夺命雷公狗ThinkPHP项目之----企业网站19之网站配置信息的修改
我们这个其实也是很简单的,思路是直接将提交过来的cf_id 改成我们自己定义好的 “1” 即可,因为1配置只能有一个,所以永久都是该id 为1的:
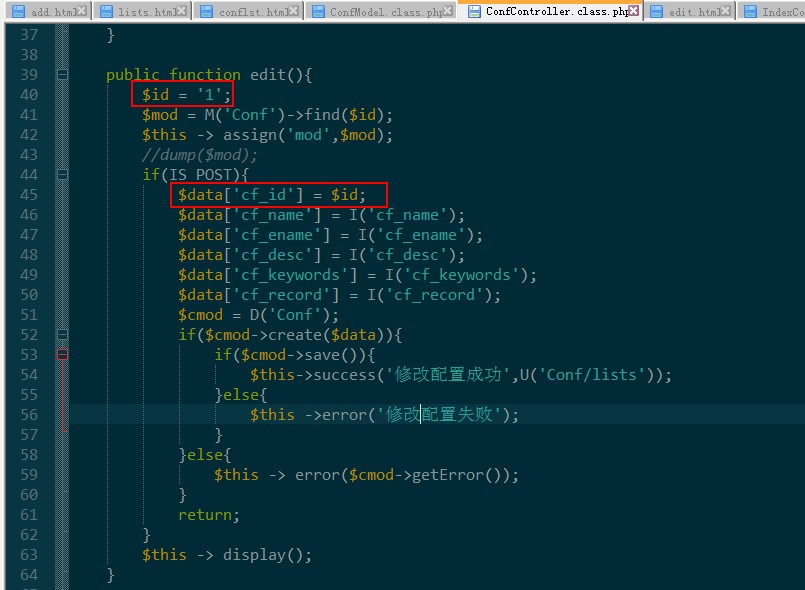
先来完成我们的控制器,代码如下所示:

public function edit(){
$id = '1';
$mod = M('Conf')->find($id);
$this -> assign('mod',$mod);
//dump($mod);
if(IS_POST){
$data['cf_id'] = $id;
$data['cf_name'] = I('cf_name');
$data['cf_ename'] = I('cf_ename');
$data['cf_desc'] = I('cf_desc');
$data['cf_keywords'] = I('cf_keywords');
$data['cf_record'] = I('cf_record');
$cmod = D('Conf');
if($cmod->create($data)){
if($cmod->save()){
$this->success('修改配置成功',U('Conf/lists'));
}else{
$this ->error('修改配置失败');
}
}else{
$this -> error($cmod->getError());
}
return;
}
$this -> display();
}
然后我们将获取到的结果分配到修改页面即可:

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理</title>
<link rel="stylesheet" type="text/css" href="__PUBLIC__/Admin/css/common.css"/>
<link rel="stylesheet" type="text/css" href="__PUBLIC__/Admin/css/main.css"/>
<script type="text/javascript" src="__PUBLIC__/Admin/js/libs/modernizr.min.js"></script>
<script type="text/javascript" src="__PUBLIC__/Admin/js/jq18m.js"></script>
<script type="text/javascript" src="__PUBLIC__/Admin/js/hileft.js"></script> <script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="__PUBLIC__/Ueditor/lang/zh-cn/zh-cn.js"></script> </head>
<body> <include file="Public/header" /> <div class="container clearfix">
<include file="Public/left" />
<!--/sidebar-->
<div class="main-wrap"> <div class="crumb-wrap">
<div class="crumb-list"><i class="icon-font"></i><a href="/jscss/admin/design/">首页</a><span class="crumb-step">></span><a class="crumb-name" href="/jscss/admin/design/">作品管理</a><span class="crumb-step">></span><span>新增作品</span></div>
</div>
<div class="result-wrap">
<div class="result-content">
<form action="" method="post" id="myform" name="myform" enctype="multipart/form-data">
<table class="insert-tab" width="100%">
<tbody> <tr>
<th><i class="require-red">*</i>网站名称:</th>
<td>
<input class="common-text required" id="title" name="cf_name" size="50" value="{$mod['cf_name']}" type="text">
</td>
</tr> <tr>
<th><i class="require-red">*</i>网站英文名称:</th>
<td><input class="common-text" name="cf_ename" size="50" value="{$mod['cf_ename']}" type="text"></td>
</tr> <tr>
<th>描述Description:</th>
<td>
<textarea name="cf_desc" style="width:420px; height:85px;">{$mod['cf_desc']}</textarea>
</td>
</tr> <tr>
<th>关键词Keywords:</th>
<td>
<textarea name="cf_keywords" style="width:420px; height:85px;">{$mod['cf_keywords']}</textarea>
</td>
</tr> <tr>
<th>网站备案信息:</th>
<td>
<textarea name="cf_record" style="width:420px; height:85px;">{$mod['cf_record']}</textarea>
</td>
</tr> <tr>
<th></th>
<td>
<input class="btn btn-primary btn6 mr10" value="提交" type="submit">
<input class="btn btn6" onclick="history.go(-1)" value="返回" type="button">
</td>
</tr>
</tbody></table>
</form>
</div>
</div> </div>
<!--/main-->
</div>
<script type="text/javascript">
UE.getEditor('content',{initialFrameWidth:890,initialFrameHeight:550});
//initialFrameWidth: null 这样就是他自动设置大小
</script>
<style type="text/css">
#edui2 div{
height:25px;
}
</style>
</body>
</html>
这样我们即可实现我们想要的效果了:


夺命雷公狗ThinkPHP项目之----企业网站19之网站配置信息的修改的更多相关文章
- 夺命雷公狗ThinkPHP项目之----企业网站1之快速搭建后台
我们还是老规矩照老方法,将框架里面多余的东西都干掉,然后在index.php里面将框架搭建起来 <?php //定义项目目录 define('APP_PATH','./WEB/'); //开启调 ...
- 夺命雷公狗ThinkPHP项目之----企业网站18之网站配置列表页的完成
我们点击下配置列表即可查看我们列表页的配置信息了: 其实这个最简单了,首先我们先来完成他控制器的代码: public function lists(){ $mod = M('Conf')->se ...
- 夺命雷公狗ThinkPHP项目之----企业网站17之网站配置页的添加
为了网站可以智能一点,所以我们开始来写一个网站配置的功能.. 所以我来写他的数据表: 先来完成他的添加功能,页面效果如下所示: lists.html代码如下所示: <!doctype html& ...
- 夺命雷公狗ThinkPHP项目之----企业网站28之网站前台左侧导航的实现
我们基于刚才在model层的找顶级分类的代码在进行修改即可: <?php namespace Home\Controller; use Think\Controller; class Commo ...
- 夺命雷公狗ThinkPHP项目之----企业网站27之网站前台单页的完成(从百度编辑器里面取出文章数据)
我们的单页面里主要是为了可以取出文章分类表的栏目内容,废话先不说, 我们的实现要点: 1...获取get过来的栏目cate_id 2...然后用条件查询栏目表 <?php namespace H ...
- 夺命雷公狗ThinkPHP项目之----企业网站26之网站前台列表页的显示和完成分页功能
我们用大I接收到我们get过来的栏目页的id然后通过文章的ar_cateid 来判断是不是属于该栏目下的,如果文章表ar_cateid = 栏目表的cate_id 那么就可以选出我们要查找的信息, 然 ...
- 夺命雷公狗ThinkPHP项目之----企业网站25之网站前台面包屑导航URL的完善
如果想取出面包屑导航的url那么就必须在model层里面进行多取一个了: <?php namespace Home\Model; use Think\Model; class CategoryM ...
- 夺命雷公狗ThinkPHP项目之----企业网站24之网站前台获取当前栏目和顶级栏目
我们现在要实现的是取出网站当前栏目名称和顶级分类名称,如下所示: 列表页的和单页的不能总是写死的吧?? 我能就要想办法去让他变活的才可以解决问题噢,我们已经有了他的cate_id ,然后我们就可以通过 ...
- 夺命雷公狗ThinkPHP项目之----企业网站24之网站前台列表页面包屑导航的显示
我们做面包屑导航的原理其实也是很简单的,我们的思路是: 首先找到该分类的id ,我们可以通过大 I来进行获取得到: 然后通过 大 D 方法让数据进入model层里面进行循环迭代查询, 当然,测试时候发 ...
- 夺命雷公狗ThinkPHP项目之----企业网站22之网站前台中间层(解决代码冗余)
我们如果这样写代码虽然可以实现头部二级分类的显示,但是如果再别的控制器下那么会出现显示不了.. 如果再加多一段一样的代码也可以实现出一样的效果: 但是这样会导致代码冗余现象,所以我们为了解决这个问题, ...
随机推荐
- PHP---关联模型
MANY_TO_MANY
- Selenium2学习-022-WebUI自动化实战实例-020-JavaScript 在 Selenium 自动化中的应用实例之二(获取浏览器显示区域大小)
前几篇文章中简略概述了,如何获取.设置浏览器窗口大小,那么我们该如何获取浏览器显示区域的大小呢?此文讲对此进行简略概述,敬请各位小主参阅.若有不足之处,敬请各位大神指正,不胜感激! 获取浏览器显示区域 ...
- LeetCode Single Number III
原题链接在这里:https://leetcode.com/problems/single-number-iii/ 题目: Given an array of numbers nums, in whic ...
- JQuery: 基本知识了解
一.介绍:jQuery 是一个 JavaScript函数库.它极大地简化了 JavaScript 编程.jQuery 库可以通过一行简单的标记被添加到网页中.jQuery 是一个轻量级的"写 ...
- OpenJDK和JDK区别(转)
使用过LINUX的人都应该知道,在大多数LINUX发行版本里,内置或者通过软件源安装JDK的话,都是安装的openjdk,那么到底什么是openjdk,它与sun jdk有什么关系和区别呢? 历史上的 ...
- celery 学习笔记 01-介绍
celery 学习笔记 01-介绍 celery 是 python 中的常用的任务队列框架,经常用于异步调用.后台任务等工作.celery 本身以 python 写,但协议可在不同的语言中实现,其它语 ...
- 几个系统调用分析 glibc中的malloc调用和共享内存原理
本文主要分析内存以及I/O相关的系统调用和库函数的实现原理,根据原理给出在使用过程中需要注意的问题和优化的侧重点,本文涉及到的系统调用包括readahead,pread/pwrite,read/wri ...
- jQuery基础修炼圣典—DOM篇(二)jQuery遍历
1.children()方法 jQuery是一个合集对象,如果想快速查找合集里面的第一级子元素,此时可以用children()方法.这里需要注意:.children(selector) 方法是返回匹配 ...
- Maven 命令操作项目
1.创建一个多模块的Java项目 shift+鼠标右键 创建项目命令: 旧版: mvn archetype:create -DgroupId=com.qhong -DartifactId=MavenP ...
- shell各种执行方式区别
shell 脚本各种执行方式(source ./*.sh, . ./*.sh, ./*.sh)的区别 原文出处:http://blog.csdn.net/dance_rise/article/deta ...
