Windows 8.1 应用再出发 - 视图状态的更新
本篇我们来了解一下Windows 8.1 给应用的视图状态带来了哪些变化,以及我们怎么利用这些变化作出更好的界面视图。
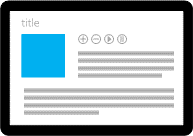
首先我们来简单回顾一下Windows 8.0 时代的视图状态:



上图中,从左到右依次是Windows 8 应用的三种视图状态:Full Screen, Snapped 和 Filled。
其中Snapped 和 Filled 状态只能显示在横向分辨率在1366像素或更高的屏幕中。而Snapped视图固定宽度为320像素。
我们对视图状态的判断和使用主要会用到ApplicationView.Value 来获取当前视图状态的值,它是枚举类型,包括FullScreenLandscape,Filled,Snapped 和 FullScreenPortrait 四种。
我们在页面的SizeChanged 事件中判断当前视图状态值来对页面做出调整。Windows 8 中的视图状态就说到这里,为什么只是简单描述,连示例代码都没有呢?
因为Windows 8.1 中视图状态的处理发生了很大的变化,ApplicationView.Value 也不再适用。
下面我们来看看视图状态在 Windows 8.1 中的变化:
1)不再有Filled 和 Snapped 两种视图状态,这是因为8.1 中应用不再以320像素的贴靠状态出现。用户可以拖动应用的宽度直至大小最小宽度(最小宽度在应用清单文件中设置,有500和320像素可选)。


2)应用分为全屏状态和非全屏状态,在非全屏状态时,因为屏幕上可以同时容纳多于两个应用横向排列,所以应用状态分为贴近屏幕左侧,贴近屏幕右侧 和 都不贴近的状态。



3)当在应用中启动其他应用,例如点击链接启动IE 时。默认两个应用会横向平分屏幕空间,但是我们可以设置让应用比启动的应用更宽,更窄,变为最小宽度,或者变得不可见。而这个设置是通过LauncherOptions 的 DesiredRemainingView 来完成的。
造成这些变化的很重要的一个类就是ApplicationView,我们来看看这个类的变化:
如我们前面所说,ApplicationView.Value 不再适用,取而代之的,添加了几个新的属性:Orientation,IsFullScreen,AdjacentToLeftDisplayEdge 和 AdjacentToRightDisplayEdge。
我们可以用Orientation 属性来判断屏幕当前方向,使用IsFullScreen来判断应用是否为全屏状态,然后使用AdjacentToLeftDisplayEdge 和 AdjacentToRightDisplayEdge 来判断应用当前的位置。
因为固定贴靠状态被取消,所以Application.TryUnsnap 方法也不再适用。同时添加了两个新方法:GetForCurrentView 和 GetApplicationViewIdForWindow。
来看看ApplicationView 类的使用方法:
//页面的尺寸变化事件
private void pageRoot_SizeChanged(object sender, SizeChangedEventArgs e)
{
// 获取当前应用视图
ApplicationView view = ApplicationView.GetForCurrentView();
if (view.IsFullScreen)
{
// 应用处在全屏状态
}
else if (view.AdjacentToLeftDisplayEdge)
{
// 应用贴近屏幕左侧
}
else if (view.AdjacentToRightDisplayEdge)
{
// 应用贴近屏幕右侧
}
else
{
// 应用在两个应用中间
}
}
上面代码中演示了ApplicationView 中很多属性的意义和判断方法,下面我们来说一下视图状态变化时应该注意的地方:
1)考虑应用视图大小对控件布局的影响。例如应用菜单栏的布局,弹出框的尺寸和位置等。
2) 如果最小宽度为320,那么应用内布局的调整可以分为两个阶段。从屏幕宽度的一半到500像素宽为第一阶段,这一阶段还不需要对布局做特殊的调整,可以让应用内部横向滚动显示,当然你可以对应用中的图片等元素做尺寸的缩放。从500 到 320 像素宽的时候,由于视图较窄,我们需要将应用布局改为垂直布局视图,并缩小标题和回退按钮尺寸,同时布局与边距的距离也要调整。
我们来看一个例子:
XAML 代码 :
<Page x:Name="pageRoot" x:Class="Win8._1UpdateControls.UpdateControls.AppViewPage"
DataContext="{Binding DefaultViewModel, RelativeSource={RelativeSource Self}}"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
SizeChanged="pageRoot_SizeChanged" RequestedTheme="Light" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="140"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions> <!-- Back button and page title -->
<Grid x:Name="defaultNavigation" Visibility="Visible">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="120"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Button x:Name="backButton" Margin="39,59,39,0" Command="{Binding NavigationHelper.GoBackCommand, ElementName=pageRoot}"
Style="{StaticResource NavigationBackButtonNormalStyle}" VerticalAlignment="Top"
AutomationProperties.Name="Back" AutomationProperties.AutomationId="BackButton" AutomationProperties.ItemType="Navigation Button"/>
<TextBlock x:Name="pageTitle" Text="Default ApplicationView" Style="{StaticResource HeaderTextBlockStyle}" Grid.Column="1"
IsHitTestVisible="false" TextWrapping="NoWrap" VerticalAlignment="Bottom" Margin="0,0,30,40"/>
</Grid>
<!-- Minimal Back button and page title -->
<Grid x:Name="minimalNavigation" Visibility="Collapsed">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="80"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<AppBarButton x:Name="backButtonMinimal" Margin="19,59,19,0" Command="{Binding NavigationHelper.GoBackCommand, ElementName=pageRoot}"
Style="{StaticResource NavigationBackButtonNormalStyle}" VerticalAlignment="Top"
AutomationProperties.Name="Back" AutomationProperties.AutomationId="BackButton" AutomationProperties.ItemType="Navigation Button">
<AppBarButton.RenderTransform>
<CompositeTransform ScaleX="0.75" ScaleY="0.75"/>
</AppBarButton.RenderTransform>
</AppBarButton>
<TextBlock x:Name="pageTitleMinimal" Text="Minimal ApplicationView" Style="{StaticResource HeaderTextBlockStyle}" Grid.Column="1" FontSize="27"
IsHitTestVisible="false" TextWrapping="NoWrap" VerticalAlignment="Bottom" Margin="0,0,30,60"/>
</Grid> <StackPanel Grid.Row="1" Orientation="Horizontal" x:Name="panel">
<Border Width="300" Height="300" Background="DarkOrange"/>
<Border Width="300" Height="300" Grid.Column="1" Background="DarkGray"/>
<Border Width="300" Height="300" Grid.Column="2" Background="DarkCyan"/>
</StackPanel> <VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState x:Name="DefaultLayout">
<!-- The default properties are set in the XAML. -->
</VisualState>
<VisualState x:Name="MinimalLayout">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="defaultNavigation" Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0" Value="Collapsed"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="minimalNavigation" Storyboard.TargetProperty="Visibility">
<DiscreteObjectKeyFrame KeyTime="0" Value="Visible"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="panel" Storyboard.TargetProperty="Orientation">
<DiscreteObjectKeyFrame KeyTime="0" Value="Vertical"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
</Page>
C# 中的处理代码:
private void pageRoot_SizeChanged(object sender, SizeChangedEventArgs e)
{
ApplicationView view = ApplicationView.GetForCurrentView(); if (!view.IsFullScreen && e.NewSize.Width < )
{
VisualStateManager.GoToState(this, "MinimalLayout", true);
}
else
{
VisualStateManager.GoToState(this, "DefaultLayout", true);
}
}
例子中,我们在VisualStateManager中定义了两种视图:DefaultLayout 和 MinimalLayout 。DefaultLayout 维持XAML原状,而MinimalLayout 的变化是减小了标题和回退按钮的尺寸和间隔,将StackPanel由横向排列改为纵向排列。对VisualStateManager 中视图状态切换的调用发生在 pageRoot_SizeChanged 方法中。当页面宽度小于500时,切换到MinimalLayout 状态,否则恢复DefaultLayout 状态。
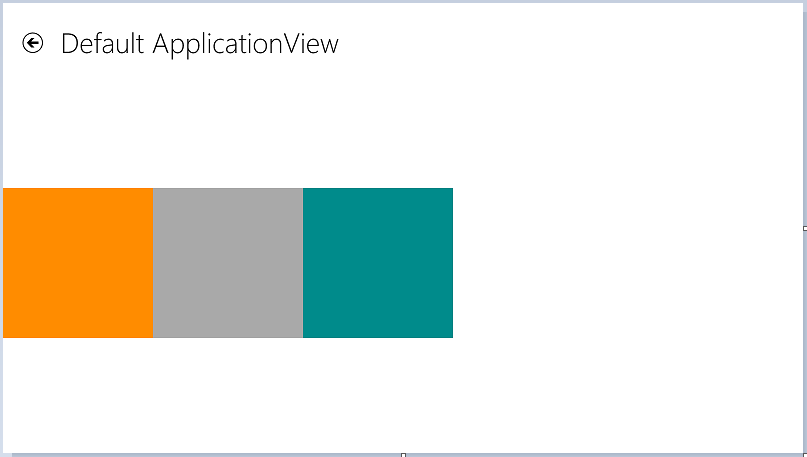
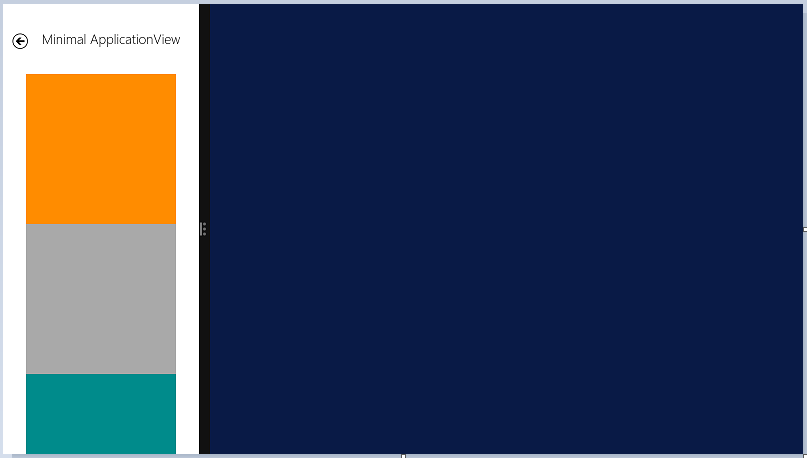
来看看运行效果:


我们看到,当应用视图宽度小于500时,我们通过视图状态的变化完成了我们想要的页面效果。例子本身很简单,更多的是说明思路让大家有一个直观的认识。
这样我们就把视图状态在Windows 8.1 中的变化介绍完了,希望对大家有所帮助,谢谢。
Windows 8.1 应用再出发 - 视图状态的更新的更多相关文章
- Windows 8.1 应用再出发 - 几种更新的控件
Windows 8.1 除了新增了很多很有用的控件外,还对一些控件做出了更新.接下来我们一起对这些更新的控件一一做出讲解. 1. FlipView 更新 翻转视图控件,在应用中常用作图片等内容的翻页/ ...
- Windows 8.1 应用再出发 - 磁贴的更新
本篇和大家一起了解一下Windows 8.1 中磁贴的更新,我们来看看如何利用它做出更好的应用磁贴. 首先我们从展现形式上来对比一下Windows 8 与 Windows 8.1 中的磁贴: Wind ...
- Windows 8.1 应用再出发 (WinJS) - 创建一个简单项目
前面几篇我们介绍了如何利用 C# + XAML 完成Windows Store App 功能的实现,接下来的几篇我们来看看如何利用 Html + WinJS 来完成这些功能. 本篇我们使用WinJS ...
- Windows 8.1 应用再出发 - 几种布局控件
本篇为大家介绍Windows 商店应用中几种布局控件的用法.分别是Canvas.Grid.StackPanel 和 VariableSizedWrapGrid. 1. Canvas Canvas使用绝 ...
- Windows 8.1 应用再出发 (WinJS) - 几种新增控件(1)
Windows 8.1 和 WinJS 引入了以下新控件和功能,分别是:AppBarCommand.BackButton.Hub.ItemContainer.NavBar.Repeater.WebVi ...
- Windows 8.1 应用再出发 - 创建我的第一个应用
转眼间Windows 8.1已经发布了四个多月,之前因为开发需要对Windows 8.1新特性进行过零散的学习和使用,一直没有静下心来系统的学习过.近日部门有几名新同事加入,需要进行Windows 商 ...
- Windows 8.1 应用再出发 - 几种常用控件
本篇为大家简单介绍Windows 商店应用中控件的用法,为方便讲解,我们在文本控件和按钮控件这两类中分别挑选有代表性的控件进行详细说明. 1. 文本控件 (1) TextBlock TextBlock ...
- Windows 8.1 应用再出发 - 几种新增控件(1)
Windows 8.1 新增的一些控件,分别是:AppBar.CommandBar.DatePicker.TimePicker.Flyout.MenuFlyout.SettingsFlyout.Hub ...
- Windows 8.1 应用再出发 - 几种新增控件(2)
本篇我们接着来介绍Windows 8.1 的新增控件,分别是:Flyout.MenuFlyout.SettingsFlyout.Hub 和 Hyperlink. 1. Flyout Flyout被称为 ...
随机推荐
- js进度条实现
1.先设置CSS样式(可自定义) /*#region 进度条 */ .progbar { background-color: #e1e1e1; width:auto; color: #222; hei ...
- ajax跨域请求带cookie
调用网站:a.xxx.com jQuery(document).ready(function () { $.ajax({ type: "get", async: true, url ...
- 移动端自动化环境搭建-Android-SDK的安装
安装android的sdk包 A.安装依赖 我们做的是移动端的自动化测试,肯定就需要android的开发环境 网上也有好多教程,我只是用的最简单的 B.安装过程 首先需要前往android官网,找到S ...
- spring mvc 初始化错误
java.lang.NoSuchMethodError: org.springframework.util.ClassUtils.isPresent(Ljava/lang/String;Ljava/l ...
- 几篇关于VisualStudio的调试工具文章
现代的软件变得日益复杂,强大的调试功能也变得日益重要起来.在VisualStudio的最近几个版本中,在调试工具方面也是增强了不少的,本文转录了几个微软官方介绍的一些新增的调试功能的文章,如果能很好的 ...
- Linux C学习笔记06--Tlist使用(编程工具篇)
为了方便用VIM编程,安装了一个方便的小工具 taglist,下面是taglist使用的一些说明. 常用的taglist配置选项,可以根据自己的习惯进行配置: Tlist_Ctags_Cmd选项用于指 ...
- c 数据拼接
char buf1[] = {0x31,0x32,0x33,0x00,0x51,0x52,0x53,0xaa,0xbb,0xcc,0x00}; int a=0xabcd6799; int b=0x88 ...
- 特征工程 dataframe格式
import os import copy import codecs import operator import re from math import log from pyspark.sql ...
- Error -27780: [GENERAL_MSG_CAT_SSL_ERROR]connect to host "124.202.213.70" failed: [10054] Connection reset by peer [MsgId: MERR-27780]
解决方案一: 备注: 此方案如果请求响应时间太长,勾选"WinInet replay instead of Sockets(Windows only)"将会导致如下错误:
- python 注册
1.打开网址,点击 获得注册码 http://idea.qinxi1992.cn/ 2.help -- register 第二步: http://jetbrains.tencent.click/ ...
