javascript的事件监听与捕获和冒泡
在前端开发中,我们经常需要对某些事件进行监听。这样只要在指定的元素上触发了该事件,就会执行一个回调来进行相关的操作。
而js中事件监听方法总共有三种,分别如下所示:
- element.addEventListener(type, listener[, useCapture]); // IE6~8不支持
- element.attachEvent(’on’ + type, listener); // IE6~10,IE11不支持
- element[’on’ + type] = function(){} // 所有浏览器
demo:
function cb() { console.log(1); }
element.addEventListener('click', cb, false);
element.attachEvent('onclick', cb);
element.onclick = cb;
参数含义:
- type :事件类型
- listener :事件触发后的回调函数
- useCapture :是否使用捕获,如果值为true, useCapture 表示用户希望发起捕获。 在发起捕获之后, 只要Dom子树下发生了该事件类型,都会先被该事件监听器捕获,然后再被派发到Dom子树中的事件监听器中。并且向上冒泡的事件不会触发那些发起捕获的事件监听器。进一步的解释可以查看 DOM Level 3 Events 文档。 useCapture 默认值为 false 。
addEventListener 是W3C工作组在DOM Level 2开始引入的一个注册事件监听器的方法;而在此之前,传统的事件监听方法是通过 element[’on’ + type] 的方式来注册的。
它们两之间的主要区别是, element[’on’ + type] 的方式无法使用事件捕获,并且 element[’on’ + type] 不支持对同一个元素的同一个事件注册多个事件监听器。如下面的例子所示,元素被点击后只会输出1,而不会输出0和1。
element.onclick = function(){ console.log(0); }
element.onclick = function(){ console.log(1); }
然而 addEventListener 方法在IE6~8的浏览器中不被支持。那么在低版本的IE中怎么来为同一个事件注册多个事件监听器呢?原来IE从IE5.0系列开始就引入了 attachEvent() 方法来支持这一特性。但遗憾的是该方法也不支持事件捕获。并且从IE 11开始,这个方法已经被弃用。
谈谈事件的捕获和冒泡

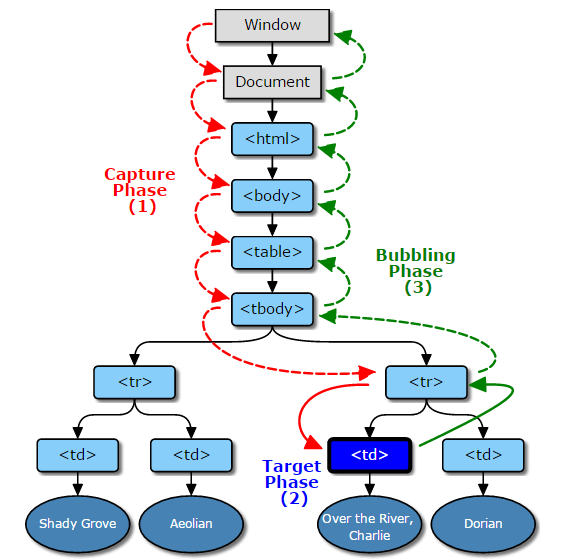
W3C规范中定义了3个事件阶段,依次是捕获阶段、目标阶段、冒泡阶段。事件对象按照上图的传播路径依次完成这些阶段。如果某个阶段不支持或事件对象的传播被终止,那么该阶段就会被跳过。举个例子,如果Event.bubbles属性被设置为 false ,那么冒泡阶段就会被跳过。如果 Event.stopPropagation() 在事件派发前被调用,那么所有的阶段都会被跳过。
- 捕获 阶段:在事件对象到达事件目标之前,事件对象必须从window经过目标的祖先节点传播到事件目标。 这个阶段被我们称之为捕获阶段。在这个阶段注册的事件监听器在事件到达其目标前必须先处理事件。
- 目标 阶段:事件对象到达其事件目标。 这个阶段被我们称为目标阶段。一旦事件对象到达事件目标,该阶段的事件监听器就要对它进行处理。如果一个事件对象类型被标志为不能冒泡。那么对应的事件对象在到达此阶段时就会终止传播。
- 冒泡 阶段: 事件对象以一个与捕获阶段相反的方向从事件目标传播经过其祖先节点传播到window。这个阶段被称之为冒泡阶段。在此阶段注册的事件监听器会对相应的冒泡事件进行处理。
在一个事件完成了所有阶段的传播路径后,它的 Event.currentTarget 会被设置为 null 并且 Event.eventPhase 会被设为0。 Event 的所有其他属性都不会改变(包括指向事件目标的 Event.target 属性)。
javascript的事件监听与捕获和冒泡的更多相关文章
- JavaScript的事件监听、捕获和冒泡
在前端开发中,我们经常需要对某些事件进行监听.这样只要在指定的元素上触发了该事件,就会执行一个回调函数来进行相关的操作. 而JavaScript中事件监听的方法总共有三种,分别如下: element. ...
- javascript之事件监听
addEventListener是一个监听事件并处理相应的函数,用于向指定元素添加事件句柄,可使用removeEventListener()方法来移除addEventListener()方法添加的事件 ...
- JavaScript addEventListener()事件监听方法
addEventListener()方法将事件处理程序附加到指定的元素. addEventListener()方法将事件处理程序附加到元素,而不覆盖现有的事件处理程序. 您可以向一个元素添加许多事件处 ...
- js事件监听/鼠标滚轮/行为/冒泡/键盘的兼容性写法
addEvent:function(el,type,fn,capture) { if (window.addEventListener) { if (type === "mousewheel ...
- javascript事件监听与事件委托
事件监听与事件委托 在js中,常用到element.addEventListener()来进行事件的监听.但是当页面中存在大量需要绑定事件的元素时,这种方式可能会带来性能影响.此时,我们可以用事件 ...
- js事件监听机制(事件捕获)总结
在前端开发过程中我们经常会遇到给页面元素添加事件的问题,添加事件的js方法也很多,有直接加到页面结构上的,有使用一些js事件监听的方法,由于各个浏览器对事件冒泡事件监听的机制不同,le浏览器只有事件冒 ...
- JavaScript事件监听以及addEventListener参数分析
事件监听 在Javascript中事件的监听是用来对某些操作做出反应的方法.例如监听一个按钮的pressdown, 或者获取鼠标左键按下时候鼠标的位置.这些都需要使用监听来完成.监听的函数很简单:ad ...
- js事件监听机制(事件捕获)
在前端开发过程中我们经常会遇到给页面元素添加事件的问题,添加事件的js方法也很多,有直接加到页面结构上的,有使用一些js事件监听的方法,由于各个浏览器对事件冒泡事件监听的机制不同,le浏览器只有事件冒 ...
- (12)JavaScript之[事件][事件监听]
事件 /** * 事件: * onload 和 onunload 事件在用户进入或离开页面时被触发 * * onchange事件常结合对输入字段的验证来使用 * onmouseover 和 onmou ...
随机推荐
- Linux安装卸载JDK(1.7 rpm)
一.卸载系统已有的JDK 1.查看已安装的jdk rpm -qa|grep jdk 2.卸载jdk rpm -e --nodeps java-1.6.0-openjdk-1.6.0.0-1.66. ...
- hdu2072 字典树
这题印象深刻,我刚接触acm时,以为这题是水题(因为是中文,又短),一直没做出.现再想想也是.可能也是我以前字符串掌握不好: 这题其实也可以用stl里的map写.这里我用字典树写的.其实这题算简单题了 ...
- java 关键字 transient
一个对象实现了Serilizable 接口,该对象就可以被序列化. 然而在实际开发工程中,我们会遇到,这个类的有些属性不需要序列化,比如包含用户的敏感信息(如密码),为了安全起见,不希望在网络操作(主 ...
- shopex商城的部署和安装
1.在网站上下载最新的压缩包: 2.shopex是商业软件,不开源,且源代码是加密的! 3.如果你出现zend的错误,是因为你的php环境没有安装此插件,推荐使用phpstudy最新版本,我使用的ph ...
- HDU1242 Rescue
Rescue Time Limit: 1000MS Memory Limit: 32768KB 64bit IO Format: %I64d & %I64u Description A ...
- 以一个权限系统来告别WebForm —(一)项目整休架构设计与数据库设计
在本节我想与大家与分享一下,我所将要做的权限系统的架构和数据库的表的设计.请各位大神们对我项目中设计的不足之处进行指导,让我得以更好的写完它,留给需要它的人. 我的项目架构如下图所示: 如上图所示,在 ...
- Xcon2014 && Geekpwn2014
目录 . 链接器与加载器技术在保护壳上的应用 . android应用市场中的大规模漏洞挖掘 . android模拟躲避检测和应对 . 内核链表的奥秘 . 信号的可发现性 -- wifi之外我们还能做什 ...
- python获取命令行参数的方法
想用python处理一下文件,发现有argv这个用法,搜来学习一下. 如果想对python脚步传参数,那么就需要命令行参数的支持了,这样可以省的每次去改脚步了. 用法是:python xx.py ...
- Laravel5.1 启动详解
借鉴: Laravel所有请求的入口文件是:/public/index.php,代码如下 <?php /*|------------------------------------------- ...
- 关于Asp.Net Mvc3.0 使用KindEditor4.0 上传图片与文件
http://blog.csdn.net/fyxq14hao/article/details/7245502 今天我们的Asp.Net Mvc 3的项目中,把KindEditor3.9改为 KindE ...
