式表之链接式(企业开发中使用这种方式)
<head>
<link rel="stylesheet" href="css/mystyle.css">
</head>

#1、行内式
行内式是在标签的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<p style="color: red;font-size: 50px;text-align: center">Egon是一个非常了不起的人</p> #2、嵌入式
嵌入式是将CSS样式集中写在网页<head></head>标签内的的<style></style>标签对中。格式如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
color: red;
font-size: 50px;
text-align: center
}
</style>
</head>
<body> <p>Egon是一个非常了不起的人</p> </body>
</html> #新建外部样式表,然后使用导入式和链接式引入
首先在与html文件同级目录下有一个css文件夹,该文件夹下新建一个外部样式表mystyle.css,内容为
p {
color: red;
font-size: 50px;
text-align: center
} #3、导入式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
/*形式一:*/
/*@import "css/mystyle.css";*/
/*形式二:*/
@import url("css/mystyle.css"); </style>
</head>
<body> <p>Egon是一个非常了不起的人</p> </body>
</html> #4、链接式(推荐使用)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/mystyle.css">
</head>
<body> <p>Egon是一个非常了不起的人</p> </body>
</html> #导入式与链接式的区别:
1、<link/>标签属于XHTML,@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的
2、导入式的缺点:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷,用户体验差。
3、链接式的优点:
使用链接式时与导入式不同的是它会在网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。 #!!!注意点!!!
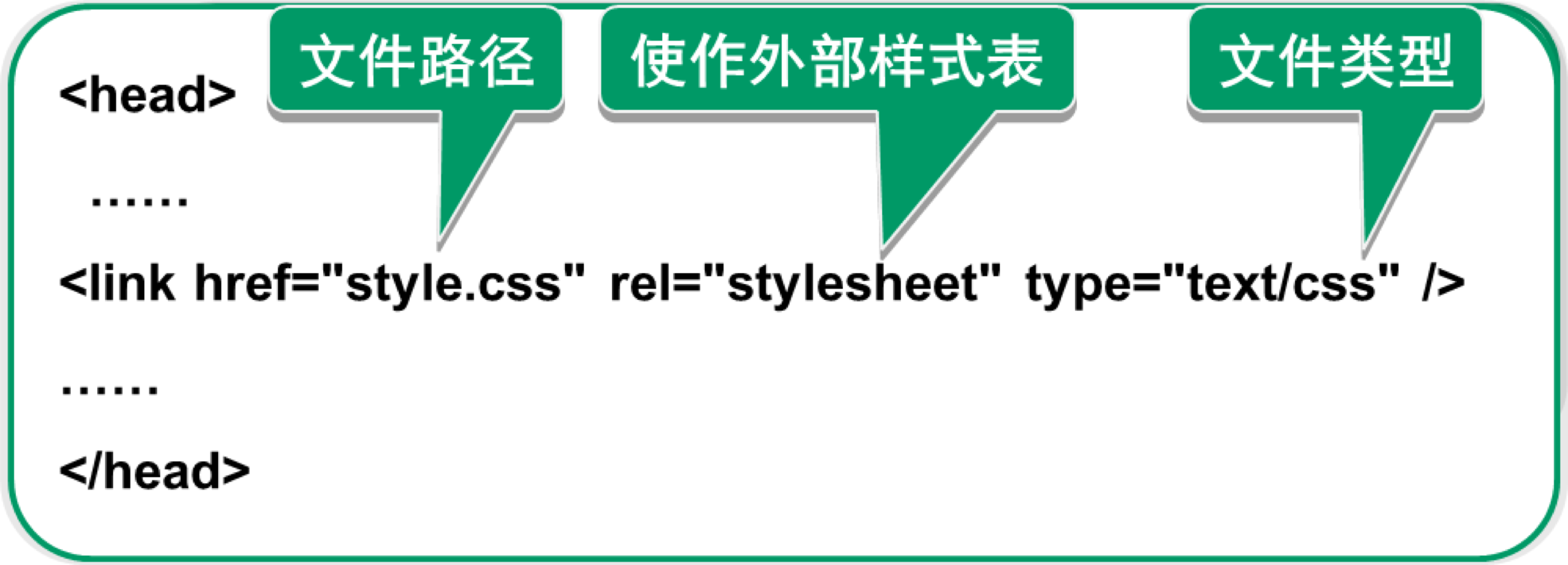
1、style标签必须放到head内 ,type="text/css"代表文本类型的css
2、type属性其实可以不用写,默认就是type="text/css"
3、设置样式时必须按照固定的格式来设置,key:value;
其中;不能省略,最后一个属性其实可以省略,但我们可以简单地统一记成不
能省略就行了
详细解释

3、css注释
/*这是注释*/
前端学习笔记之CSS介绍的更多相关文章
- 前端学习之路-CSS介绍,Html介绍,JavaScript介绍
CSS介绍 学前端必备掌握CSS样式,css为层叠样式表,用来定义页面的显示效果,加强用户的体验乐趣,那么如何用css到html中呢? style属性方式 利用标签中的style属性来改变显示样式 & ...
- 前端学习笔记之CSS知识汇总
CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素. 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染). CSS语法 CSS实例 ...
- 前端学习笔记之CSS选择器
阅读目录 一 基本选择器 二 后代选择器.子元素选择器 三 兄弟选择器 四 交集选择器与并集选择器 五 序列选择器 六 属性选择器 七 伪类选择器 八 伪元素选择器 九 CSS三大特性 一 基本选择器 ...
- 2、前端学习笔记之——css
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 前端学习笔记之CSS网页布局
CSS网页布局 阅读目录 一 网页布局方式 二 标准流 三 浮动流 四 定位流 一 网页布局方式 #1.什么是网页布局方式 布局可以理解为排版,我们所熟知的文本编辑类工具都有自己的排版方式,比如w ...
- 前端学习笔记之CSS属性设置
CSS属性设置 阅读目录 一 字体属性 二 文本属性 三 背景属性 四 盒子模型 五 盒子模型各部分详解 一 字体属性 1.font-weight:文字粗细 取值 描述 normal 默认值,标准 ...
- 前端学习笔记之css清除浮动float的七种常用方法总结和兼容性处理
在清除浮动前我们要了解两个重要的定义: 浮动的定义:使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来. 高度塌陷:浮动元素父元素高度自适应(父元素不写高度时,子元素写了浮 ...
- 前端学习笔记之CSS浮动浅析
很早以前就接触过CSS,但对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程. 前些天小菜终于搞懂了浮动的基本原理,迫不及待的分享给大家. 写在前面的话: 由于CSS内容比较多 ...
- 前端学习笔记之CSS过渡模块
阅读目录 一 伪类选择器复习 二 过渡模块的基本使用 三 控制过渡的速度transition-timing-function 四 过渡模块连写 一 伪类选择器复习 注意点: #1 a标签的伪类选择器可 ...
随机推荐
- Docker源码分析(二):Docker Client创建与命令执行
1. 前言 如今,Docker作为业界领先的轻量级虚拟化容器管理引擎,给全球开发者提供了一种新颖.便捷的软件集成测试与部署之道.在团队开发软件时,Docker可以提供可复用的运行环境.灵活的资源配置. ...
- Excel 2010 最熟悉的陌生功能:筛选器(将当前所选内容添加到筛选器)
使用excel2010版的同学,在进行筛选时,肯定都对这句话很熟悉:将当前所选内容添加到筛选器.但很多同学天天看到,却不知道什么是筛选器?它有什么作用. 其实,这里所指的筛选器就是储存筛选结果的一个虚 ...
- Minix2.0操作系统kernel文件分析
详细分析 MINIX消息机制的核心: mpx386.s start.c proc.c 保护模式分析: src/kernel/exception.c src/kernel/protect.c src/ ...
- Egret P2 ( 一) 掉落的小球
实际效果(蛋疼这个gif制作软件,帧率太低....): 一 Egret和P2的坐标系 首先了解下P2和Egret的坐标系. 某人链接:http://blog.csdn.net/qilei2010/ar ...
- TextureMerger1.6.6 三:Bitmap Font的制作和使用
BitmapFont主要用于特殊字体在游戏中的使用. 比如我想使用方正剪纸字体,但是没加载方正剪纸.ttf字体时,egret是没法使用这种字体的. 或者美工制作了效果拔群的0123456789数字字体 ...
- github团队协作教程
跟着笔者魔鬼般的步伐,我们一起来瞅瞅一个团队协作的任务如何进行版本管理吧~ 要跟上哦~ =============================================== 首先我们先来看下 ...
- Css--input输入框点击时去掉外框outline:medium;(chrome)
.search input[type='search']{ background:no-repeat 0 0 scroll #EEEEEE; border:none; outline:medium; ...
- MVC之AJAX异步提交表单
第一种用法: 在MVC中,依然可以使用ajax校验,跟在WebForm中的使用时一样的,唯一的区别就是将以前的URL路劲改为访问控制器下的行为 前台 <html> <head> ...
- 精通linux设备驱动开发 笔记
3.2.7 错误处理 #include <linux/err.h> char * collect_data(char *userbuffer) { char *buffer; /* ...
- Apache 2.4 编码GB2312中文乱码的问题
今天部署了一个项目,代码和数据库都是gb2312的,本地和服务器都是apache2.4的版本,本地编码没问题,response的content-type是空的.按html的mete解析的,查看源码也是 ...
